عرض صفحات مواقع التصوير الفوتوغرافي
يستخدم المصورون ، تمامًا مثل المصممين ، الإنترنت للمساعدة في الترويج لعملهم.
بخلاف استخدام التصوير السائد ومواقع التصميم مثل فليكر ، Behance و الوسام عادة ما يحب المصورون امتلاك حقيبة خاصة بهم. فهو ليس محترفًا فحسب ، ولكنه يمنحهم أيضًا عددًا غير محدود من الخيارات والطرق لعرض أعمالهم الخاصة.
يعرض هذا التجميع بعضًا من أفضل مواقع الويب الخاصة بمصوري الصور الفوتوغرافية ، بما في ذلك حافظات HTML و Flash القائمة على حد سواء.
هل افتقدنا مجموعة صور فوتوغرافية من هذه القائمة تشعر بأنك تستحقها هنا؟ تأكد من إسقاط رابط في منطقة التعليقات في أسفل المشاركة ...
حافظات HTML / CSS
أصبحت تصميمات الويب القائمة على HTML و CSS أكثر شعبية من أي وقت مضى لمواقع الحافظة لعرض الأعمال ، سواء كانت التصوير الفوتوغرافي أو التصميم ، أو الفن التقليدي أو بناء الأثاث.
تتيح لنا أحدث التقنيات في HTML و CSS و JavaScript / jQuery إنشاء بعض ميزات المحفظة الرائعة مثل مربعات الضوء وتأثيرات التمرير المتحركة الأنيقة. هناك جانب زائد آخر مع اختيار مجموعة HTML / CSS وهو أنه يمكن مشاهدته بدون مشغل Flash على الأجهزة المحمولة ، مثل iPhone ، أو أجهزة الكمبيوتر القديمة التي قد لا تكون قوية بما يكفي للرسوم المتحركة المكثفة لوحدة المعالجة المركزية.
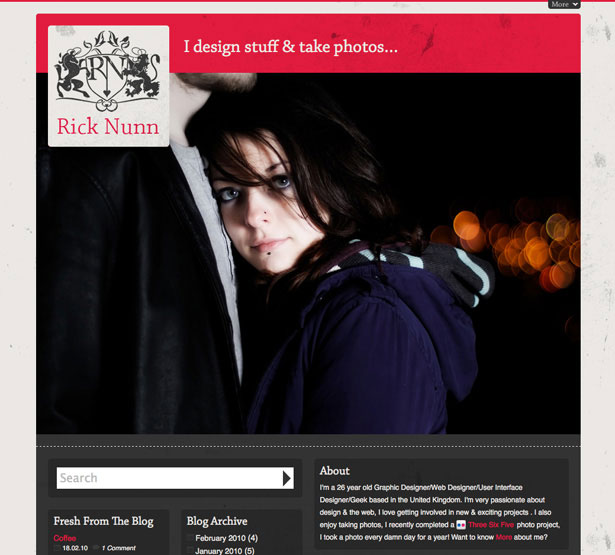
ريك نان
يستخدم Rick Nunn تصميمًا عصريًا ، مما يجعله مفيدًا في استخدام تأثيرات jQuery وبعض قوام الجرونج الدقيق. تقع منطقة التنقل الرئيسية في الموقع في التذييل ، مما يضيف طريقة فريدة ومثيرة للاهتمام لإيجاد طريقك حول الموقع.
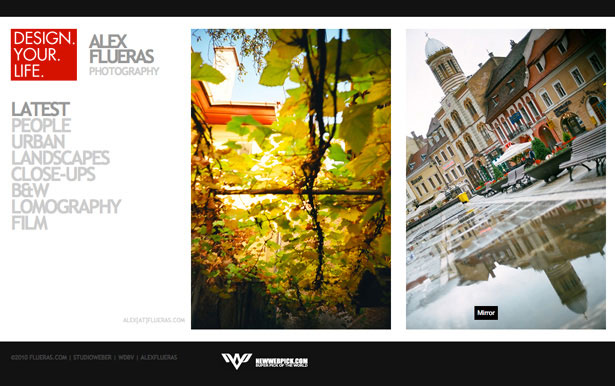
اليكس فلورس
تستخدم محفظة Alex Flueras نظام ألوان أبيض وأسود نظيف ، مما يجعل صوره تبرز. يتم استخدام قائمة التنقل القائمة على الطباع على الجانب الأيسر من التخطيط لعرض أنواع مختلفة من عمله ، ثم يمكنك التمرير جانبيا لعرض الأعمال في كل فئة. يتم استخدام تأثير jQuery رائع يسمح لك بالنقر فوق الصورة التالية التي ، بمجرد النقر عليها ، يتم تمريرها بسلاسة إلى الجانب الأيسر من الصفحة نيابة عنك.
ريبيكا روث
تعتمد محفظة Rebecca Ruth على تصميم HTML و CSS ، على الرغم من استخدام Flash لإنشاء شريط تمرير أنيق. ويضيف استخدام خط تصميم الخط أكثر أناقة للمحفظة ، وتضيف أنماط الأزهار منخفضة التعتيم بعض العمق إلى التصميم.
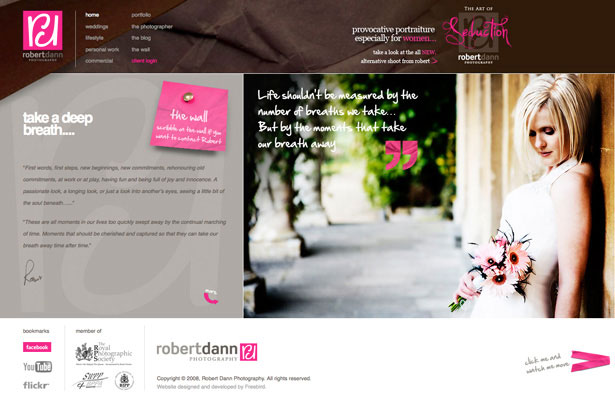
روبرت دان
يستفيد Robert Dann بشكل كبير من النسيج في محفظته لإضافة عمق إلى المظهر العام للتصميم. وهو يستخدم نفس اللون الوردي الحار والحار الموجود في شعاره طوال تصميمه مما يساعد على إضافة شيء صغير إضافي للتصميم. تستخدم منطقة المحفظة شريط تمرير jQuery أنيقًا ، مما يضيف لمسة صغيرة من الأسلوب إلى سهولة استخدام الموقع.
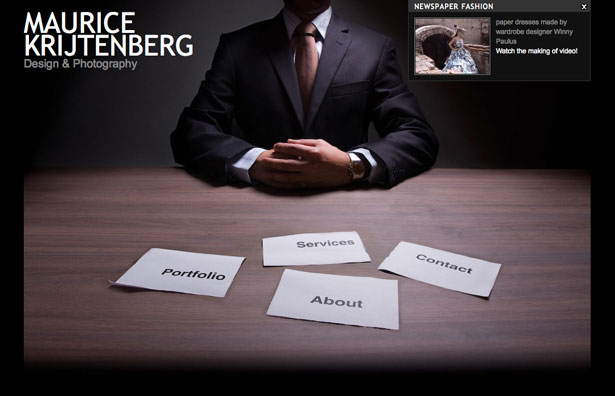
موريس كريجينبيرج
يستفيد موريس كريتينبيرج من مهاراته في التصوير الفوتوغرافي في تصميم محفظته ، ويضع الرسالة عبر أنه مصور من كلمة go go. يتم عرض أعماله التصويرية في إطار الصورة. لعرض الجزء التالي من العمل ، ما عليك سوى النقر فوقه ، ثم يبدأ تأثير jQuery بارد في اللعب ويقوم بعمله لتمرير الصورة بسلاسة للكشف عن الصورة التالية.
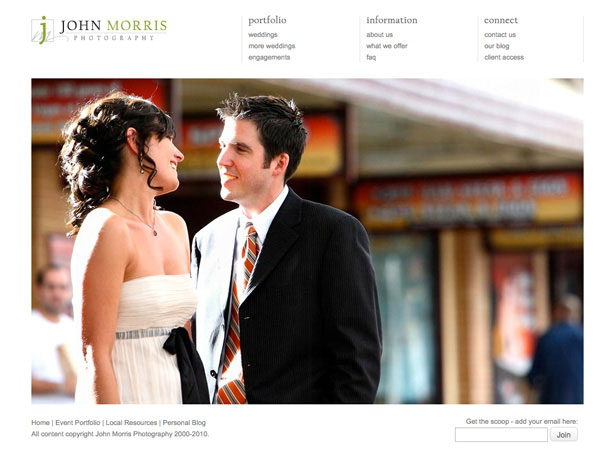
جون موريس
وقد ذهب جون موريس للحصول على نظرة أنيقة ونظيفة ، والتي هي دائما اختيار جيد إذا كنت مصور الزفاف! يعمل الحد الأدنى من الألوان البيضاء بشكل مثالي مع نمط الصور ويجعلها تبرز وكأنه لن يكون هناك غدًا. مرة أخرى ، تم استخدام تأثير jQuery آخر ، هذه المرة لإضافة تأثير باهت وأنيق إلى عرض شرائح الصفحة الأمامية.
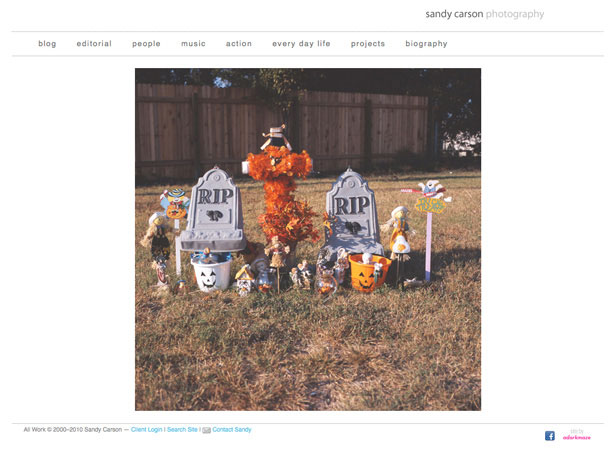
ساندي كارسون
تعد محفظة ساندي كارسون واحدة أخرى في أضيق الحدود ، حيث تستخدم المساحة البيضاء لإبراز أفضل ما في أعماله الفوتوغرافية. تستفيد صفحات المحفظة بشكل جيد من معرض الصور المصغرة jQuery ، مما يسمح لك بتحديد الصور التي تريد رؤيتها فقط بدلاً من الاضطرار إلى عرضها كلها ، على الرغم من أنك ستعرضها على الأرجح على أي حال!
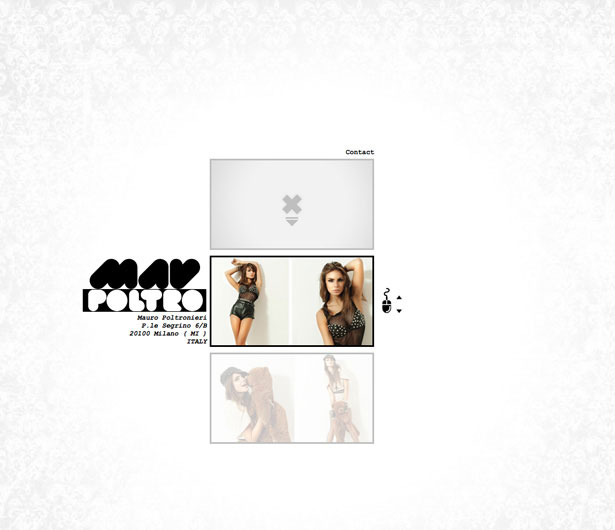
ماورو بولترونييري
يضيف نسيج نمط الدمشكا الباهت الذي يستخدم في خلفية صفحة ماوريتي بولترونيري المكونة من صفحة واحدة عمقًا كبيرًا ، مما يجعل الموقع أكثر جاذبية بصريًا. تأثير التمرير على حافظة الصور نفسها سلس للغاية ويضيف إحساسًا أنيقًا إلى التصميم ؛ يمكن النقر على الصور وفتحها لعرض الصورة بالحجم الكامل في مربع ضوء jQuery الجميل.
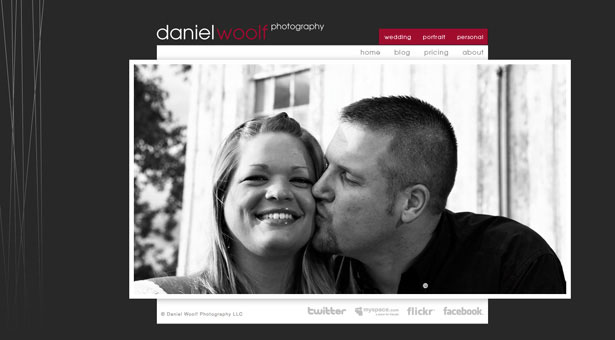
دانيال وولف
يستخدم دانيال وولف صورًا جميلة مقلوبة على الجانب الأيسر من محفظته ، مضيفًا أطنانًا من الاهتمام إلى تصميم المحفظة نفسه. يستخدم قسم المحفظة في الموقع معرض صور مصغّر jQuery الذي يتناسب تمامًا مع تصميم المواقع بشكل عام.
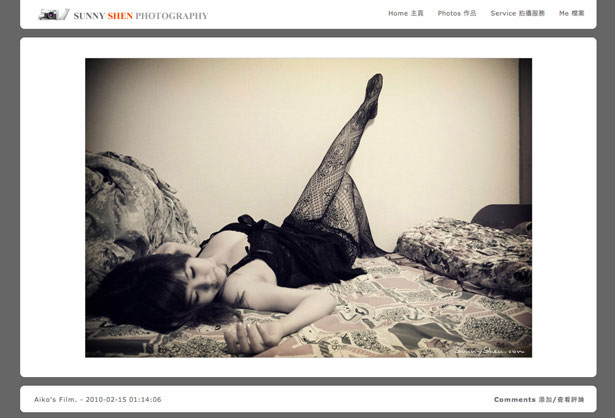
مشمس شين
تستخدم محفظة Sunny Shen نظام ألوان محدود للغاية وتستفيد من الزوايا الدائرية لجعل الصور المربعة تبرز بشكل جيد. يعتبر قسم المحفظة في الموقع قديمًا قليلاً ولا يستفيد من عروض الشرائح أو أي تأثيرات jQuery ، إلا أنه يظهر بشكل جيد ويسهل العثور على ما تبحث عنه.
Buddhabong
تستخدم محفظة Buddhabong بعض الاتجاهات الحديثة مثل أنماط الخلفية المخططة المتكررة ، ومؤثرات jQuery وقائمة تنقل بسيطة ولكنها فعالة ومذهلة.
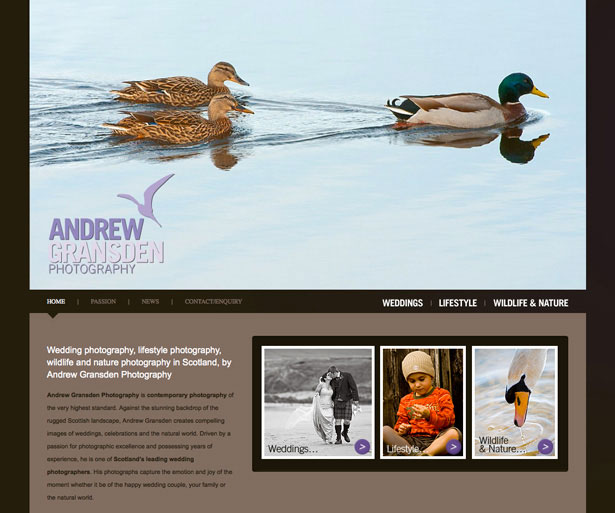
أندرو غراندين
تستخدم محفظة أندرويد Gransden القائمة على HTML و CSS بعض تأثيرات الارتباط الممتد الرائعة في قائمة التنقل التي يسهل استخدامها وإيجاد طريقك حول الموقع. تستخدم منطقة المحفظة الخاصة بالموقع صندوق إضاءة شائعًا ، ولكنه جيد الاستخدام ، مما يؤكد جودة التصوير الفوتوغرافي.
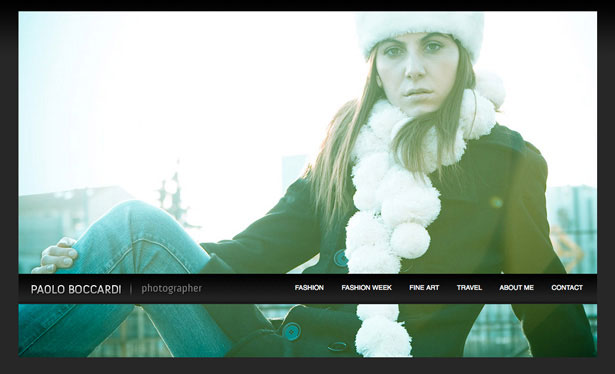
باولو بوكاردي
لدى باولو بوكاردي حافظة بسيطة ، إلا أن أناقتها وبساطتها تجعلها مثالية تمامًا لأسلوب عمله الذي يبرز بشكل لا يصدق. تستخدم منطقة المحفظة تأثيرًا رائعًا للتمرير jQuery ، مما يجعلها سهلة الاستخدام وجميلة للنظر فيها.
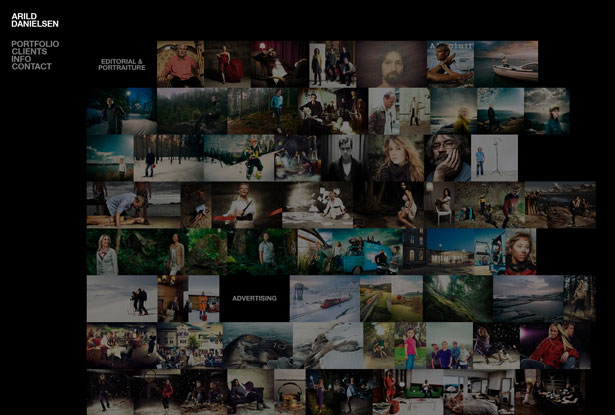
اريل دانيلسن
يستخدم تصميم Arild Danielsen تأثيرات جافا سكريبت رائعة تشبه Flash لجعل الموقع جذابًا ومفيدًا للاستخدام. يتم تكبير الصور المصغرة للصور في مربع ضوء جميل عند النقر عليها ، مما يسمح للمشاهد بعرض الصور على نطاق أوسع.
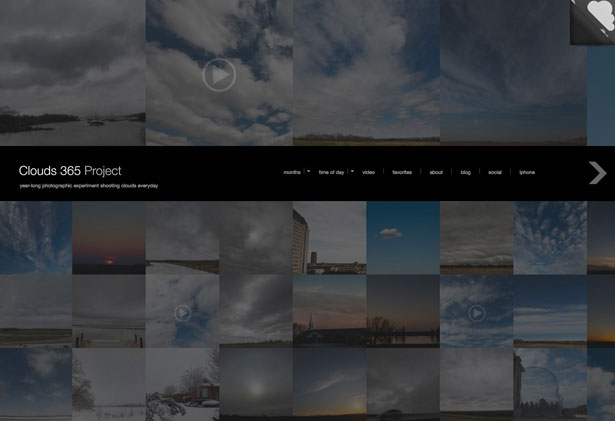
Clouds 365 Project
مشروع Clouds 365 مشروع مثير للاهتمام بشكل كبير ، ولديه "محفظة" رائعة لمطابقة. فهو يستخدم تأثيرًا رائعًا لجافا سكريبت مما يجعل الصور ذات الوضوح المنخفض - العتامة تظهر لونها الحقيقي عندما تحوم فوقها. يؤدي النقر على الصورة المصغرة إلى إظهار نسخة أكبر من السحاب ، ومثل المدونة ، يسمح للزوار بالتعليق على صورهم المفضلة.
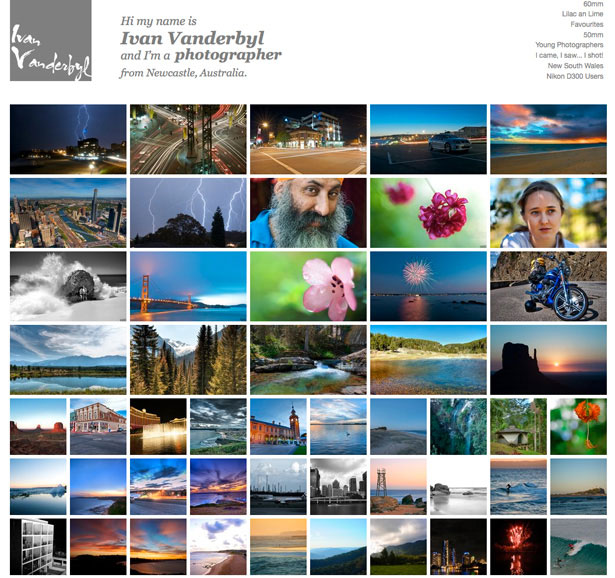
إيفان فاندربل
تستخدم حافظة التصوير الفوتوغرافي لـ Ivan Vanderbyl تأثيرات jQuery rollover التي تكشف عن اسم صورة معينة ، وكذلك عندما تم التقاطها. ينقلك النقر على واحدة من الصور المصغرة العديدة المعروضة في الصفحة الأولى إلى صفحة أخرى ، مما يسمح لك بعرض نسخة أكبر من الصورة.
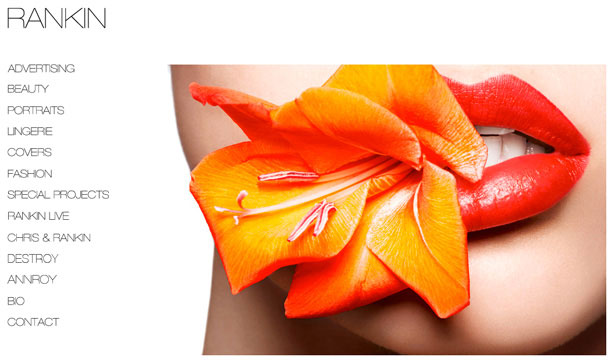
رانكين
رانكين مصور فوتوغرافي ضخم ومعروف للغاية ، بعد أن صور الكثير من المشاهير مثل مادونا ، ليندسي لوهان ، جاي زي ، ريكي جيرفيه والعديد والكثير. تصميم المحفظة بحد ذاته بسيط للغاية وبسيط ، باستخدام إطار لعرض الصور الفعلية في صندوق تمرير أفقي.
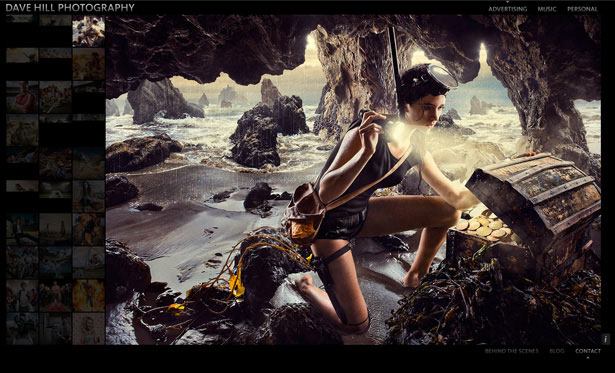
ديف هيل
يستخدم ديف هيل تأثيرات jQuery كبيرة في محفظته لعرض مجموعة من الصور المصغرة التي تم غسلها أسفل الجانب الأيسر ، متبوعة بمعاينة كبيرة للصورة المصغرة المحددة.
الكسندر هندرسون
تستخدم المجموعة الأنيقة والعصرية من Alexander Henderson نصًا باللون الرمادي الداكن لجعل قائمة التنقل على الجانب الأيسر أقل ما يمكن. تبرز الصور المصغرة للصور بشكل رائع للغاية بسبب نظام الألوان المحدود للغاية ، وعندما يتم فتحها يتم فتحها في مربع ضوء جميل ، مما يسمح للمستخدم بعرض الصور بحجم جيد.
محافظ فلاش
يعد استخدام أحدث تقنية Flash في تصميم المحفظة طريقة رائعة لعرض عملك بطريقة مختلفة قليلاً عن تلك التي تستخدم HTML و CSS و JavaScript / jQuery. على الرغم من أن كل شيء ممكن تقريبًا ، نتوقع أن ندفع أكثر قليلاً للملفات المخصصة المستندة إلى الفلاش (إذا لم تكن تنشئها بنفسك). إحدى النقاط السيئة الأخرى حول Flash هي أنه لا يمكن عرضها على جميع أجهزة الكمبيوتر والأجهزة المحمولة ، مثل بعض أجهزة الكمبيوتر القديمة وأجهزة iPhones.
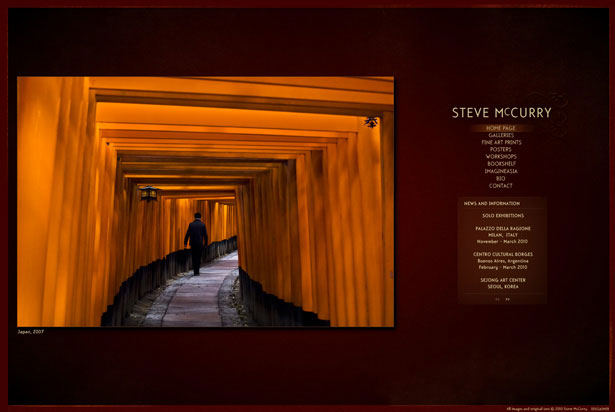
ستيف ماكري
لقد تم وضع محفظة ستيف ماكري بشكل جيد للغاية ، ولم يكن من السهل إيجاد طريقك حول الموقع ، من تحديد صالات عرض مختلفة والتمرير عبر الصور المختلفة. إن استخدام الضجيج والملمس الخفيف في الخلفية يضعان التركيز على الصور ، وينتهي الحد الغامق حول التصميم بأكمله بشكل جيد.
فيليبي مارتي
من المؤكد أن محفظة فيليبي مارتي يمكن تحقيقها باستخدام HTML و CSS وعدد قليل من تأثيرات jQuery الجيدة ، لكن مع ذلك لا تزال محفظة رائعة. لا يمكن أن يكون التنقل أسهل ، كما أن نظام الألوان غير المشبع الجميل يجعلك تركز أكثر على التصوير أكثر من تصميم المحفظة.
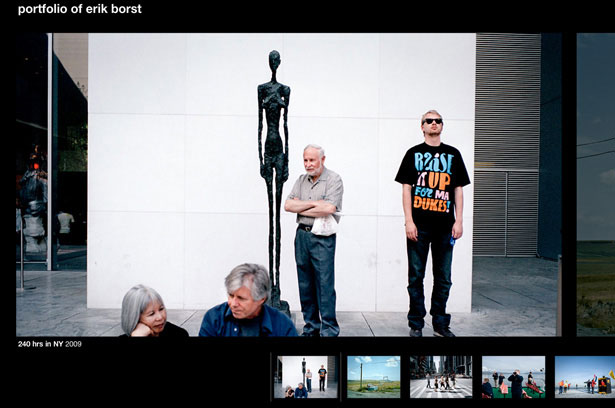
إريك بورست
قام Erik Borst بتصميم محفظته بحيث تحتوي كل صورة على أكبر قدر ممكن من المساحة لملء شاشتك بمؤلفات وألوان مبهجة. الملاحة مثيرة جدا للاهتمام ، مما يجعلها فريدة من نوعها مقارنة مع معظم المواقع الأخرى في هذا التجميع.
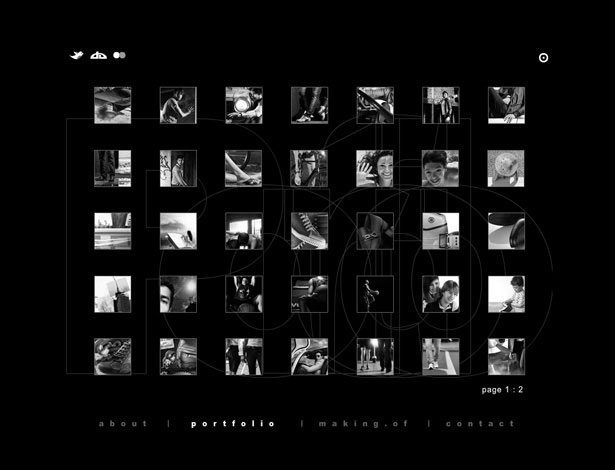
آدم شيبارد
تمتلك محفظة آدم شيبارد بعض قوائم الملاحة المتحركة الفريدة من نوعها في محفظته ، مما يسمح لنا بالتفاعل مع التصميم أكثر بقليل من الآخرين. عند عدم عرض أي من الصور بشكل متعمد ، يتم تشغيل عرض الشرائح المنقولة بشكل رائع في الخلفية. يتم استكشاف منطقة المحفظة نفسها من خلال الأرقام ، فأنت لا تعرف أبدًا ما الذي ستحصل عليه مما يبني التشويق مما يجعلك ترغب في عرض المزيد!
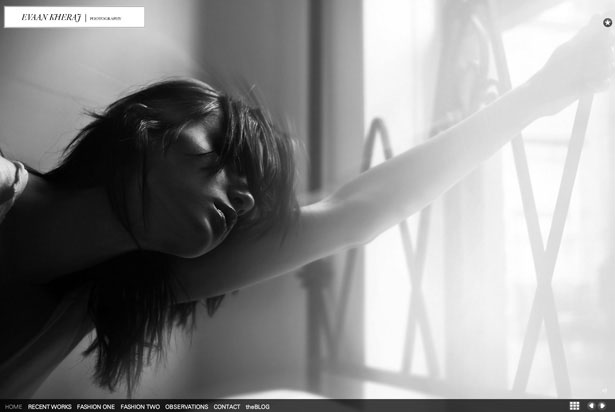
إيفا خراج
محفظة إيفان خراج هي حافظة أخرى تستفيد من مؤثرات فلاش رائعة لتحقيق أقصى استفادة من المساحة المتوفرة لديها ، مما يسمح لنا برؤية الصور بأقصى حجم ممكن. بالإضافة إلى القدرة على النقر على الصور بالحجم الكامل ، فإننا نمنح أيضًا خيار عرض الألبوم / المعرض في عروض الصور المصغرة ، مما يتيح لنا اختيار الصور التي نريد مشاهدتها ، وتجنب الأشياء التي لا نراها. ر تريد أن ترى - إضافة كبيرة لأولئك الذين يعرفون ما يبحثون عنه!
إريك ريان أندرسون
تعتبر محفظة إريك ريان أندرسون ضئيلة للغاية ، مما يجعلنا نركز كل اهتمام قليل علينا في التصوير الفوتوغرافي الرائع. من السهل جدًا العثور على الألبومات باستخدام التنقل السهل ، ويمكن الاطلاع على الصور من خلال التمرير ببساطة من جانب إلى آخر.