كيفية استخدام Tooltips As Microinteractions
من المحتمل أن تكون أدوات تعريف الأدوات هي أفضل الطرق وأكثرها فعالية في إعداد المستخدمين الجدد لأي تطبيق أو برنامج أو برنامج أو واجهة مستخدم. فهي عادة مفيدة للغاية ، واضحة في اتصالاتها ، وغير مزعجة ، بحيث يمكن للمستخدمين القيام بما يقترحه تلميحات الأدوات دون الوقوع في أي عائق.
بالنظر إلى هذه الطريقة ، يكون متوسط تلميح الأدوات التابع لك هو التفاعل الدقيق ، حيث يساعد المستخدمين في تحقيق مهمة واحدة أو يساعد المستخدمين على معالجة إحدى العمليات. التفاعل الجزئي هو مجموعة فرعية من تجربة المستخدم: إنها عملية ديناميكية بدأها المشغل ، وتسبب شيئًا ما يحدث ، وتقدم ملاحظات للمستخدم ، ثم تبلغ المستخدم بالخطوة التالية.
تم تصميم الأدوات الجيدة لتكون سرية للغاية ، وفي بعض الأحيان ، كنت أقسم أنها لم تكن هناك أبدا. هذا مؤشر على تفاعل جزئي كبير أيضًا: أنت فقط تخطئهم حقاً إذا لم يكونوا هناك فجأة لمساعدتك على إنجاز مهمة.
دعونا نلقي نظرة متعمقة على ما ينبغي أن تستخدم لأدوات تلميحات ، ما يهم في تصميم تلميح ، وما يجب تضمينه وما يجب تجنبه.
استخدام حالات لتلميحات الأدوات
توجد تلميحات الأدوات لتعزيز UX الخاص بالموقع أو التطبيق الخاص بك. هذا الى حد كبير ذلك. هذه التفاعلات الصغيرة يجب أن تجعل الحياة أسهل للمستخدمين بطريقة أو شكل أو شكل. على الرغم من أن غرضها واضح ، إلا أن تنفيذه بشكل صحيح ومنسق في منصتك قد يكون قصة مختلفة لأنه قد يصبح من الصعب إجراء المكالمة الصحيحة.
أيقونات أو أزرار غير مألوفة
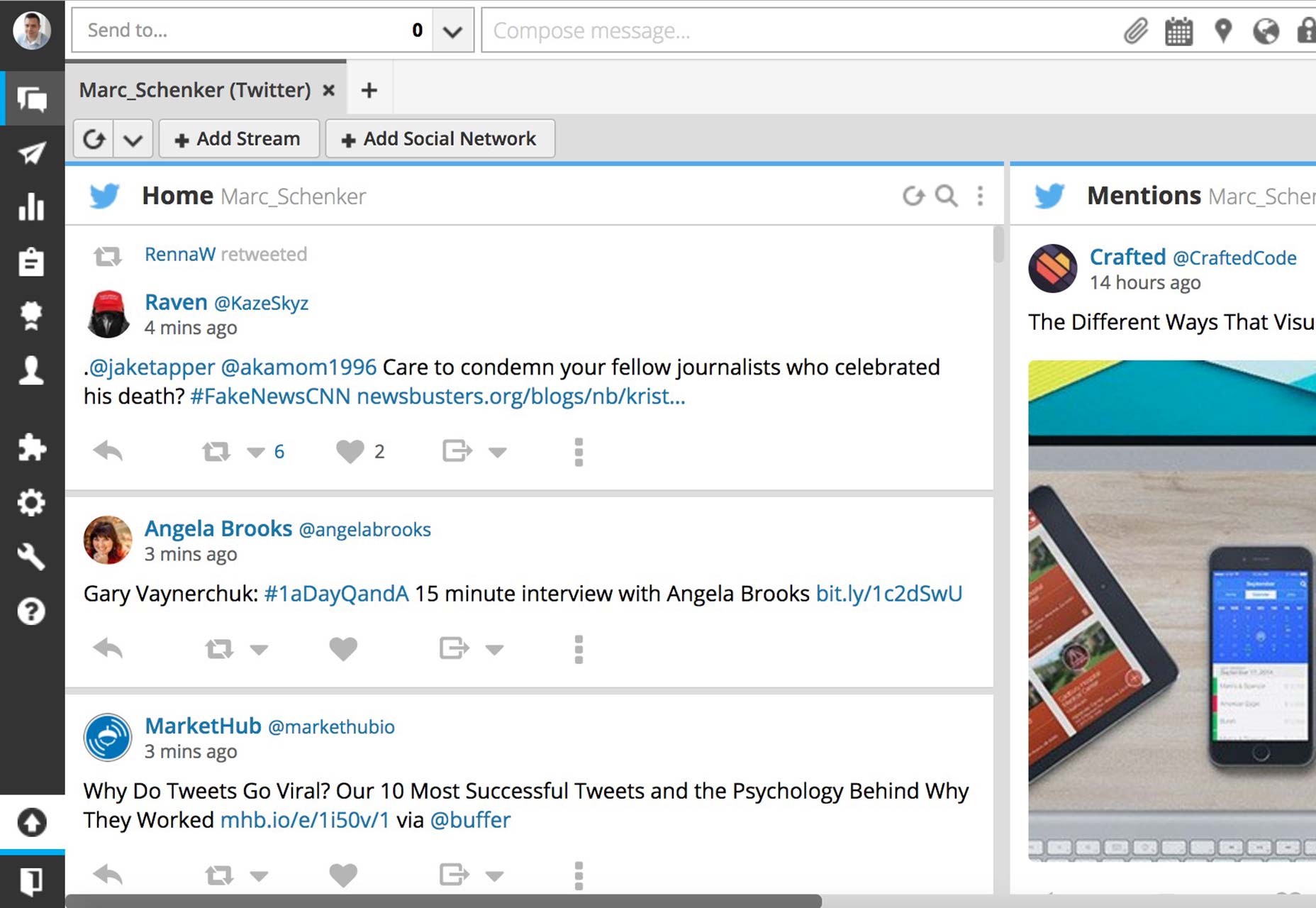
عندما يواجه المستخدمون رموزًا أو أزرارًا غير مألوفة لهم أو لا يتم تصنيفها بخلاف ذلك ، فمن الأفضل تصميم بعض تلميحات الأدوات في الواجهة. حتى إذا كان أحد الأيقونات أو الأزرار يبدو مألوفًا ، ولكنه لا يزال بحاجة إلى شرح قصير للمستخدمين على متن الطائرة بسرعة - لنفترض ، في حالة وجود أداة تسابق على لوحة القيادة - فإن تضمين تلميح الأدوات يجعله منطقيًا في العالم.

معلومات إضافية (غير ضرورية)
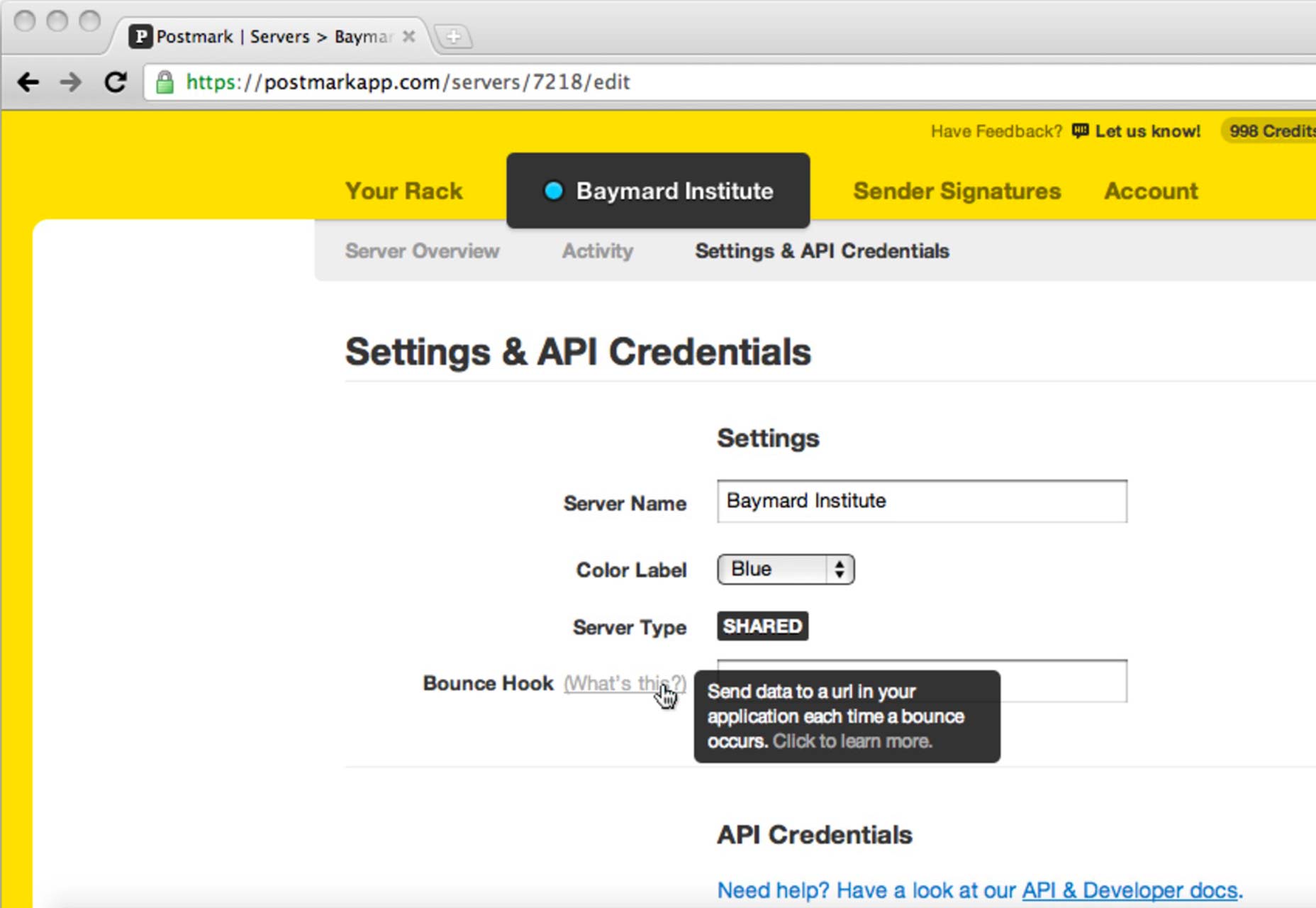
هذا هو المفتاح: غير ضروري. يمكن أن يوفر تلميح الأدوات معلومات إضافية للمستخدمين ، بحيث لا تكون الشاشة مليئة بالنص غير الضروري.
ومن الأمثلة الرائعة على ذلك عندما تكون لديك علامات تبويب مفتوحة في متصفحك: عندما تمرر مؤشر الماوس فوق علامة التبويب ، سيظهر تلميح أداة سريعًا ، ليخبرك بعنوان عنوان الويب الصحيح لمكان تواجدك. الآن ، هذه المعلومات الإضافية ليست ضرورية ، ولكن من الجيد أن يكون لك عندما تريد أن تدون ملاحظة عن الصفحة التي تزورها بالضبط.
إذا كانت المعلومات ضرورية ، فليس من المفيد استخدام تلميح الأدوات. يجب تضمين المعلومات بشكل دائم في الواجهة الخاصة بك لراحة المستخدم والإشارة السريعة.
تلميحات الأدوات ليست مثالية لكل شيء
على نفس المنوال ، يمكن أن تصبح تلميحات الأدوات ضارة إلى تجربة المستخدم الرائعة على الجهاز عندما يتم استخدامها بشكل غير صحيح. إن المبالغة في استخدامها هي طريقة مؤكدة لجعل المستخدمين يشعرون بالغثيان والتعب من ما هو بخلاف ذلك وسيلة مفيدة للغاية لتوجيه المستخدمين من خلال واجهة قمت بتصميمها للتو.
تصميم غير بديهي
التصميم غير اللائق هو عندما يفرض التصميم الخاص بك على المستخدمين الحفاظ على الاعتماد على تلميح أداة لجعله من خلال الواجهة الخاصة بك. في مثل هذا السيناريو ، لن يساعدك أفضل تلميح الأدوات لأنه ، بشكل صارخ ، خطأ ما في التصميم الخاص بك والذي يحافظ على إجبار المستخدمين على مواصلة التحقق من تلميح الأدوات أكثر من اللازم. يجب أن يتم استخدام تلميح الأدوات فقط فقط من أجل مساعدة المستخدمين في عملية معينة ، ولكن بعد ذلك البرنامج التعليمي الأولي ، يجب أن يكون المستخدمون قادرين على القيام بالأشياء بأنفسهم.
التفاعل مع محتوى تلميح الأداة
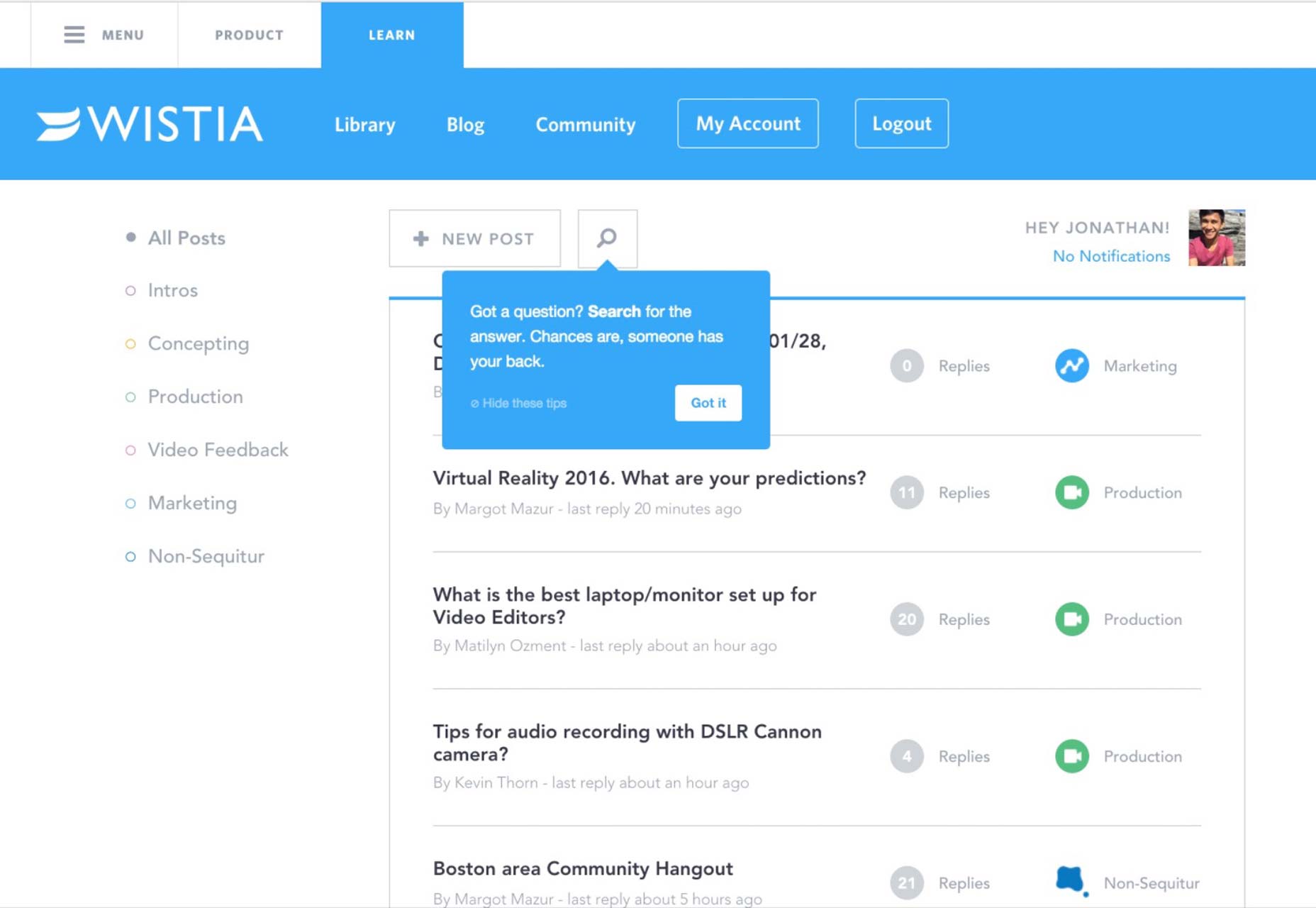
في بعض الأحيان ، يصبح من الضروري أن يتفاعل المستخدمون فعليًا مع المحتوى الموجود داخل تلميح الأداة نفسه. على سبيل المثال ، قد يتضمن محتوى تلميح الأدوات زرًا تحث على اتخاذ إجراء ، وقد يطالب المحتوى المستخدمين بالنقر فوق الزر. يمكن أن يكون أي شيء من زر تسجيل الدخول للدخول إلى الرابط.

ومع ذلك ، فإنه يعتبر تصميمًا دون المستوى لتضمين عناصر تفاعلية داخل تلميحات الأدوات الخاصة بك إذا اختفت عند نقل المستخدمين لمؤشراتهم إلى تلميح الأدوات ... لاتباع العبارة التي تحث المستخدم على اتخاذ إجراء. ما عليك سوى التفكير في مدى الإحباط الذي يشعر به المستخدمون ، خاصة عندما يخبرهم تلميح الأدوات عن كيفية تنفيذ هذا الإجراء!
في مثل هذه الحالات ، ما عليك سوى السماح للحث على اتخاذ إجراء بالتحدث عن نفسها ، مع تصميمها بشكل كبير بما يكفي حتى تتمكن من ملاحظة كل شيء بمفردها.
قواعد لتصميم tooltip رهيبة
إن الطريقة التي تصمم بها تلميحات الأدوات الخاصة بك لتقديم تفاعلات صغيرة توجه المستخدمين ، وتقدم تغذية راجعة ، تحدث فرقا كبيرا في التمتع بواجهة المستخدم الخاصة بك. من خلال قضاء بعض الوقت الإضافي في كيفية تصميم أدوات الأدوات ، يمكنك تقديم تجربة مفيدة للمستخدمين بدلاً من إحداها.
شيوع
كما هو الحال مع الكثير من الأمور الأخرى في تصميم الويب ، فإن التصميم البسيط يجعل الواجهة متفوقة. هناك فرصة أقل لشيء لا يكون واضحا كما ينبغي للمستخدم ... وبالتالي تدمير ما ينبغي أن يكون خلاف ذلك التفاعل الجزئي مفيد. Minimalism تعني الألوان الأساسية والنسخ واللغة.

الاستدامة
يجب أن يكون تلميح الأدوات مفيدًا وغير بارز وملائم للمستخدمين في المرة المائة ، كما كانت المرة الأولى. مقاومة الإغراء للذهاب مع تلميحات تصميم مشكوك أو ذكي والذهاب مع حاول واختبارها وصحيح بدلا من ذلك.
Noticeability
يجب أن يكون من السهل العثور على الأدوات ومعاينتها دون أن يضطر المستخدمون إلى اللجوء إلى أي عمل تحريبي على الشاشة. تتمثل إحدى الطرق لتحقيق ذلك في استخدام إشارات مرئية أو اتجاهية واضحة جدًا ، مثل الأسهم التي تنتقل من تلميح الأدوات إلى العنصر (زر ، رمز ، إلخ).
المعلومات ذات الصلة والحساسة
عند ظهور تلميح الأداة ، يجب أن يفهم المستخدمون في هذه المعلومات بسهولة. هذا يعني جمل قصيرة بلغة واضحة للغاية. نظرًا لأن مساحة الشاشة على تلميح الأدوات محدودة على أي حال ، فمن الضروري أن تكون مختصرة للغاية. ومع ذلك ، يجب عليك أيضًا الامتناع عن توفير معلومات لا لزوم لها نظرًا لأن المعلومات الموجودة في تلميح الأدوات يجب أن تكون مكملاً للمعلومات التي لا تظهر على الفور في واجهتك.
لا يمكن التأكيد على هذا بما فيه الكفاية: من خلال التفكير في كيفية تصميم أدواتك ، يمكنك جعلها ترقى إلى هدفها وتجنب أسوأ نوع من الأدوات ، وهو ما يعيق المهمة التي تريد أن يحققها المستخدمون بسلاسة.
تلميحات الأدوات: مثال للميكروالاتاكشنز
في العديد من الطرق ، تكون أدوات التعريف هي المنظومات الدقيقة في نهاية المطاف. فهي تساعد المستخدمين لديك على تحقيق مهمة أو التعامل مع إحدى العمليات في واجهة قمت بتصميمها. استنادًا إلى كيفية تصميمها ، يمكنك توفير الكثير من المتاعب للمستخدمين أو جعل الحياة أصعب لهم.
لسوء الحظ ، قد يكون من السهل على المصممين الحصول على تلميح خاطئ - على حساب مستخدميهم. لضمان تصميم تلميحات الأدوات النجمية في كل مرة ، فإنه يساعد على فهم طبيعة وسبب استخدام تلميحات الأدوات في المقام الأول ، إلى جانب ما يعمل في تصميم تلميحات الأدوات وما لا يعمل.
عندئذ فقط يمكنك تزويد المستخدمين بالمعلومات ذات الصلة التي يحتاجونها لفهم الواجهة بطريقة فعالة وبطريقة مريحة وبسيطة.