الدليل النهائي لتصميم الصفحات المقصودة التي تحول
الصفحات المقصودة هي صفحات تم تصميمها خصيصًا لتحقيق أهداف التحويل. من حين لآخر ، تعمل الصفحة الرئيسية كصفحة مقصودة (على الرغم من أن البعض قد يجادل بأن الصفحة الرئيسية لا يمكن أبداً أن تكون صفحة مقصودة) ، ولكن في حالات أخرى كثيرة ، يتم إنشاء صفحات خاصة لحملات تسويقية محددة.
يمكن أن تتضمن أهداف التحويل كل شيء بدءًا من إجراء عملية شراء وطلب معلومات مجانية. بمجرد أن يكون لديك هدف محدد وتفهم السوق الخاص بك ، يمكنك إنشاء واختبار وتحسين الصفحات المقصودة التي ستحقق هذه الأهداف بشكل أفضل.
لماذا تحتاج إلى صفحات مقصودة
أحد أكبر الأخطاء التي يمكن أن يقدمها أحد المسوقين هو إرسال حركة المرور من أي نوع من الإعلانات ... إلى صفحته الرئيسية.
أحد أكبر الأخطاء التي يمكن أن يقدمها أحد المسوقين هو إرسال حركة المرور من أي نوع من الإعلانات أو حملة العلاقات العامة إلى صفحته الرئيسية. من المحتمل أن يكون لصفحتك الرئيسية اتجاه بسيط أو اتصال مباشر بالحملات التي ترسل إليها الزيارات. يمكن أن يترك هذا الزوار مرتبكين.
على النقيض من ذلك ، يمكن ربط الصفحة المقصودة مباشرةً بحملتك. يمكن أن يردد اللغة والصور المستخدمة في إعلان أو مواد العلاقات العامة بحيث عندما يهبط زائر على هذه الصفحة ، يتم توجيههم من خلال ما تريد منهم فعله بالضبط أثناء وجودهم هناك. إنها تخلق تجربة أكثر تماسكًا ، وتجعل الزائر يشعر بالراحة بدلاً من الخلط.
توجد صفحات مقصودة لالتقاط انتباه الزائر والحفاظ عليه ، بطريقة من غير المحتمل أن تقوم بها الصفحة الرئيسية. كما أنها تركز انتباه زائرك على المعلومات التي تريد أن يراها ، بدلاً من تركها في بحر من المعلومات على صفحتك الرئيسية.
فهم السوق المستهدف
السوق المستهدف لصفحاتك المقصودة هو أول شيء تحتاج إلى فهمه. من الواضح أنك بحاجة إلى فهم المعلومات الديموغرافية نفسها التي تريد معرفتها عند تصميم أي نوع من صفحات الويب. ولكن هناك بعض الأشياء الإضافية المهمة عند تصميم صفحة مقصودة على وجه التحديد:
- من أين يأتي هؤلاء الزوار؟ هل ينقرون من خلال إعلان؟ هل هو عبارة عن إعلان على شبكة البحث ، أو إعلان نصي ، أو إعلان بانر ، أو شيء آخر؟
- أم أنهم أتوا من حملة العلاقات العامة؟ هل هم قادمون من وسائل التواصل الاجتماعي؟ مواقع الأخبار؟ المدونات؟ المنتديات؟
- ما الذي يبحثون عنه عند وصولهم إلى صفحتك المقصودة؟ هل هناك بقصد الشراء؟ سجل؟ احصل على معلومات اكثر؟ أو أي شيء آخر كليا؟
عندما تفهم إجابات هذه الأسئلة ، يمكنك تخصيص التصميم بشكل أفضل للمصدر.
فهم كيفية عمل نسخة الصفحة المقصودة
توجد مدرستان فكريتان عمومًا حول كيفية عمل الصفحات المقصودة.
نسخة "المدرسة القديمة" هي أن النسخة الطويلة تعمل بشكل أفضل ، أي ما يعادل رسالة مبيعات متعددة الصفحات من أيام التسويق عبر البريد المباشر. لقد رأينا جميعًا هذه الصفحات: يمكنك الاستمرار في التمرير إلى ما لا نهاية من خلال المعلومات والعبارات التي تحث المستخدم على اتخاذ إجراء ، وغالبًا ما يكون ذلك على صفحة غير جيدة التصميم. (هذه هي الصفحات الكلاسيكية ذات الخلفية البيضاء ، والمساحات المظللة باللون الأصفر الفاتح ، والعناوين الحمراء والعبارات التي تحث المستخدم على اتخاذ إجراء والتي يكون معظمنا على دراية بها).
ال PickEvent الصفحة المقصودة هي مثال رائع للنسخة الطويلة.
أما مدرسة الفكر الأخرى فتتمثل في أن النسخة المختصرة ، التي يمكن تقسيمها بين الصفحات المتعددة التي تشكل مسار تحويل المبيعات ، هي الطريقة المثلى. هناك مزايا وعيوب لكل منها ، ويمكن أن يناسب كل منها الأنواع المختلفة من أهداف التحويل.
غالبًا ما تكون النسخة القصيرة أكثر ملاءمةً للحث على اتخاذ إجراء بتكلفة منخفضة ، أو التزام منخفض ، أو مخاطرة منخفضة متوقعة (فكر في الاشتراك في الرسالة الإخبارية أو إصدار تجريبي مجاني). كما أنها تعمل بشكل أفضل لأهداف التحويل المدفوعة بالدوافع. تعمل النسخة القصيرة أيضًا بشكل جيد عندما تكون شركتك أو منتجك معروفًا جيدًا ، لذلك لا يلزم سوى القليل من الشرح.
كلما زاد استثمار الوقت أو الطاقة أو الإجهاد أو المال الذي يحتاج إليه الشخص ، كلما كانت النسخة أطول
تعمل النسخة الطويلة بشكل أفضل مع أهداف التحويل المرتكزة على الحاجة ، وعندما يكون هناك خطر أعلى (وبالتالي يحتاج المريض إلى مزيد من التأكيد). كما أنه أفضل عندما يكون المنتج جديدًا أو معقدًا ، والمزيد من الشرح ضروري. وبعبارات أساسية للغاية ، كلما زاد استثمار الوقت أو الطاقة أو الإجهاد أو المال الذي يحتاج الشخص إلى القيام به ، كلما كانت النسخة أطول.
نسخة طويلة يجيب المزيد من الأسئلة المحتملة للمستخدم ، والحد من القلق. ويمكن أيضًا أن يقنع المزيد من العملاء بإجراء عملية الشراء دون الاتصال بك للحصول على مزيد من المعلومات أولاً ، مع تبسيط العملية وتقليل تكاليفك. لا شك أن النسخ المطولة قد تؤدي إلى تحويلات أكثر من النسخ القصيرة في كثير من المواقف. وكمثال واحد فقط ، قام خبراء معدل التحويل بزيادة معدل تحويل Crazy Egg بنسبة 363٪ من خلال جعل الصفحة الرئيسية الخاصة بهم 20 مرة أطول من نسخة التحكم.
وبالطبع ، عندما يعرف العميل المحتمل ما يبحث عنه ، يمكن أن تؤدي الصفحة الأقصر إلى زيادة التحويلات. خذ على سبيل المثال ، صالة الألعاب الرياضية في هذا المقال أن زيادة التحويلات بنسبة 11 ٪ عن طريق تقصير الصفحة عن طريق حوالي الثلث.
بينما قد لا تقوم أنت ، كمصمم ، بكتابة النسخة ، يمكنك المساعدة في توجيه من يقوم بكتابة النسخة لإنشاء نسخة طويلة أو قصيرة تعتمد على السوق المتصورة (خاصة إذا كان من يقوم بكتابة النسخة ليس مؤلفًا محترفاً).
كسر النسخة
بغض النظر عما إذا كانت نسختك طويلة أو قصيرة ، فمن المهم فصل النسخة بحيث يكون من الأسهل قراءتها (أو مسحها).
غالبًا ما يكون هناك أربعة أجزاء أساسية لصفحة مقصودة:
- العنوان الرئيسي؛
- العنوان الفرعي
- المعلومات التي يجب معرفتها
- معلومات لطيفة لمعرفة.
مع نسخة أقصر ، يمكن أن يكون الاختراق على طول هذه الأقسام الأربعة كافياً. ولكن مع نسخة أطول ، سترغب في إنشاء فواصل إضافية في النص.
قد يكون من المفيد استخدام أشياء مثل النقاط والنقاط الفرعية الإضافية لكسر الأمور أكثر.
استخدم عناصر التصميم لتفكيك النسخ أيضًا. يمكن أن يكون إدراج الصور والخطوط والمناطق المنسقة بشكل مختلف وما شابه طريقة رائعة لتقسيم المحتوى وفصله بطريقة تجعله جذابًا وبسيطًا في القراءة.
ملاحظة أخرى حول تقسيم النسخة: تضمين عبارات تحث المستخدم على اتخاذ إجراء على فترات زمنية طوال الصفحة. عندما يكون الزائر مستعدًا لاتخاذ إجراء ، فأنت لا تريد منه التمرير حوله للعثور على مكان القيام بذلك. من الناحية المثالية ، يجب أن يكون لديك عبارة واحدة على الأقل تحث المستخدم على اتخاذ إجراء في كل قسم من الصفحة.
لا يمكن أن يكون هناك سوى هدف تحويل واحد
يجب أن يكون لكل صفحة مقصودة هدف تحويل واحد فقط. قد يكون هذا الهدف هو طلب المزيد من المعلومات ، أو إجراء عملية شراء ، أو الاشتراك في تجربة ، أو أي شيء آخر.
إذا كنت تحاول تقسيم الانتباه بين أكثر من هدف واحد ، فأنت تضعف التأثير. لذا قرر أي هدف هو الهدف المهم ، والتركيز على ذلك حصريًا. يمكنك دائمًا إضافة أهداف إضافية (مثل الاشتراك في رسالة إخبارية) على صفحة التأكيد بعد الوصول إلى الهدف الأولي.
النظر في نسبة الاهتمام
نسبة الاهتمام للصفحة المقصودة هي عدد الروابط الموجودة على صفحتك مقارنة بعدد أهداف التحويل (والتي يجب أن تكون دائمًا واحدة). لذلك إذا كان لديك عدد كبير من الروابط على الصفحة لا تؤدي مباشرة إلى هدف التحويل ، فإن ذلك سيزيد من نسبة اهتمامك. من الناحية المثالية ، تريد أن تكون هذه النسبة 1: 1.
إذا كان لديك أكثر من هدف واحد ، فيجب أن يكون لديك أكثر من صفحة مقصودة واحدة مع أكثر من حملة واحدة
هذا سبب آخر يجعل الصفحات المقصودة تعمل بشكل أفضل من مجرد إرسال الأشخاص إلى رابط إلى صفحتك الرئيسية. قد تحتوي صفحتك الرئيسية على نسبة اهتمام تقترب من شيء مثل 10: 1 أو 25: 1 أو حتى 100: 1. وهذا يعني أن هناك الكثير من الأشياء التي تتنافس على اهتمام زائريك بما يتجاوز الهدف الذي تريده حقًا أن يصل إليه.
تذكر: يجب أن تركز صفحتك المقصودة على هدف واحد محدد . إذا كان لديك أكثر من هدف واحد ، فيجب أن يكون لديك أكثر من صفحة مقصودة واحدة مع أكثر من حملة واحدة.
فهم المنافسة
قبل البدء في تصميم صفحتك المقصودة ، تأكد من معرفة ما تفعله المنافسة. هل يفعلون جميع صفحات مبيعات طويلة مع طن من النسخ؟ أم أنهم يفعلون نسخة أقصر في سلسلة من الصفحات التي تُنشئ مسار تحويل المبيعات؟ هل يستخدمون الصفحات المقصودة على الإطلاق؟
بمجرد أن تكون لديك فكرة عن ما تقوم به المنافسة ، يمكنك أن تقرر مقدار ما تريد أن تحيد عن معيار الصناعة. قد لا ترغب في الانحراف كثيراً ، أو قد ترغب في القيام بشيء مختلف تماماً.
من أين تأتي حركة المرور؟
عادةً ما تأتي الزيارات الوافدة إلى صفحة مقصودة من أحد مصدرين: إعلان مدفوع أو حملة علاقات عامة / تسويقية. قد تتضمن الإعلانات إعلانات الفيديو أو إعلانات الشبكات الاجتماعية أو الإعلانات على شبكة البحث أو إعلانات بانر أو إعلانات نصية على موقع الويب. قد تتضمن مصادر العلاقات العامة أو التسويق البيانات الصحفية ، وتحديثات وسائل الإعلام الاجتماعية غير المدفوعة ، ومشاركات المدونات (سواء على مدونتك أو على شخص آخر) ، أو وسائل الإعلام.
عندما تأتي الزيارات من مصادر الإعلان ، يمكنك التحكم الكامل في الرسالة التي ترسل الزيارات إلى صفحتك المقصودة. عندما تأتي من مصادر العلاقات العامة ، قد يكون من الأصعب التحكم في الرسالة. قد تحتاج صفحتك المقصودة أن تكون أكثر وضوحًا وتوضيحًا ، نظرًا لأنك لا تعرف مقدار المعلومات التي سيحصل عليها الزائر عند وصوله.
تأكد من تطابق رسالتك
عندما تجذب الزائرين من حملة إعلانية ، فمن الأهمية بمكان أن تحتوي الصفحة المقصودة التي تصل إليهم على نفس الرسالة مثل الإعلان. على سبيل المثال ، إذا كان إعلانك يعرض إصدارًا تجريبيًا مجانيًا ، فتأكد من أن الصفحة المقصودة تقدم أيضًا إصدارًا تجريبيًا مجانيًا ، وليس اشتراكًا في النشرة الإخبارية.
إذا كنت تستخدم إعلانات بانر أو إعلانات فيديو ، فتأكد من عكس هذا النمط بين الإعلان والصفحة المقصودة. احتفظ بالصور ومخططات الألوان وما شابه ذلك متسقًا بين جميع عناصر الحملة. إذا كنت تستخدم الإعلانات النصية ، فتأكد من أن العنوان الرئيسي في إعلانك مردد بوضوح في النسخة على صفحتك المقصودة.
لديك نفس مستوى التحكم في الرسالة عندما تجذب الزوار من المصادر التي تمتلكها: تحديدًا وسائل التواصل الاجتماعي أو مدونة شركتك (أو أحيانًا مع النشرات الدعائية على المدونات الأخرى). لذا تأكد من تطابق رسالتك بين هذه المصادر أيضًا.
عندما يصل المستخدمون من مصدر للعلاقات العامة خارج عن سيطرتك ، قد يكون لديك تأثير ضئيل على النسخة التي ترسل الزوار إلى موقعك. في هذه الحالة ، تحتاج إلى التأكد من أن العنوان الخاص بك يخبرهم بالضبط عن سبب وجودهم وما سيجدونه. يمكنك محاولة ترديد اللغة المستخدمة في نشرة صحفية ، ولكنك تدرك أنه قد يتم تغييرها اعتمادًا على المصدر.
الانطباعات الأولى حيوية
الانطباع الأول الذي تعطيه صفحتك المقصودة هو أمر حيوي. قد يؤدي الانطباع السيئ إلى مغادرة الزائر قبل القيام بأي شيء آخر. الانطباع الجيد يمكن أن يفعل العكس تماما.
مفاتيح الانطباع الأول الجيد على صفحتك المقصودة بسيطة جدًا:
- عنوان واضح
- تصميم مدروس جيدًا
- الصور المناسبة
- دعوة قوية إلى العمل.
تعمل هذه العناصر الأربعة معًا لتعطي الزائر على الفور فكرة عن موقعك وما يتوقعون العثور عليه هناك. بطبيعة الحال ، يعد محتوى الصفحة أيضًا أمرًا حيويًا لنجاح الصفحة ، ولكن ذلك يأتي بعد الانطباع الأول.
تفحص ال شبح الموقع كمثال رائع على الانطباع الأول الجيد. يضرب جميع النقاط الرئيسية المذكورة أعلاه.
العبارات التي تحث المستخدم على اتخاذ إجراء: العنصر الأهم
تتمثل النقطة الكاملة للصفحة المقصودة في حث المستخدمين على اتخاذ إجراء معين. لذلك ، تعتبر العبارة التي تحث المستخدم على اتخاذ إجراء أهم عنصر في الصفحة. بشكل عام ، تعد العبارة التي تحث المستخدم على اتخاذ إجراء على صفحة معينة عبارة عن زر ، على الرغم من أنها في بعض الأحيان عبارة عن رابط أو نموذج. يمكن أن يؤدي تحسين هذا العنصر إلى زيادة التحويلات بشكل كبير. هناك عدد من الأجزاء لمعظم العبارات التي تحث المستخدم على اتخاذ إجراء. هناك تصميم الزر (أو النموذج أو الرابط) ، والموضع على الصفحة ، والنسخة المستخدمة ، والمحتوى المحيط بها.
أحد التغييرات البسيطة التي يمكنك إجراؤها لزيادة التحويلات في نسختك التي تحث المستخدم على اتخاذ إجراء هي تغيير الضمائر الشخصية. يؤدي استخدام "my" بدلاً من "your" إلى زيادة أرقام التحويل باستمرار. تظهر دراسات الحالة المختلفة أنه بإمكانه مضاعفة نسبة النقر إلى الظهور تقريبًا ، مع هذا التغيير البسيط. فهو يضفى طابعًا شخصيًا على الدعوة إلى العمل وينقل علاقة بارعة بمهارة دون دفعها في وجه المستخدم.
يمكن أن يؤدي لون زر الحث على اتخاذ إجراء أيضًا إلى إحداث فرق كبير في كيفية استجابة المستخدمين. على الرغم من عدم وجود لون واحد يعمل بشكل أفضل لكل صفحة مقصودة واحدة ، إلا أنه يبدو أن هناك شيء واحد يبدو صحيحًا بصرف النظر عن أن زر الحث على اتخاذ إجراء يجب أن يبرز من أي شيء آخر على الصفحة.
هل لون لوح الألوان الخاص بك في الغالب البلوز والخضر؟ استخدم زر أحمر أو برتقالي. هل صفحتك محايده في الغالب؟ ثم من المحتمل أن يكون أي لون ساطع تقريباً أفضل من ظل آخر محايد.
ال إستاد ملعب بيسبول تمثل الصفحة المقصودة مثالًا رائعًا على زر الحث على اتخاذ إجراء الذي يتفوق ويتناقض بشكل جيد مع الصفحة المحيطة.
قد تظن أن استخدام اللون الأحمر يشير إلى "التوقف" للزائر. لكن دراسات الحالة أظهرت أن اللون الأحمر يمكن أن يتفوق على اللون الأخضر في بعض الحالات. دراسة الحالة هذه يوضح موقع الويب القابل للتنفيذ أن تغيير زر العبارة التي تحث المستخدم على اتخاذ إجراء من الأخضر إلى الأحمر أظهر أن الزر الأحمر زاد التحويلات بنسبة 21٪ على الزر الأخضر ؛ التفسير الأكثر احتمالاً لذلك هو أن الصفحة الكلية تستخدم الكثير من اللون الأخضر ، وبالتالي فإن الزر الأخضر لم يكن بارزًا مقابل الصفحة كما فعل الزر الأحمر.
أنت تريد أن تكون حذراً من أن عباراتك التي تحث المستخدم على اتخاذ إجراء ليست مزدحمة بالمحتوى الآخر. اعطائها مخزنًا مؤقتًا مناسبًا من محتوى آخر بحيث يبرز ويلفت الانتباه بشكل أكبر.
من الأهمية بمكان أيضًا وضع العبارة التي تحث المستخدم على اتخاذ إجراء على الصفحة. من الناحية المثالية ، تريد أن تظهر العبارة التي تحث المستخدم على اتخاذ إجراء على فترات زمنية في صفحتك المقصودة ، وذلك حسب طول الصفحة. إذا كانت صفحتك قصيرة ، فقد تكون إحدى العبارات التي تحث المستخدم على اتخاذ إجراء كافية. ومع ذلك ، إذا كانت صفحتك طويلة ، فستحتاج إلى وضع العبارة التي تحث المستخدم على اتخاذ إجراء على فترات منتظمة طوال الصفحة ، حتى عندما يقرر الزائر أنه جاهز للتصرف ، فلا يتعين عليه البحث عن كيفية القيام بذلك وبالتالي.
خذ وقتك في اختبار وتحسين عباراتك التي تحث المستخدم على اتخاذ إجراء بشكل صحيح لزيادة التحويلات التي تحصل عليها. يمكن أن يؤدي اختبار أسبوع (أو شهر) أو اثنين في اختبار صفحتك المقصودة إلى تحقيق مكاسب هائلة خلال مدة حملتك.
النوع الآخر الشائع من العبارة التي تحث المستخدم على اتخاذ إجراء هو نموذج موجود مباشرةً على الصفحة المقصودة. في هذه الحالة ، اتبع نفس المعايير المذكورة أعلاه بقدر ما يكون اللون (والتباين) ، والنسخ ، والتبرز على العمل الخاص بك تبرز. لكن المفتاح الآخر هو التأكد من أن النموذج يتطلب أقل قدر ممكن من المعلومات لتقليل الالتزام الذي يتعين على المستخدم القيام به.
إذا تمكنت من تحقيق ما تحتاجه باستخدام عنوان بريد إلكتروني فقط ، فستحتاج فقط إلى عنوان بريد إلكتروني. إذا كان لديك مطلقًا نموذجًا أطول (كما لو كان الدفع مطلوبًا) ، ففكر في تقسيمه إلى قسمين. حتى التفكير في نقل النموذج إلى صفحة ثانية ، واستخدام زر على الصفحة المقصودة نفسها فقط.
العناوين الرئيسية
على الرغم من أن معظم النسخ على الصفحة المقصودة يجب أن يتم إنشاؤها بواسطة مؤلفين ، بدلاً من أنت كمصمم ، إلا أن معرفة ما الذي يجعل العنوان الرئيسي للصفحة المقصودة لا يزال مفيدًا. يأخذ عنوان الصفحة المقصودة الجيد بعين الاعتبار من هو السوق المستهدفة وما الذي يبحثون عنه ويتعامل مع تلك الاحتياجات. أنت تريد التأكيد على الفائدة الرئيسية التي سيوفرها منتجك أو خدمتك.
يجب أن يكون العنوان الخاص بك أيضًا عمليًا وديناميكيًا. يجب أن تكون واضحة وإيجابية. لا تركز على السلبية في العنوان. يجب أن يكون العنوان الخاص بك ما دامت الحاجة إلى ذلك ، دون تجاوزه. اقطعها حتى تكون مؤثرة كما يمكنك صنعها.
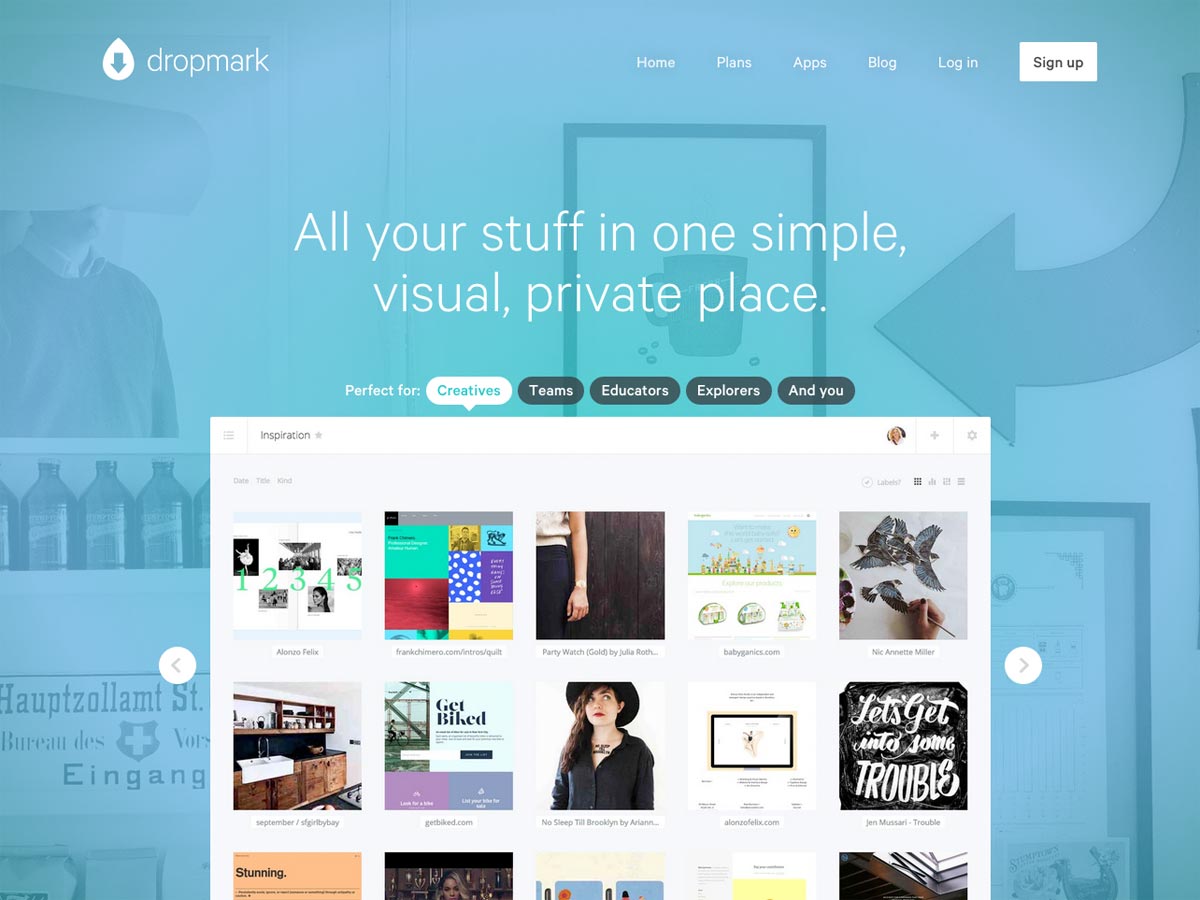
مثال رائع هو Dropmark موقع. العنوان "كل ما تبذلونه من الأشياء في مكان واحد بسيط ، مرئي ، خاص" ينقل الفائدة الرئيسية للخدمة بينما يكون واضحًا أيضًا.
يجب أن تعزز الصور الرسالة
يجب أن تعزز الصور التي تستخدمها في صفحتك المقصودة رسالتك العامة. يجب أن تنقل الصورة الانطباع نفسه الذي تنقله نسختك.
هناك شيء واحد يجب أخذه في الاعتبار هو أن أي شيء له وجه بشري (حتى لو كان رسمًا كرتونيًا أو غير إنساني) من المحتمل أن يلفت نظر العين أكثر من أي عنصر آخر في الصفحة. وهذا يعني أن الوجه البشري يمكن أن ينتقص من العنوان الرئيسي في بعض الحالات. الآن ، هذا ليس بالضرورة أمرا سيئا. ولكن هذا يعني أنك بحاجة إلى توخي مزيد من الحذر لأن الوجه المعني يدعم رسالتك.
بينما يمكن أن تكون صور الأشخاص خيارًا رائعًا ، فهناك آخرون. إذا كانت صفحتك المقصودة مخصصة لتطبيق أو خدمة أخرى عبر الإنترنت ، فيمكن أن تكون لقطات الشاشة وسيلة رائعة لعرض الزائرين لما يحصلون عليه فعلاً. وينطبق نفس الشيء على منتج مادي: تضمين صور له.
النقطة بأكملها هي استخدام الصور لتعزيز رسالتك ، وخفض الخطر المتصور للزائرين ، وجعلهم أكثر ميلاً إلى اتخاذ إجراء.
الأسهم مقابل الصور الأصلية
إذا كنت تلتقط صورًا لمنتجك (أو تستخدم لقطات شاشة) ، فمن الواضح أنه سيكون لديك صور أصلية. ولكن إذا كنت تستخدم صورًا أكثر عمومية ، فستحتاج إلى تحديد ما إذا كنت تريد استخدام المخزون أو الصور الأصلية. هناك إيجابيات وسلبيات لكل اختيار:
- عادةً ما تكون صور المخزون أقل تكلفة من الصور الأصلية. قد تمنحك أيضًا إمكانية الوصول إلى أنواع الصور غير الممكنة واقعيًا في حدود ميزانيتك ؛
- بالطبع ، تعني صور المخزون أنك لا تملك استخدامًا حصريًا للصور ، مما يعني أن منافسيك يمكن أن تستخدم صورًا مماثلة أو متطابقة ؛
- تكلف الصور الأصلية بشكل عام أكثر من صور المخزون ، ولكنها تمنحك تحكمًا مبتكرًا بالكامل. إذا كنت تستطيع تحمل الصور الأصلية ، فغالبًا ما يكون الخيار الأفضل.
دمج الفيديو
استنادًا إلى منتجك وهدف التحويل ، يمكن أن يكون إضافة فيديو عالي الجودة إلى صفحتك المقصودة وسيلة ممتازة لزيادة التحويلات. يمكن أن تزيد مقاطع الفيديو من طول الوقت الذي يقضيه الزائرون في صفحتك ، ويمكن أن تنقل رسالتك بشكل أفضل إلى بعض الزائرين الذين قد لا يرغبون في إزعاج قراءة أي جزء من النص. يمكن أن ينقل الفيديو أيضًا منتجات أو خدمات أكثر تعقيدًا من النص.
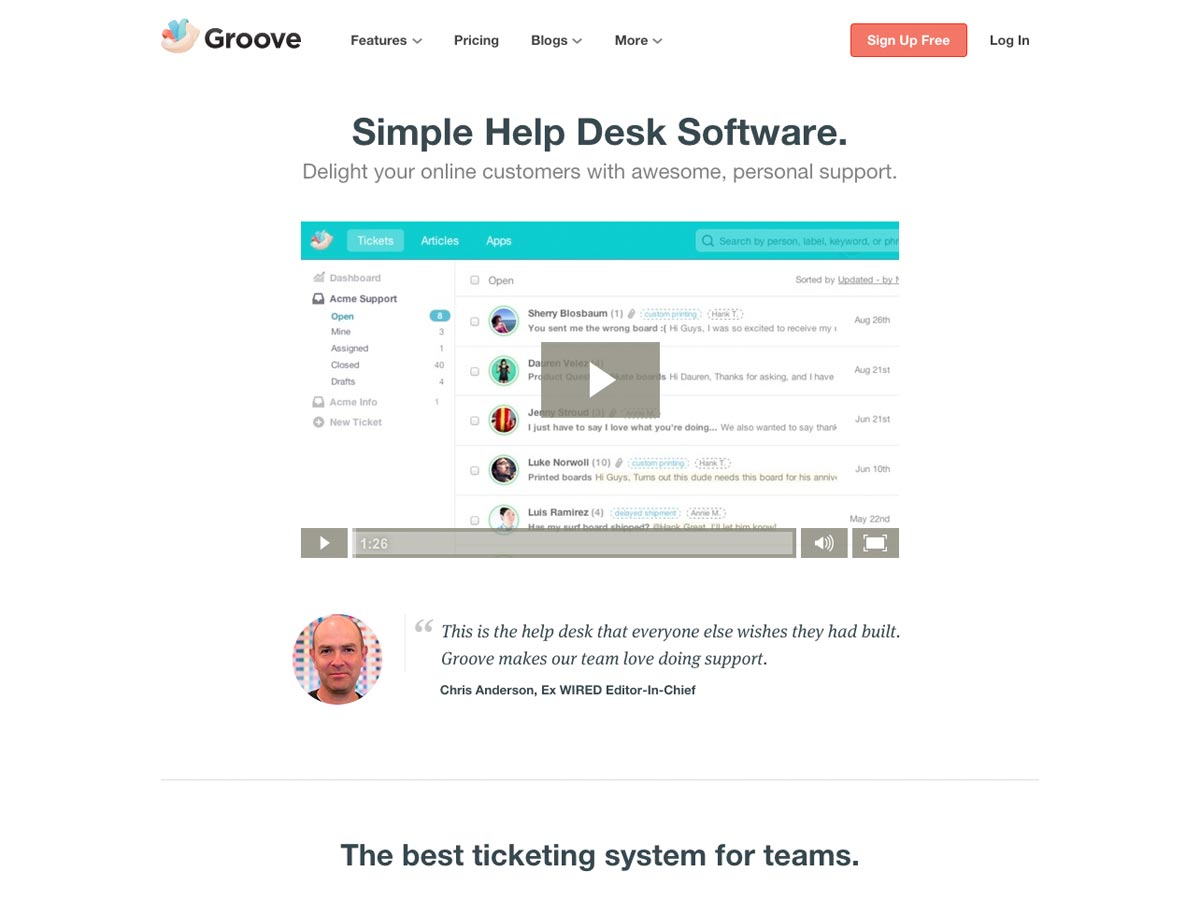
أخدود يستفيد من الفيديو بشكل جيد لشرح عروضه:
يمكن أيضًا للفيديو الذي يعرض لك أو لموظفيك زيادة الثقة بين الزائرين. الناس يثقون بالآخرين ، وليس مواقع الويب.
هناك شيء واحد أوصي به بشدة عندما يتعلق الأمر بالفيديو ، على الرغم من ذلك ، يتم تشغيل الفيديو تلقائيًا بمجرد وصول أحد الأشخاص إلى الصفحة. بالنسبة إلى كل تحويل يتم التقاطه بهذه الطريقة ، من المرجح أن تدفع ثلاثة أشخاص آخرين يجدونها مزعجة.
إذا كنت بصدد إنشاء screencast ، ففكر في تسجيل الصوت بعد تسجيل الفيديو نفسه. يتيح لك هذا إنشاء تسجيل أكثر احترافية ، حيث أنك لن تركز على شيئين في وقت واحد.
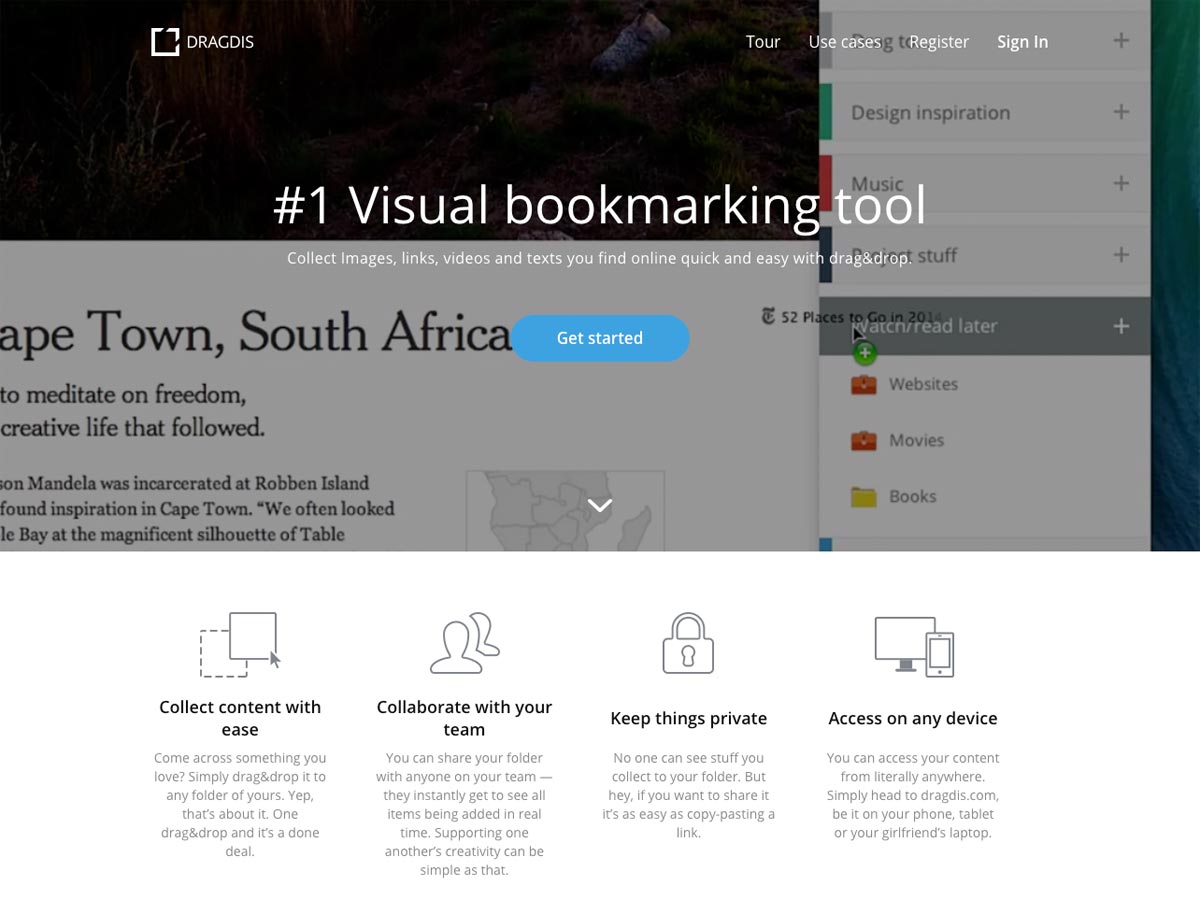
هناك طريقة أخرى لتضمين الفيديو على موقعك وهي استخدامه في الخلفية خلف العبارة التي تحث المستخدم على اتخاذ إجراء. عندما يتم ذلك بشكل جيد ، يمكن أن يلفت الانتباه إلى عباراتك التي تحث المستخدم على اتخاذ إجراء بينما يقدم أيضًا مزيدًا من الشرح لمنتجك. تفحص ال Dragdis الصفحة المقصودة على سبيل المثال:
على الرغم من أن الفيديو يمكن أن يكون إضافة رائعة إلى صفحتك المقصودة ، فلا تشعر أنه ضروري. يمكنك إنشاء صفحة مقصودة محترفة تمامًا يتم تحويلها بشكل جيد بدون الفيديو. يمكن أن يكون ببساطة إضافة مفيدة في بعض الحالات.
إبراز الدليل الاجتماعي
القبول الاجتماعي يمكن أن يكون محفزًا كبيرًا. إن معرفة أن الآخرين يستخدمون منتجك أو خدمتك يمكن أن يكون مقنعاً جداً لشخص لم يقرره بعد.
ولهذا السبب ، فإن تضمين شهادات على صفحتك المقصودة فكرة ممتازة. افعل شيئًا لتعيين هذه الشهادات بعيدًا عن محتواك الآخر ، حتى لو كان شيءًا خفيًا. قد يكون وضع الشهادات بالقرب من الدعوة إلى العمل أكثر إقناعا.
إذا لم يكن لديك شهادات ، فكر في طرق أخرى لخلق انطباع بالقبول الاجتماعي. إذا كان لديك الكثير من مشجعي Facebook أو متابعين على Twitter ، أو إذا تمت مشاركة صفحتك بعدد محترم من المرات (بضع مئات إلى بضعة آلاف اعتمادًا على مجال عملك وماهية "القاعدة") ، فإن عرض هذه الأرقام يمكن أن كما يعطي التحقق من الصحة.
اختبار A / B أمر حيوي
يعد اختبار A / B جزءًا حيويًا من إنشاء صفحة مقصودة فعالة. نظرًا لأن العديد من العوامل تكمن في تحسين صفحتك لتحقيق أكبر عدد من التحويلات ، فإن تخطي جزء الاختبار من العملية قد يعني أنك لا تحصل على عدد التحويلات الذي قد تحصل عليه بخلاف ذلك.
من الناحية المثالية ، يجب عليك اختبار عنصر واحد فقط في كل مرة. على سبيل المثال ، يمكنك اختبار عنوانين مختلفين ، أو لونين مختلفين للزر ، أو تخطيطين مختلفين ، ولكن لا تختبر كل ثلاثة في وقت واحد.
إليك بعض الأشياء التي قد تفكر فيها في اختبار A / B:
- حيث يظهر نموذجك
- طول نسختك
- عنوانك؛
- لون الزر الذي يحث المستخدم على اتخاذ إجراء ؛
- النص الذي يظهر على زر الحث على اتخاذ إجراء ؛
- الصور التي تستخدمها في الصفحة ؛
- مخطط الألوان العام للصفحة ؛
- نسختك الخاصة بالتحكم في اتخاذ إجراء ؛
- العنوان الفرعي الخاص بك.
تتبع طريقة عمل كل شكل من حيث التحويل قبل تحديد الإصدار المطلوب استخدامه بالضبط.
تعيين تحليلات قابلة للتنفيذ
ولتحقيق هذه الغاية ، تحتاج أيضًا إلى التأكد من تعيين أهداف قابلة للتنفيذ في برنامج التحليلات حتى تتمكن من تتبع الاختبارات بشكل صحيح ، وأداء صفحتك على المدى الطويل.
تشمل الأشياء التي يجب تتبعها الوقت المستغرق في الصفحة والإجراءات الإجمالية التي تم اتخاذها ومعدل الارتداد. إذا أدت العبارة التي تحث المستخدم على اتخاذ إجراء في الصفحة المقصودة إلى مسار تحويل المبيعات ، انتبه إلى عدد الأشخاص الذين يستكملون هذا المسار فعليًا ، وكذلك المكان الذي غادروا فيه مسار التحويل.
أدوات لإنشاء صفحات هبوط أفضل
هناك بعض الأدوات الرائعة لإنشاء صفحات مقصودة بسرعة وسهولة بالإضافة إلى اختبار وتحسين صفحاتك المقصودة. إذا كنت لا ترغب في البدء من نقطة الصفر ، فتحقق من ذلك.
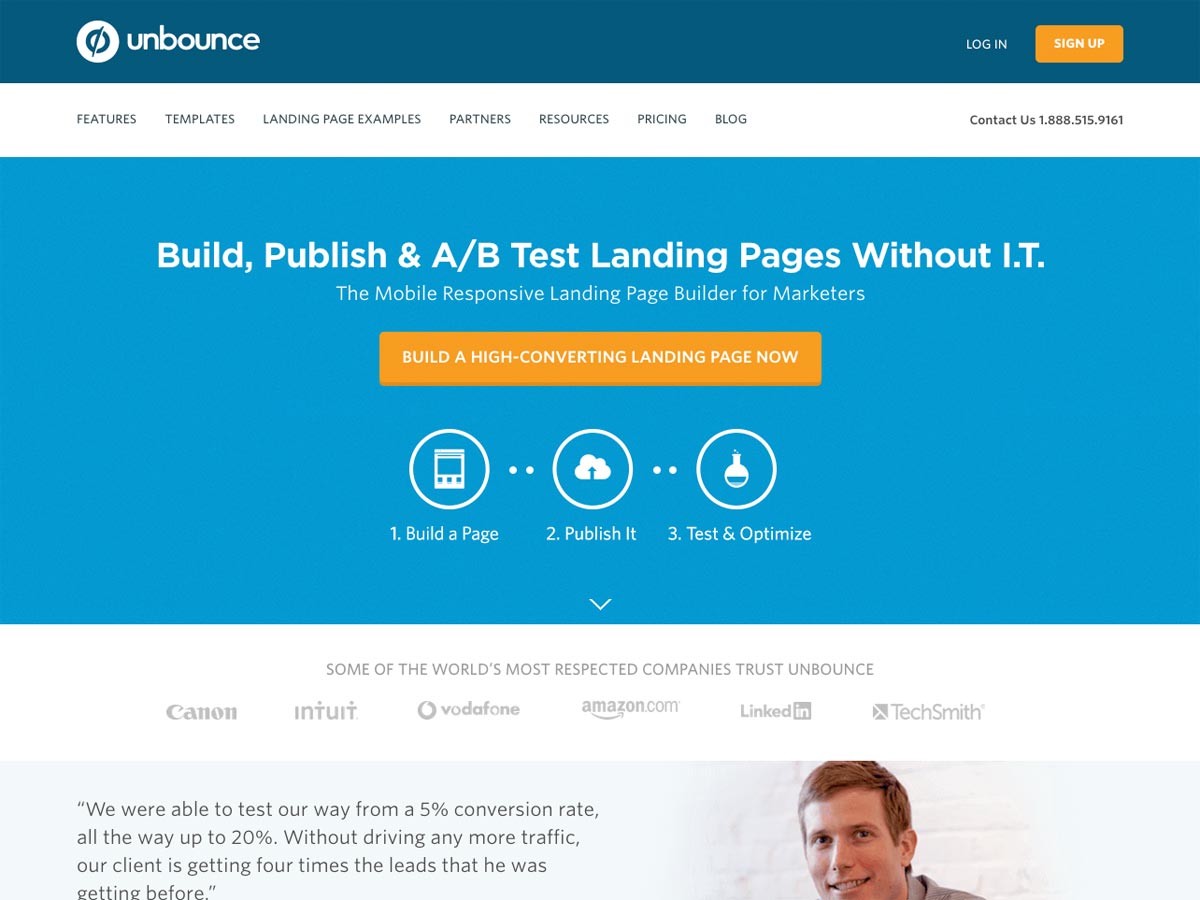
Unbounce
Unbounce يقدم أدوات للبناء والنشر واختبار A / B للصفحات المقصودة دون ترميز. فقط قم ببنائها ، ثم انشرها ، ثم اختبرها وقم بتحسينها. وهي تقدم خططًا تبدأ من 49 دولارًا شهريًا ، وتمتلك كل خطة إصدارًا تجريبيًا مجانيًا لمدة 30 يومًا.
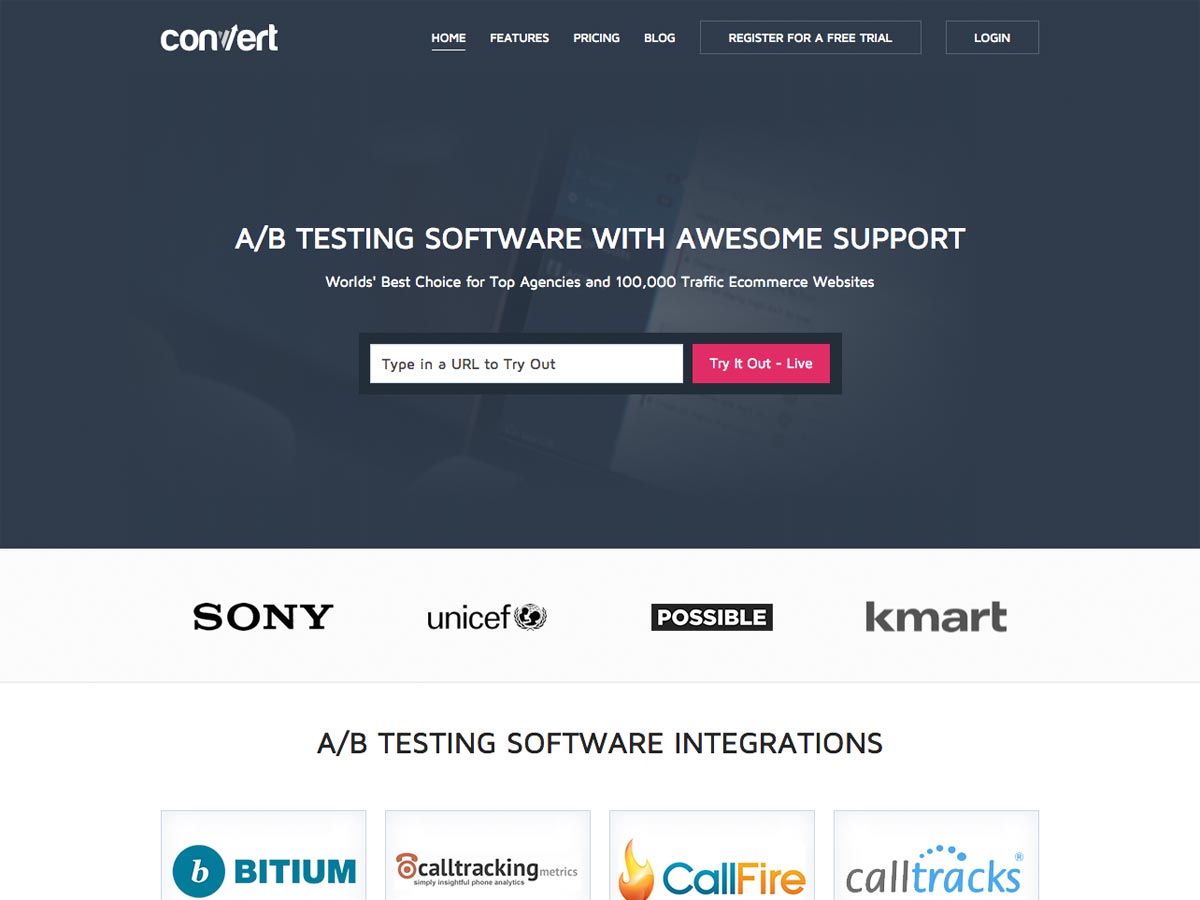
تحول
تحول تقدم خدمات اختبار A / B. فهو يتيح لك إنشاء الاختبارات بشكل مرئي ، باستخدام محرر WYSIWYG ، بالإضافة إلى الوصول إلى محرري HTML و CSS. لا يتطلب سوى تثبيت واحد فقط من التعليمات البرمجية ، كما أنه يتكامل بسلاسة مع Google Analytics. تبدأ الأسعار من 125 دولارًا شهريًا ، وتقدم تجربة مجانية لمدة 15 يومًا.
Optimizely
Optimizely يقدم أدوات التحسين مع التنفيذ السهل. يمكن استخدامه لتحسين التجربة لكل عميل ، مما قد يؤدي إلى تحويلات أعلى. تقديم خطة بداية مجانية ، أو حلول مخصصة للمشاريع.
محسّن مواقع الويب المرئي
محسّن مواقع الويب المرئي يتيح لك تحسين صفحاتك المقصودة وتخصيصها ، بما في ذلك ميزات مثل اختبار A / B واختبار عنوان URL المقسم واختبار النسخ المختلفة من الأقسام وتعليقات المستخدمين ومحلل الصفحة المقصودة وخرائط الحرارة والمزيد. أنها توفر نسخة تجريبية مجانية ، مع خطط تبدأ من 49 دولار في الشهر.
Instapage
Instapage يتيح لك إنشاء صفحات مقصودة في دقائق معدودة ، دون الحاجة إلى خبرة في التصميم. فهو يتيح لك إنشاء صفحات متجاوبة تمامًا تتكامل مع أكثر من 20 أداة تسويقية شائعة. حتى أنه يتيح لك نشر الصفحات إلى WordPress و GoDaddy وأكثر من ذلك. تسمح خطتهم المجانية لما يصل إلى 100 زائر شهريًا ، بينما تبدأ الخطط المدفوعة بمبلغ 29 دولارًا في الشهر.
لاندر
لاندر يجعل من السهل إنشاء صفحات مقصودة خصيصًا للشركات الصغيرة. فهو يوفر محرر سهل الاستخدام ، واختبار A / B ، وحتى تكامل علامة تبويب صفحة Facebook. تبدأ الخطط بـ 22 دولارًا شهريًا ، مع إصدار تجريبي مجاني لمدة 30 يومًا.
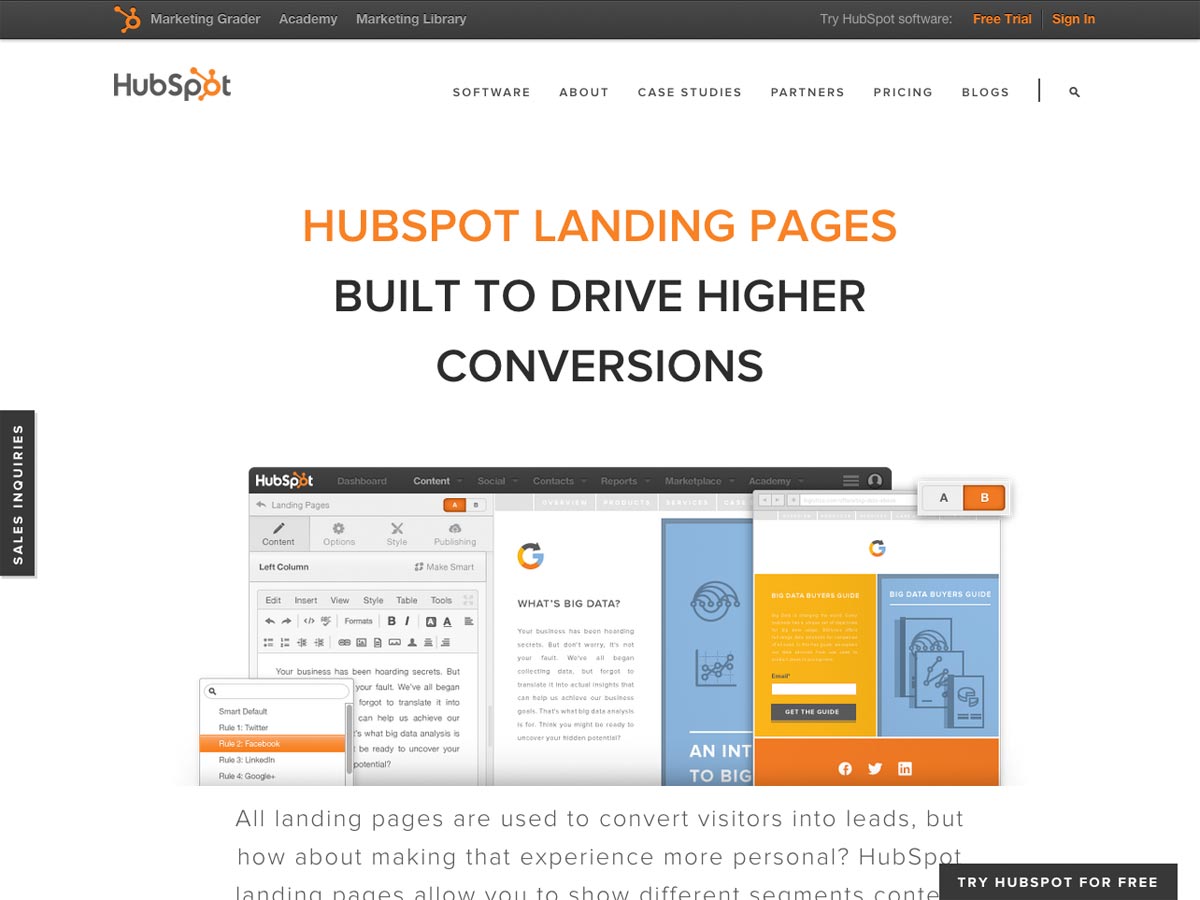
HubSpot Landing Pages
HubSpot Landing Pages يتيح لك إنشاء صفحات مقصودة في ثوانٍ تتيح لك الاختبار مبكرًا وغالبًا. يقدم محرر السحب والإفلات ، والأشكال الذكية ، والصفحات المقصودة التكيفية ، والمحتوى الذكي ، والمزيد. إنه جزء من برنامج HubSpot للتسويق ، الذي يبدأ بـ 200 دولار في الشهر.
تجارب محتوى Google Analytics
تجارب محتوى Google Analytics يقدم القدرة على اختبار الأشكال المختلفة لصفحتك باستخدام عينة عشوائية من زوار موقعك. تم تضمينه مع حساب Google Analytics الخاص بك.
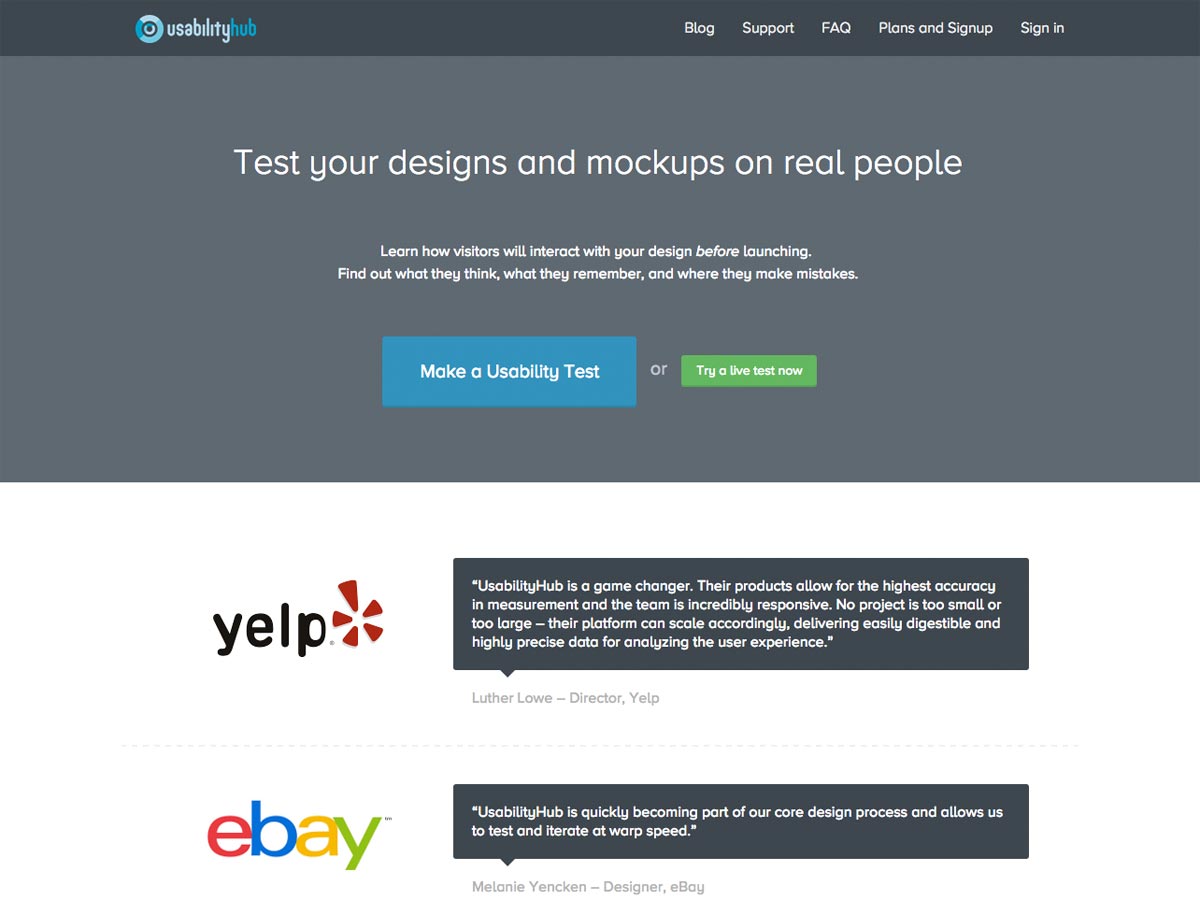
سهولة الاستخدام المحور
سهولة الاستخدام المحور يتيح لك اختبار التصميمات والنماذج الطبيعية الخاصة بك على أشخاص حقيقيين. ما عليك سوى تحميل التصميم ، واختيار الاختبار الذي تريده (اختبار خمس ثوانٍ أو اختبار النقر أو اختبار التفضيل أو اختبار تدفق التنقل) ، وعرضه للمستخدمين ، وستحصل على تقرير مفصل بالنتائج. لديهم خطة مجانية للمجتمع (إعطاء الرد للحصول على رد) أو خطة برو مقابل 99 دولار في الشهر.
10 أمثلة رائعة على الصفحة المقصودة
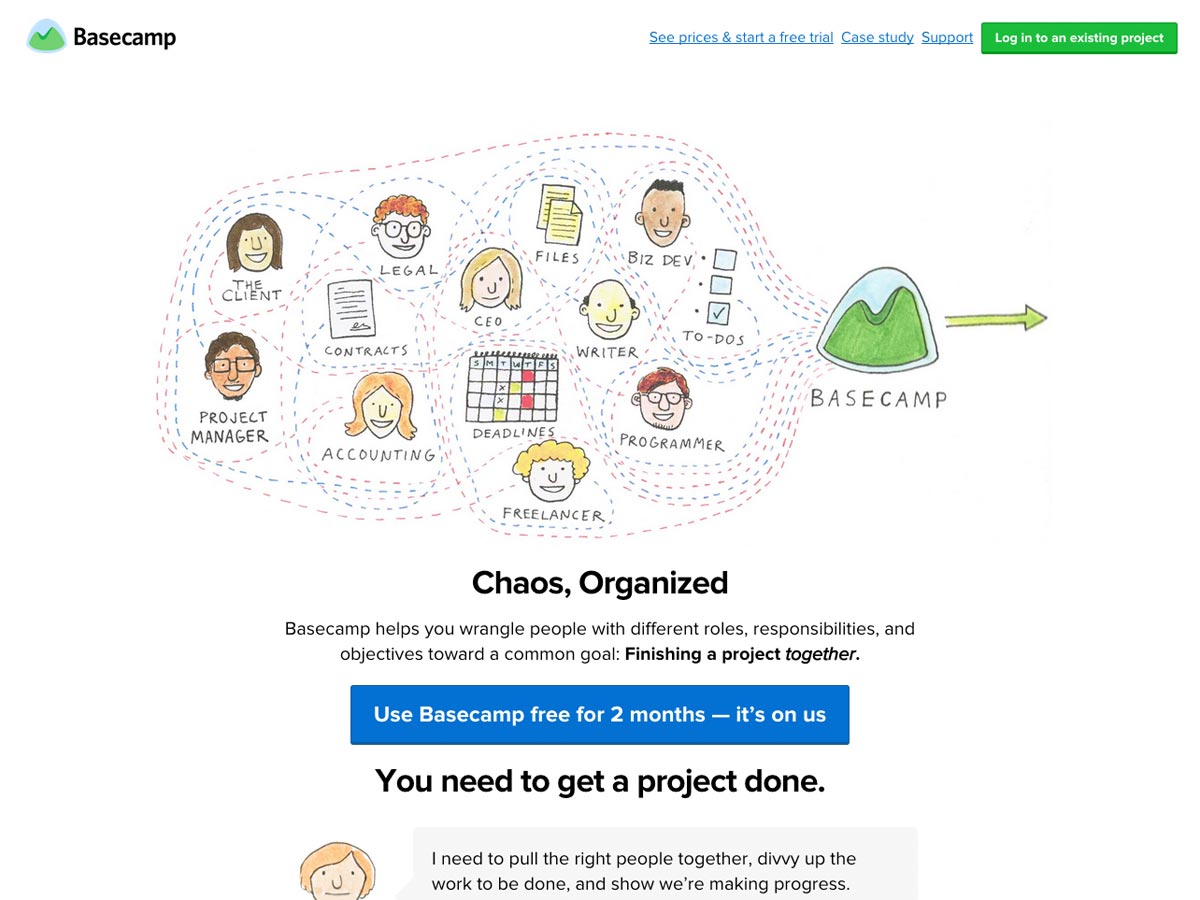
معسكر القاعدة
معسكر القاعدة كان لديه دائما صفحة هبوط رائعة. تعتبر نسبة اهتمامهم جيدة ، مع ارتباط معظم الارتباطات الموجودة على الصفحة بشكل خاص بالعبارة التي تحث المستخدم على اتخاذ إجراء. ويتناقض زر "الدعوة للعمل" بشكل جيد مع بقية الصفحة.
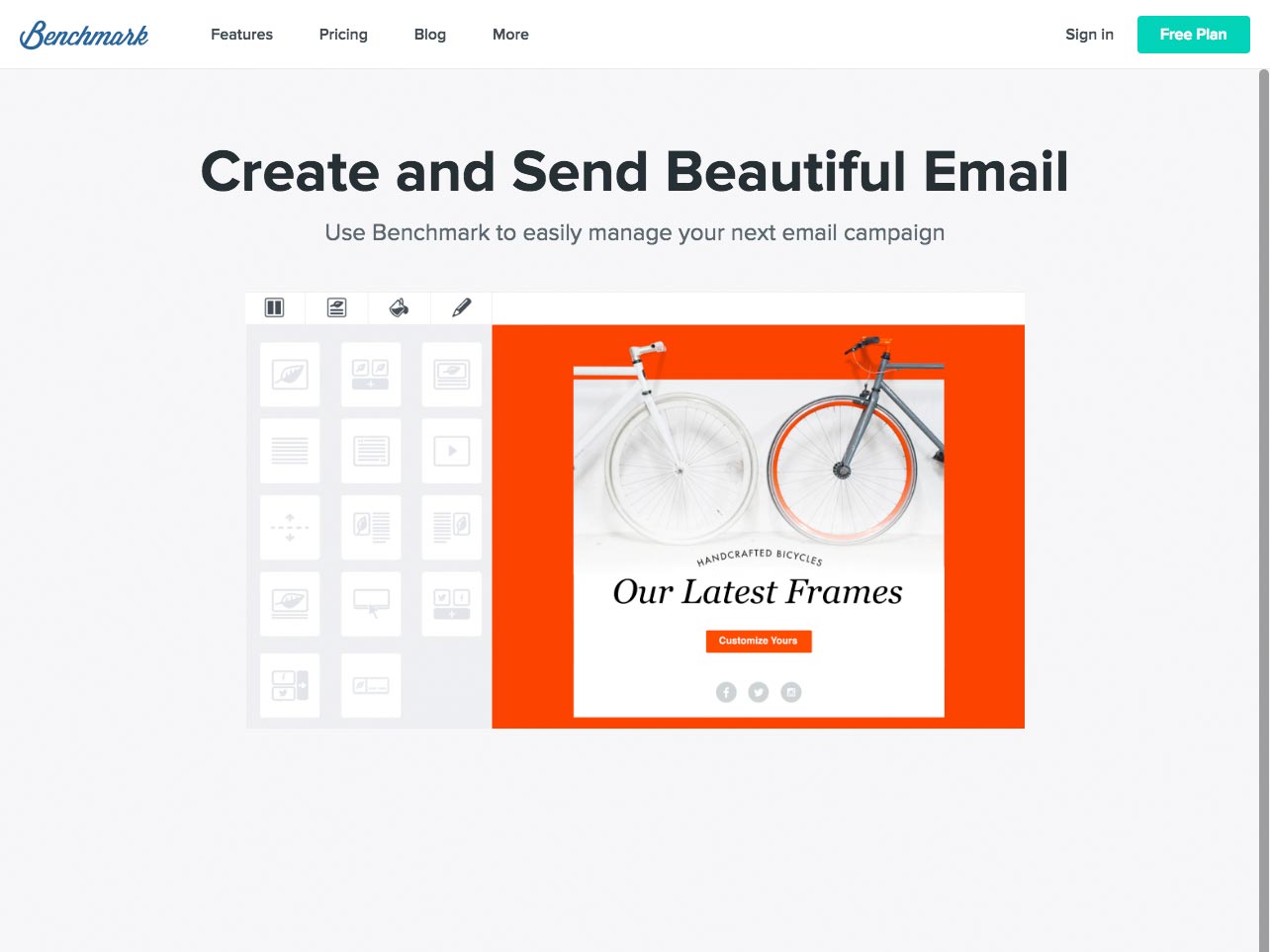
المعيار
مؤشر " s الصفحة الرئيسية بمثابة صفحة هبوط ممتازة. في حين أن التنقل العلوي يزيد من نسبة الاهتمام ، فإن بقية الصفحة تشرح بوضوح المنتج ومنافعه. نسخة زر الدعوة إلى العمل ("بدء خطة مجانية") هي أيضا مقنعة.
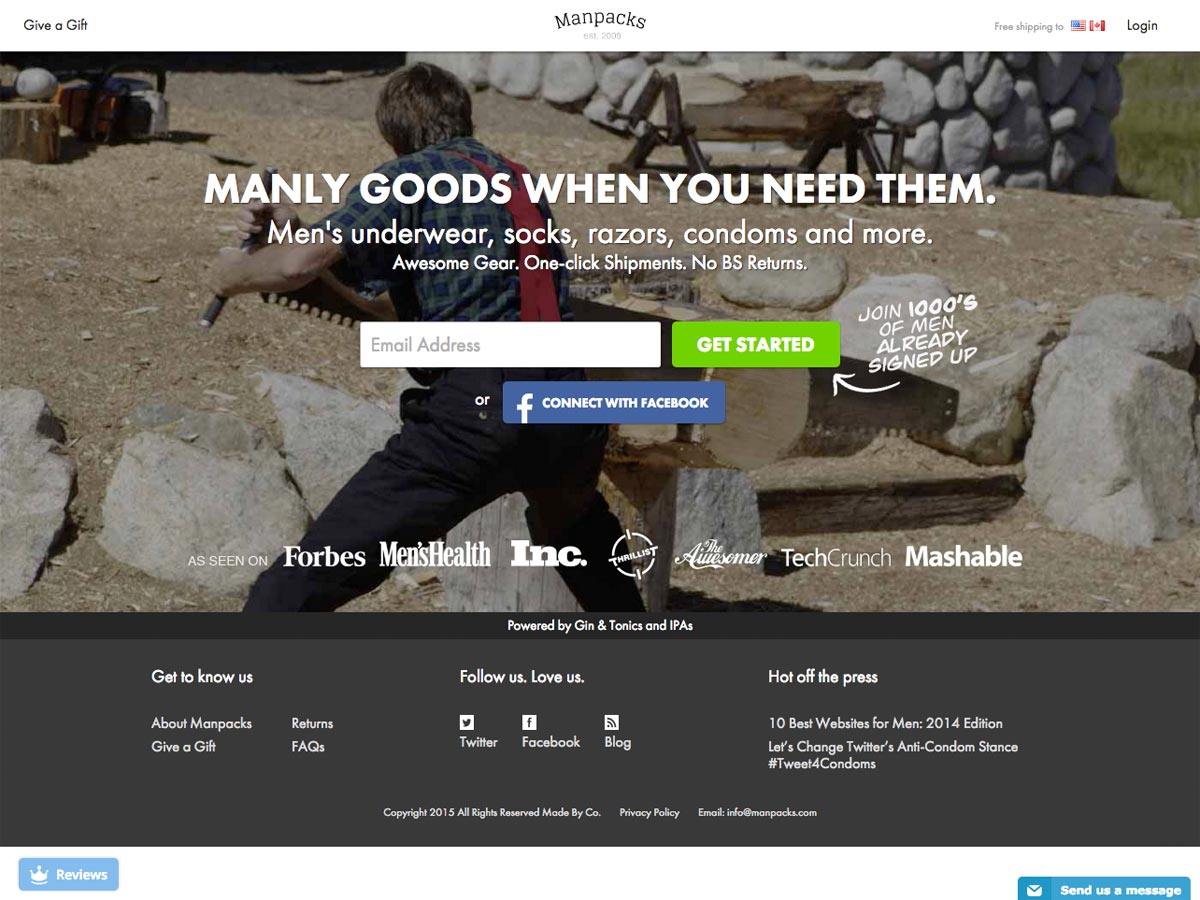
Manpacks
Manpacks يستخدم زر أخضر ناهيك للعمل إلى جانب النص مع جذب الانتباه إلى الزر. بدلاً من التحقق الاجتماعي ، يبرزون التغطية الصحفية للمنتج مباشرة على الصفحة المقصودة.
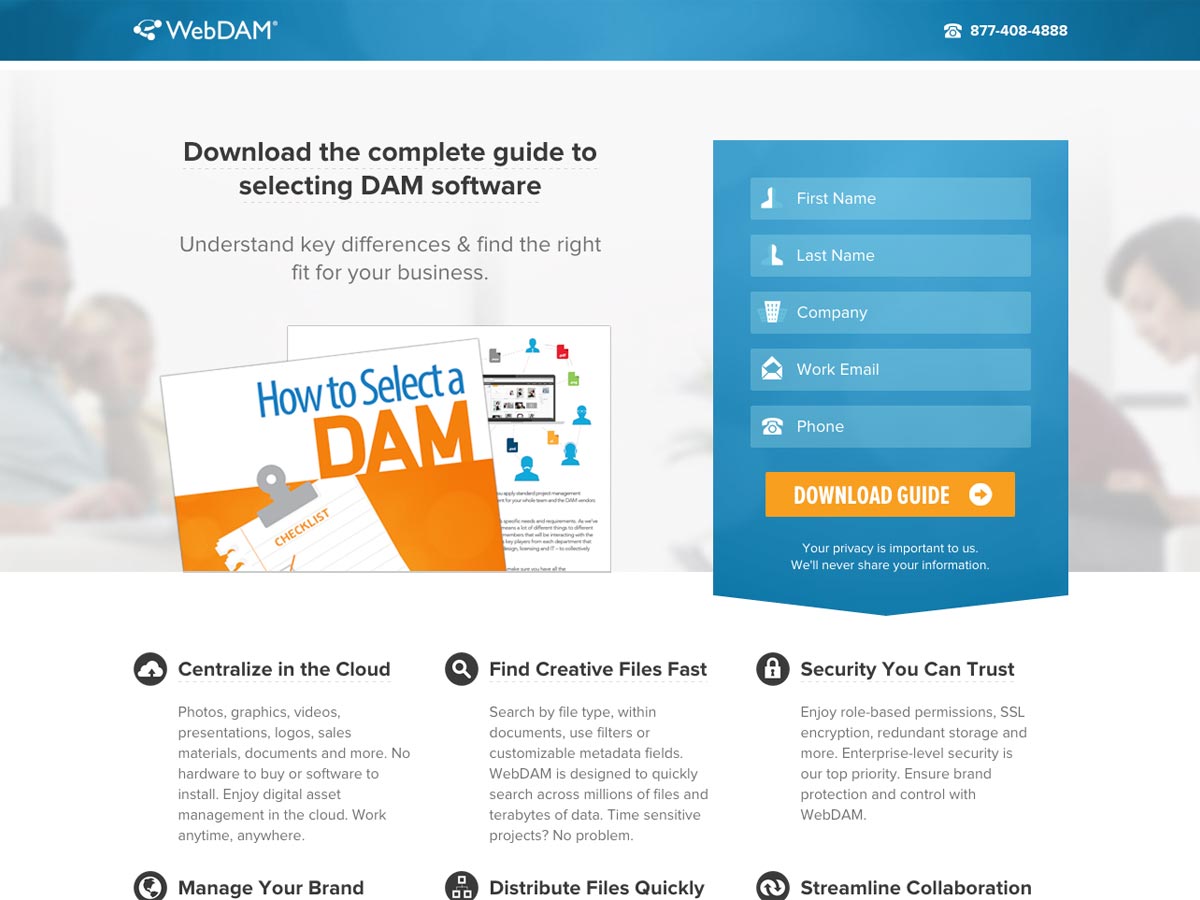
WebDAM
WebDAM تعتبر الصفحة المقصودة "دليل كيفية تحديد DAM" مثالًا ممتازًا للصفحة المقصودة التي تستخدم نموذجًا. يستخدمون الحد الأدنى من الصور ، مع التركيز على وجه التحديد على العبارة التي تحث المستخدم على اتخاذ إجراء ، والاستفادة من الألوان المتباينة. أنها توفر معلومات كافية للإجابة على الأسئلة المحتملة ، وأيضا تقديم شهادات كإثبات الاجتماعي.
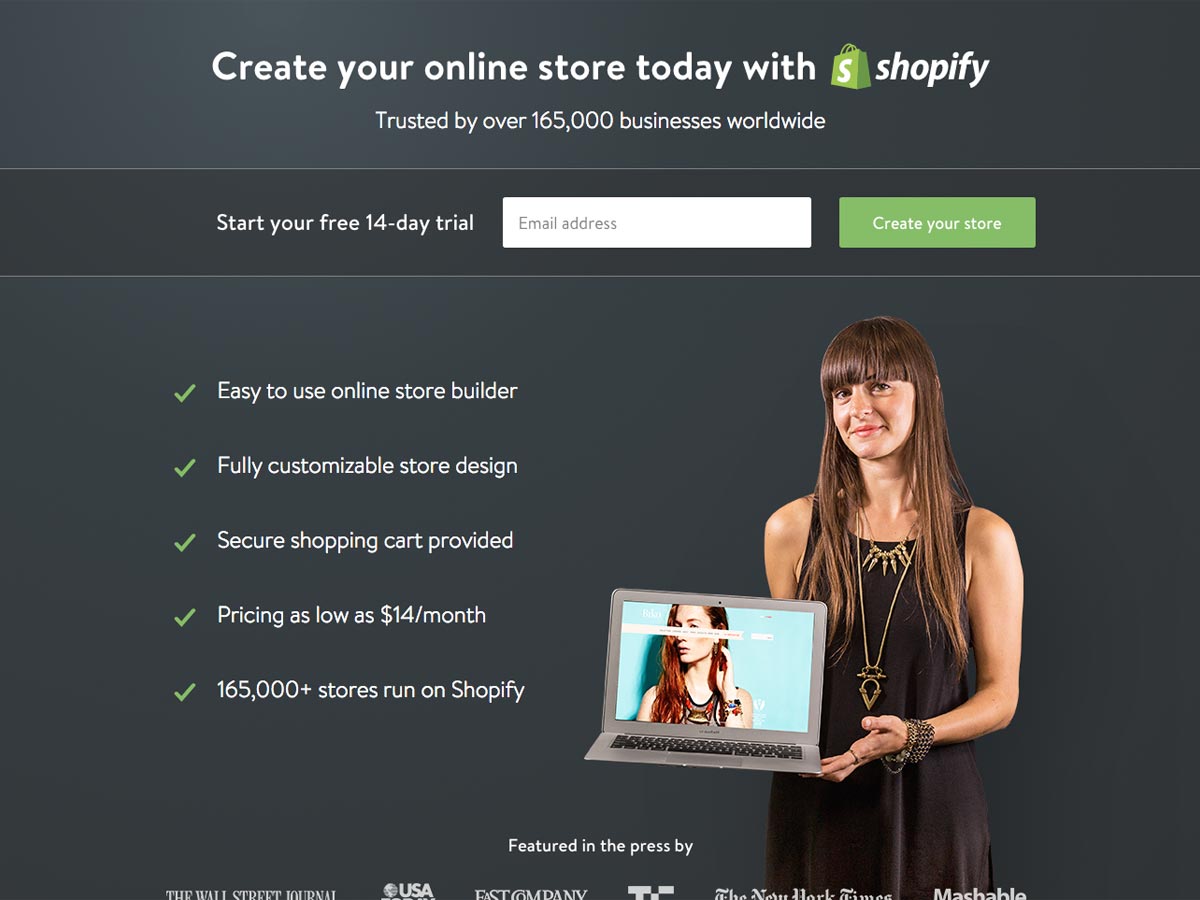
Shopify
Shopify تقدم الصفحة المقصودة للتجربة المجانية لمدة 14 يومًا وهذا مثال ممتاز لنموذج بسيط وصفحة مقصودة بسيطة. إنها تقدم فقط المعلومات الأساسية ، والتي يتم فصلها مع النقاط. ولكن نظرًا لأنها تجريبية مجانية مع عنوان بريد إلكتروني مطلوب فقط للبدء ، فهي استراتيجية تعمل.
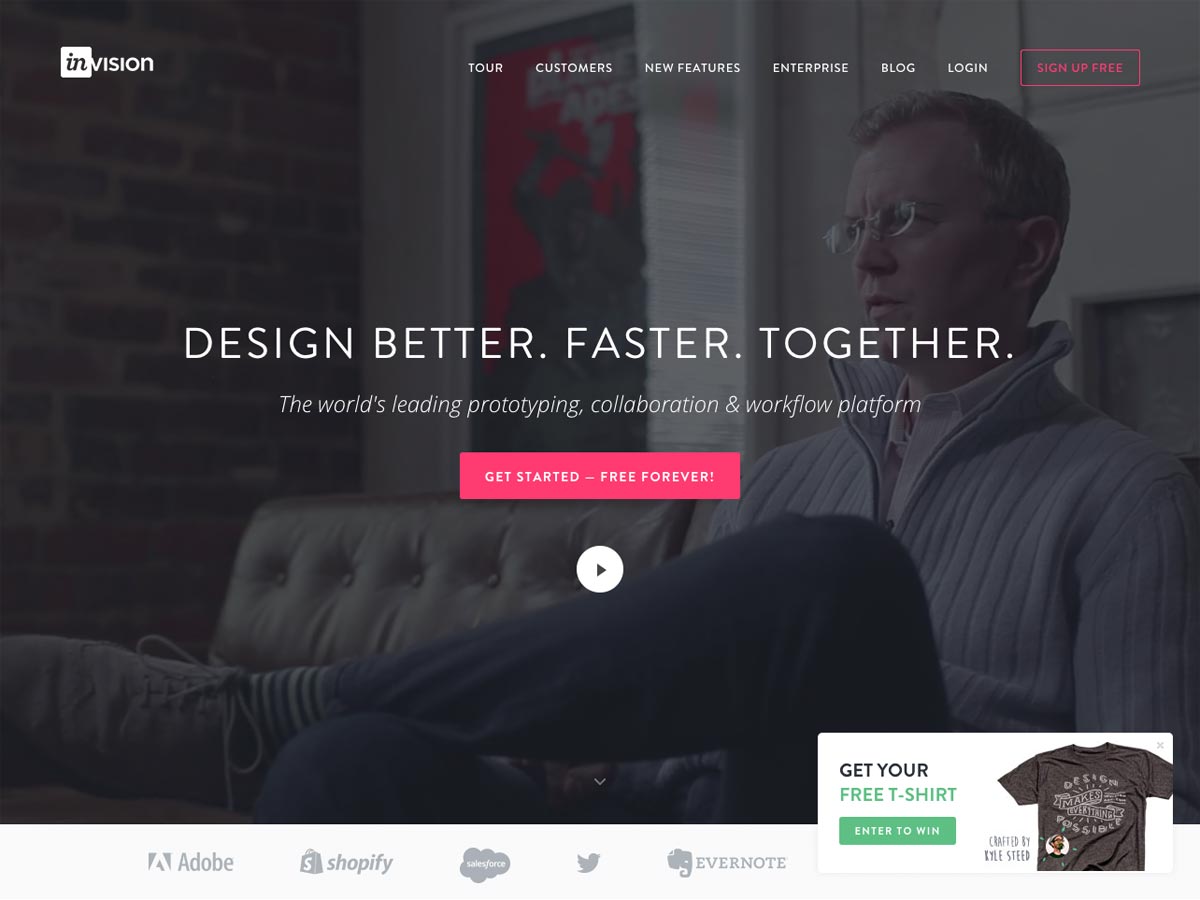
إنفجن
إنفجن يستخدم فيديو الخلفية على صفحتها المقصودة لجذب الانتباه إلى العبارة التي تحث المستخدم على اتخاذ إجراء.
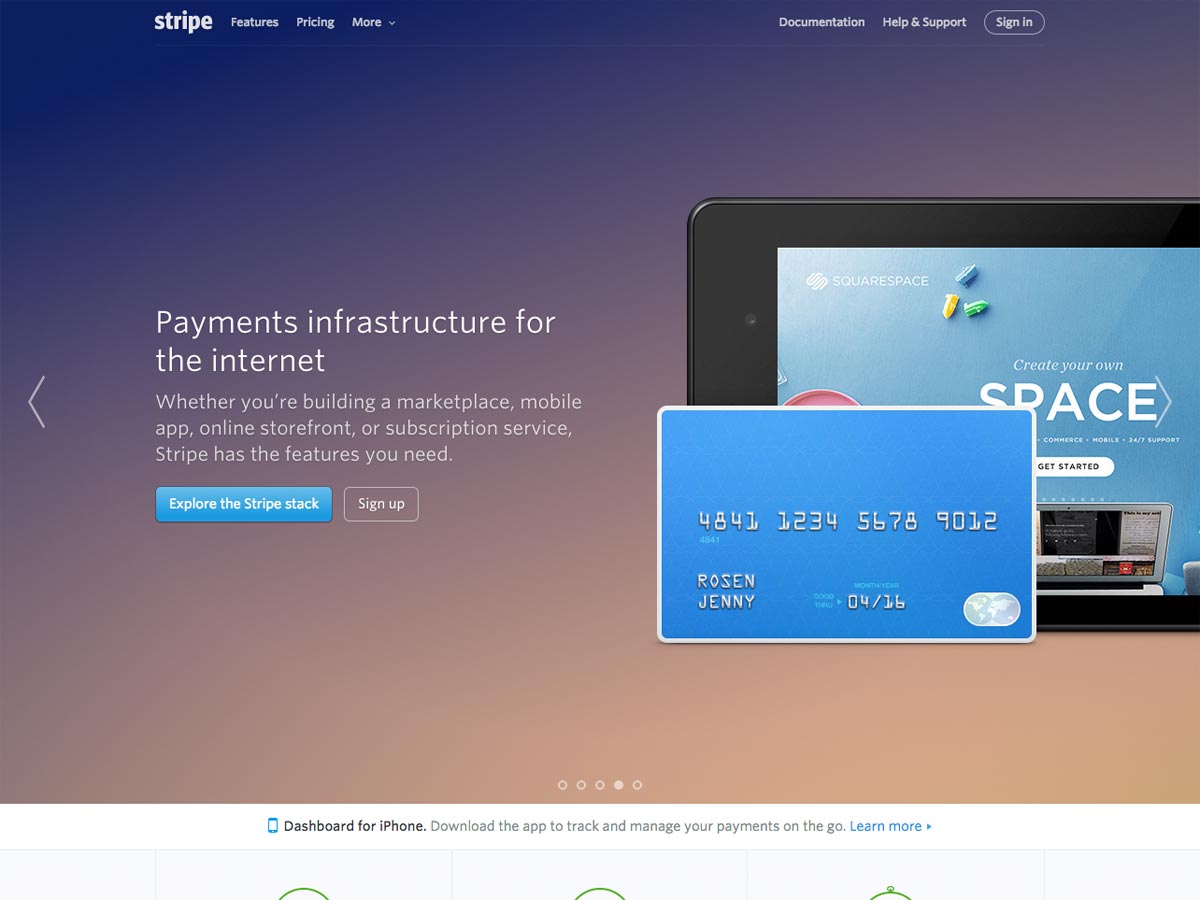
شريط
شريط تحتوي الصفحة الرئيسية على عبارات تحث المستخدم على اتخاذ إجراء ، وصور مرئية مذهلة ، ومحتوى كافٍ للإجابة عن الأسئلة المحتملة دون إرباك الزائر. تُعد الدعوة إلى العمل واضحة ، وبدلاً من محاولة الحصول على عمليات اشتراك على الفور ، فإنها تركز على جذب الزائر مزيدًا من المعلومات.
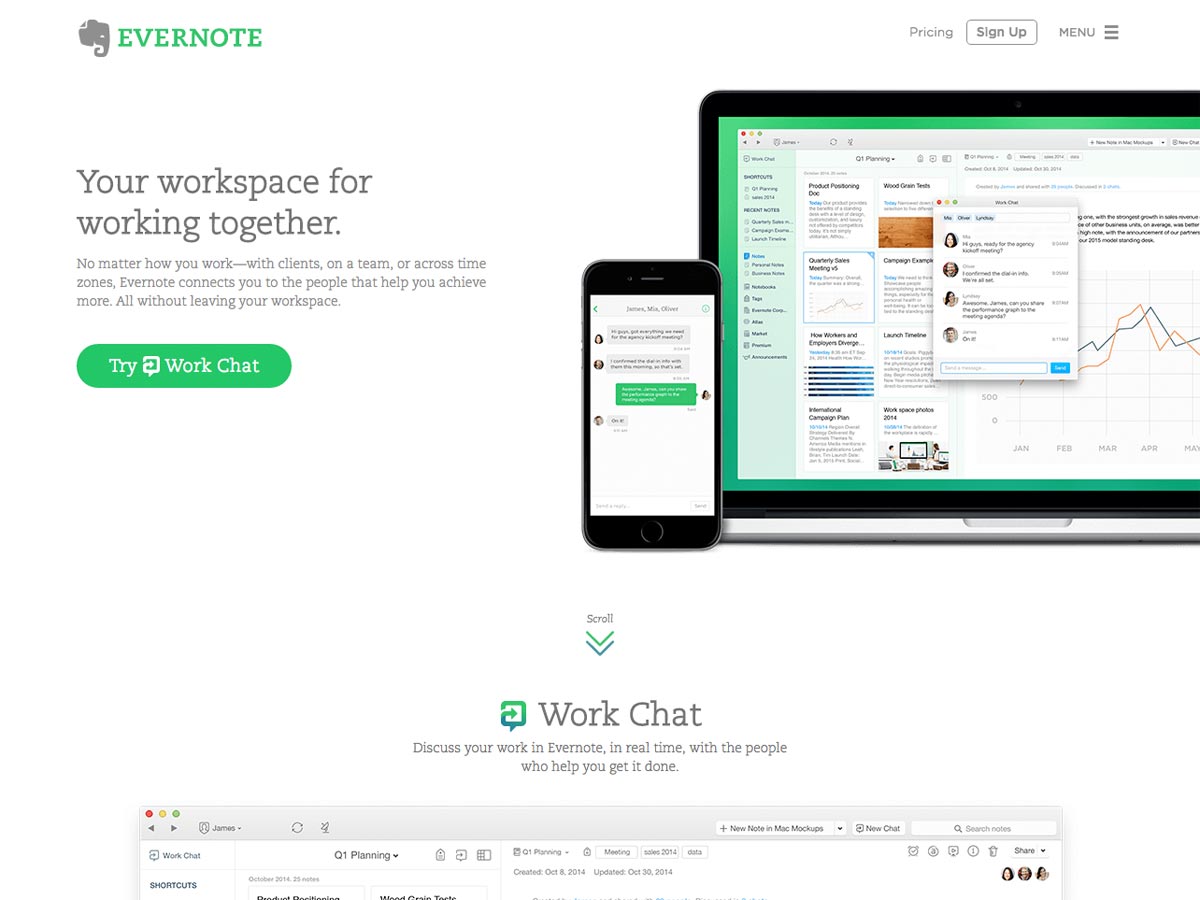
إيفرنوت
إيفرنوت ميزة "دردشة العمل" تحتوي على زر عبارة حث على اتخاذ إجراء "جرّ العمل أثناء العمل" يظهر بشكل واضح على الصفحة المقصودة. يتم الحفاظ على الصور ذات الصلة وتدعم بشكل مباشر أهداف التحويل.
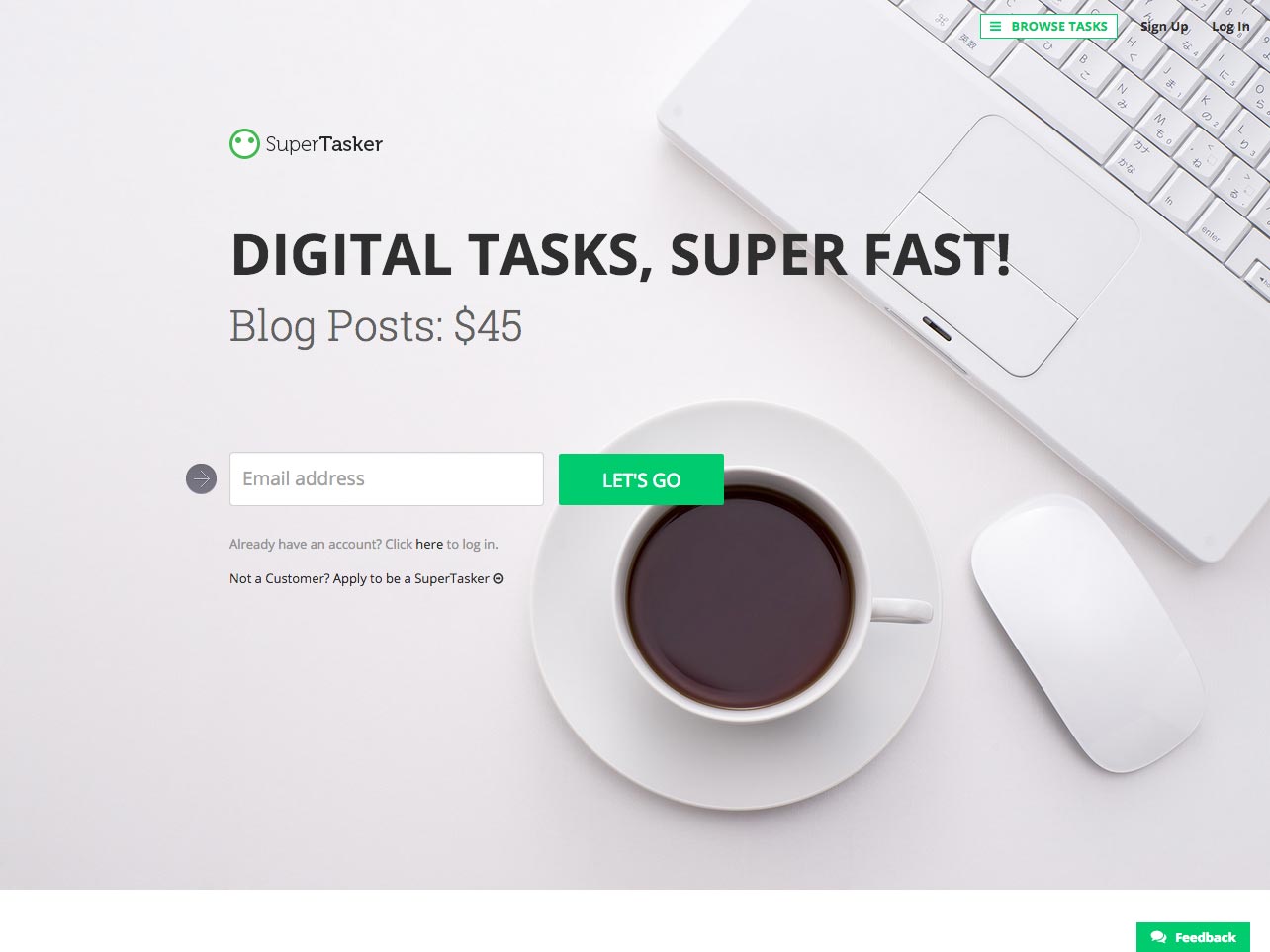
SuperTasker
SuperTasker يحتوي على إعلان بانر متحرك على صفحته المقصودة التي تقدم معلومات إضافية مع الحفاظ على المظهر العام مبسطًا والحد الأدنى. الدعوة إلى العمل واضحة ، مع تباين جيد.
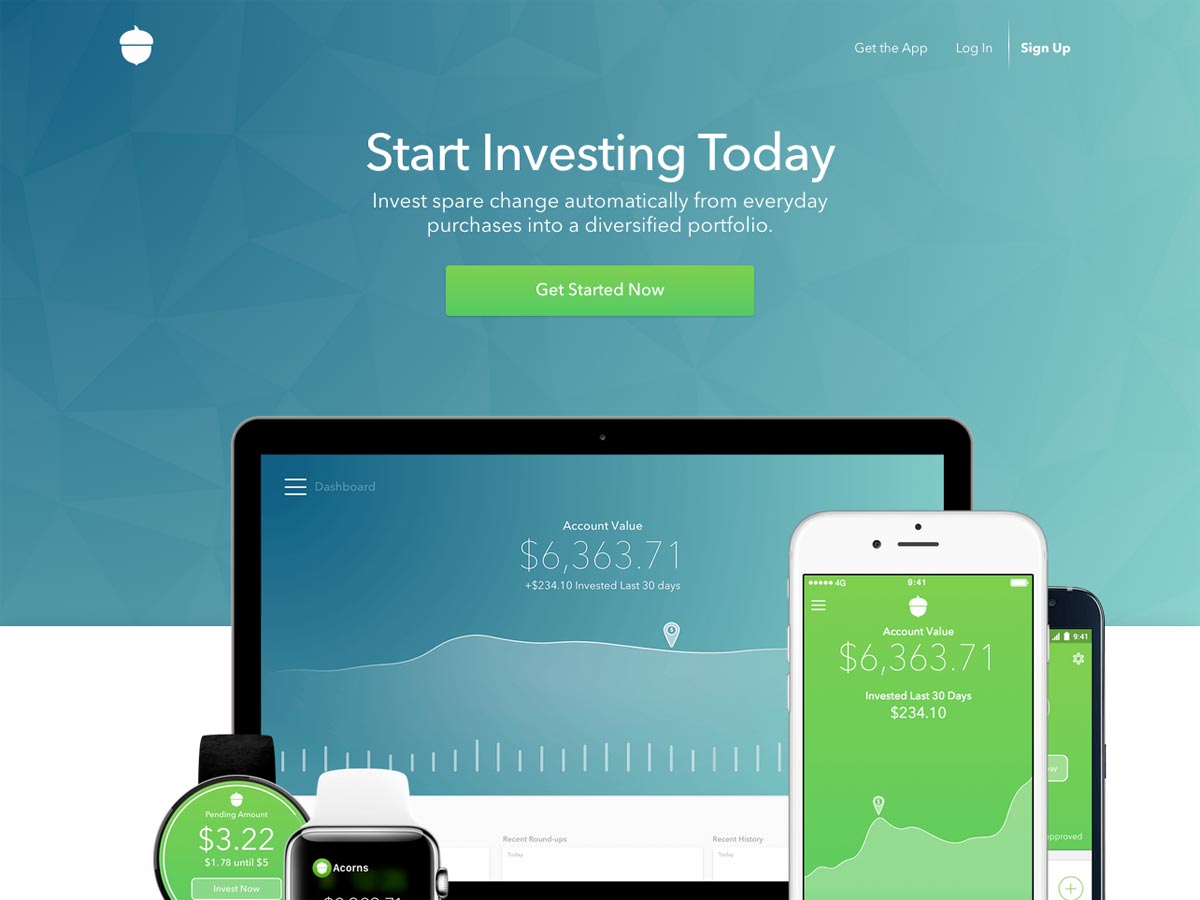
الجوز
الجوز يحتوي على عبارة تحث المستخدم على اتخاذ إجراء في صفحته المقصودة ، مع تباين جيد في الخلفية التي تظهر عليه. العنوان واضح ، والرسومات تدعم الرسالة الشاملة وأهداف التحويل.
الصفحة المقصودة مقابل الصفحة الرئيسية
كما ذكرنا من قبل ، قد يجادل البعض بأن الصفحة الرئيسية لا يمكن أبدًا أن تعمل كصفحة مقصودة. ومع ذلك ، يمكنني القول إن العديد من الصفحات الرئيسية تعمل الآن كصفحات مقصودة للأغراض العامة ، مع التركيز بوضوح على هدف تحويل واحد.
طالما أن تركيز الصفحة الرئيسية على هدف تحويل هو محور حملاتك التسويقية ، فمن الممكن أن يكون بمثابة صفحة مقصودة تمامًا.
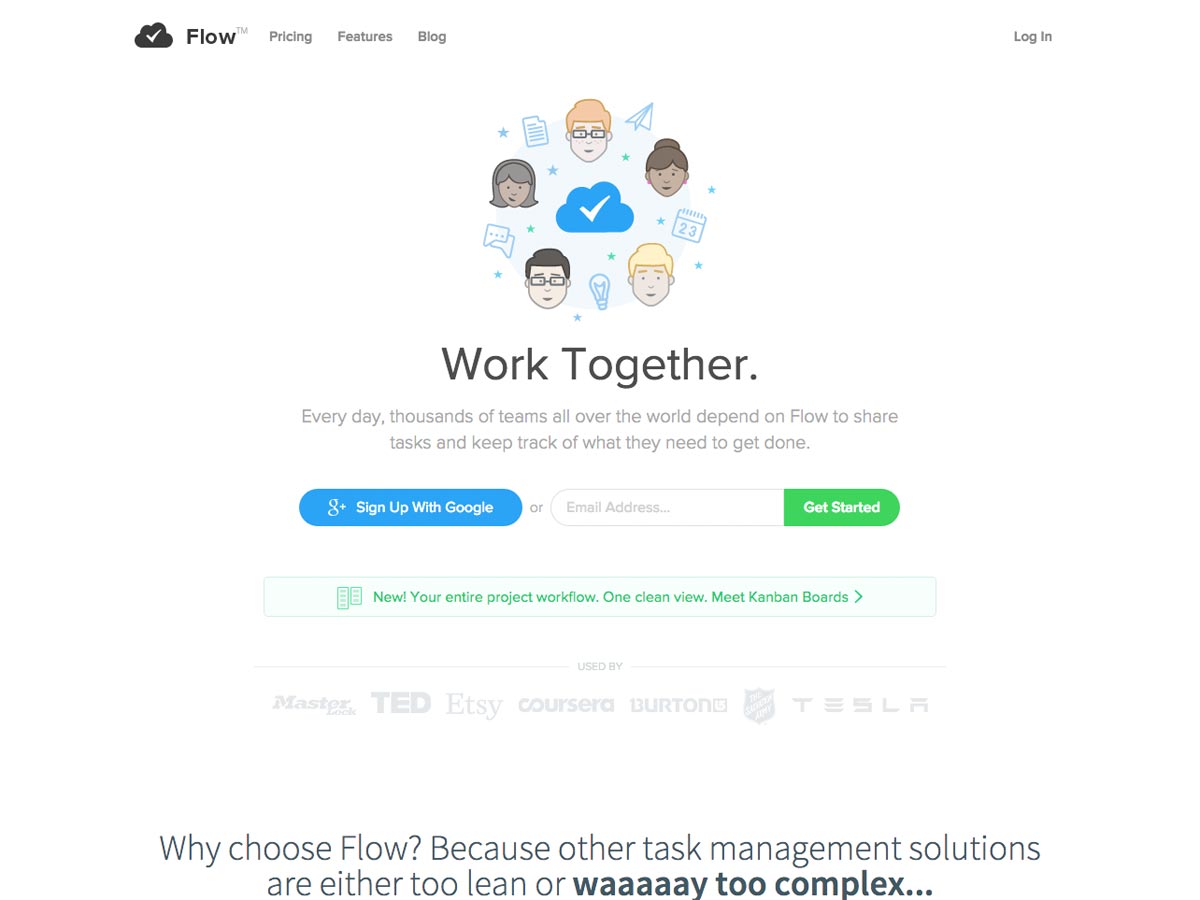
أحد المواقع التي تم القيام بها بشكل جيد تدفق . تبدو صفحتهم الرئيسية مثل العديد من الصفحات المقصودة القياسية هناك ، مع عبارة واضحة تحث المستخدم على اتخاذ إجراء والنسخة الطويلة التي تدعم هدف تحويل معين. وباستثناء بعض الروابط النصية في العنوان (التسعير والميزات والمدونة وسجل الدخول) ، تكون نسبة الاهتمام 1: 1 بشكل فعال.
أفضل ممارسات الصفحة المقصودة
فيما يلي مراجعة سريعة لما تم تغطيته أعلاه. استخدمها كقائمة مرجعية عند إنشاء صفحاتك المقصودة الخاصة:
- الحد من أهداف التحويل إلى واحد لكل صفحة مقصودة.
- تأكد من أن كل عنصر في صفحتك يدعم هدف التحويل لديك.
- يجب أن تميز العبارة التي تحث المستخدم على اتخاذ إجراء عن بقية المحتوى. فكر في ألوان متباينة لإنجاز ذلك.
- إبقاء نسبة انتباهك منخفضة. من الناحية المثالية ، 1: 1.
- توفير التحقق الاجتماعي ، ربما في شكل شها?