سر النجاح في إعادة التصميم: ما حصل عليه تيد الحق وما التغريد حصل على خطأ
كان هناك وقت - يصعب تخيله الآن - عندما لا يكون لدى معظم الشركات موقع ويب. في الأيام الأولى من الويب ، كانت كل الأعمال التي أرادت تكليف موقع على الويب هي اتخاذ خطواتها الأولى في عالم الإنترنت.
مع مرور الوقت ، لا مفر من العثور على أرض عذراء.
من النادر أن تتمكن شركة ناشئة من الاستثمار بشكل كامل في التصميم - حتى لو رغبت في ذلك - وكلما قل استهلاكها للتصميم ، كلما كان الأمر بحاجة إلى إعادة تصميمها بشكل أسرع. هناك بالتأكيد شركات جديدة ، مشاريع جديدة ، عروض ترويجية جديدة تحتاج إلى تصميم ؛ لكن الغالبية العظمى من أعمال التصميم هي إعادة تصميم.
إعادة التصميم يمكن أن تكون محفوفة بالصعوبة ؛ قد يكون العميل يحمل المفاهيم الخاطئة التي تركها المصمم السابق ، وقد يكون الموقع الحالي مرتبطًا بالبنية التحتية للشركة ، ومن الصعب جدًا أن تكون نقطة الاتصال الخاصة بك في الشركة مسؤولة عن التصميم السابق.
بالإضافة إلى المشاكل ، تحمل إعادة التصميم معها فائدة مستعصية على الحل: فهي توفر نقطة انطلاق موضوعية.
متى يتم إعادة تصميم ليس إعادة تصميم؟
الجواب: عندما يكون التصميم.
معظم التصميمات ، على الرغم من الاسم ، هي في الواقع مجرد تصاميم. وأعني بذلك أن المصمم قد قام بتقييم المشكلة التي يطرحها العميل وقدم حلاً.
وحيث تختلف التصاميم ، فإن المصمم يقوم بتقييم المشكلة التي يطرحها العميل ، ويقيم أيضًا الحل الموجود ، قبل تقديم حله الخاص.
Webdesign هو نظام فريد من نوعه حيث نمتلك قدرة لا نظير لها على رصد وتقدير كل جانب من جوانب قرارات التصميم الخاصة بنا. أو ، في حالة إعادة التصميم ، قرارات شخص آخر. تتمثل فائدة إعادة التصميم (على عكس التصميم) في وجود اتجاه مركّز. وقد تم الكثير من العمل الخلوي. حتى إذا كان الموقع الحالي للعميل هو الفشل التام ، يمكنك الحصول على اللعبة من خلال معرفة السبب بالضبط.
والهدف من أي إعادة تصميم هو نفسه على نطاق واسع بغض النظر عن المشروع المعني: إعادة تصميم يسعى إلى إعادة تقييم مشكلة وإدخال تحسينات على الحلول السابقة. إعادة تصميم أكثر اتساعًا من التصميم ، ويأخذ في الحسبان أكثر ويحفر أعمق. إن جوهر فلسفة إعادة التصميم هو أن هناك مشكلة في المشروع الذي هو في حالة تدفق بحيث يتفوق على أي حل واحد.
يميل التصميم إلى أن يكون أقل نجاحًا من إعادة تصميم ، لأن التصميم يأخذ أحد الأسلوبين: إما أنه يجد حلاً للمشكلة الأصلية - وفي هذه الحالة يتم تجاهل الدروس السابقة المستفادة - أو بشكل أكثر شيوعًا ، يجد حلًا الحل - تجاوز المشكلة تمامًا.
إعادة تصميم تيد
الشهر الماضي ted.com، أصدر موقع الويب المسؤول عن العروض المبتكرة إعادة تصميم.
تعتبر محادثات تيد واحدة من المصادر الرئيسية للأفكار المتطورة ، وفي السنوات السبع الأخيرة ، نمت تيد من ستة مقاطع فيديو إلى أكثر من 1600 فيديو. بالنسبة لكثير من الناس ، فإن تقديم محادثة تيد هو حلمة التحدث أمام الجمهور ، وعلامة تيد تعكس طبيعة تطلعية للمنظمة.
ومع ذلك ، في السنوات القليلة الماضية ، بدأ مركز الأفكار المتطورة في الظهور بشكل مؤرخ. يقتصر على شبكة تقييدية صغيرة جدا لسطح المكتب وجامدة جدا للهاتف المحمول. كانت إعادة التصميم ضرورية لتطور تيد المستمر.
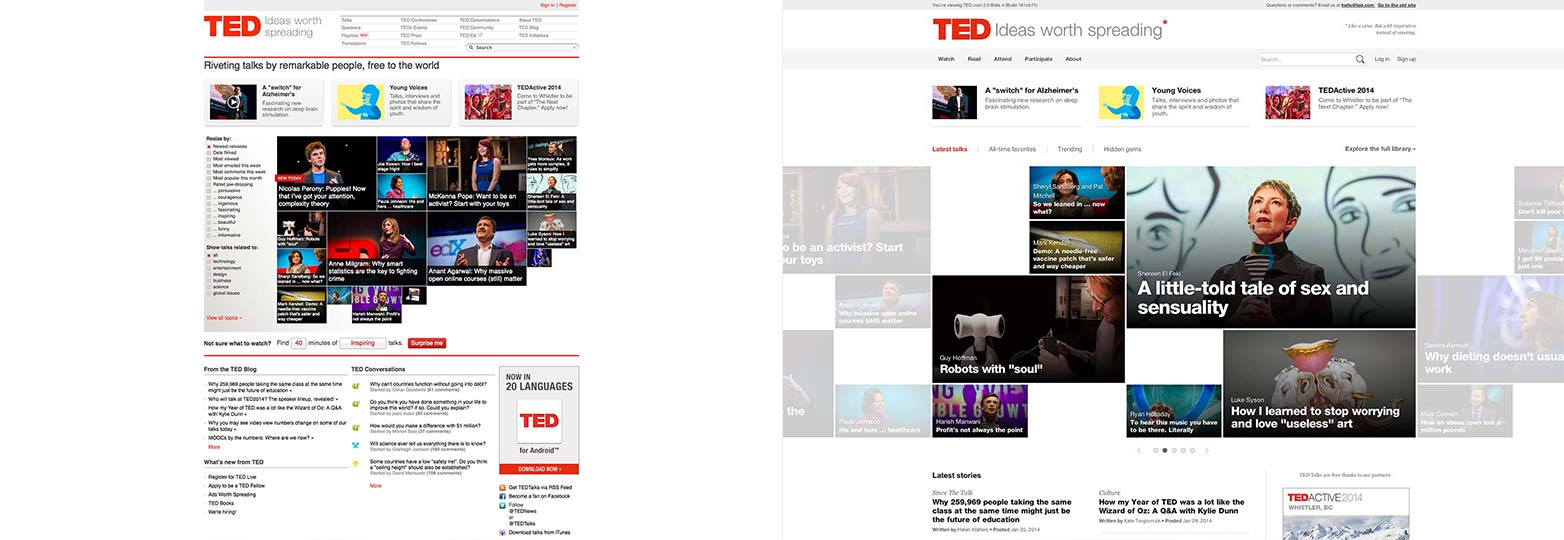
ted.com's old oldpage (left) and the redesign (right).
إن إعادة التصميم التي تظهر حاليًا في الإصدار التجريبي العام هي مثال فريد من نوعه للتصميم الذكي والمتطور ، والذي ينتجه فريق لديه فهم عميق لكل من تاريخ موقع تيد ورؤية للمكان الذي يمكن أن تستمر فيه.
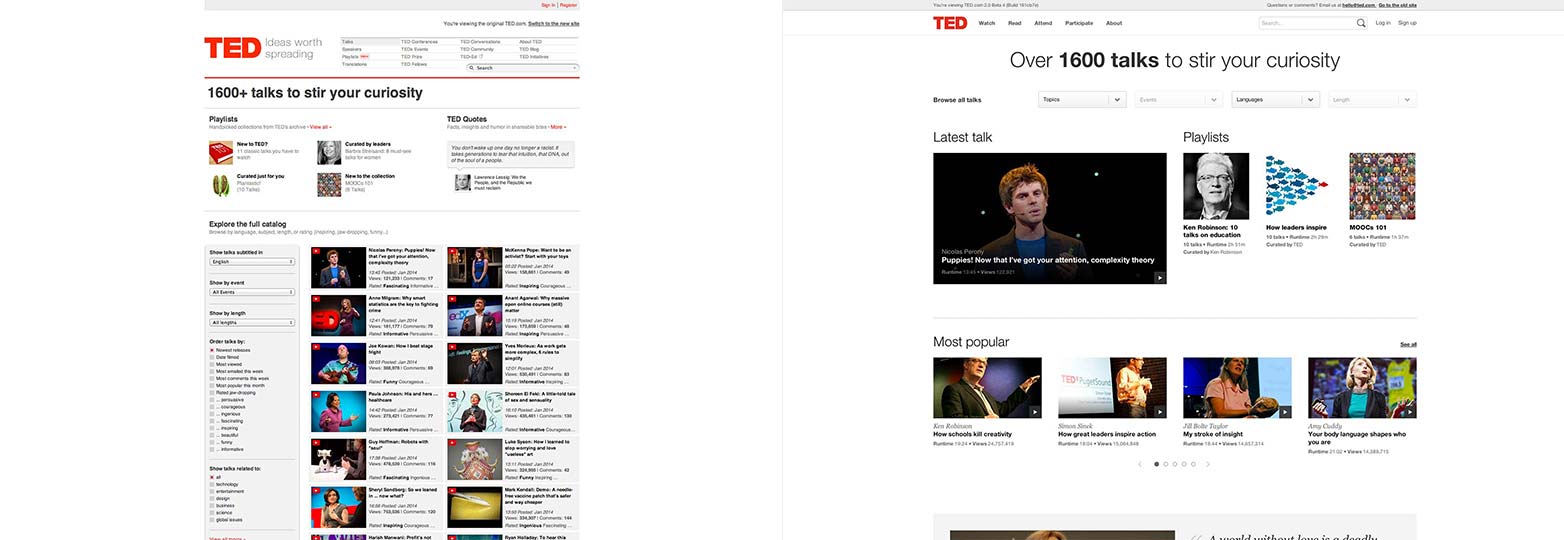
صفحة المحادثات القديمة لـ ted.com (على اليسار) وإعادة التصميم (يمين).
أول شيء ستلاحظه هو أن الشبكة التقييدية 960px قد اختفت. في مكانه هو شريط التمرير المتوسع الذي يملأ العقارات المعروضة على الشاشة ، مع الحفاظ على نهج المساواة في التسلسل الهرمي للمحتوى. أصبح الموقع الآن مستجيبًا تمامًا وبشكل حيوي يمكن الوصول إلى المحتوى الخاص به على الأجهزة المحمولة ، مع الحفاظ على سرعة التكنولوجيا وتماشياً مع صورة العلامة التجارية لـ Ted كقوة تقدمية.
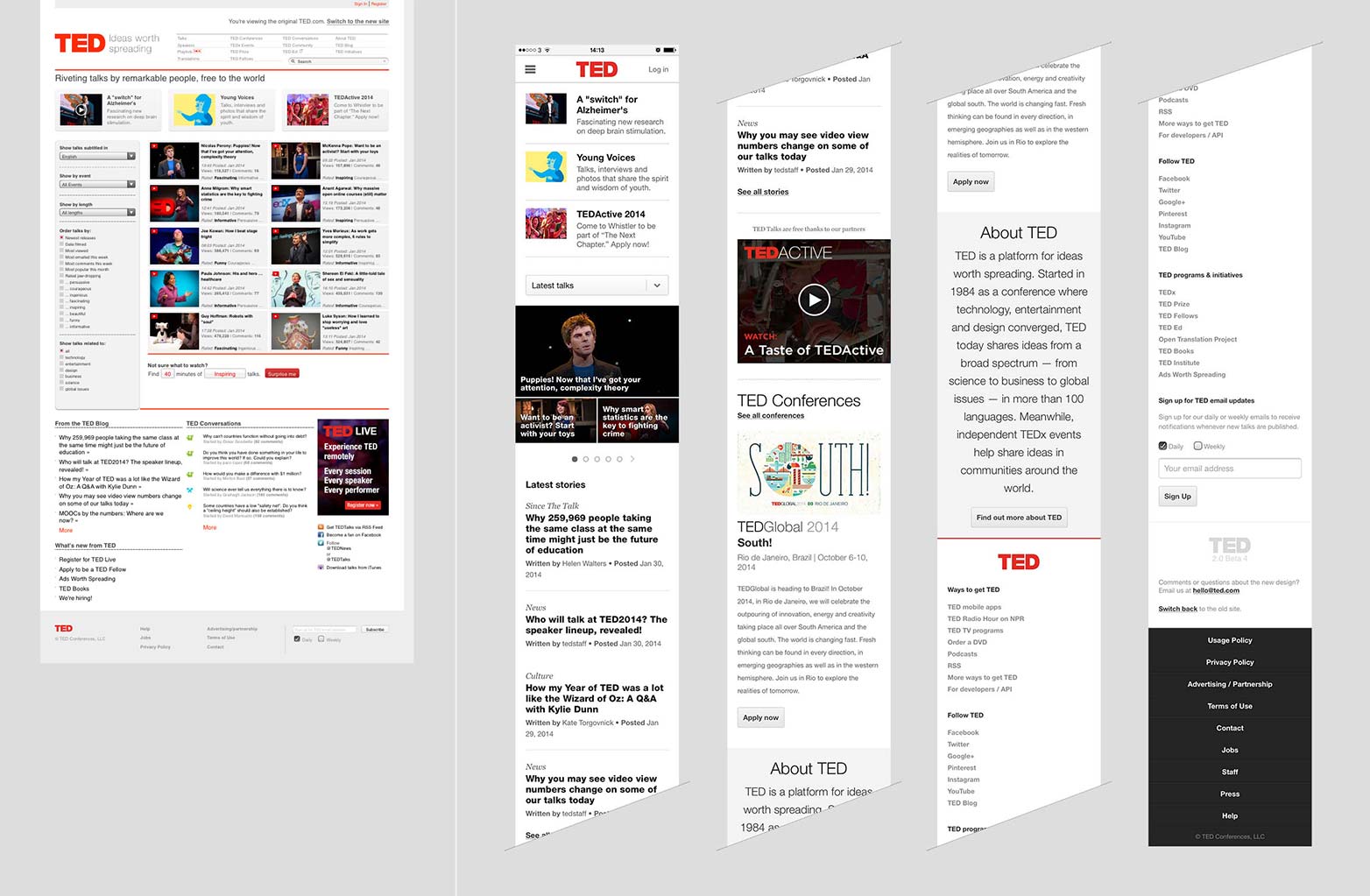
النسخة القديمة 'المتنقلة' ted.com (يسار) وإعادة تصميم المحمول ودية (يمين).
تعد إعادة تصميم ted.com مثالاً استثنائياً على كيفية قيام الموقع بإعادة تقييم ليس فقط مشكلاته الحالية ، ولكن المشاكل التي تؤدي إلى حلوله الحالية.
"إعادة تصميم" تويتر
يبدو أنه لا مفر من إعادة تصميم كل موقع إلكتروني رئيسي في نهاية المطاف - أو بشكل أكثر دقة - reskin - نفسه مع اتجاه التصميم المسطح الذي دحرج الويب على مدار العام الماضي أو نحو ذلك.
الوقوع في الخط الأسبوع الماضي هو twitter.com، وقد قام مصمموها الآن بإصدار أحدث إصدار من الشبكة الاجتماعية المشهورة بجنون ، في جميع أنحاء العالم.
ستخبركم نظرة سريعة أن القليل قد تغير: التصميم الأساسي لا يزال قائمًا. هناك لوحة رئيسية تحتوي على جدول زمني للرسائل ، وعمود على الجانب يضم لوحات معلومات متنوعة. لا يزال التمرير اللانهائي قيد الاستخدام ، كما هو الحال في الرأس اللزج. التغيير الوحيد الملموس هو على رأس الصفحة ، والذي فقد معظم تدرجاته ، وتبنى لوحة ألوان مسطحة ، مما يجعله متوافقًا مع عروض الهاتف المحمول الخاصة بتويتر.
تصميم هو السماح لأسفل في أحسن الأحوال ، في أسوأ الأحوال لفتة فاترة لجعل لذاتها. إنه فشل بشكل مذهل لأن الفريق بدلاً من إعادة تقييم المشكلة الأصلية ، أخطأ في حله السابق على أنه مشكلة في حد ذاته.
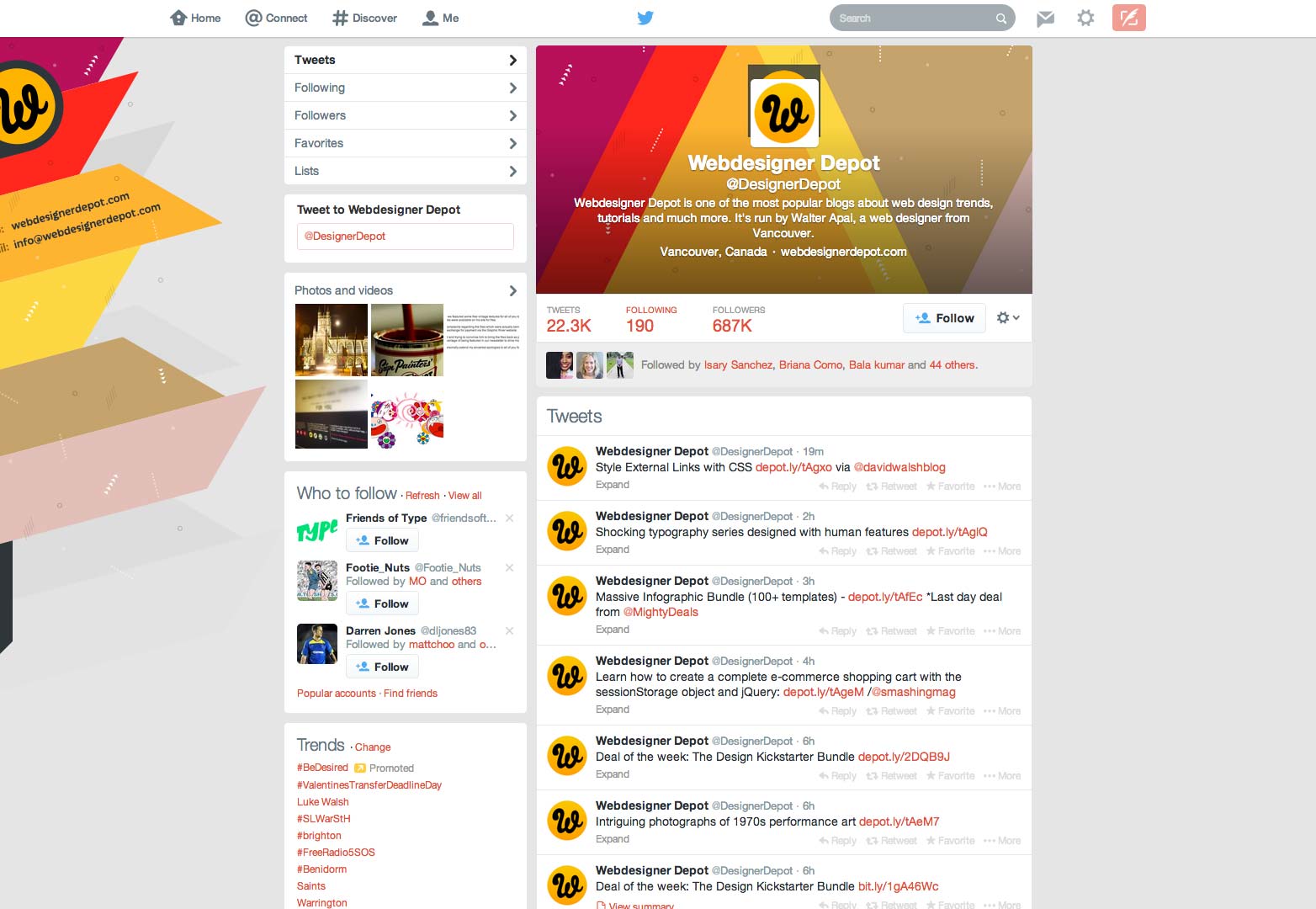
موقع twitter.com الجديد.
بدلاً من السؤال ، "كيف يمكننا حل هذه المشكلة؟" ، سأل الفريق في تويتر: "كيف يمكننا تعديل هذا الحل؟" لقد قدموا ، في الواقع ، إجابة على إجابة ، وهي عملية سطحية لعناصر إعادة التصميم المحجوزة بشكل أفضل لـ المراوغة المراوغة.
على الرغم من حقيقة أن غالبية المستخدمين يدخلون إلى جدول تويتر الخاص بهم عبر تطبيقات مخصصة مثل Tweetdeck و Tweetbot (في عام 2013 ، 75٪ من المستخدمين اختاروا الوصول إلى تويتر عبر هاتف ذكي) احتفظ الفريق بالتركيز على الجدول الزمني للمستخدم ، وهي ميزة لا يعد مركزيا لاستخدام الموقع الرئيسي (إدارة الحساب).
99 ٪ من التصميم الجيد هو إعادة تصميم
التصميم هو حل المشكلات ، ولكن من النادر أن يكون الحل الأول هو الأفضل. تتحقق الجودة من خلال التكرارات: يتم إعادة تصميم التصميمات وإعادة تصميمها ؛ مفاهيم تلقي التحسينات التدريجية. الحلول تتطور.
أعيد تصميم Ted.com بالتركيز على مشكلتهم الأساسية - الحاجة إلى عرض مقاطع الفيديو على الأجهزة التي يفضلها جمهورهم - ثم تقييم مكان حلولهم الحالي. أعاد تصميم Twitter.com بالتركيز على موقعه الحالي وتطبيق بشرة جديدة.
الخطأ الأكبر الوحيد الذي يمكنك القيام به عند إعادة التصميم هو أن يتم حل الحل الحالي لحل مشكلة ما.
إن سر عملية إعادة تصميم عظيمة ، لا يدرس فقط الحل القائم ، بل المشكلة التي تم تصميمها لحلها. هذه هي الطريقة الوحيدة لقياس التغييرات المطلوبة بشكل موضوعي وتوفير حل مقاس ومدروس خاص بك.
هل عملت على إعادة تصميم في الآونة الأخيرة؟ هل تفضل أن تبدأ من لوحة بيضاء؟ دعنا نعرف أفكارك في التعليقات.