The UX Case Against Home Button
لسنوات ، قدم زر "المنزل" وردة البوصلة ، والنجمة الشمالية ، وقدرة الملاح على إعادة التجمع إلى الراحة المألوفة في الصفحة الرئيسية بغض النظر عن عمق موقع الويب الذي ذهبنا إليه. في الوقت الذي يصبح فيه المستخدمون أكثر طلاقة في التنقل بين تعقيدات الويب ، فإن الحصول على زر رئيسي بارز أصبح عكازًا ملاحيًا غير ضروري ، وهو عائق بصري يتجنبه مصممو الويب بشكل متزايد.
من خلال التخلص من زر الصفحة الرئيسية ... فنحن قادرون على توفير تجربة مستخدم محسنة.
نظرًا لأن التنقل الأساسي يمثل سلسلة من الاختيارات التي نطلب من المستخدمين القيام بها ، فمن المهم تقديم فئات المحتوى الأكثر أهمية كخيارات فقط. من خلال التخلص من زر الصفحة الرئيسية من هذه القائمة ، يتم تبسيط عملية اتخاذ القرار ونحن قادرون على توفير تجربة مستخدم محسنة.
في عدد متزايد من السكان ، فإن زر الصفحة الرئيسية ليس له صلة بالمستخدمين الذين يقومون بسهولة بالتنقل في متوسط موقع الويب بدونه. إن حجزه مساحة في التنقل الأساسي لمواقعك عندما تكون الوظيفة نفسها موجودة في مكان آخر هو مضيعة للقيمة العقارية.
لا يوجد مكان مثل زر المنزل
عند تصميم موقع ويب ، يكون الاعتبار الأساسي هو تجربة المستخدم داخل التسلسل الهرمي للموقع. إذا لم يتمكنوا من التنقل بسهولة في موقعك على الويب ، فقد يفقد العملاء مكانهم ، ويشعرون بالإحباط ويغادروا تمامًا. إذا كنت تبيع منتجات عبر الإنترنت ، فإن هذا يعني خفض معدل التحويل الخاص بك ومن المحتمل أن يكون عائداً. لا يقتصر الأمر على استخدام مساحة يمكن استخدامها لمعلومات أكثر أهمية ، ولكنها غالبًا ما تضيف كمية غير مرحب بها من الاختيار.
يتمتع العملاء بمستوى متفاوت من الخبرة ، ويمكن تشتيت انتباههم بسهولة ، وقد يحتاجون إلى عدد من الإشارات السياقية لمساعدتهم في الحفاظ على مكانهم عند التنقل في موقعك. مهما كانت صغيرة أو منظمة. لذلك ، قبل إجراء تغييرات على موقعك ، يجب أن تفكر جيدًا في التركيبة السكانية لقاعدة المستخدمين ومستوى فهمهم للويب. على سبيل المثال ، إذا كان المستخدمون في الغالب من المواليد ، فقد يحتاجون إلى إرشادات إضافية حيث لن يواجه المستخدمون الأصغر سنًا أي مشكلة. على الرغم من مزايا إزالة زر الصفحة الرئيسية ، يجب أن تكون على ثقة من أن القيام بذلك سيخفف من تجربة المستخدم ، ولا يعيقها.
إذًا ، كيف تجعل الوثبة بعيدة عن وسائل الراحة التي يوفرها زر الصفحة الرئيسية؟ كيف نوفر الراحة الكافية التي لا يحتاج الزائر إلى العودة إليها ، مع توفير الشعور بالأمان الذي يوفره زر "الصفحة الرئيسية"؟ هناك بعض استراتيجيات تصميم الويب التي يمكن توظيفها بسهولة لتوفير الإقامة للجميع:
الشعارات القابلة للنقر
لقد أصبح نمطًا موحدًا لتصميم الويب لجعل شعار الشركة قابلاً للنقر ، نظرًا لأن هذا ربما يكون البديل الأكثر ملاءمةً للزر الرئيسي للمستخدمين.
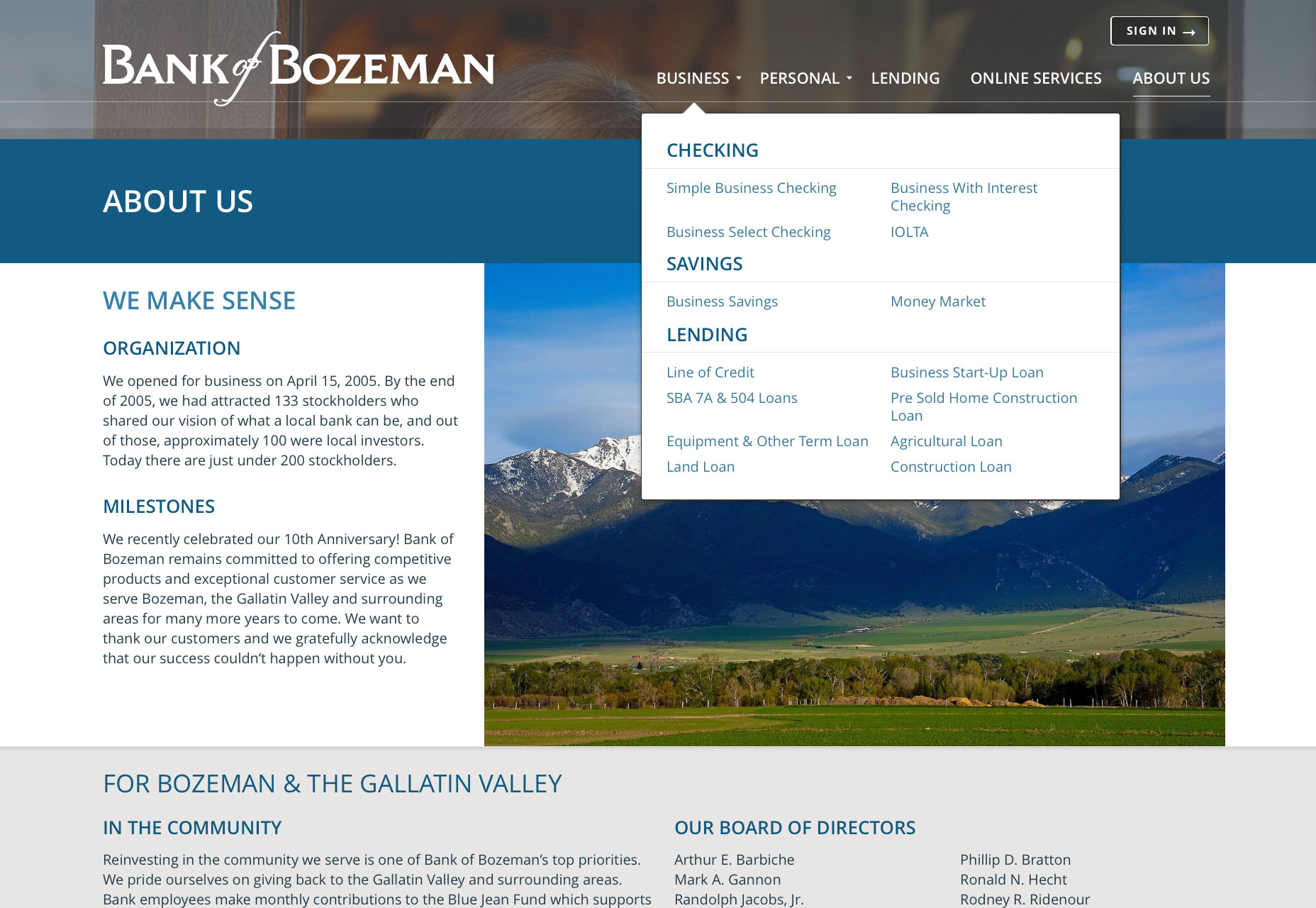
نظرًا لأن معظم المواقع تعرض الشعار بشكل بارز في الرأس بالفعل (عادةً في أعلى اليسار أو الوسط) ، فإن هذا يجعل الاختصار مناسبًا للعودة إلى المنزل. يكون نمط التصميم أكثر فائدة عندما يكون شعار الشركة دائمًا موجودًا على الصفحة ، حيث يعمل بمثابة زر "منزل" دائم.
فتات الخبز
إذا كان موقعك أكبر أو يحتوي على تسلسل هرمي معقد ، فيمكنك التفكير في "مسار التنقل" لتزويد المستخدمين بإشارة إلى مكان تواجدهم داخل مؤسسة الموقع. يمكن استخدام Breadcrumbs لإظهار موقعك في شكل متعدد الخطوات ، أو التنقل بعمق الطبقات ، أو حتى عند استعراض عناصر المتجر التي تم تنظيمها أو تصفيتها حسب الفئات المختلفة. مسارات التنقل هي روابط ، عادةً في أعلى صفحة الويب ، تصف موقعك في التسلسل الهرمي للموقع بطريقة غير مزعجة. فهي تكشف تمامًا مكان وجودك في الموقع أثناء الانتقال من صفحة إلى أخرى ، وتوفر طريقة لنقل كمية الخطوات التي ترغب فيها - حتى لو كنت في المنزل ، إذا لزم الأمر.
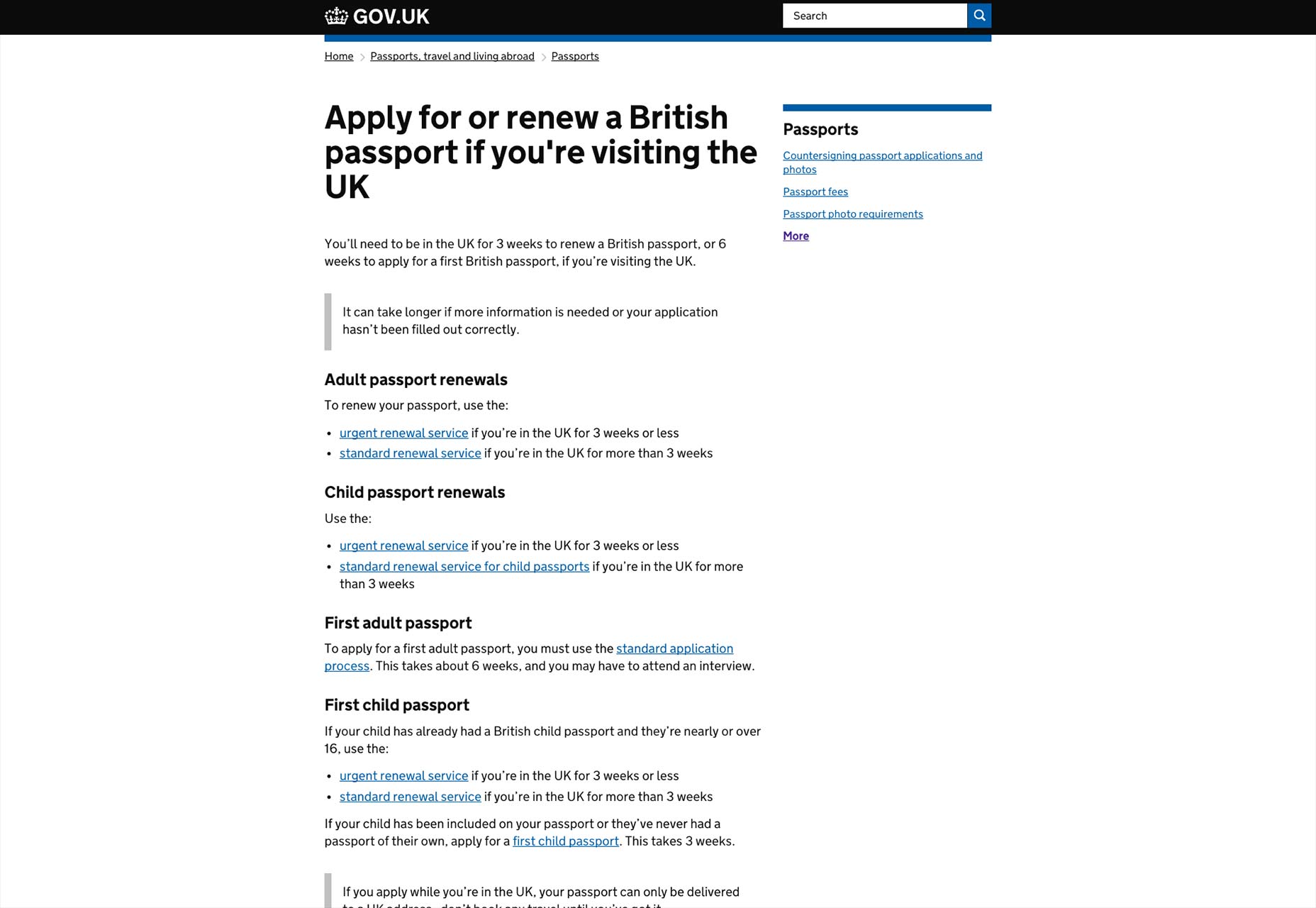
مثال جيد للملاحة التراكمي التقليدية جدا هو موقع gov.uk . تظهر فتات الخبز الخاصة بهم أيضًا في أعلى الصفحة أثناء التنقل بشكل أعمق في موقعهم ، مما يجعل الرحلة سهلة إلى المنزل. يعتبر هذا اعتبارًا رائعًا إذا كان موقعك به بنية تنظيمية كثيفة كما يفعل الموقع.
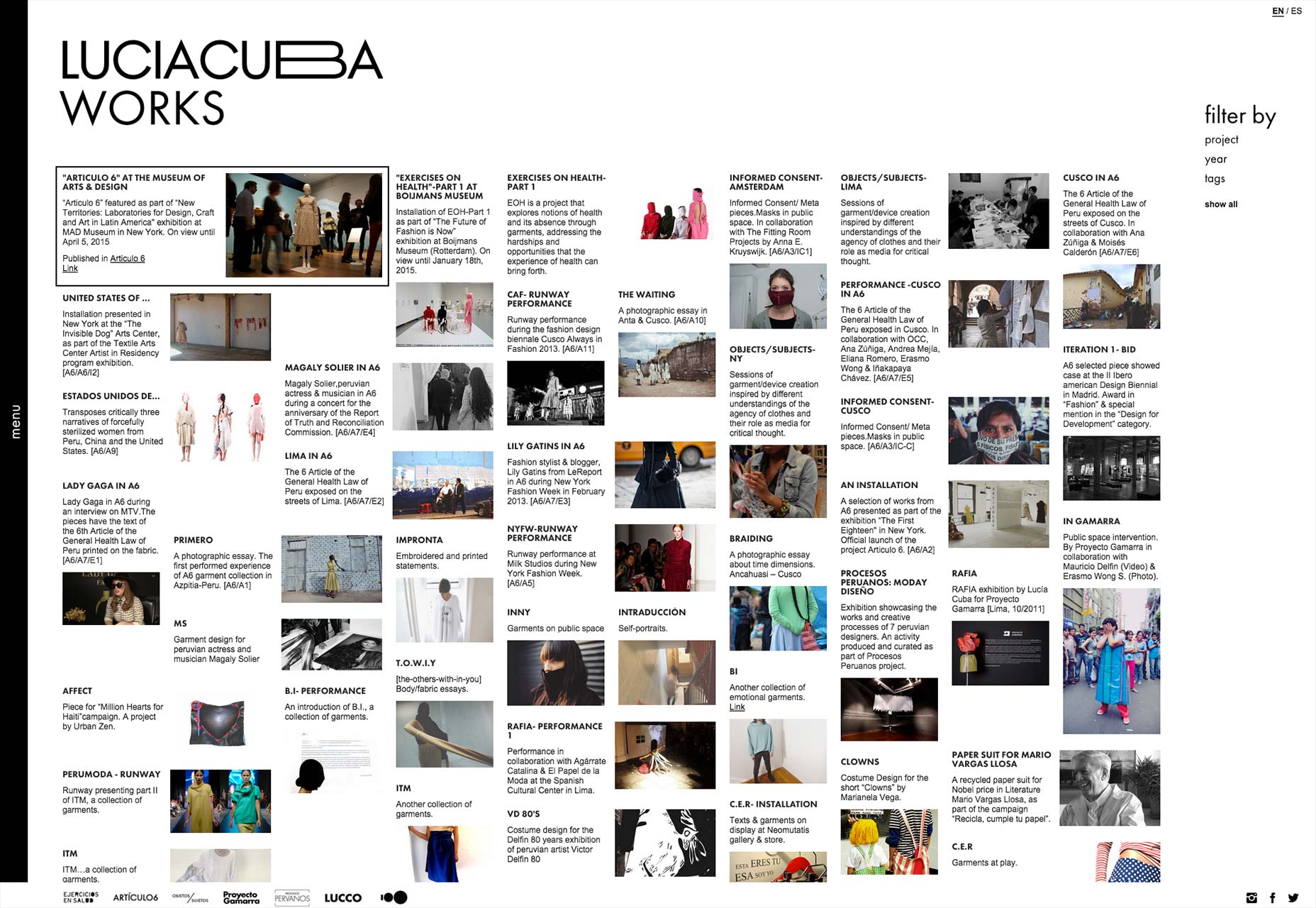
ولكنها ليست مجرد مواقع معقدة تستفيد من فتات الخبز: luciacuba.com يستخدم شعاره ورؤوس أقسامه كبراقط لتوفر مسارًا احتياطيًا لأشجار المستندات.
الهوامش
تذييل موقع ويب هو الاستعداد آخر ثقة؛ يمثل الجزء السفلي من الصفحة مكانًا يتعرف عليه المستخدمون من جميع مستويات المعرفة عبر الإنترنت للحصول على معلومات قيمة. يمكن وضع عرض كامل للتسلسل الهرمي لموقع الويب في التذييل ، أو ببساطة مجموعة فرعية أكبر من التنقل في الموقع أكثر مما تقدمه ميزة التنقل الرئيسية - بما في ذلك عادةً زر الصفحة الرئيسية. يوفر هذا النهج التراجع: حتى إذا كان المستخدمون يبحثون عن شيء لم يتم تقديمه في الاختيارات الواضحة والبسيطة للتنقل الأساسي ، فهناك عرض تقديمي لهيكل موقع الويب في أسفل الصفحة.
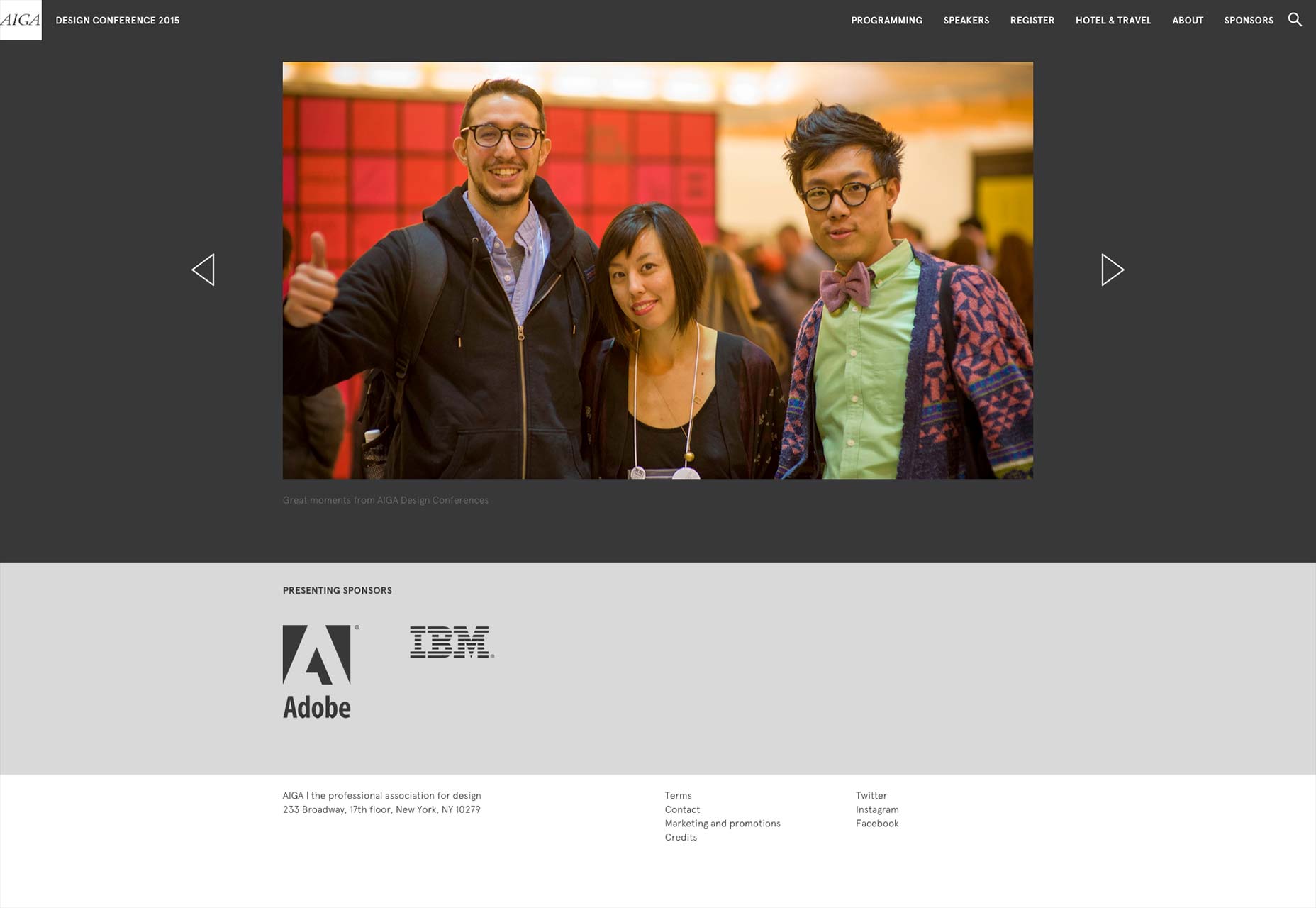
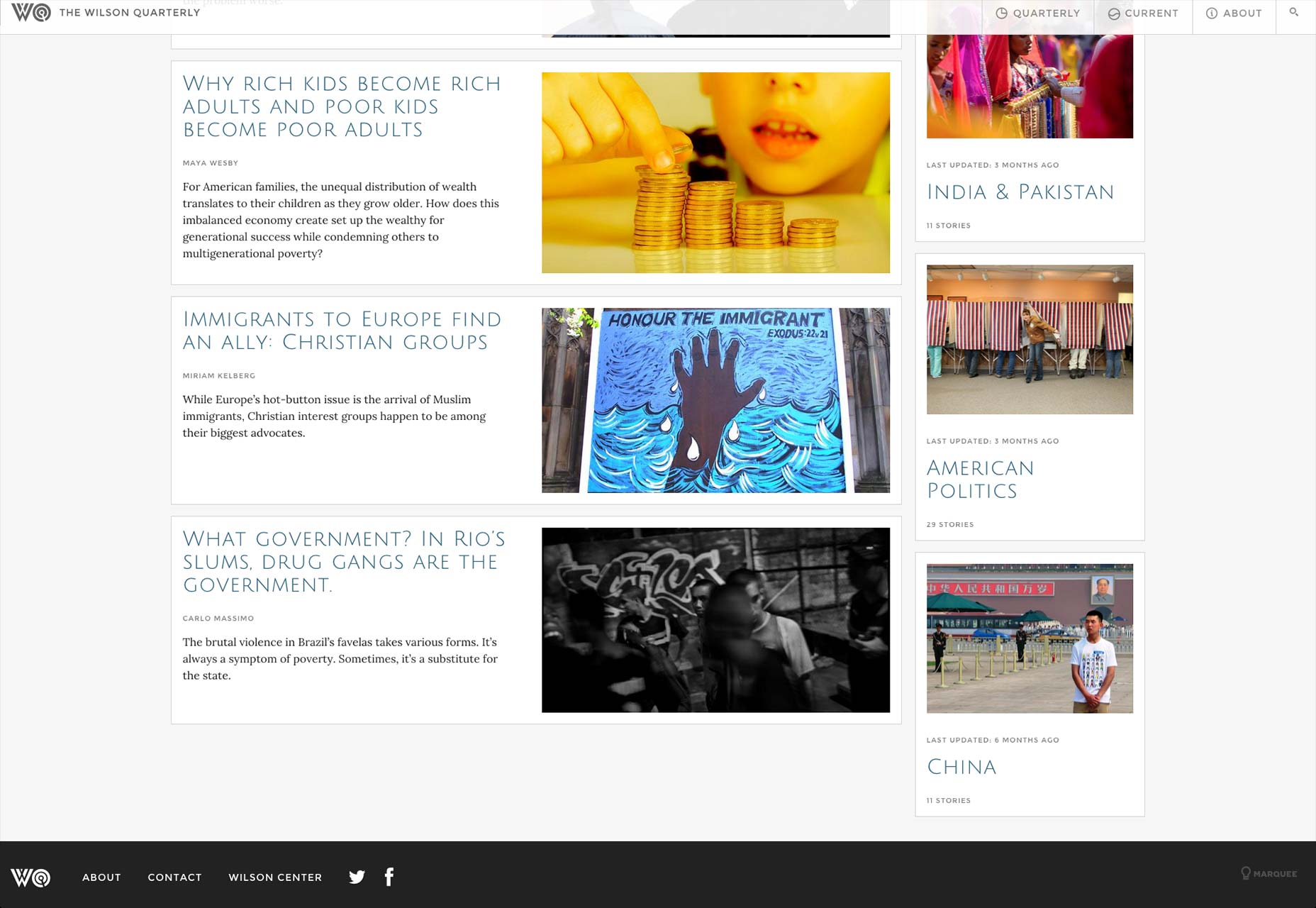
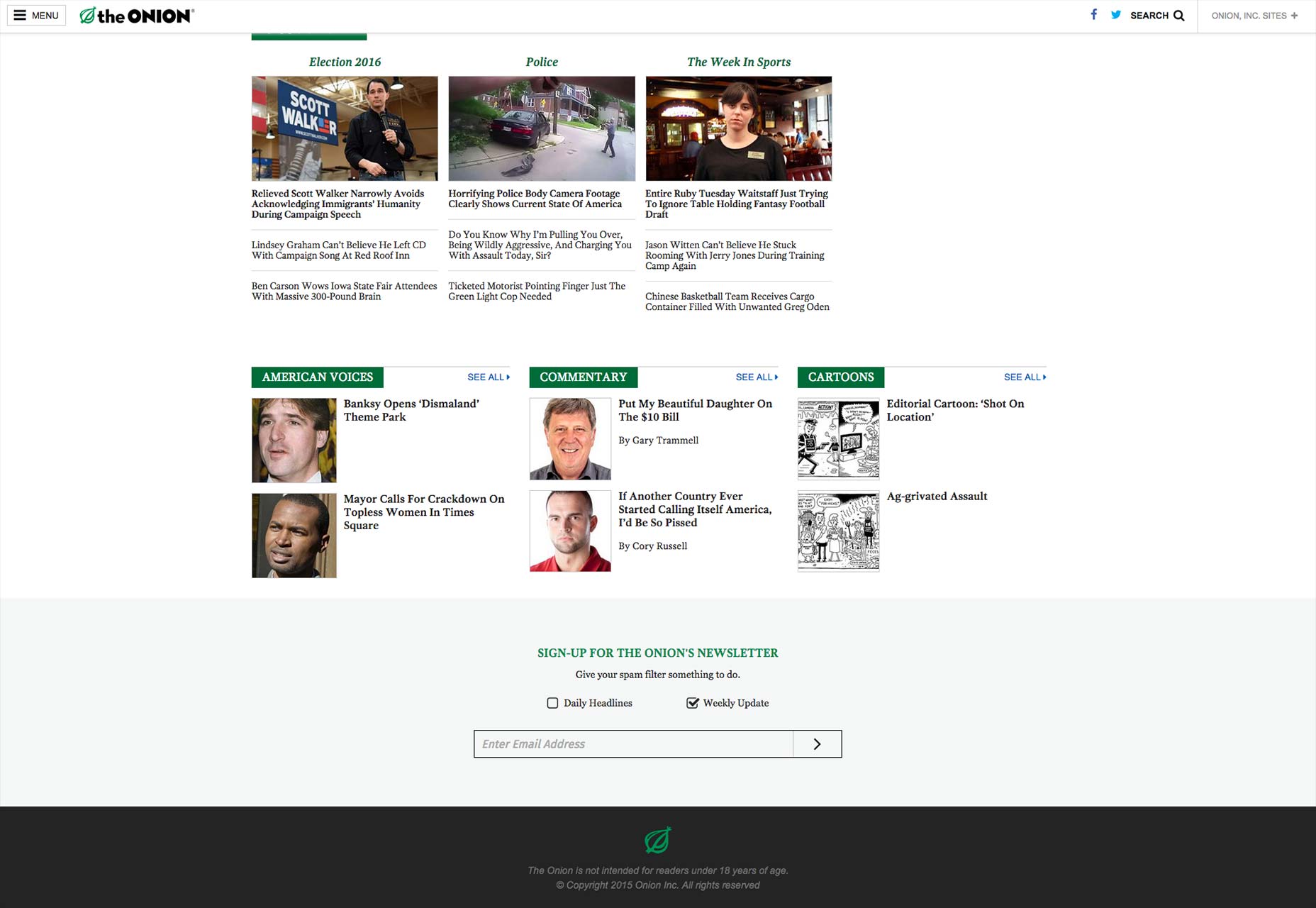
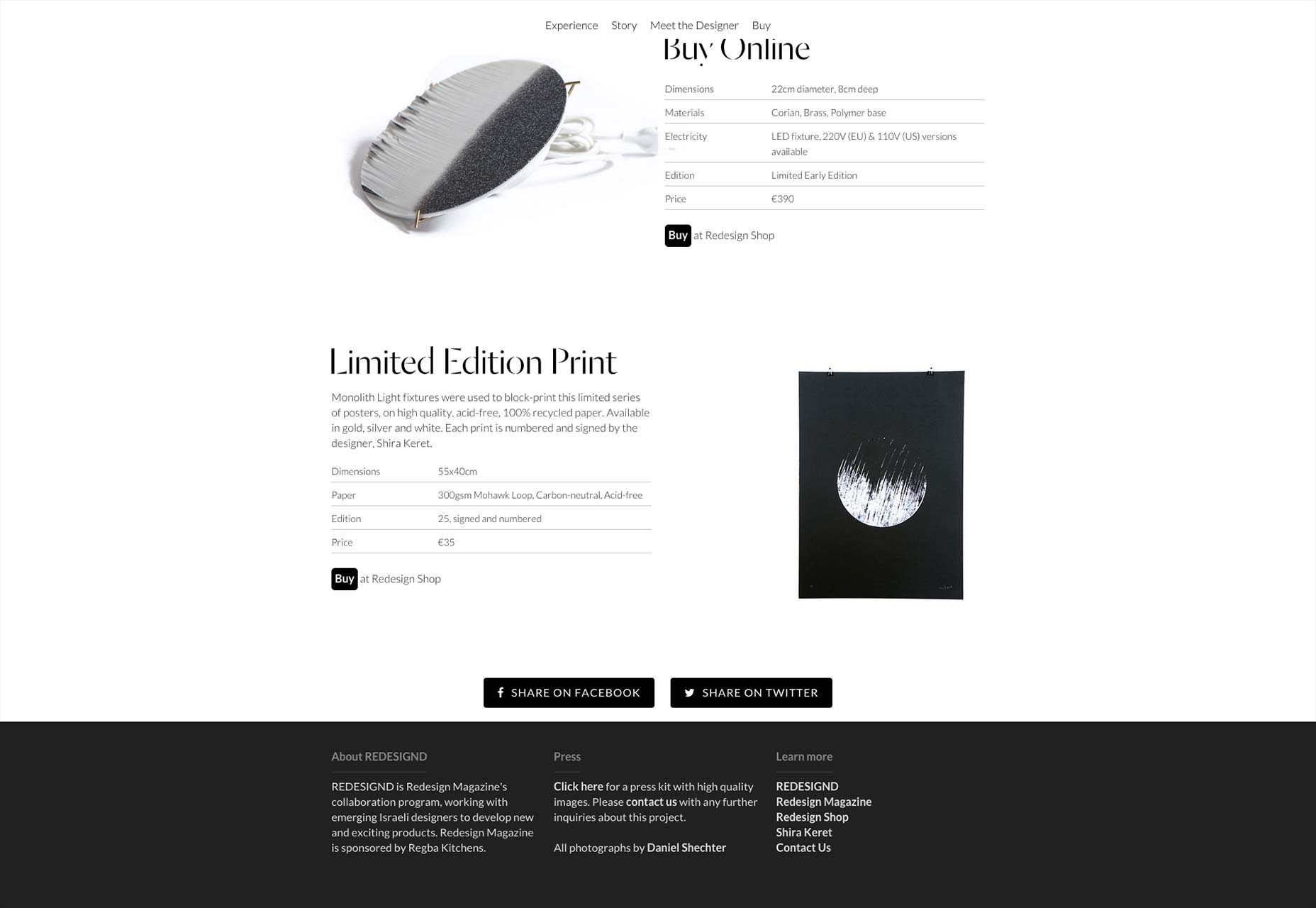
الموقع المصغر لـ مؤتمر تصميم AIGA 2015 يتضمن زر الصفحة الرئيسية ، وليس إلى الصفحة الرئيسية للموقع المصغر ، ولكن ل AIGA الرئيسي الصفحة الرئيسية. ويلسون الفصلية و البصل كل من استخدام علامات الشعار للربط من تذييلها إلى الصفحة الرئيسية الخاصة بهم ، ولكن Redesignd يمزجها مع روابط مفيدة أخرى.
التركيز على تجربة المستخدم
يركز تصميم تجربة المستخدم الجيد على إنشاء رحلة مستخدم ناجحة من أجل إنشاء زوار نشطين وعائدين ، وفي حالة وجود موقع للتجارة الإلكترونية ، للمتسوقين. على الرغم من وجود العديد من الأدوات للمساعدة في جعل التحويلات أكثر تكرارية ، فإن التخلص من خيارات التنقل غير الضرورية مثل زر الصفحة الرئيسية يعد وسيلة مهمة لتبسيط رحلة الزوار عبر موقع الويب الخاص بك.
سيساعد تقليل عملية اتخاذ القرار والحمل المعرفي للمستخدمين على تشجيع المزيد من التحويلات
قامت منظمات عملاقة مثل Amazon و Apple و Twitter و Wikipedia بالابتعاد عن زر منزلهم لأن المنزل ليس هو المصدر الرئيسي للتفاعل ، بل هو مجرد موقع للعروض المميزة أو العروض الترويجية أو جدول المحتويات.
من المرجح أن يعود الزوار إلى ديارهم عندما يفقدون طريقهم. يجب أن يكون إزالة زر الصفحة الرئيسية من التنقل خطوة واحدة فقط على طول الطريق نحو جعل المستخدم ينتقل عبر موقعك إلى موقع سهل الاستخدام وخالٍ من الإحباط. سيساعد تقليل عملية اتخاذ القرار والحمل المعرفي للمستخدمين على تشجيع المزيد من التحويلات أو عمليات الشراء أو مقاطع الفيديو التي تتم مشاهدتها أو قراءة المقالات أو المهام التي يساعد موقعك على إكمالها.