دمج تقويم Google مع موقع الويب الخاص بك
يعد تقويم Google أداة رائعة لتضمينها في موقعك ، ومن السهل جدًا استخدام iFrame.
قبل الانتقال إلى التصميم الإضافي للتقويم ، سأطلع سريعًا على كيفية تضمين تقويم Google في أي مكان في موقعك.
يمكنك تضمين تقويم مباشر للآخرين لتعديله معك أو تعديله بشكل خاص بينما يمكن لجميع الزائرين مشاهدة تحديثاتك للأحداث فور حدوثها.
كل ذلك يتم مع بساطة العلامة التجارية لشركة Google وسهولة الاستخدام ، ولكن إذا كنت ترغب في استخدام CSS لمزيد من نمط التقويم الخاص بك ، فستحتاج إلى قضاء وقت قصير في التغيير مع التجربة والخطأ للحصول على ما تريد.
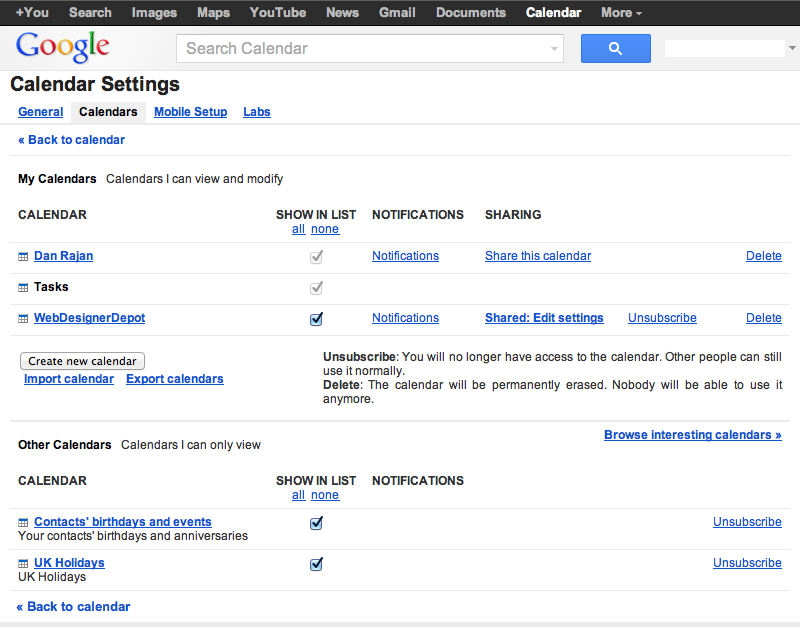
أولاً ، يلزمك تحديد التقويم الذي تريد تضمينه على موقعك ضمن علامة التبويب "التقاويم" في صفحة الإعدادات.
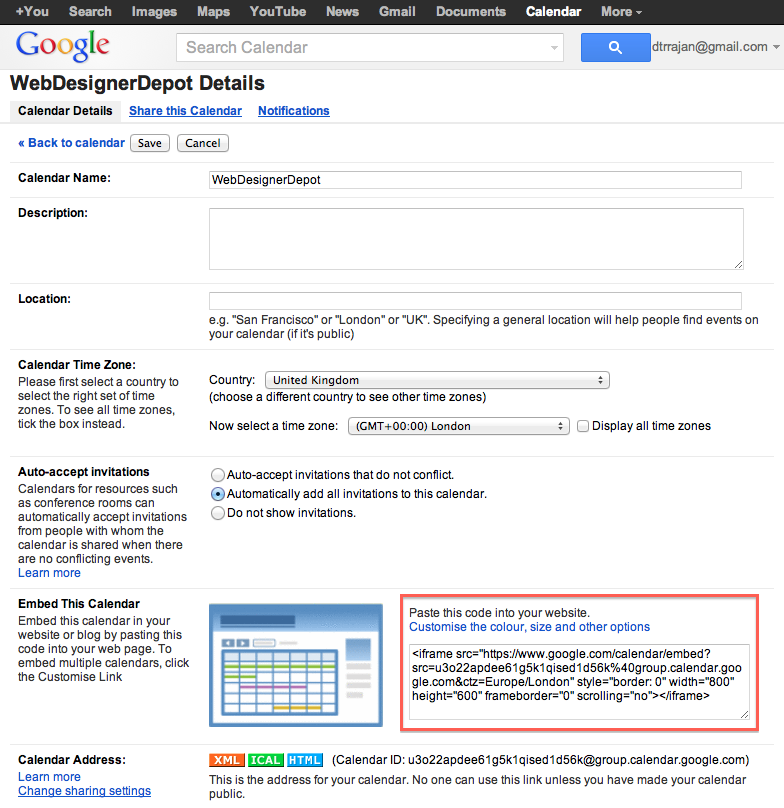
يتوفر رمز iFrame على الصفحة التالية ، كما هو موضح أدناه ، ومع ذلك يمكنك أيضًا تخصيص التقويم داخل Google.
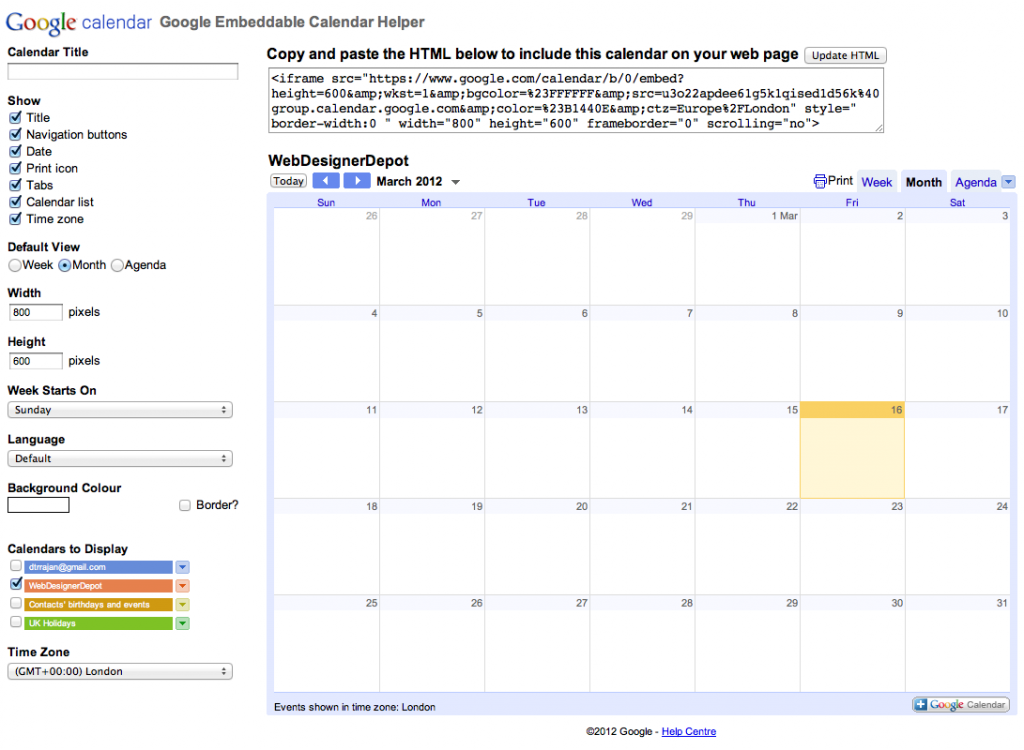
في الواجهة التي تعطى ، يمكنك ضبط الإعدادات الأساسية ، مثل العنوان والألوان والعناصر التي تريد عرضها. سيتم تحديث رمز iFrame أعلاه أثناء إجراء تغييرات على الإعدادات. بعد أن تكون راضيًا عن الإعدادات الأساسية ، يمكنك إسقاط الشفرة في أي مكان تريده في موقعك ، حيث إنه عبارة عن HTML ببساطة.
ومع ذلك ، فإن الإعدادات التي تقدمها Google أساسية فقط ، ومن أجل أن تتناسب مع النمط الفريد لموقعك ، فستحتاج إلى القليل من قوة التحرير الإضافية. للأسف ، لا تعمل إضافة قواعد CSS إلى المستند الأساسي ، حتى عند إضافة توجيه مهم إلى كل قاعدة. والسبب في ذلك ذو شقين:
1. المستند المضيف والمستند في iFrame منفصلان تمامًا. هذا يبدو بيان واضح لجعل ولكن من السهل التغاضي عن ذلك أقل.
2. يتم استضافة المستند الموجود في iFrame على نطاق منفصل (Google.com) وهو ما يعني بالطبع أن معظم المتصفحات ستمنع أي محاولة من مجال آخر لتعديل المحتوى داخل هذا المستند.
بالنظر إلى شفرة iFrame من إصدار سابق ، يمكنك مشاهدة مقتطف الشفرة ، على غرار ما يلي:
https://www.google.com/calendar/embed?src="u3o22apdee61g5k1qised1d56k%40group.calendar.google.com&ctz=Europe/Londonهذا هو المكان الذي يشير إليه iFrame ، وهو موقع المستند الأساسي للتقويم الخاص بك. انتقل إلى عنوان URL وعرض المصدر ، باستخدام المتصفح أو أي أداة مفضلة. إنشاء صفحة جديدة على موقعك باستخدام الترميز الذي تم استرداده من مصدر عنوان URL ، هناك سطرين فقط في الشفرة يحتاجان إلى التحديث:
كما ترى ، تحتوي كلتا العلامتين على عناوين URL نسبيًا ، حيث تحتاجان إلى البادئة مع "https://www.google.com/calendar/" بحيث تبدو كالتالي:
ويشير هذا إلى إطار iFrame إلى الصفحة الجديدة على نطاقك وليس على Google ، أي أنه يستضيف (بشكل فعال) من جانبك. الخطوة التالية هي إضافة إعلانات CSS مخصصة إلى المستند الجديد لتجاوز العناصر في تقويم Google.
ستحتاج إلى إنشاء ملفين PHP جديدين ، الأول: custom_calendar.php هو ملف التقويم الفعلي ، و custom_calendar.css ، ملف CSS لتكوين التقويم. الملف الأول هو الملف الرئيسي الذي يجعل هذا ممكنًا ؛ يسمح لك الملف الثاني بتغيير أي من خصائص CSS. مع القليل من سحر CSS ، يجب أن تكون قادرًا على تخصيصه بشكل أكبر ليلائم موقعك تمامًا!
CSS
الآن بعد أن قمت بإعداد التقويم الخاص بك ، ستحتاج إلى تغيير CSS ليتناسب مع احتياجات موقعك ، وعلى الأرجح ، نظام الألوان.
ستجد أدناه الفئات التي ترغب في الاطلاع عليها.
أولاً ، لتلائم مخطط الألوان الخاص بك ، قد ترغب في تعديل لون الحدود / الخلفية الإجمالي للتقويم. للقيام بهذا الاضافه .view-cap ، .view-container-border إلى CSS وتغيير الخلفية إلى اللون الذي اخترته.
.mv-dayname هذه هي الفئة التي تتحكم في أسماء الأيام في الجزء العلوي من التقويم. ببساطة اضف .mv-dayname إلى custom_calendar.css وإضافة بعض المتغيرات للبدء.
هنالك أيضا .mv-daynames-table التي تتحكم في الخلية التي يجلس عليها كل اسم كل يوم. تذكر أيضًا تغيير لون الحدود بالإضافة إلى الخلفية نفسها.
.st-bg هذه هي الطبقة التي تتحكم في خلفية كل خلية من الخلايا. يوجد ايضا .st-bg-today و .st-bg-next التي تتحكم في عرض اليوم الحالي والغد مما يسمح لك بالتمييز بينهما.
.st-dtitleتتحكم هذه الفئة في تواريخ الأيام في التقويم. أيضًا ، من المفيد تضمين Google
.st-dtitle-today و .st-dtitle-next
وهي الطبقات التي تتحكم في عرض تواريخ اليوم الحالي واليوم التالي على التوالي. هذه الفصول مفيدة لإبراز اليوم وغدًا.
أيضا ، داخل .st-dtitle الطبقة هناك .st-dtitle-nonmonth وهي الفئة التي تتحكم في عرض النص للتواريخ في شهر جديد غير موجود في الشهر الحالي.
فئة أخرى مهمة يجب تذكرها عند التحرير .st-bg واستخدام .st-dtitle هو .st-dtitle-down يتم تطبيق هذا على الخلية أدناه اليوم؛ عند الإعداد الافتراضي ، يكون هذا الحد في أعلى الذي يتطابق مع الحدود المحيطة باليوم الحالي.
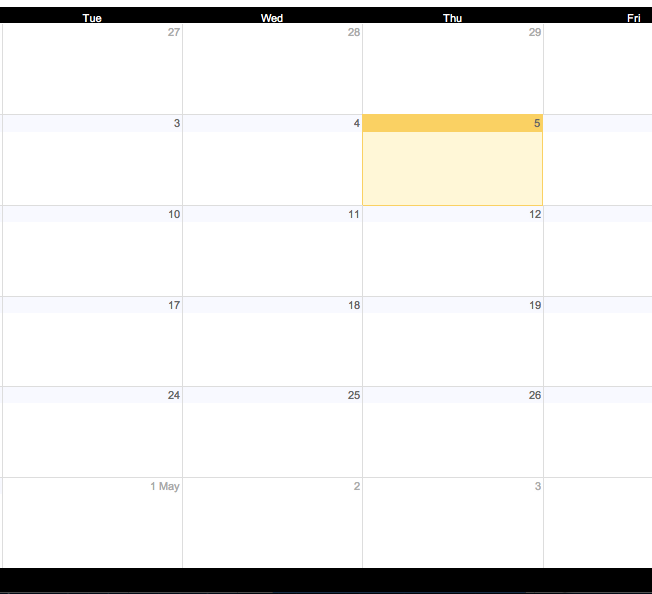
عن طريق تغيير .st-bg ، .st-bg-today ، .st-dtitle و .st-dtitle-today تم إنشاء المثال التالي.

إليك CSS:
.st-bg { background:black; }.st-bg-today { background:yellow; border-left:1px solid yellow; border-right:1px solid yellow; }.st-dtitle { background:white; } مع .view-cap ، .view-container-border لتعيين الأسود و .mv-dayname-table مضبوطة على الأبيض يتم إنشاء النتيجة التالية.
إليك رمز CSS:
.view-cap, .view-container-border { background-color:black; }.mv-daynames-table { color:white; background:black; }.mv-event-container { border-top:1px solid black; }يمكن إزالة الحدود على الخلايا عن طريق تحرير الطبقات الحدودية ، الحدود إلى اليمين والحدود داخل CSS لكل من الفئات ، كما يظهر المثال أدناه.
هنا الرمز:
.st-bg { border-left:none; }.st-dtitle { border:none; background:white; }من خلال استخدام فئات CSS هذه ، ستتمكن من تخصيص تقويم Google الخاص بك ودمجه بشكل كامل مع بقية موقعك.