في بعض الأحيان ، أكثر هو أكثر من ذلك
إذا كنت قد شاركت في محادثات اليوم حول ما هو الأفضل فيما يتعلق بالأسلوب المناسب للمواقع ، وكل ما يتعلق بالتصميمات الأخرى ذات الصلة ، فأنت تعلم أن المصممين يقعون في الحب أو لديهم بالفعل الحد الأدنى.
لست هنا لأخبر هؤلاء المصممين أنهم مخطئون ، لأنهم ليسوا كذلك. التصاميم البسيطة هي بالتأكيد واحدة من أكبر الاتجاهات التي تعمل اليوم.
على الرغم من أننا سنلقي نظرة على بعض الأمثلة التي تنطبق على الحد الأدنى ، إلا أن هذا ليس الهدف. ما سنقوم بتغطيته هنا هو تطبيق تصميم مضاد للبسيط ، لأن الحد الأدنى هو بالتأكيد غير مناسب لكل حالة.
الهدف هو الحصول عليك. القارئ ، لفهم أين تكون البساطة أمرًا جيدًا وأين ليس في تصميم الويب ؛ خاصة للحفاظ على التركيز بدلا من الحديث عن الحد الأدنى بشكل عام.
ما هو بساطتها؟
تقريبًا كل مقالة في المدونة حول الموضوع ، تشير إلى الحد الأدنى مثل تقليل العناصر أو الميزات من خلال عملية الإزالة حتى يتم ترك فقط الأجزاء الأساسية.
إن الحد الأدنى في تصميم الويب هو أكثر من مجرد تقليل العناصر دون المساس بهدف التصميم. كما أنه الاستخدام السليم لعائلات الخط ، وارتفاع الخط ، والتقنين والمسافات الأخرى ، والمعروفة باسم الطباعة.
والأكثر من ذلك هو أن المساحة البيضاء يمكن أن تصنع أو تبتعد عن التصميم البسيط حيث أنها تميز العناصر عن بعضها البعض لتسهيل التعرف عليها أثناء "التمرير على العين".
أين تعمل البسيط؟
مواقع الويب التي تعمل فيها التصاميم البسيطة هي التصوير الفوتوغرافي مثل محفظة جيسون بيل موقع.
في موقع جيسون ، يتم تنفيذ النهج المتبع. صورة كبيرة تعرض أعماله على اليمين ، واسمه في أعلى اليسار وقائمة سهلة القراءة في أسفل اليسار هي كل ما نحتاجه.
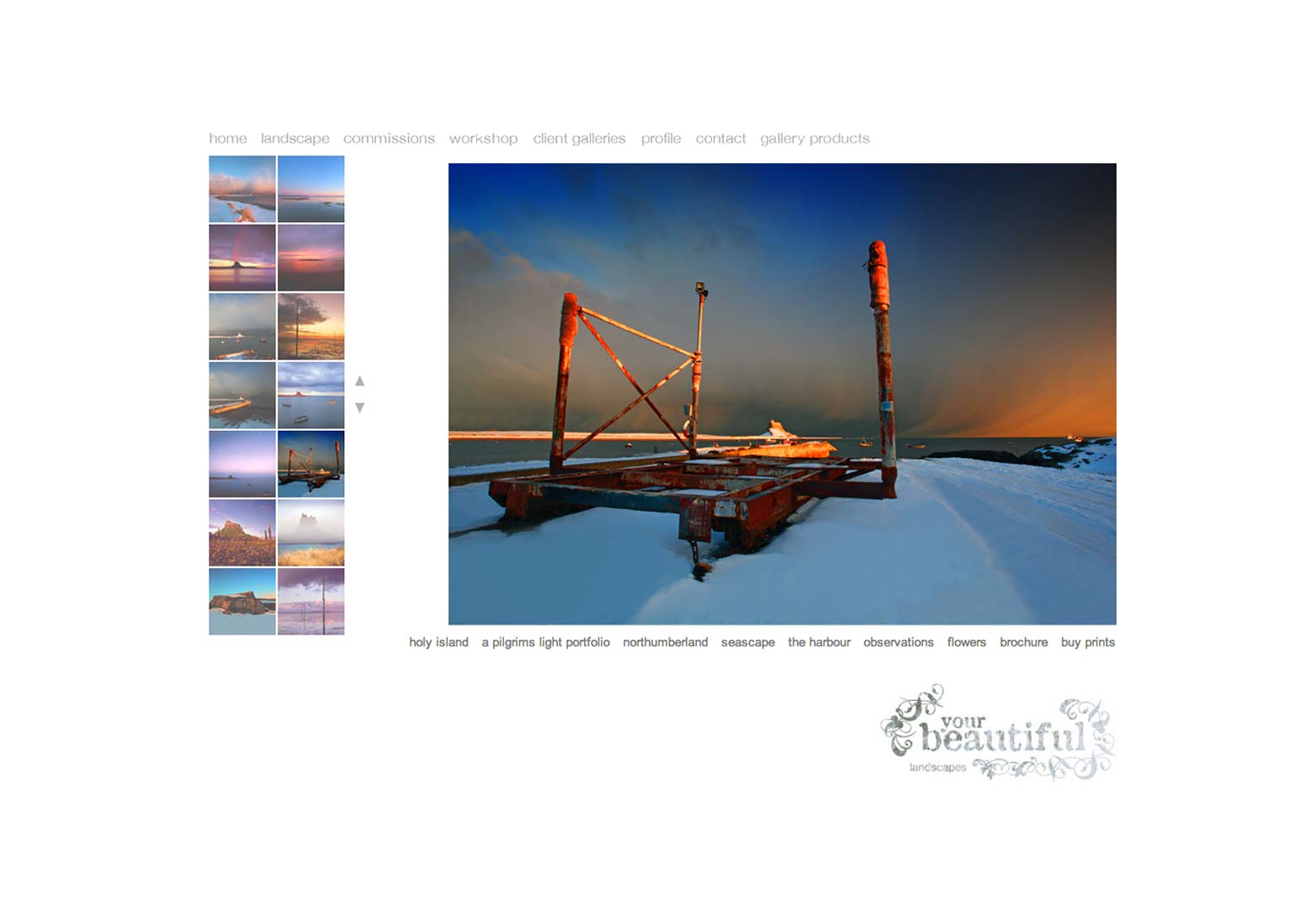
مثال جيد آخر على بساطتها في التصوير الفوتوغرافي أنت جميلة .
الصورة الكبيرة في الوسط التي تعرض بعض أفضل أعمال المصور هي عنصر أساسي للتصميم البسيط. الزوجان مع الطباعة الرقيقة ولديك تركيز جيد ، وسهلة القراءة وسهلة للتنقل التصميم البسيط.
كما ترون في كلا المثالين ، فإن الحاجة إلى إنشاء تركيز أمر بالغ الأهمية. ومع ذلك ، إذا لم تكن ألوان الخط الدقيق وألوان الخلفية والطباعة العامة والتباعد الكلي لكل عنصر ، فإن هذه الأمثلة تبدو أكثر تشوشًا ولا يمكن اعتبارها تصاميم بسيطة.
كما ذكرنا من قبل ، لا يعني مجرد أن موقع الويب أقل من ذلك أنه تصميم بسيط.
المواقع الأخرى التي يعمل فيها التصميم البسيط هي التصميم الجرافيكي ، والمواقع الشخصية ، والمواقع الإعلامية ، والأزياء ، والطعام ، والنبيذ. هذه القائمة ليست شاملة بشكل واضح ولكن كما ترون ، هناك العديد من الحالات التي تعمل فيها التصاميم البسيطة.
تعمل التصاميم المضادة للبسط
في أي وقت هناك بدعة ، الاتجاه ، الرأي أو أي شيء آخر ، هناك تصميم مضاد أو نظير وويب لا يختلف. إذا كان الجميع يتفكرون في نفس القرن ، فإن الحياة ستكون غير مثيرة للاهتمام ، وصناعة الويب. وكل صناعة أخرى في هذا الشأن ، لن يكون لديها ما يمكن مناقشته ، ولن ننمو أيضًا كمصممين ويب. دعونا نلقي نظرة على مكافحة البسيط ورؤية ما يعلمنا.
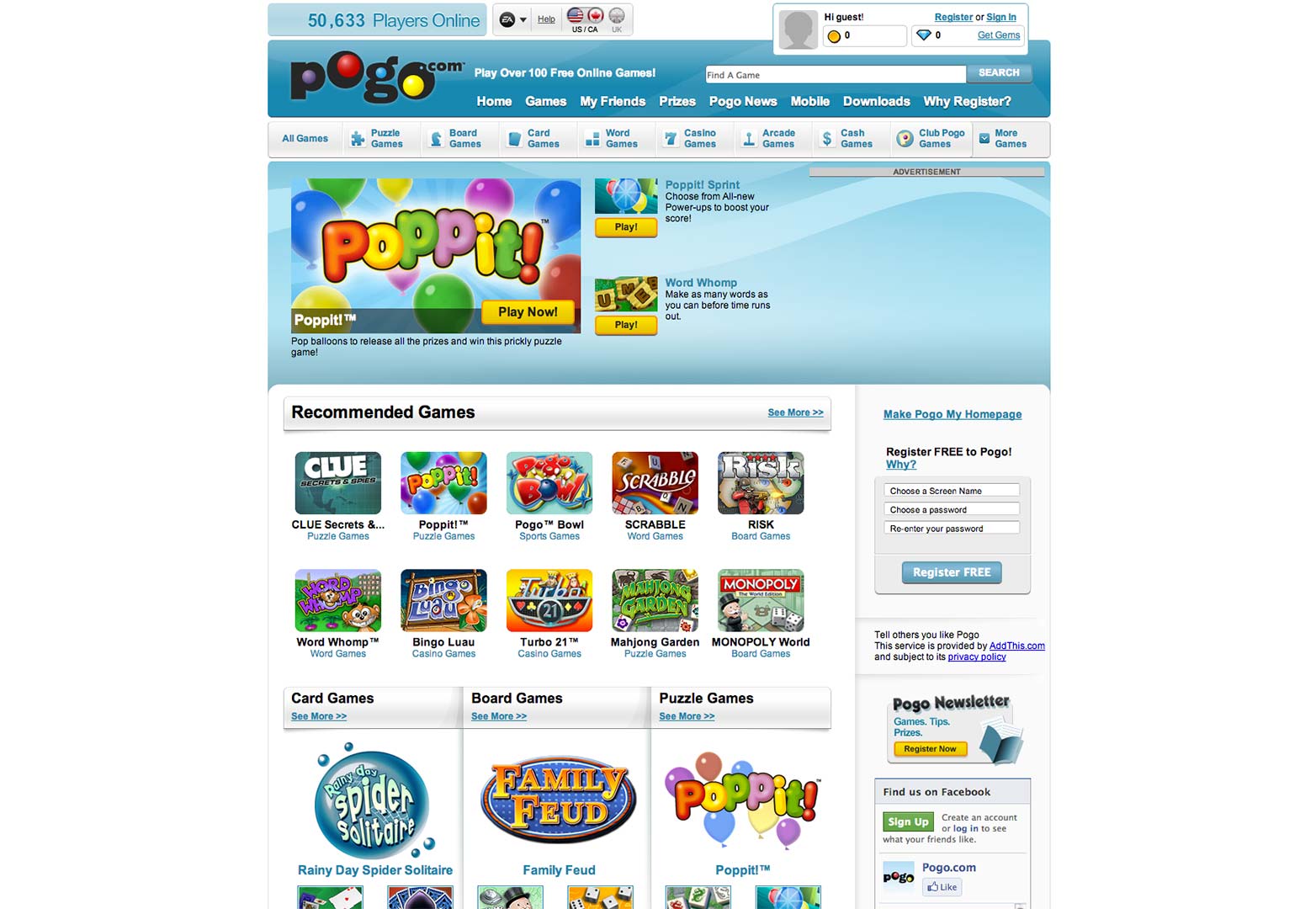
مواقع الويب التي لا تعمل فيها التصاميم البسيطة بشكل جيد هي مواقع الألعاب مثل بوجو .
يحتوي موقع Pogo الإلكتروني على الكثير من المعلومات حوله. بالنسبة إلى موقع ويب للألعاب ، سيكون من الصعب التخلص من الكثير من العناصر لأن اللاعبين يريدون فقط العثور على العديد من الألعاب المختلفة وتشغيلها. يجب أن توفر مواقع الألعاب مجموعة كبيرة ومتنوعة من الألعاب والجمال والصور الجميلة. التي تجتذب اللاعبين ، ولديهم محتوى جيد ، لذلك عليهم عمومًا أن يضغطوا على أكبر قدر ممكن من الأشياء دون أن يكونوا مبالغة.
توفر مواقع الألعاب عادة إصدارات مجانية أو حسابات مجانية بالاقتران مع الإصدارات والحسابات المدفوعة. عندما تكون الأشياء مجانية ، يجب على موقع الألعاب العثور على طريقة لتحقيق الأرباح ، ويتم ذلك عادة من خلال الإعلانات الموضوعة على الموقع. تشغل الإعلانات مساحة أكبر وتحصل عليها بعيدًا عن التصميم البسيط.
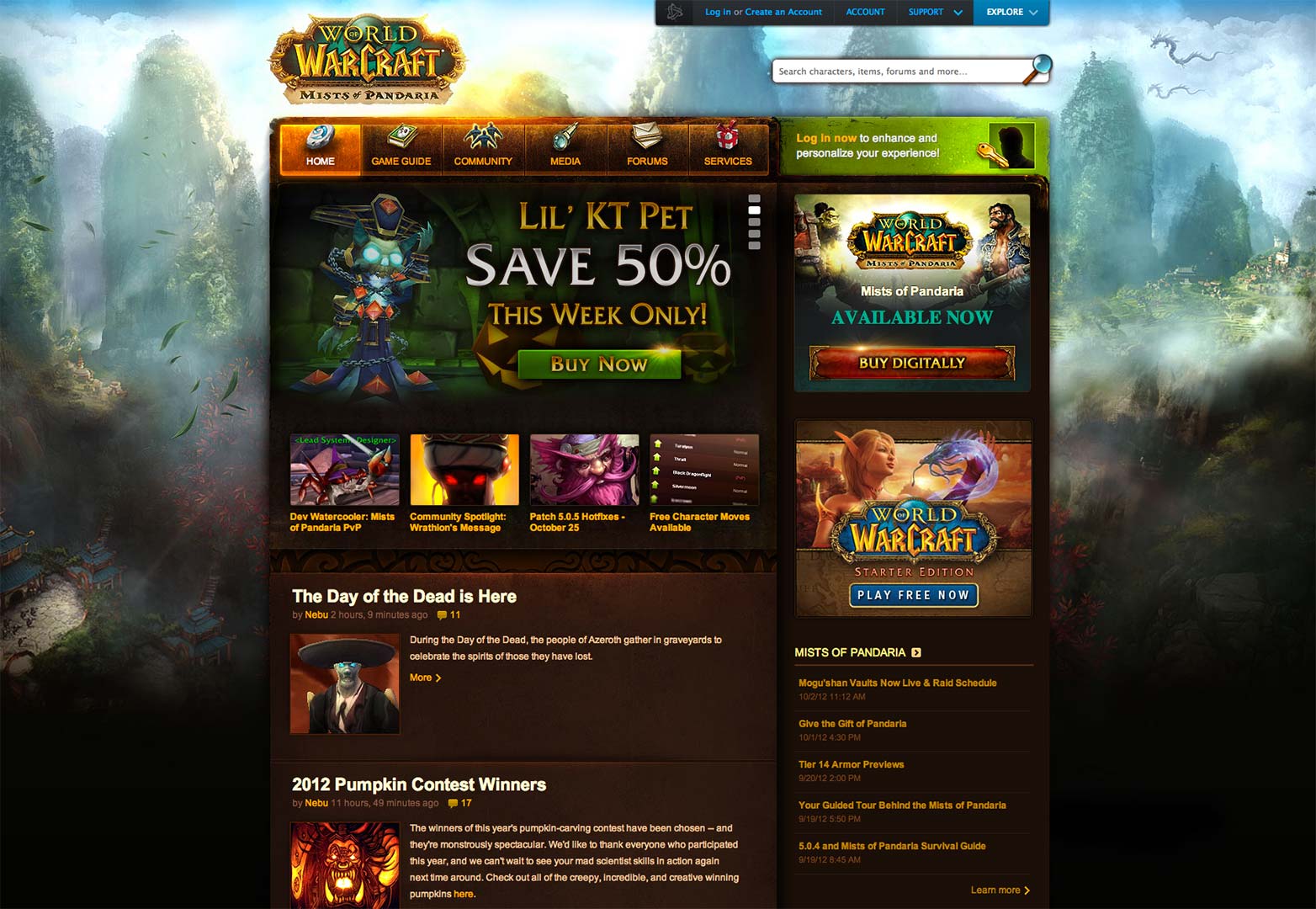
هناك موقع آخر للألعاب لا يستخدم البساطة لأنه لا يعمل هو المشهور عالم من علب موقع.
القوام ، والفن ، والحواف الخشنة ، والنص الصغير ، يضيء ، هذه كلها سائدة في موقع World of Warcraft. السبب في وجود العديد من القوام ، وقطع من الأعمال الفنية وتكتل من عناصر أخرى هو أن هذا هو ما يشبه اللاعبون. اللاعبون جدا ، "أريد كل ذلك الآن ،" لذا يجب على مواقع الألعاب تلبية ذلك. إذا لم يكن لدى المرء أمثلة سريعة على عمل فني من خلال الخلفيات ، أو القوام ، أو لقطات الشاشة ، أو مقاطع الفيديو ، أو غيرها ، فإنه لن ينجح لأنه لا يعطي اللاعبين أي شيء يتطلعون إليه ويتحمسون له.
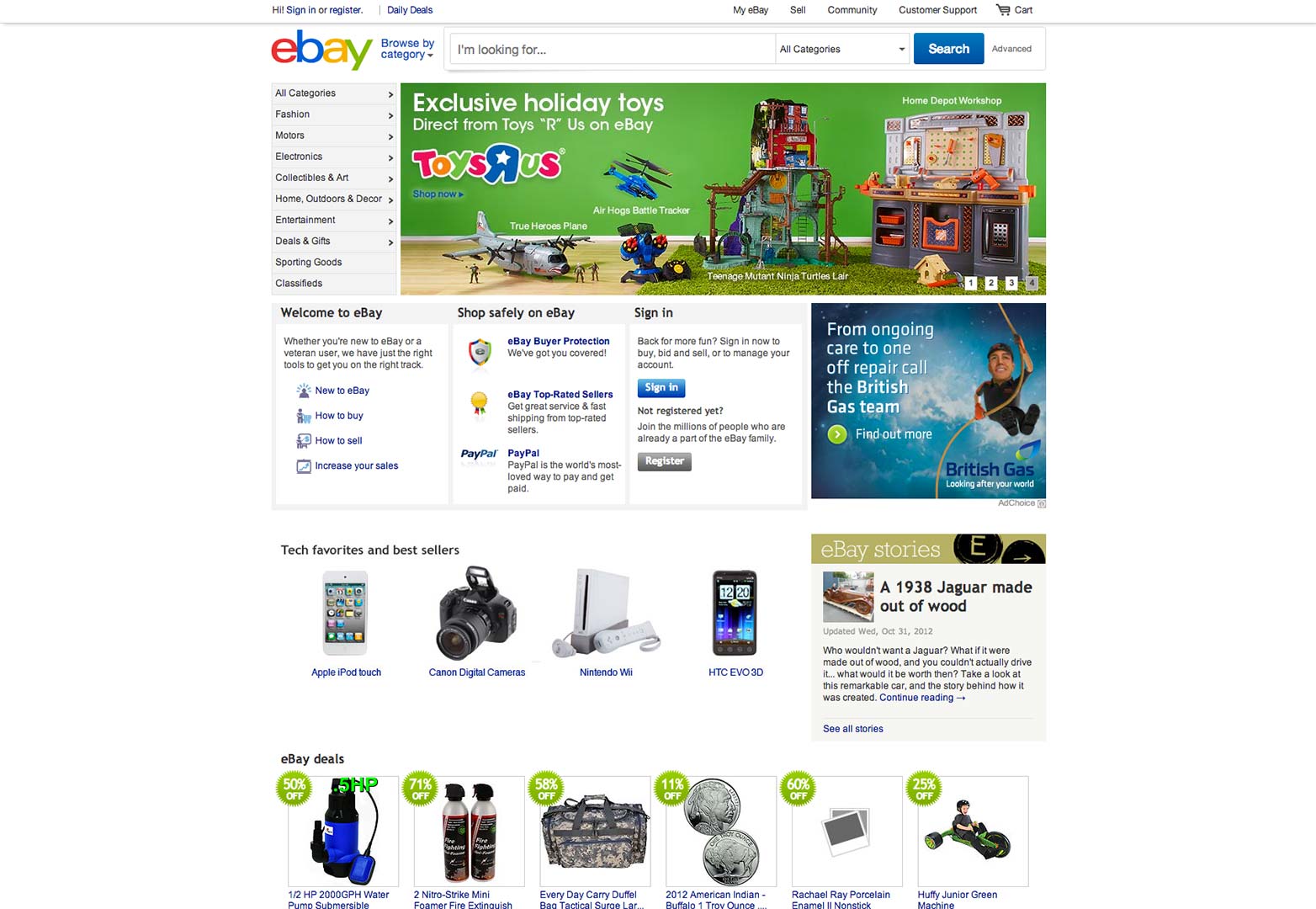
مواقع المزادات هي مثال جيد آخر حيث لا يعمل الحد الأدنى بشكل جيد. يأخذ ايباي فمثلا:
إن موقع Ebay ومواقع المزادات الأخرى تتشابه مع مواقع الألعاب التي تعمل بها ، حيث يعملان على الإعلانات ويحتاجان إلى عرض الكثير من المعلومات في وقت واحد. مواقع المزادات مثل العديد من مواقع التجارة الإلكترونية ، ولديها الكثير من الفئات لعرضها وتحتاج إلى إرضاء نفس مواقع الألعاب الملحة ، لأنها تتعامل مع أشخاص "أريدها الآن" ؛ وبالتالي ، كلما زادت المعلومات ، والفئات التي لا تتطفل على التصميم ، وصور المنتجات التي يمكن عرضها في وقت واحد ، كان ذلك أفضل.
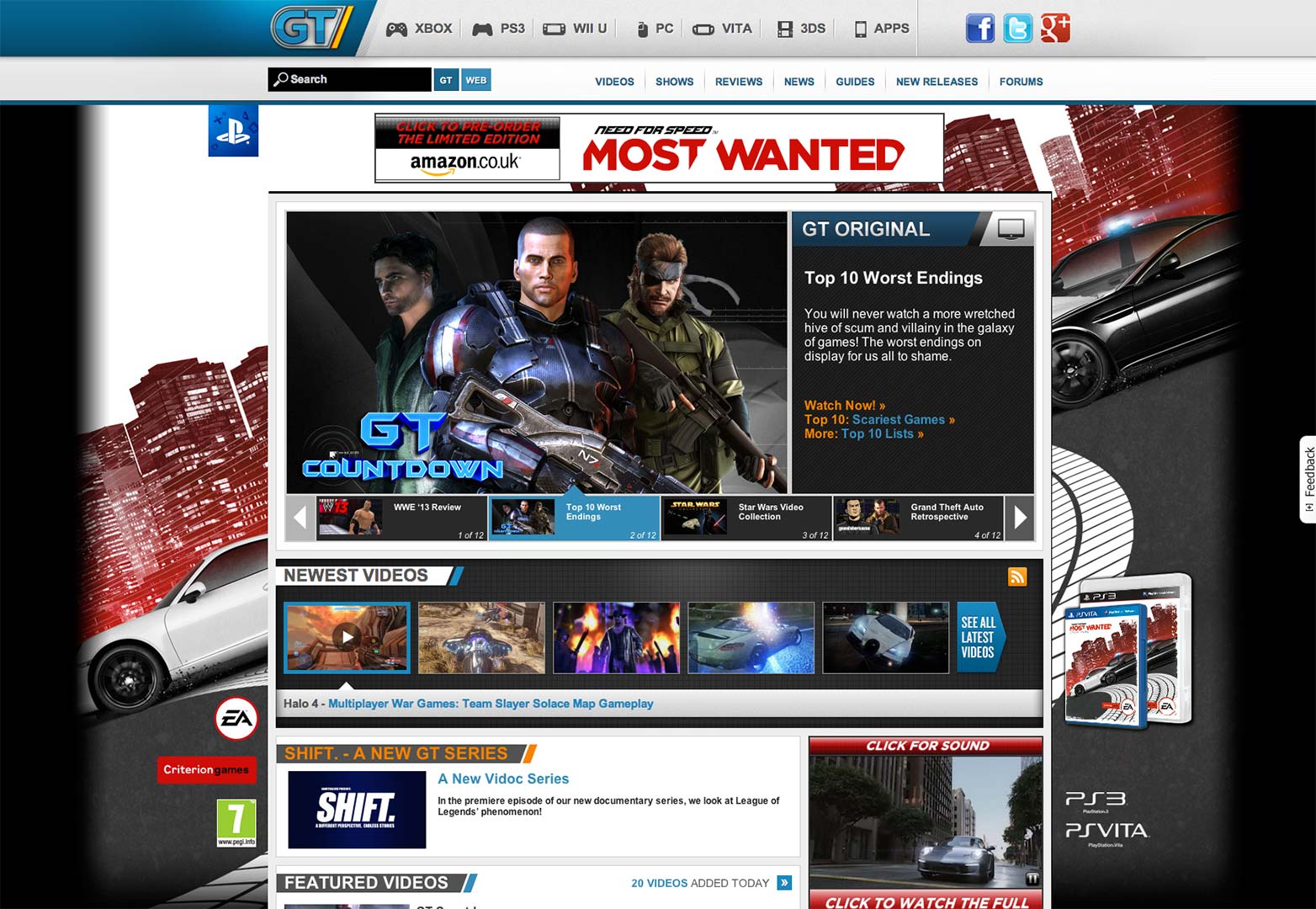
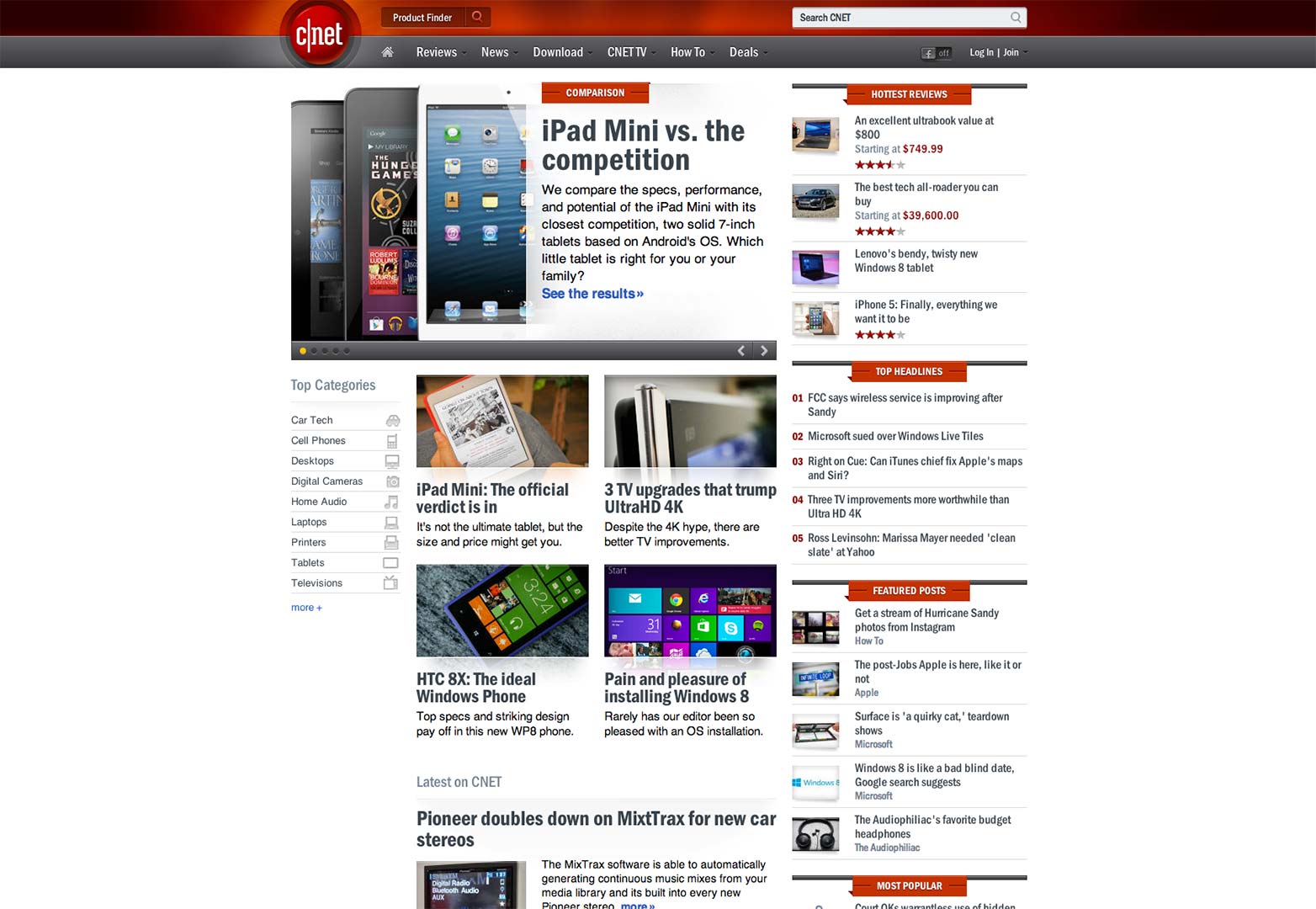
أسباب استخدام مواقع الألعاب والمزادات لا يمكن استخدام البسيط بشكل فعال هي نفسها للمراجعة ومواقع الأخبار ، والتي في كثير من الحالات واحدة في نفس. جيم تريلرز و CNET هي أمثلة جيدة على هذا.
فماذا يمكننا أن نتعلم من هذه المواقع وأسبابها لعدم استخدام نهج التصميم الحد الأدنى؟
لا تعمل Minimalism هنا لأنه ليس عمليًا للجماهير المستهدفة لهذه المواقع. هذا غير عملي لأن البساطة لا تفي بالإلحاح.
حيث تفشل بساطتها
تصميم الحد الأدنى هو جيد جدا في خلق شعور بالرغبة ، ومع ذلك فإنه لا يلبي الإلحاح في نفس الوقت. تذكر أنني أتحدث عن الحاجة الملحة إلى مزيد من المعلومات ، وليس لتنفيذ إجراء محدد ، مثل رقم هاتف ضخم بأحرف حمراء.
كل هذا يتوقف على جمهورك المستهدف سواءً كان ذلك مطلوبًا أم لا. وحيث يمكن للحافظات البقاء على قيد الحياة مع تصميم المجردة ، لا يمكن لمواقع الألعاب. وينطبق نفس الشيء على مواقع الموضة التي يمكن أن تذهب إلى الحد الأدنى ، في حين لا يمكن للمواقع الإخبارية ، خاصة إذا كان الاتجاه السائد.
معظم الأشياء التي هي الحد الأدنى هي أنيقة ، ولكن ليس كل شيء يمكن أن يكون أنيقًا. بعض الأشياء هي كاشط ، قوية ، منفعل ، grungy ، بارد. هناك ما يقرب من عدد غير محدود من الصفات التي يمكنني استخدامها. إن بساطتها هي اتجاه تصميمي يفضله في الغالب المصممون أنفسهم وهذا أمر جيد ، ولكنه يمكن أن يكسر العلامة التجارية ونبرة العلامة التجارية وصوتها.
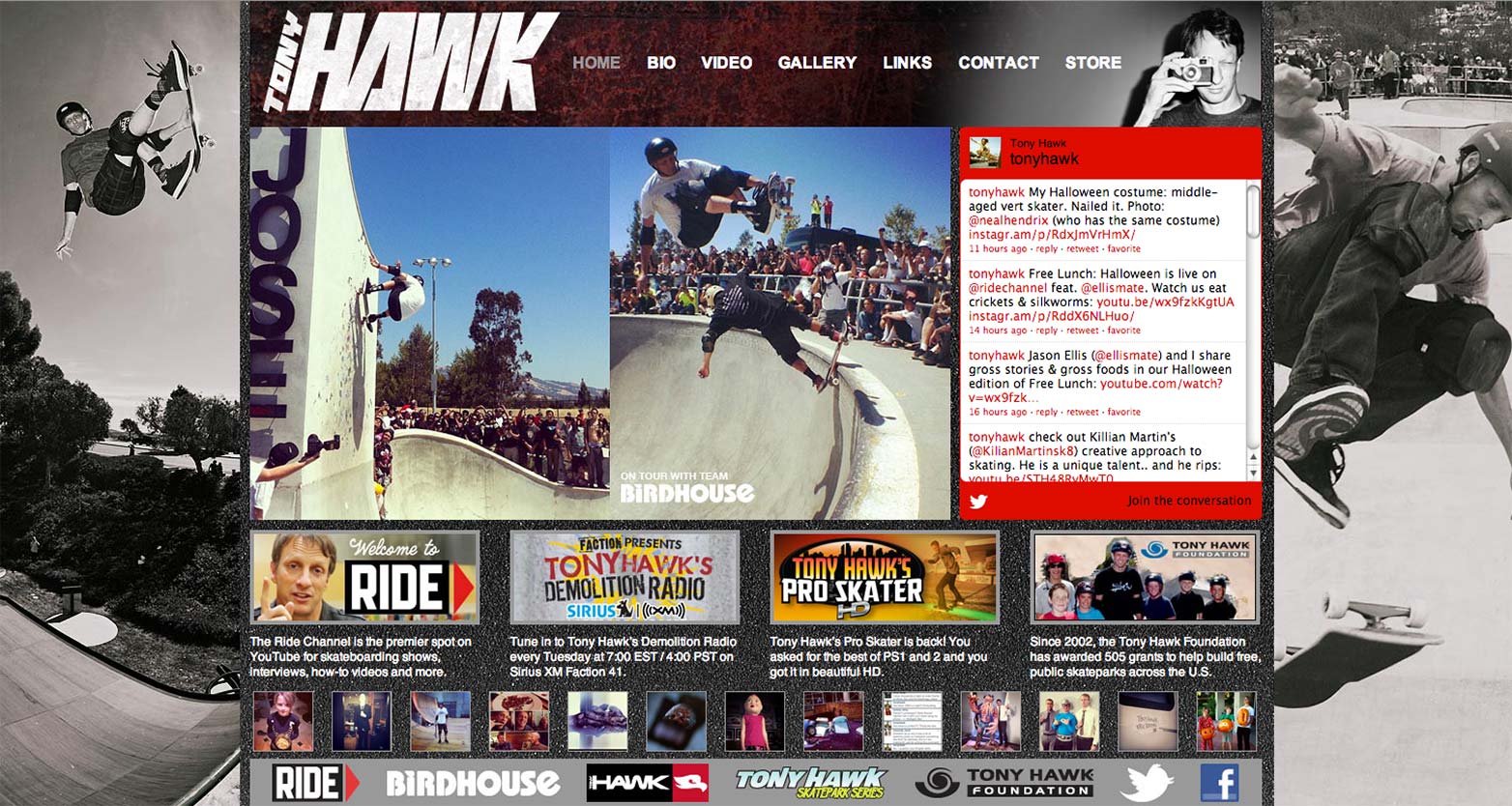
لنأخذ موقع توني هوكس على سبيل المثال ، حيث يتم عرض علامة تجارية واضحة.
انه متزلج من بارد مع قليل من الجرونج. إنه شخصية اجتماعية في عالم التزلج ، ولديه لعبة فيديو ولديه الكثير من البضائع الأخرى التي ترمز لعلامته التجارية. هذا الشعور بكونك متزلجًا رائعًا يتفاعل مع جمهوره ، يريد منك أن تتدخل معه ، ولديه بعض المنتجات الرائعة التي تريد أن يتم تصويرها ، ويجب أن يتم كل ذلك بأسرع ما يمكن وإلا سيتم فقدان انتباهك.
عند النظر إلى هذا الموقع ، قد تشعر بالضياع ، لكن هناك هدف محدد للغاية هنا. يحتاج المستخدم إلى رؤية توني هوك يظهر أداء خدعة لوح التزلج التي لن يتمكن من القيام بها إلا التزلج المتطور. بعد تحديد وجوده ، تظهر أداة تويتر أن توني مرتبط بجمهوره ، ثم تظهر الصور المصغرة أنه يشارك في عدد من الطرق مع مجتمع المتزلجين بما في ذلك الأعمال الخيرية ، والتي تعطي مصداقية توني هوك ، حتى لو لم يعرف المستخدم شيئًا عنه .
على جانب التصميم ، فإن التسلسل الهرمي لموقع Tony Hawk كبير ، والطباعة جيدة بما يكفي لكي لا تكون رادعا. التباعد ليس هو الأعظم ولكن الألوان كريمة ، لذا على الرغم من أن التصميم نفسه قد يبدو أفضل إذا تم تحسين هذه الأشياء ، لا يمكن للرسالة أن تنجو من هذه التغييرات. يعني المزيد من التباعد والخطوط الكبيرة وارتفاعات الصفوف عناصر أصغر أو عرض العناصر نفسها بعيدًا. كما أن اتباع نهج الحد الأدنى يتطلب إزالة بعض العناصر ، وهذا لن يكون مجديًا هنا لأن هذا الموقع يتطلب معلومات ملحة.
استنتاج
تصميم الحد الأدنى هو عظيم ويعمل بشكل رائع في العديد من الحالات المختلفة ؛ لكن المهم ، ليس في كل حالة. تحتاج أيضا إلى تذكر ؛ كما ذكرنا سابقًا ، فإن الاتجاه البسيط يُفضل في الغالب من قبل المصممين أنفسهم وهذا ليس من الذي تصممون له. تصميم للشخص أو الصناعة أو المتخصصة ولا تفعل دائما ما هو عصري للمصممين. أنا أزعم أنه من الصحيح أيضًا القيام بذلك في مشاريعك الشخصية ، لكن الأمر متروك لك.
لقد قيل مرات عديدة من قبل وسأقولها مرة أخرى ، "توقف عن اتباع اتجاهات التصميم وابدأ في إعدادها." استخدم الاتجاهات الحالية للتعلم من لكن لا تكون مصممًا "أنا أيضًا" ، أو "أنا أيضًا" أي شيء لهذه المسألة.
أين تفشل بساطتها بالنسبة لك؟ هل من الممكن خلق شعور بالإلحاح وما زال الحد الأدنى؟ اسمحوا لنا أن نعرف في التعليقات.