مبادئ تصميم مجلة تطبق على تصميم المواقع
حصلت على بداية مهنية في عالم التصميم في ناشر مجلة متخصصة. تصميم المجلة والتصميم ، لذلك ، قريب جدا من قلبي.
يتم نقل الكثير من مبادئ تصميم المجلة وتخطيطها بسهولة إلى عالم تصميم الويب. بعض هذه هي واضحة جدا ، في حين أنك قد أغفلت الآخرين. ولكن في الحقيقة ، كل شيء عن التصميم الجيد تجاوز المتوسطة.
لقد غطيت بعض الدروس المفضلة لدي من تصميم المجلة ، وكيف يمكن تطبيقها على تصميم الويب. لكن الشيء الأكثر أهمية الذي آمل أن تستخلصه من هذه المقالة هو أنه يمكنك أخذ أفكار وتصميم من أحد أشكال وسائل الإعلام وتطبيقه على الآخرين.
إذا كانت خلفيتك في شيء مثل التصميم الداخلي أو التصميم الجرافيكي أو حتى مثل التصميم الصناعي ، يمكنك أن تأخذ تلك المبادئ التي تعرفها بالفعل وتطبقها على مشاريع تصميم الويب الخاصة بك.
خلفية بسيطة = قراءة أفضل
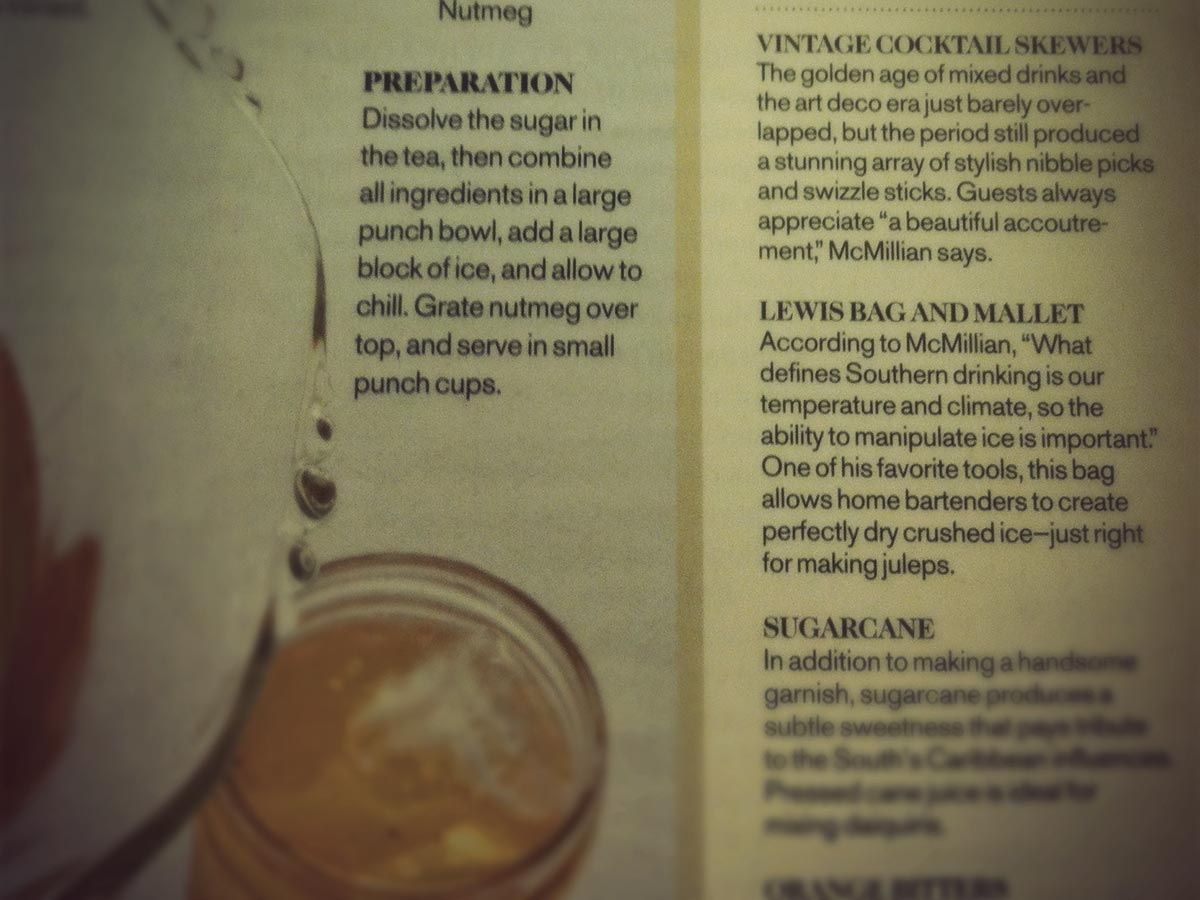
إذا فتحت 90٪ من المجلات ، فإن لون الخلفية الرئيسي خلف نسخة الجسم هو الأبيض. في حين أن التقليد هو السبب الرئيسي لذلك ، فقد بدأ هذا التقليد لسبب وجيه (إلى جانب تكنولوجيا الطباعة). حتى في الحالات التي لا تستخدم فيها خلفية بيضاء ، تكون خلفية بسيطة ، ذات لون صلب أو منقوشة. هذا يجعل نسخة الجسم قابلة للقراءة ، ويساعد على منع إجهاد العين.
في بعض الحالات ، ستجد مجموعة نسخ للجسم على صورة ، ولكن في هذه الحالات ، ستجد غالبًا زيادة حجم الكتابة ويتم إيلاء اهتمام خاص لضمان التباين الكافي بين النص والصورة. ومن النادر العثور على مجموعة كاملة من المقالات على الصور. يجب تطبيق الشيء نفسه على أي تصميم موقع.

الحفاظ على الاتساق في جميع أنحاء
الوجه من خلال أي مجلة وستلاحظ على الأرجح أن هناك الكثير من الاتساق من صفحة إلى أخرى. الخطوط هي نفسها. العناوين هي نفسها. تخطيطات الصفحة الأساسية هي نفسها. بالتأكيد ، قد تحتوي المقالات على بعض الانحرافات في الكيفية التي يتم بها تخطيطها ، ولكن سيتم العثور على أشياء مثل أرقام الصفحات في المكان نفسه تقريبًا ، ومن المرجح أن تظهر الصور في نفس النمط ، ضمن أشكال أخرى.

هذا الاتساق يطمئن للقارئ. ينقلبون من صفحة إلى أخرى ويعرفون ما يمكن توقعه. وينطبق نفس الشيء من قضية واحدة من المجلة إلى أخرى.
يمكن نقل هذا النوع من الاتساق بسهولة إلى عالم تصميم الويب. تأكد من أن أشياء مثل رأس الصفحة ، والتنقل ، والعناصر الرئيسية الأخرى للتخطيط هي نفسها في جميع أنحاء الموقع. على طول الخطوط نفسها ، تأكد من أن الخطوط متسقة في جميع أنحاء الموقع ، وليس فقط على وجه الخط ، ولكن أيضًا الحجم والأنماط المستخدمة.
أي انحراف يلفت الانتباه
نظرًا لأن تخطيطات المجلات متناسقة للغاية ، فإن أي انحراف عن التصميم القياسي يلفت الانتباه. انها تبرز من بين الصفحات الأخرى. ولهذا السبب ، في كثير من الأحيان ، نجد أن المقالة الرئيسية المميزة في المجلة تحتوي على الأقل على صفحة العنوان التي تمت تهيئتها بشكل مختلف.
يمكن تطبيق المبدأ نفسه على موقع الويب الخاص بك. إذا كان لديك صفحة معينة تريد تمييزها ، فقم بإجراء تغييرات من التنسيق القياسي. يتم ذلك غالبًا باستخدام نوعين معينين من الصفحات: الصفحات المقصودة وإعلانات المدونة الفنية. في كلتا الحالتين ، الهدف هو جعل الصفحة خاصة في عين زوارك.
يتم وضع علامة واضحة على الإعلانات وليس تطفلا
دائمًا ما يتم تحديد الإعلانات في المجلات بشكل واضح من محتوى المجلة. إما أنه يتميز بصريًا عن المحتوى التحريري أو أنه مميز بشكل خاص كإعلان.
هذا له علاقة مع الثقة. إذا لم يكن القراء على يقين من المقالات الافتتاحية وما هو الإعلان ، فمن غير المرجح أن يثقوا في محتواك. هذا صحيح بشكل خاص مع أشياء مثل نشر المدونات المدعومة. إذا لم يكن واضحًا أنه قد تم برعايته ، فقد يشعر القراء بأنك خدعت إذا اعتقدت في البداية أنها افتتاحية فقط لمعرفة ذلك بشكل مختلف في وقت لاحق.
الصور الكبيرة هي صور أفضل
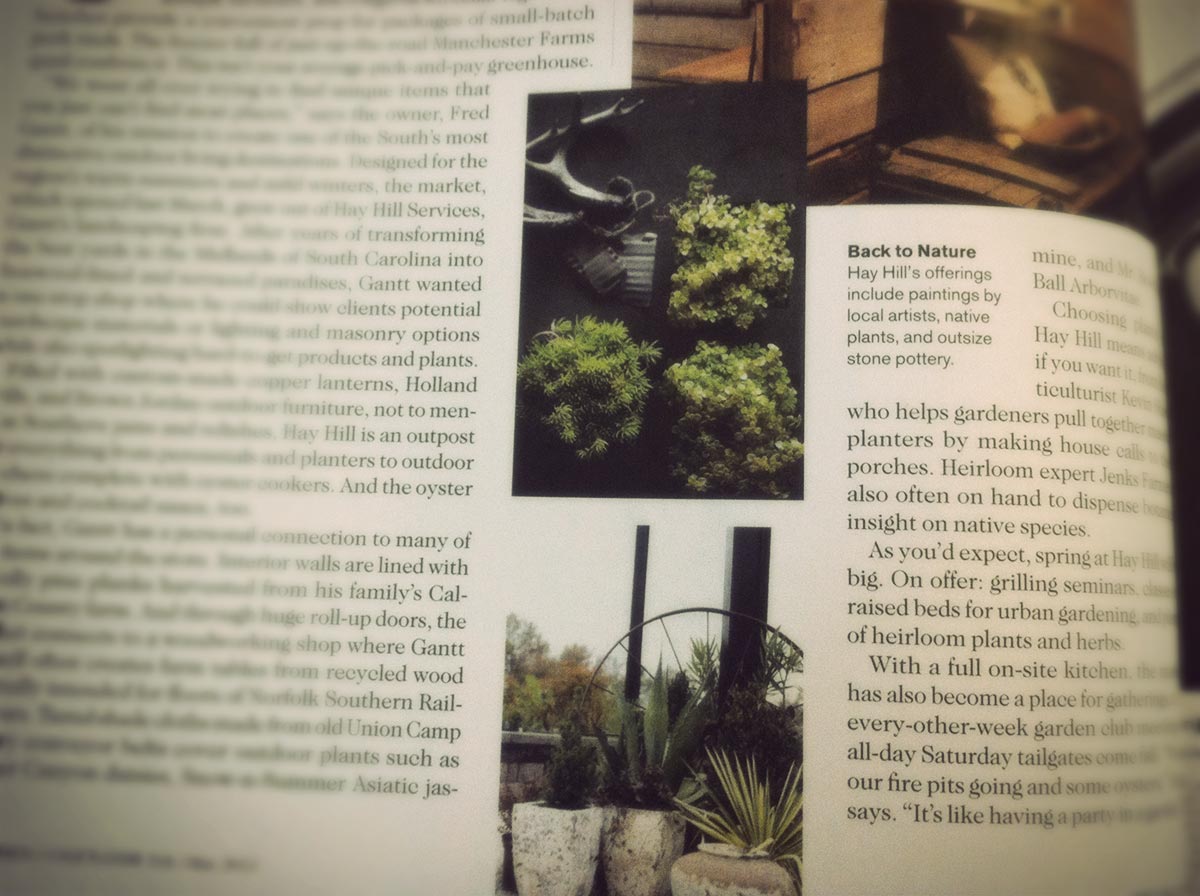
تميل المجلات إلى استخدام صور أكبر. في الواقع ، سترى الكثير من الصور التي تغطي صفحة كاملة أو حتى انتشار من صفحتين.

نفس الشيء يمكن بالتأكيد اعتماده من قبل المواقع. استخدم الصور التي تتناول شاشة المستخدم بأكملها. سوف يجذب انتباه الزائر ، بينما يكون أكثر جاذبية بصريا. إن دمج الصور الكبيرة في تصميمك هو تحرك جريء ، والذي يمكن أن يميز تصميم الموقع.
خندق كتل كبيرة من النص
هذا قد لا يبدو كما هو واضح في البداية. بعد كل شيء ، تحتوي معظم المجلات على كتل ضخمة من النص. صفحات كاملة ، في الواقع.
لكن تلك الكتل الكبيرة من النص يتم تقسيمها عمومًا بأشياء مثل اقتباسات أو صور. نادرًا ما يكون لديك صفحة بعد الصفحة بعد صفحة النص في مجلات المستهلك (يمكن أن تكون التجارة أو المنشورات العلمية قصة مختلفة).
لذا بدلاً من تخطيط النص الرئيسي لموقعك في أجزاء كبيرة ، قم بتقسيم العناصر الطباعية والصور وحتى الإعلان. حتى الأشياء البسيطة مثل الاحتفاظ بالفقرات قصيرة وكسر المحتوى الخاص بك إلى أقسام برؤوس يمكن أن تحدث فرقا كبيرا في إمكانية القراءة وتحمل اهتمام زوارك.
استخدم الشبكة ، لكن لا تخف من كسرها
يتم وضع المجلات بدقة شديدة على طول الشبكة. ولكن في نفس الوقت ، سترى في كثير من الأحيان تخطيطات تقطع الشبكة عن قصد. عناصر مثل الصور أو علامات الاقتباس تقطع الأعمدة ، مما يضيف اهتمامًا بصريًا لتصميم المخطط.

على الرغم من أن التصدّع خارج الشبكة يمكن أن يكون أكثر صعوبةً من الناحية التقنية بالنسبة لمصمم الويب من مصمم الطباعة ، إلا أنه ما زال شيءًا يترجم جيدًا من الطباعة إلى التصميم الرقمي.
أنت في حاجة الى دعابة قوية
تغطية المجلة بمثابة دعابة لها. عندما يتصفح المستهلك كشكًا للجرائد ، يعمل غلاف المجلة على جذب انتباهه. إنها الفرصة الوحيدة التي تجذبها معظم المجلات لجذب قارئ جديد ، أو لإغراء قارئ حالي للتحقق من المشكلة الجديدة.

لا تمتلك مواقع الويب بالفعل "أغلفة" (أنا بالتأكيد لا أدافع عن استخدام مقدمات أو صفحات تمهيدية لجذب الزوار) ، ولكن لديهم إعلانات تشويقية. هذا ما يراه الزائر عند ظهوره لأول مرة على موقعك. إنه العنوان ، والعنوان ، والملاحة ، والأسلوب المرئي ، وسهولة الاستخدام. في الأساس ، تجربة المستخدم الأولية.
وبدون إعلان تشويقي كبير ، من المرجح أن ينقر أحد الزائرين على زر الرجوع في المتصفح ، تمامًا كما لو كانوا سيتغاضون عن مجلة ذات غلاف غير مرتب على كشك بيع الصحف. اطّلع على الانطباع الذي يعطيه موقعك في البداية بعين ناقدة ، واسأل نفسك ما إذا كنت ستلتزم بصدق بقراءة المزيد من الموقع.
استنتاج
في حين أن العديد من مبادئ تصميم المجلة والتصميم يمكن تطبيقها بسهولة على تصميم الويب ، إلا أنها تتذكر أنه لا يتعلق بتطبيق المبادئ مباشرة من وسيط إلى آخر. بدلاً من ذلك ، يتعلق الأمر باستكشاف أنواع أخرى من التصميم ، وتفاصيل شكل معين ، ومعرفة ما يمكن نقله من نظام إلى آخر. فالتفكير في تصميماتك بهذه المصطلحات سيقودك بالتأكيد إلى تجربة أشياء جديدة وتجربة أفكار من تنسيقات أخرى. قد تعمل بعض والبعض الآخر قد لا ، ولكن التصميم الجيد هو التصميم الجيد.
أمثلة الصفحة مأخوذة من مجلة و حديقة & بندقية .