هل تجاوز الشريط الجانبي استخدامه حسب التاريخ؟
في هذا العصر وعصر اتجاهات التصميم الجديدة ، وسرعات الموقع بشكل أسرع وأسرع ، والهيمنة على الأجهزة المحمولة ، لا يزال عنصر واحد من عناصر الصفحة الكلاسيكية يلتقي حولها ، رغم أن الكثير منها قد يغفلها. حول منذ الأيام الأولى للويب ودعامة أساسية في مواقع مختلفة ، كان طول الشريط الجانبي.
ومع قيام العديد من الأشخاص بمسح المحتوى أو مسحه ببساطة ، لا ينتبه الجميع إليه ، خاصةً مع نمط القراءة على شكل حرف F الذي يثبت أن الأشخاص يبدأون عادةً على الجانب الأيسر من صفحة ويب ويفحصون الصفحة في أسفل الصفحة. أضف إلى ذلك تزايد الطلب على أوقات تحميل أسرع للصفحات ، كما يمكن تجاهل الشريط الجانبي بسهولة.
وهذا يثير السؤال ، هل ما زال الشريط الجانبي ضروريًا اليوم؟ إنها ليست الوسيلة الرئيسية للتنقل ، وأصبحت عناصر التصميم الأخرى مثل أزرار الوسائط الاجتماعية أكثر أهمية.
الغرض من الشريط الجانبي
لم يكن القصد من الشريط الجانبي هو أن تكون وسيلة التنقل الرئيسية للموقع. عادةً ما يكون شريط التنقل أو القائمة أفقياً في أعلى الصفحة ، وعادةً ما يتم ترك الشريط الجانبي كمجدٍ إضافي ثانٍ للملاحة الثانوية.
ومع ذلك ، من المفترض أن يساعد الشريط الجانبي المستخدمين في التنقل ، ويعتمد ذلك بشكل أساسي على نوع الموقع. على سبيل المثال ، ستستخدم المدونة ميزة أفضل للاستخدام في الشريط الجانبي في هذا الصدد مقارنةً بموقع التعارف ، على سبيل المثال.
تُستخدم القوائم الجانبية عمومًا لتمييز المحتوى الذي يحتاج إلى تمييز ، كما هو الحال عندما تريد أن يتخذ المستخدمون إجراءً محددًا يتيح لهم مزيدًا من التفاعل مع موقعك. على سبيل المثال ، يمكن للمدونة تقريبًا إلى مشاركاتها الأكثر شيوعًا أو الأخيرة ، ثم وضع روابط لها في الشريط الجانبي. وهذا لا يساعد المستخدمين على التنقل في الموقع بشكل أكثر كفاءة فحسب ، بل يطالب المستخدمين أيضًا بقراءة محتوى ربما كانوا سيفتقدونه إذا لم يتم عرضه بشكل بارز في الشريط الجانبي.
وضع الشريط الجانبي الخاص بك
يمكن وضع الأشرطة الجانبية على الجانب الأيسر أو الأيمن من الصفحة ، وكذلك في بعض الحالات الفريدة على جانبي الصفحة.
حيث يجب أن تملي جانب المستخدم على تجربة الشريط الجانبي ، كما هو الحال مع جميع عناصر الصفحة.
الشريط الجانبي الأيسر
عندما تضع الشريط الجانبي على يسار صفحتك ، اعلم أنه سيكون من الضروري أن يعمل بمثابة شريط التنقل الرئيسي لموقعك. ذلك لأن دراسة قابلية الاستخدام الكلاسيكية التي أنشئت نمط القراءة على شكل F على الإنترنت يؤكد أن المستخدمين يقضون معظم الوقت في النظر إلى الجانب الأيسر من الصفحة. نظرًا لأن هذا هو المكان الذي توجد فيه مقل العيون ، يجب أيضًا أن يكون المكان الرئيسي للملاحة إذا كنت ستضع الشريط الجانبي هنا ، فقط للمساعدة في تجربة المستخدم.
ضع في اعتبارك أيضًا أن شريط القوائم الأفقي في الجزء العلوي من صفحتك قد يكون ضيقًا جدًا بحيث لا يلائم جميع عناوين أو فئات التنقل إذا كنت تصمم لمتجر كبير أو مؤسسة أو موقع إخباري. يمكن أن تكون القائمة الجانبية / القائمة الإنتقائية العمودية أسفل الجانب الأيسر من الصفحة هي الحل.
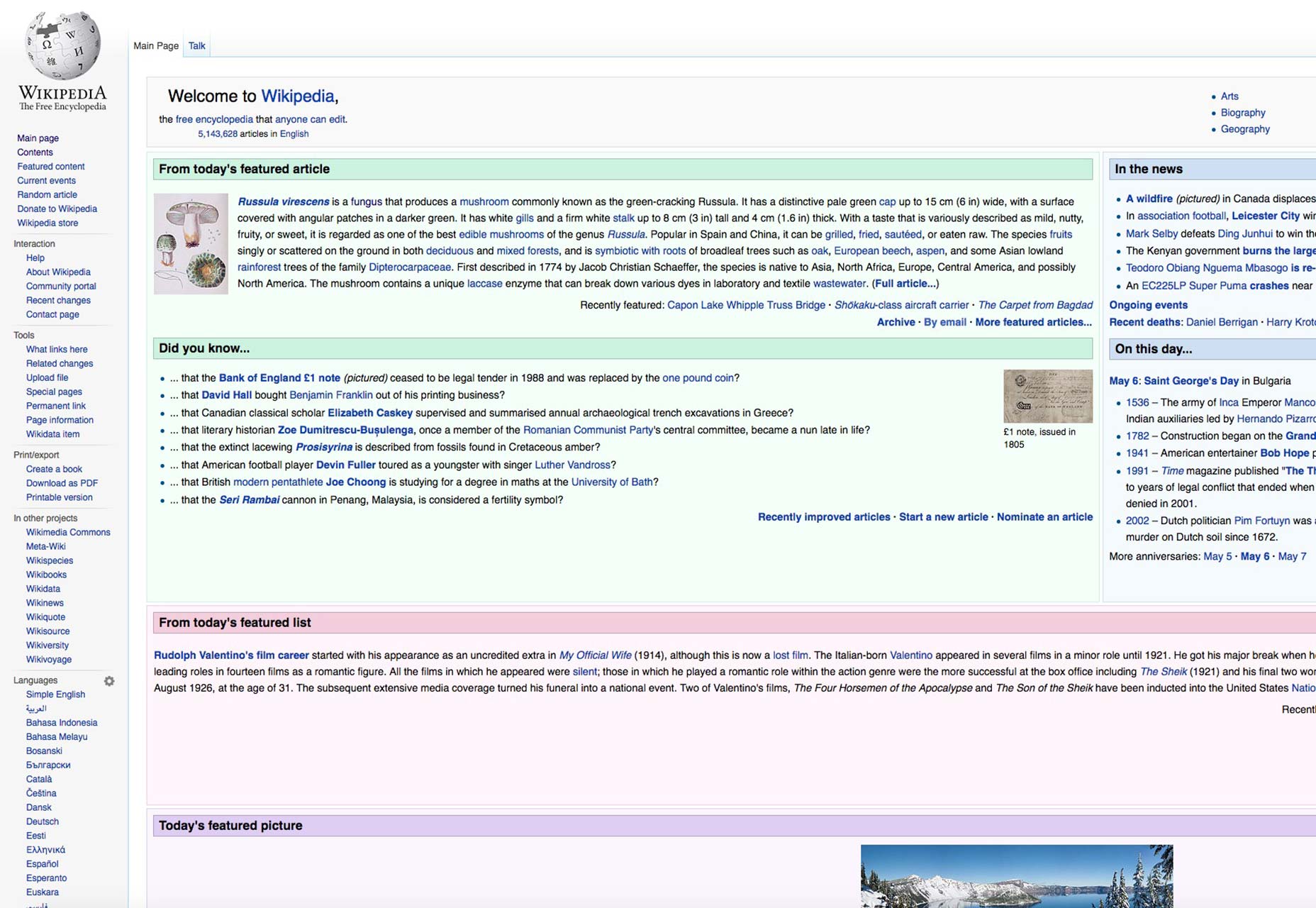
ويكيبيديا يوضح خيار التصميم هذا إلى نقطة الإنطلاق: لا يحتوي على تنقل أفقي أعلى الصفحة ، ولكن بدلاً من ذلك ، يكون شريط التنقل أسفل الجانب الأيسر من صفحاته كشريط جانبي طويل جدًا.
الشريط الجانبي الأيمن
الشريط الجانبي الأيمن هو بالتأكيد أكثر شيوعًا. عندما يكون في الجانب الأيمن من الصفحة ، لا يعمل كملاحة رئيسية ، ولكن كملاحة ثانوية. مرة أخرى ، يعود هذا إلى نمط القراءة على شكل F وكيف أن زوار موقعك لا ينظرون إلى الجانب الأيمن من الصفحة أولاً أو بشكل بارز. انها مثل قراءة كتاب باللغة الإنجليزية. نقرأ من اليسار إلى اليمين.
وهذا يعني أن هناك فرصة جيدة أن يضيع المحتوى في الشريط الجانبي الأيسر أو لن يراه العديد من المستخدمين كمحتوى في الشريط الجانبي الأيسر. نظرًا لأن هذا المحتوى ثانوي ، يجب ألا تضع الكثير من المعلومات المهمة هنا.
يشرح الوضع الثانوي في الشريط الجانبي الأيمن سبب وضع بعض صفحات المواقع ، مثل Match.com ، فعليًا للإعلانات هنا ، سواء كانت إعلانات لخدمات Match.com ذات الصلة أو من علامات تجارية أخرى تمامًا. لا تتمتع الإعلانات هنا أيضًا بقيمة نقدية كبيرة مثل الإعلانات في أماكن أخرى على الصفحة.
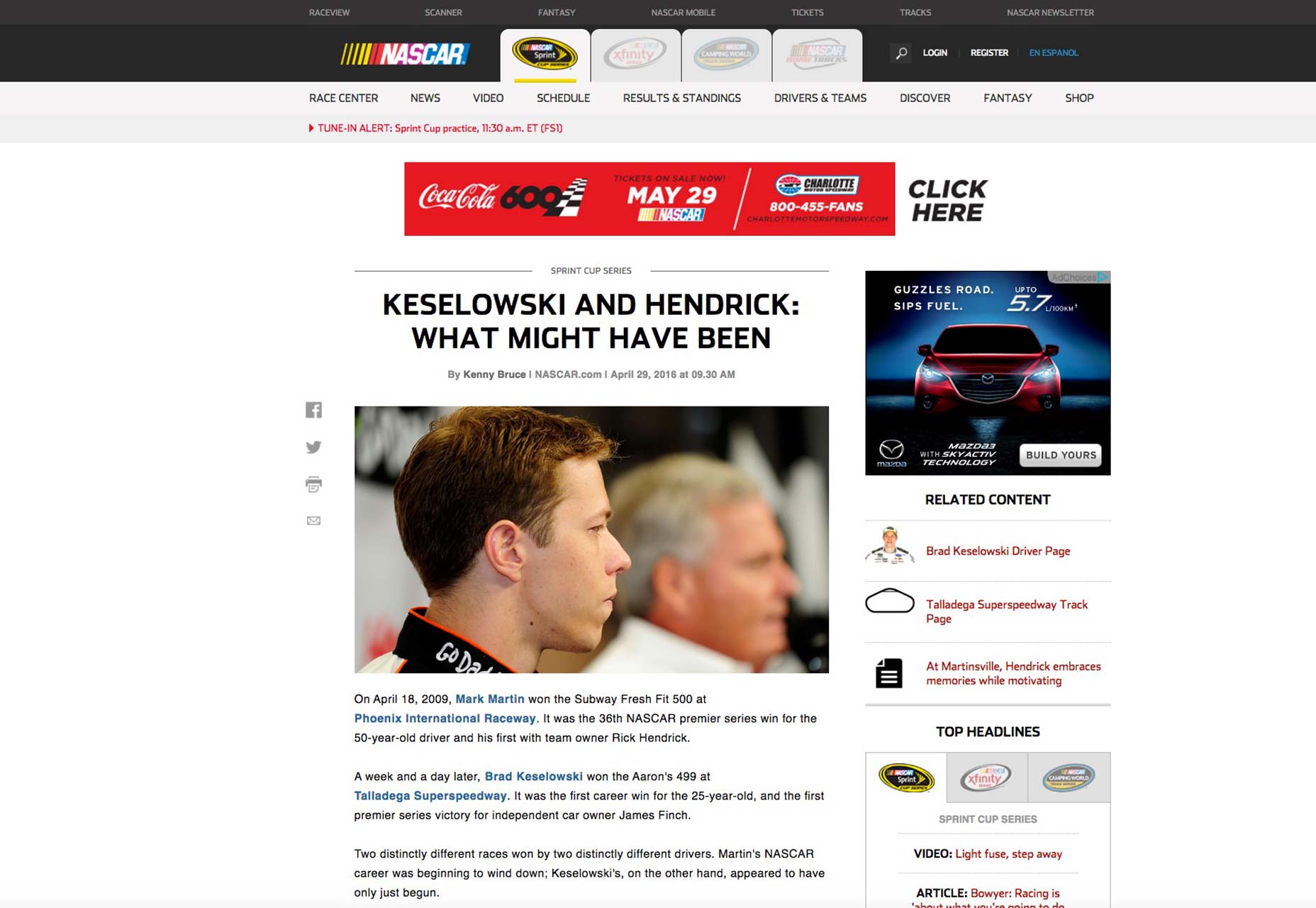
بالطبع ، تستخدم المواقع الأخرى الشريط الجانبي الأيمن بشكل مختلف ، على سبيل المثال لإبراز محتوى شائع وذو صلة لقارئ الموقع. وNascar.com يحتوي الشريط الجانبي الأيمن على أهم العناوين اليومية وأي محتوى مرتبط بالمقالة في الصفحة.
مزدوج sidebars
ستستخدم بعض المواقع فعليًا شريطين جانبيين ، أحدهما على يمين الصفحة ويسارها. يتمثل أحد الاهتمامات لهذا النهج في تقديم معلومات أكثر من اللازم للمستخدم على الصفحة ، مما يزيد من خطر فقدان المعلومات الأساسية في النقل العشوائي ، خاصة إذا تم تقديم هذه المعلومات في الشريط الجانبي الأيسر. هناك شاغل آخر هو تبادل المعلومات المهمة بين الجانبين الأيمن والأيسر من الصفحة دون التفكير بما يجب أن يكون أولوية.
هناك طريقة لجعل هذا لا يزال يعمل ، مع ذلك. يجب عليك وضع أهم محتوى في الشريط الجانبي الأيسر لأن هذا هو المكان الذي سيظهر فيه الزائرون أولاً والأكثر. وهذا يعني التنقل ، وتطبيقات الويب الرئيسية ، وما إلى ذلك. ثم ، على اليمين ، حيث يمكنك وضع عناصر التنقل الثانوية ، وعناصر مثل معظم المقالات الشائعة ، وأزرار الشبكات الاجتماعية ، وشريط البحث ، وما إلى ذلك.
عرض من sidebars
في ما يلي نظرة على أنواع مختلفة من الأشرطة الجانبية من جميع أنحاء الويب.
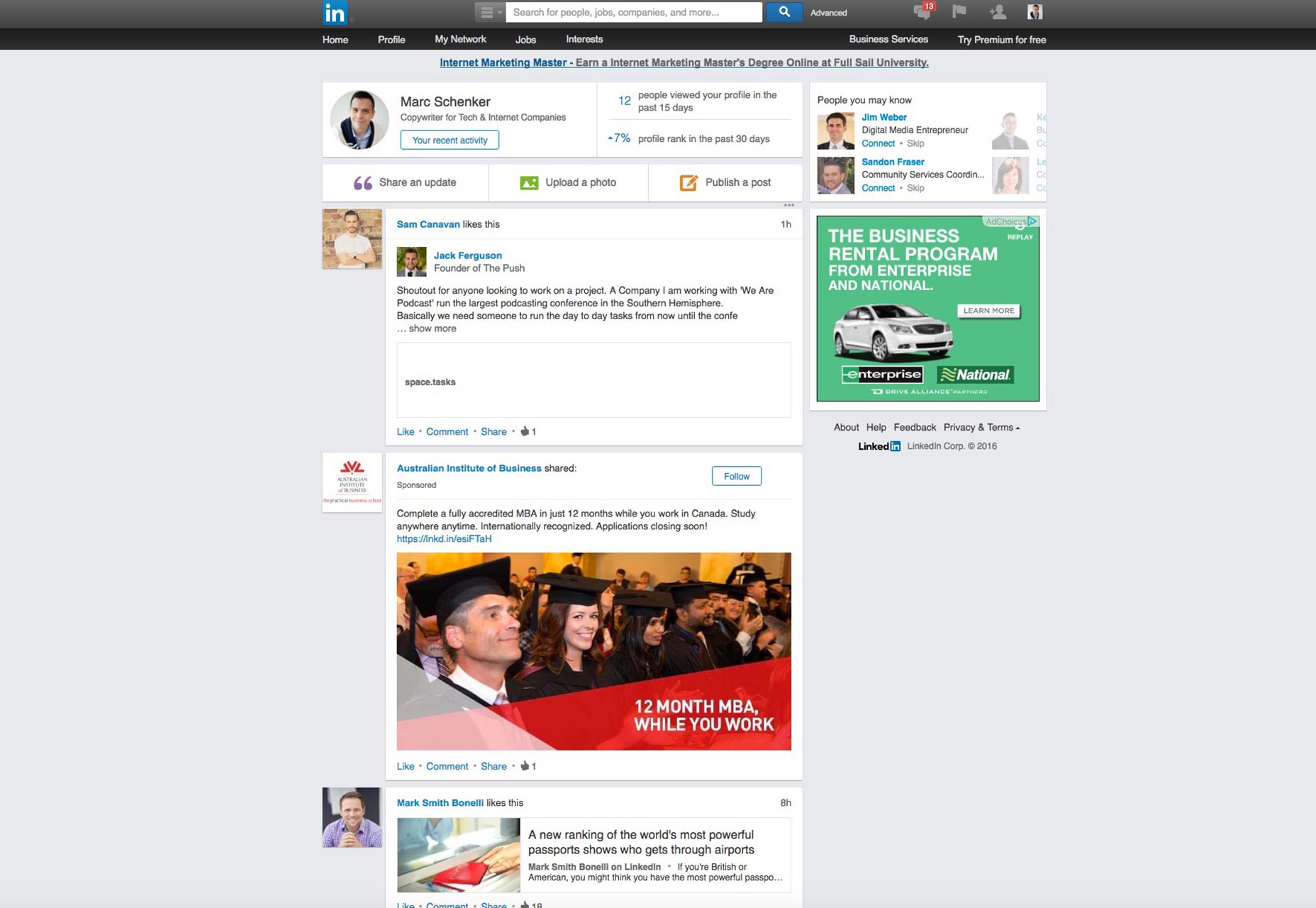
ينكدين
يوجد الشريط الجانبي لـ LinkedIn في الجانب الأيمن من الصفحة ، ويقدم توصيات لأشخاص على الشبكة قد تعرفهم.
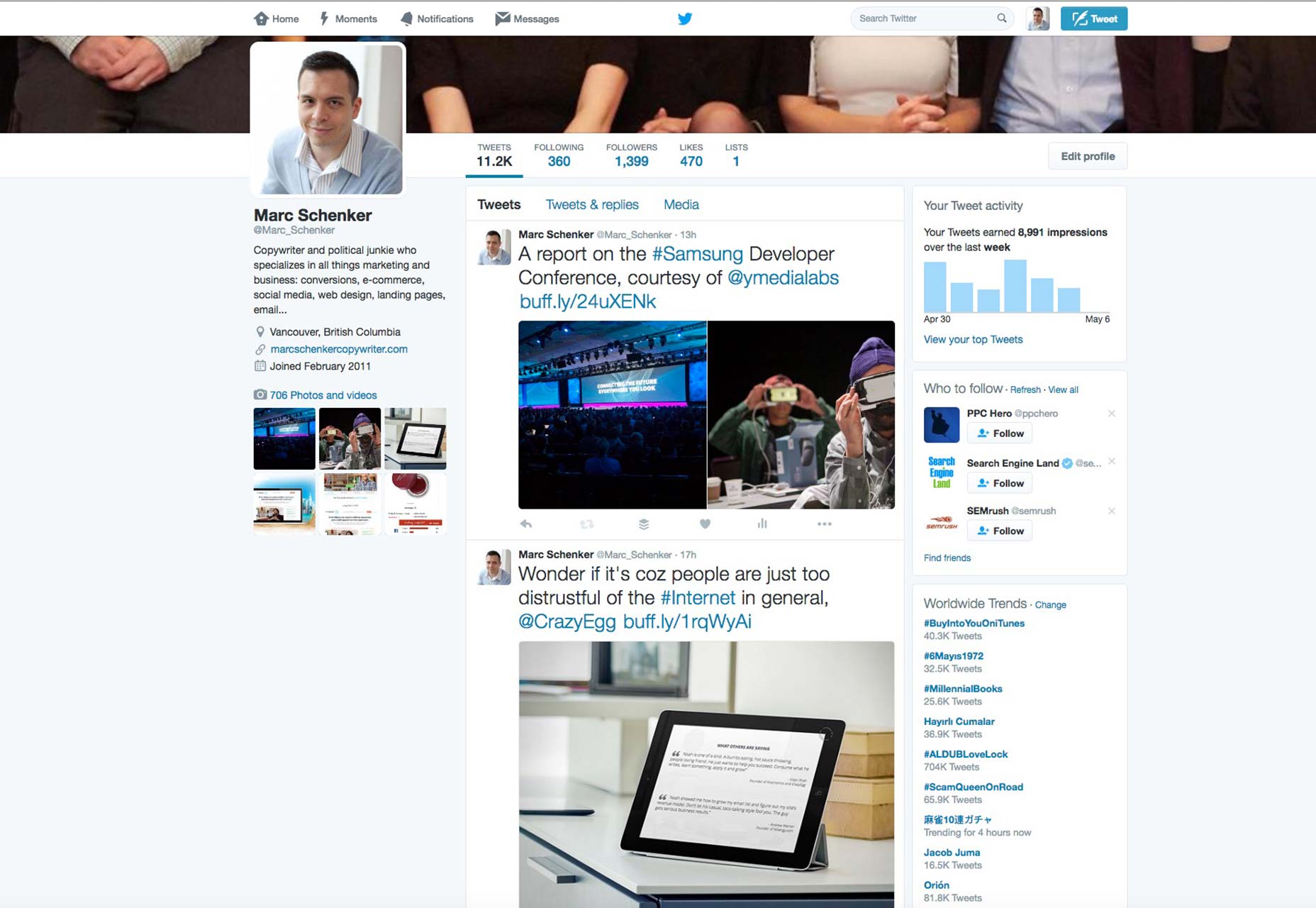
تغريد
يحتوي Twitter على الشريط الجانبي المزدوج الذي يحدث: يعرض المقطع الموجود على اليمين ملفك الشخصي وصورتك بينما يظهر الشخص الموجود على اليسار عدد مرات الظهور والتوصيات التي يجب اتباعها والاتجاهات العالمية.
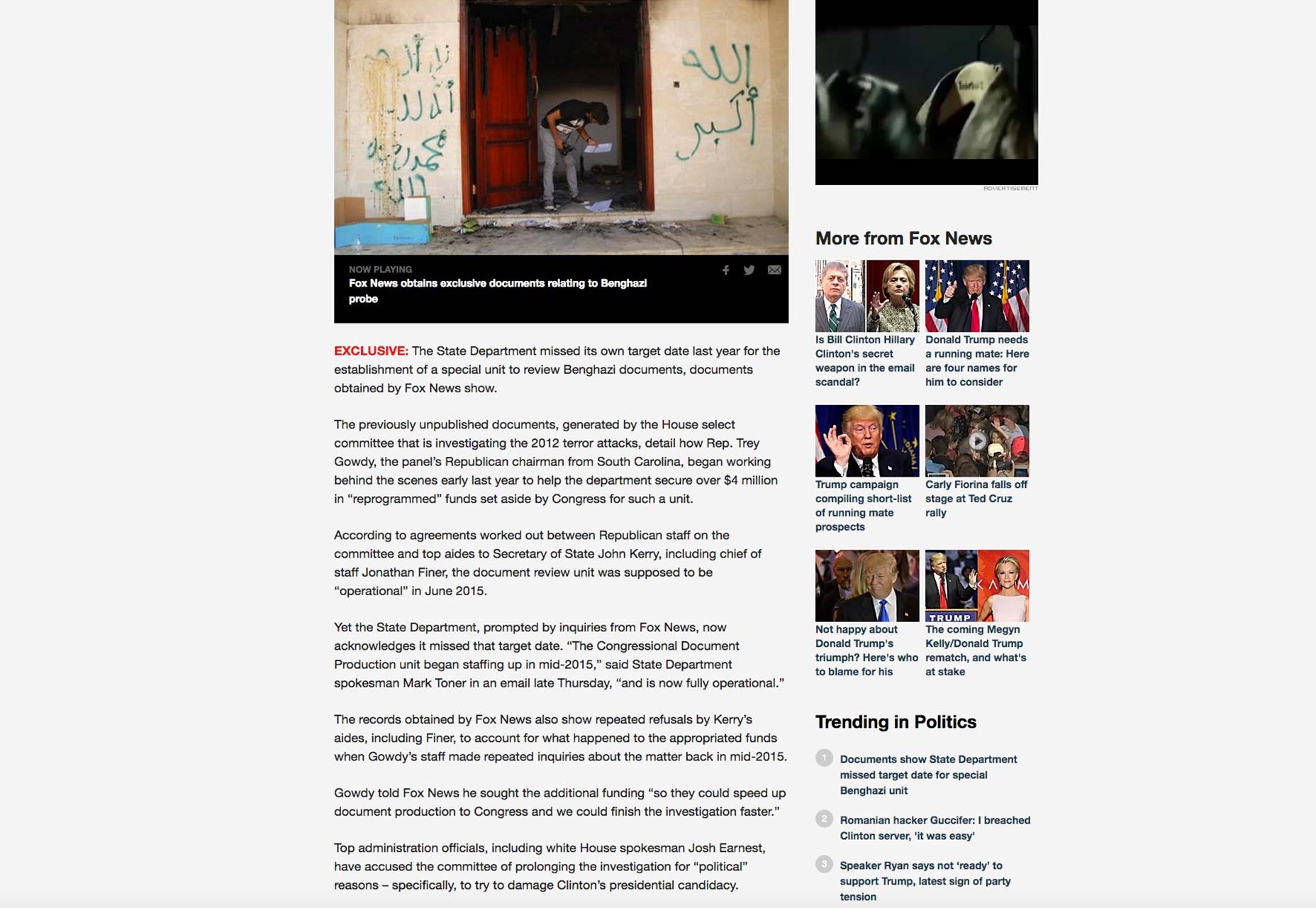
فوكس نيوز
يعرض Fox News محتوياته الإضافية وذات الصلة وأهم قصصه الشائعة في الشريط الجانبي الأيسر.
لا تزال ذات مغزى في عام 2016
هناك لديك ذلك. لا تزال القضبان الجانبية صالحة في عالم التصميم اليوم الذي تهيمن عليه أخبار اتجاه تصميم جديد تلو الآخر. إنها فقط لتظهر لك أنه عندما يكون شيء ما متمحورا حول UX كالشريط الجانبي ، فإنه يمكن أن يتمتع بطول العمر الجيد ويبقى العنصر الأساسي في تصميم الويب لفترة طويلة.
ربما تكون حقيقة أنه عنصر صفحة غير مجزأة من أفضل دليل على جدواه عالية ، على الرغم من. لقد اعتبرها المستخدمون أمرًا مسلمًا به ، نظرًا لأنهم ببساطة يتوقعون أن يكونوا هناك ، حيث إنه عنصر كلاسيكي كان موجودًا منذ عقود على الويب.
بدون شريط جانبي ، سيكون أي موقع أكثر صعوبة في التنقل واستخدامه ، مما يؤدي إلى تعطيل تجربة المستخدم. هذا ليس شيئًا جيدًا أبدًا من وجهة نظر المصممين!