ما هو الجديد لمصممي ، أبريل 2013
تتضمن طبعة نيسان لما هو جديد لمصممي ومطوري الويب تطبيقات جديدة للويب ومكونات jQuery وموارد JavaScript وتطبيقات الجوال والموارد التعليمية ومجموعات نماذج بالأحجام الطبيعية والأطر وأدوات تطوير الويب وموارد التشفير وبعض الخطوط الجديدة الرائعة حقًا.
كثير من الموارد أدناه مجانية أو منخفضة التكلفة ، ومن المؤكد أنها ستكون مفيدة للعديد من المصممين ومطوري البرامج.
وكما هو الحال دائمًا ، إذا فاتنا شيء تعتقد أنه كان من المفترض تضمينه ، فالرجاء إخبارنا بذلك في التعليقات. وإذا كان لديك تطبيق أو مورد آخر ترغب في إدراجه في الشهر المقبل ، فقم بإرسال التغريدات له cameron_chapman للنظر.
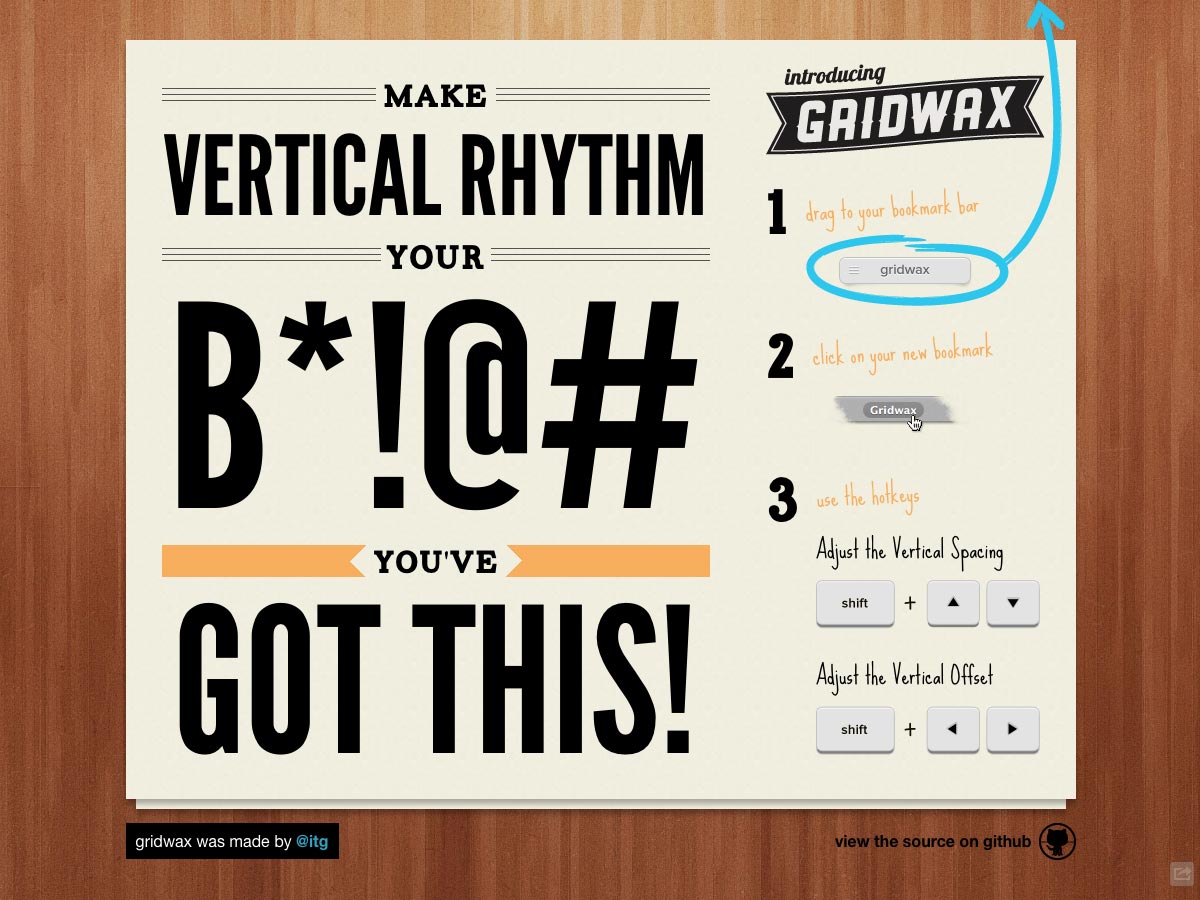
Gridwax
Gridwax هو عبارة عن كتاب إلكتروني يسمح لك بإضافة خط أساسي عمودي قابل للتعديل بسهولة إلى أي موقع في المتصفح الخاص بك. ما عليك سوى تثبيت الإشارة المرجعية ، والنقر عليها ، ثم ضبط الارتفاع باستخدام مفاتيح الأسهم الخاصة بك.
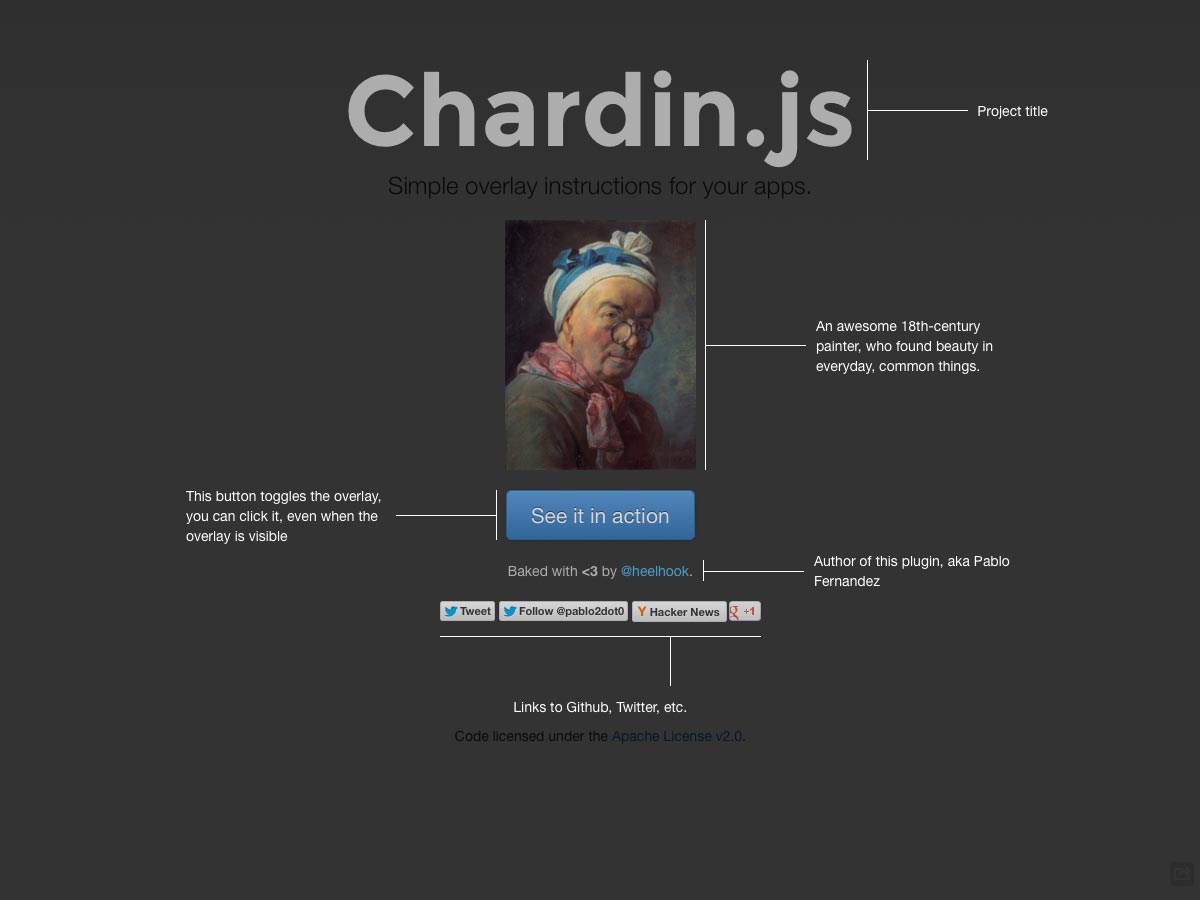
Chardin.js
Chardin.js يجعل من السهل إضافة تعليمات تراكب إلى تطبيقاتك عبر المساعد jQuery. من السهل التثبيت والتهيئة.
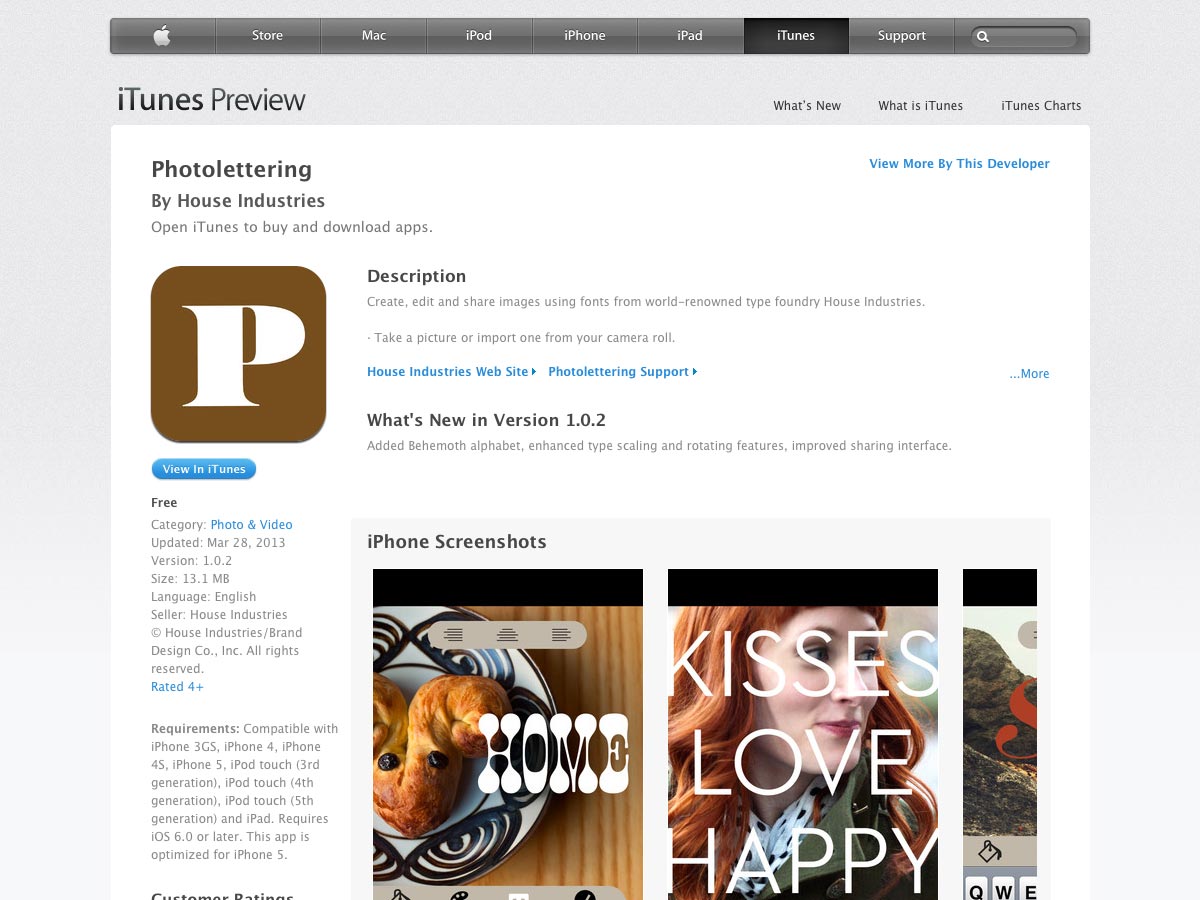
Photolettering
Photolettering هو تطبيق iOS مجاني يتيح لك إضافة نص إلى الصور التي تلتقطها داخل التطبيق أو الصور من لفة الكاميرا. يضم بعض الخطوط الرائعة من House Industries ، بما في ذلك Elephant و Kerpow و Aztek.
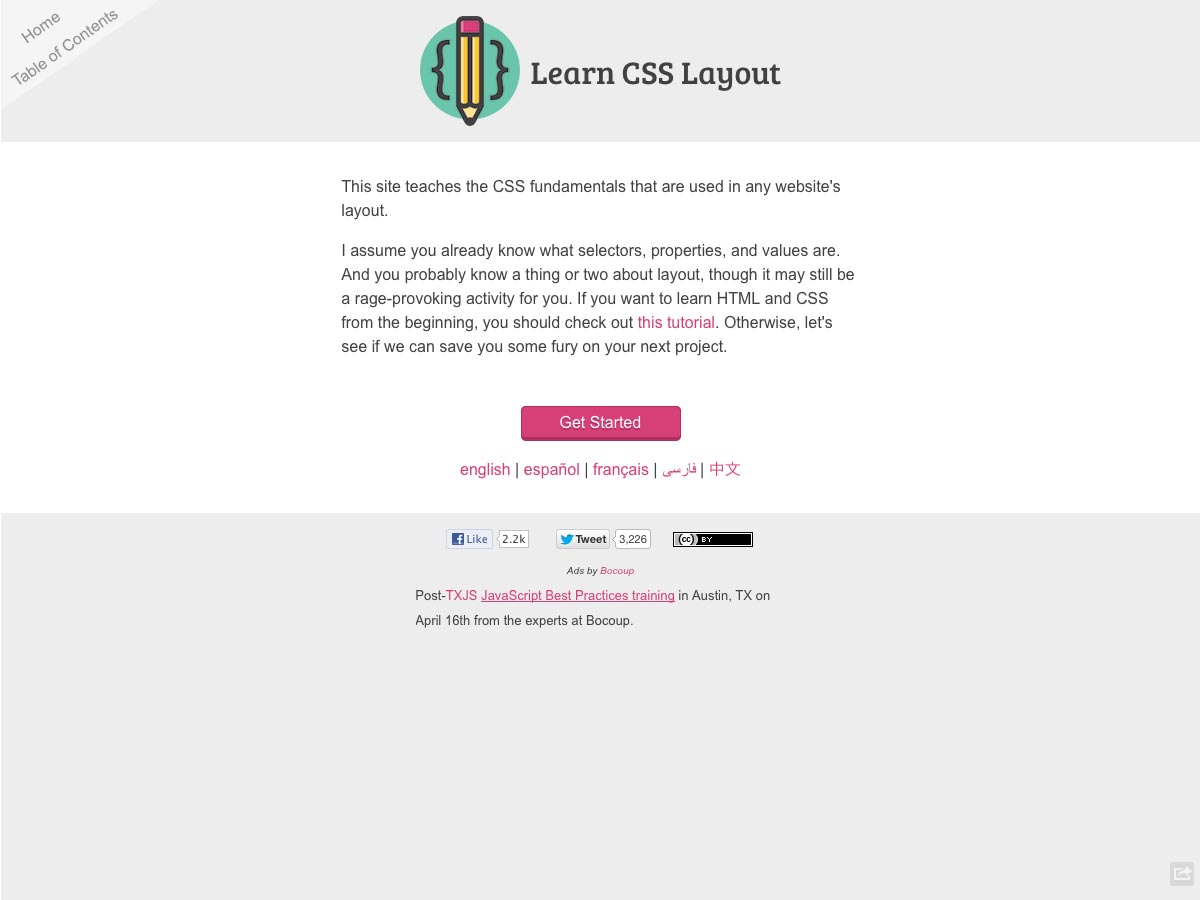
تعلم CSS Layout
تعلم CSS Layout هو موقع تعليمي يعلمك تقنيات تخطيط CSS بخلاف الأساسيات. وهي تتضمن دروسا حول نموذج الصندوق ، وتحديد المواقع ، وأطر CSS ، والاستعلامات الإعلامية ، وأكثر من ذلك بكثير.
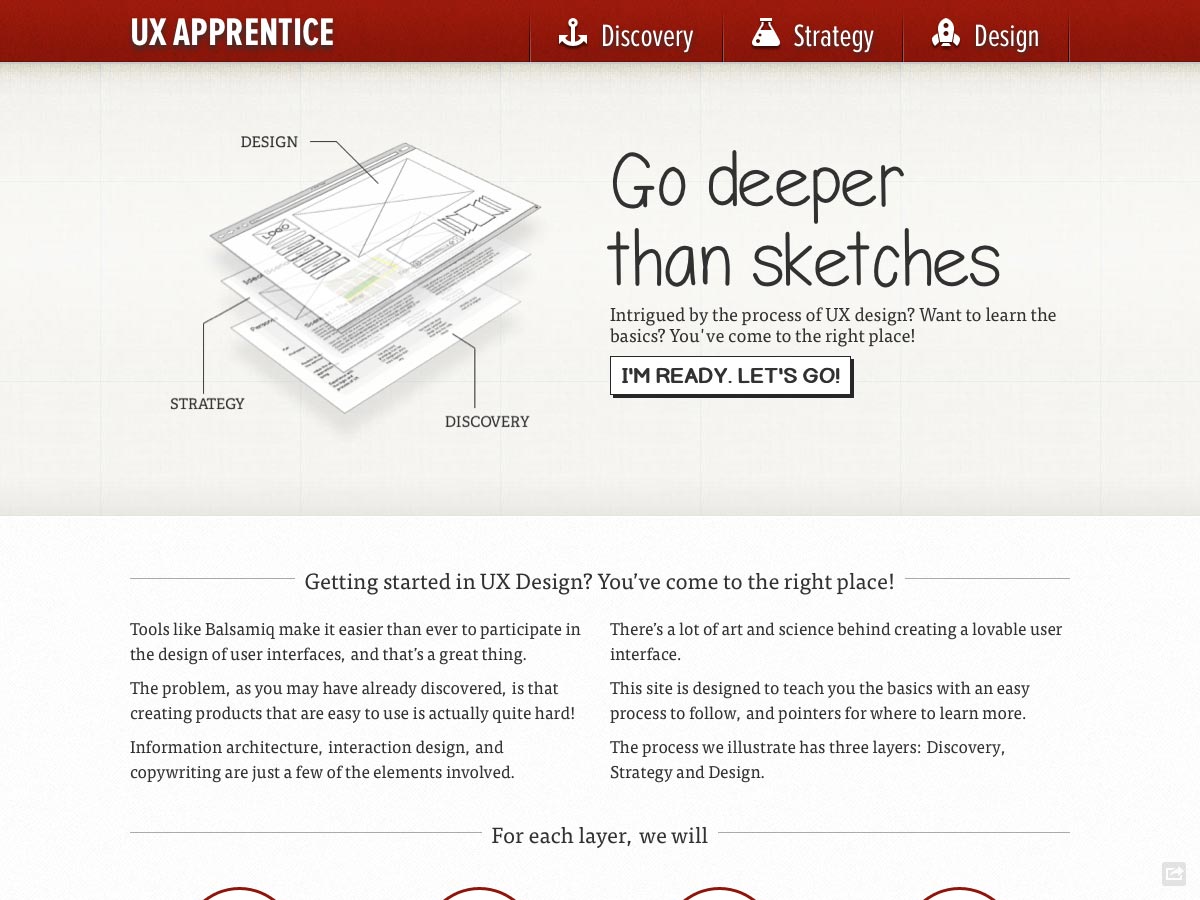
مبتدئ UX
مبتدئ UX يعلمك مبادئ تصميم UX مع نهج الطبقات ، بما في ذلك الاكتشاف والاستراتيجية والتصميم. ويتضمن معلومات عن المبادئ الأساسية لكل طبقة ، بالإضافة إلى أمثلة وموارد واقعية لكل منها.
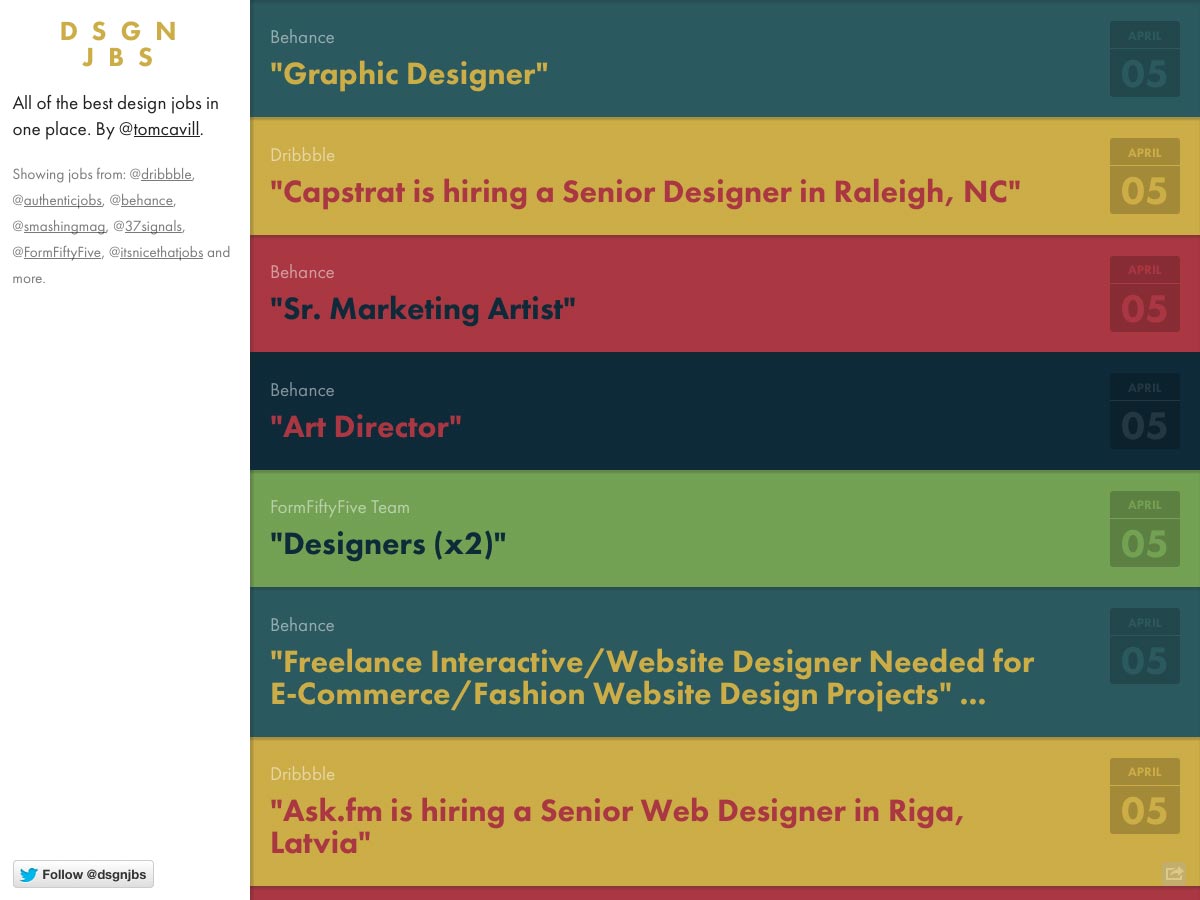
dsgnjbs
dsgnjbs يجمع أفضل أعمال التصميم من مجموعة متنوعة من مواقع التصميم ، بما في ذلك Dribbble ، Behance ، Smashing Magazine ، 37 Signals ، وأكثر من ذلك.
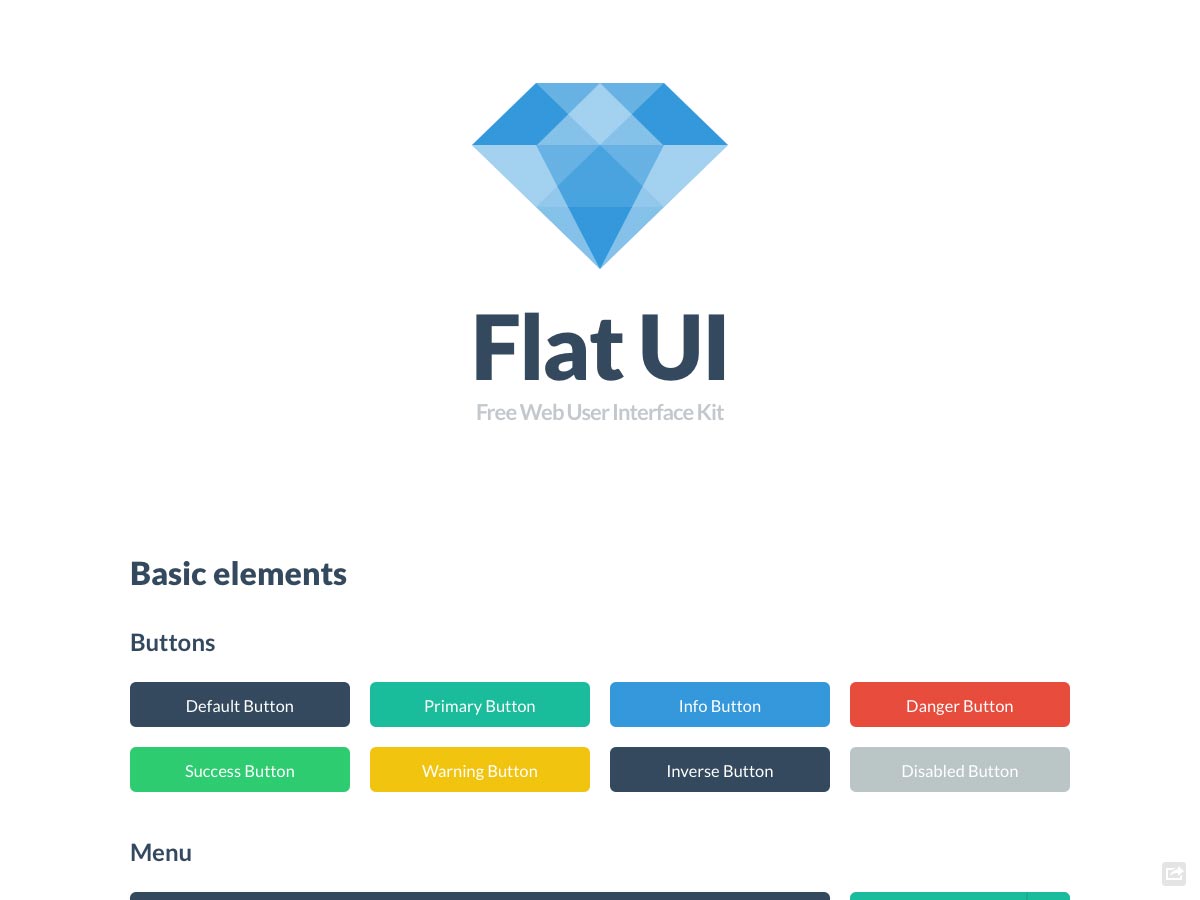
واجهة مستخدم مسطحة
واجهة مستخدم مسطحة هي مجموعة واجهة مستخدم مجانية على الويب تشتمل على الأزرار وعناصر القائمة والمدخلات ومربعات الاختيار وأزرار الراديو وأدوات تلميح والعديد من عناصر التصميم الأساسية الأخرى.
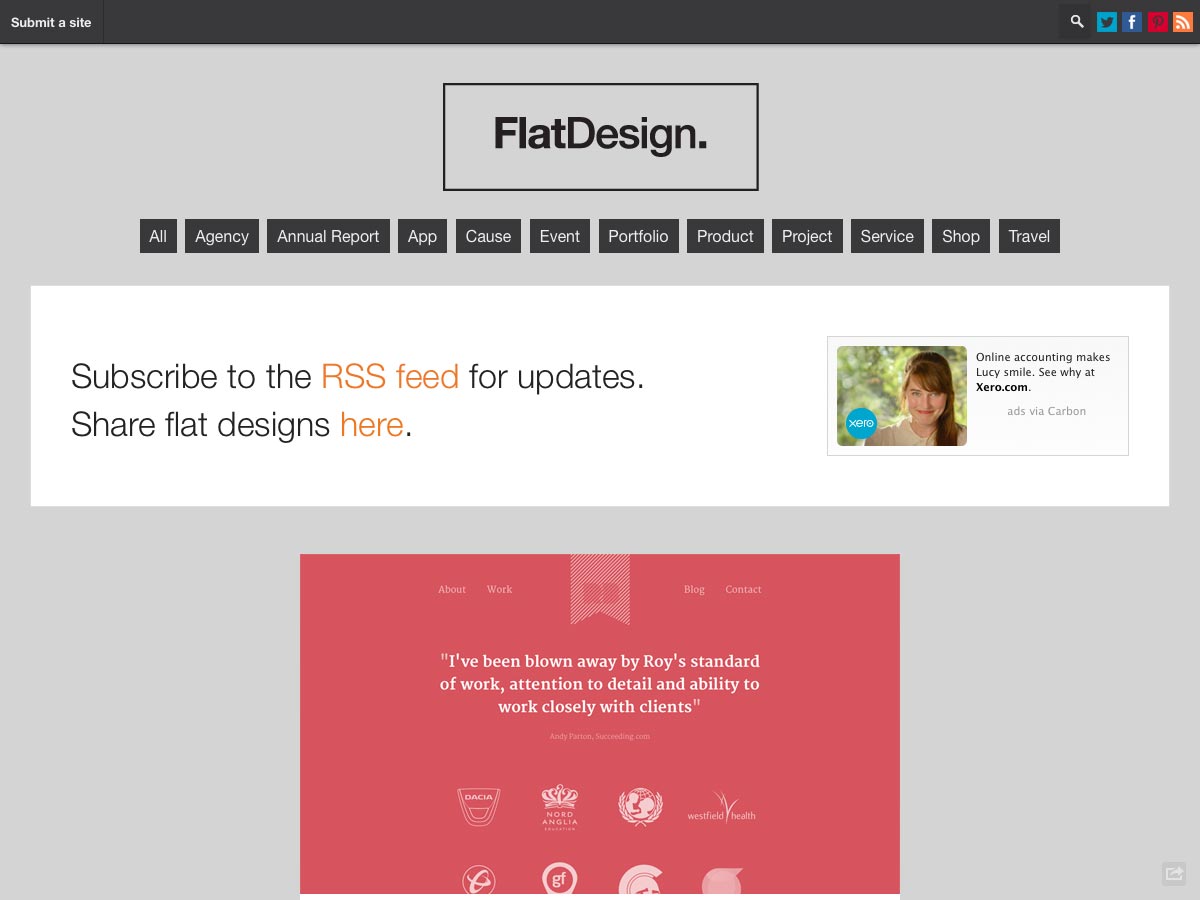
تصميم شقة
تصميم شقة هو عرض للتصاميم مع واجهات المستخدم المسطحة. ويشمل كل شيء من التطبيقات إلى المحافظ إلى مواقع الأحداث.
TimeJump
TimeJump يتيح لك إضافة روابط عميقة لمحتوى الصوت والفيديو في HTML5 باستخدام واجهة برمجة التطبيقات القياسية استنادًا إلى بنية الربط العميق في YouTube.
معرض SVG
ال معرض SVG هي مجموعة من أنماط SVG كاملة مع التعليمات البرمجية. تكون صور SVG أصغر من الصور النقطية بشكل عام ، وتظل حادة على شاشات عالية الدقة.
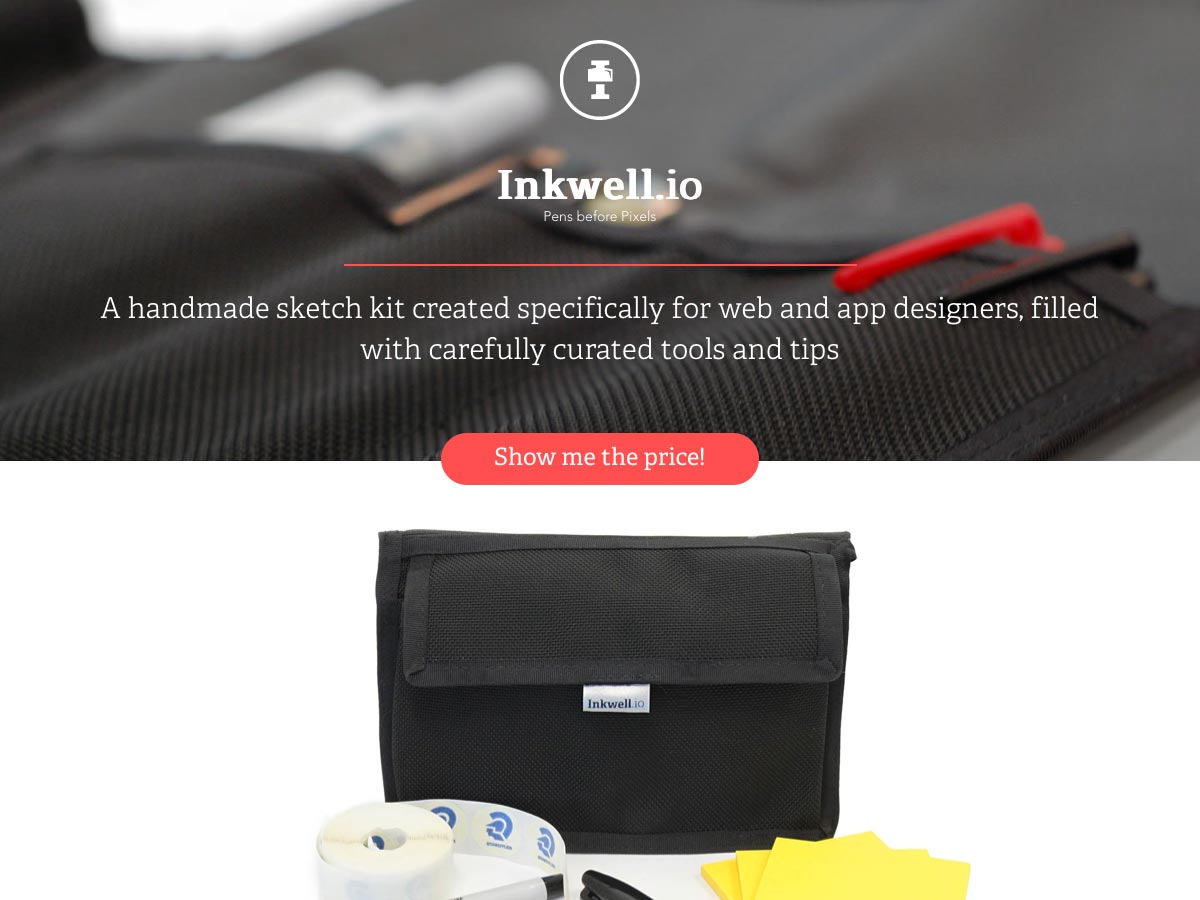
Inkwell.io
Inkwell.io هو عبارة عن مجموعة رسم يدوية مخصصة لمصممي الويب والتطبيق التي تأتي مع جميع الأدوات التي قد ترغب في رسم نماذج بالأحجام الطبيعية والإطارات السلكية.
Flat + 3D Mockup Kit
هذه Flat + 3D Mockup Kit يجعل من السهل إنشاء نماذج بالأحجام الطبيعية جذابة لتطبيقاتك على مجموعة واسعة من الأجهزة. هناك مجموعات مجانية ومدفوعة ، وهذا يتوقف على الأجهزة التي تحتاجها.
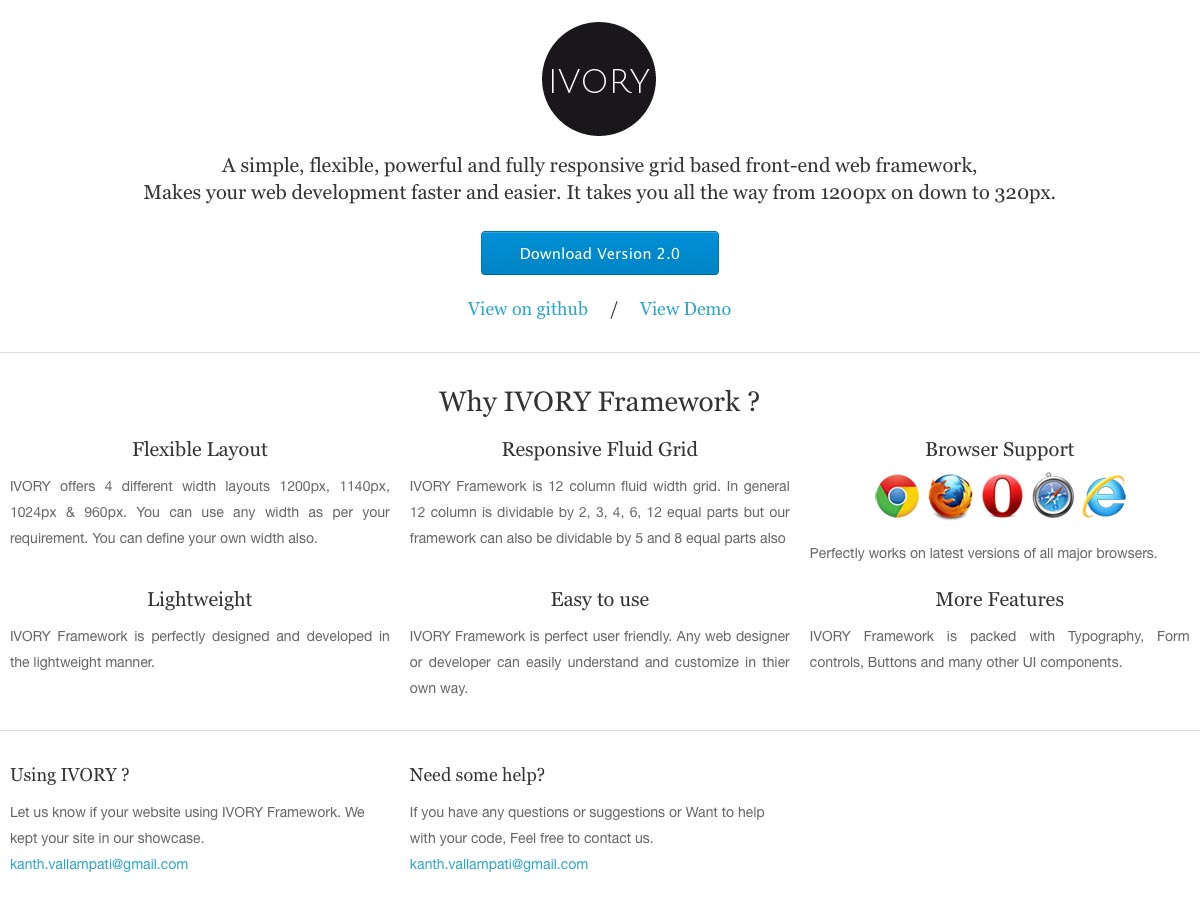
عاج
عاج عبارة عن إطار شبكة أمامي بسيط وقوي وسريع الاستجابة يمكن قياسه بسهولة من 1200 بكسل إلى 320 بكسل. يحتوي على تصميم مرن مع 12 عمودًا سائلًا ، وهو مدعوم على أحدث الإصدارات من جميع المتصفحات الحديثة الرئيسية ، وهو سهل الاستخدام.
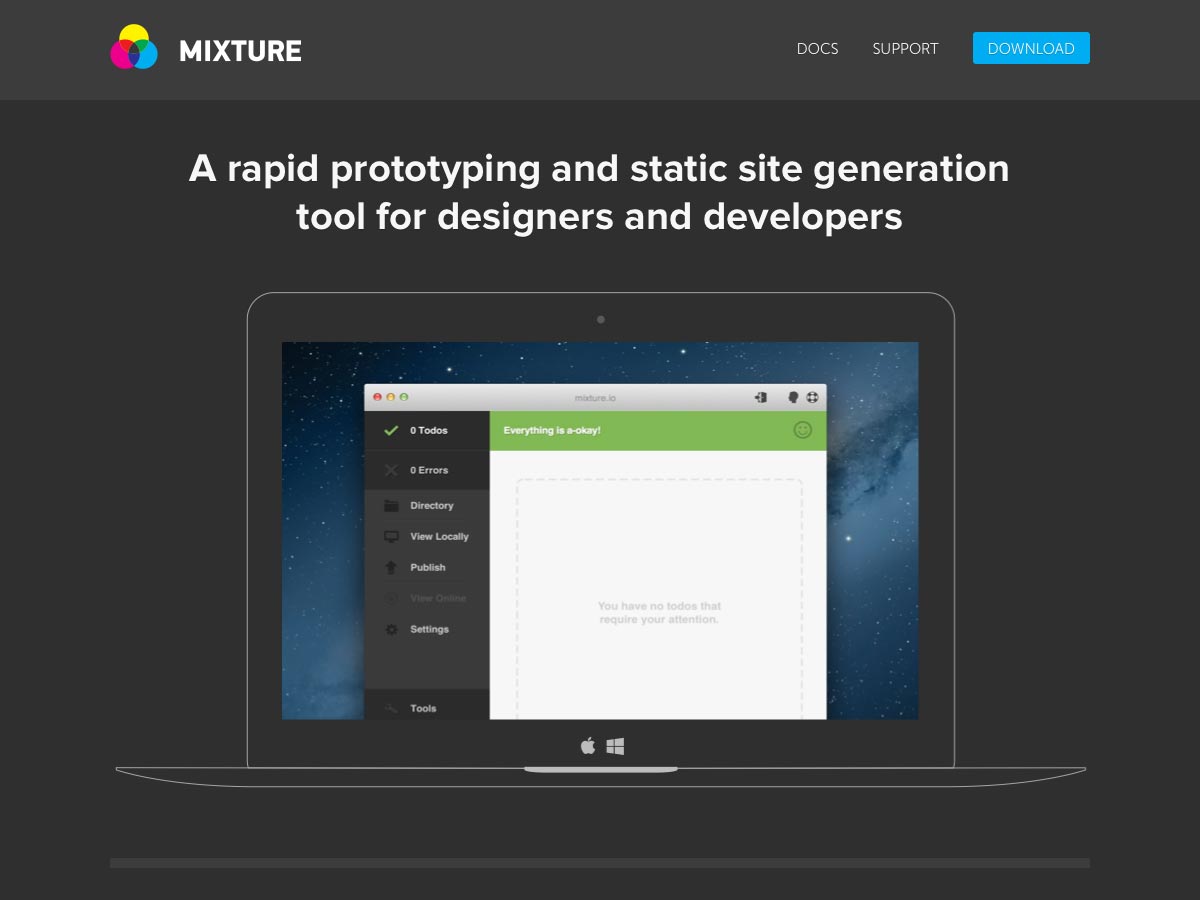
خليط
خليط هي أداة إنشاء النماذج الأولية السريعة وأداة إنشاء المواقع الثابتة التي تعمل مع محررك المفضل. وهو يدعم مختلف boilerplates ، وكذلك دعم لإنشاء الخاصة بك.
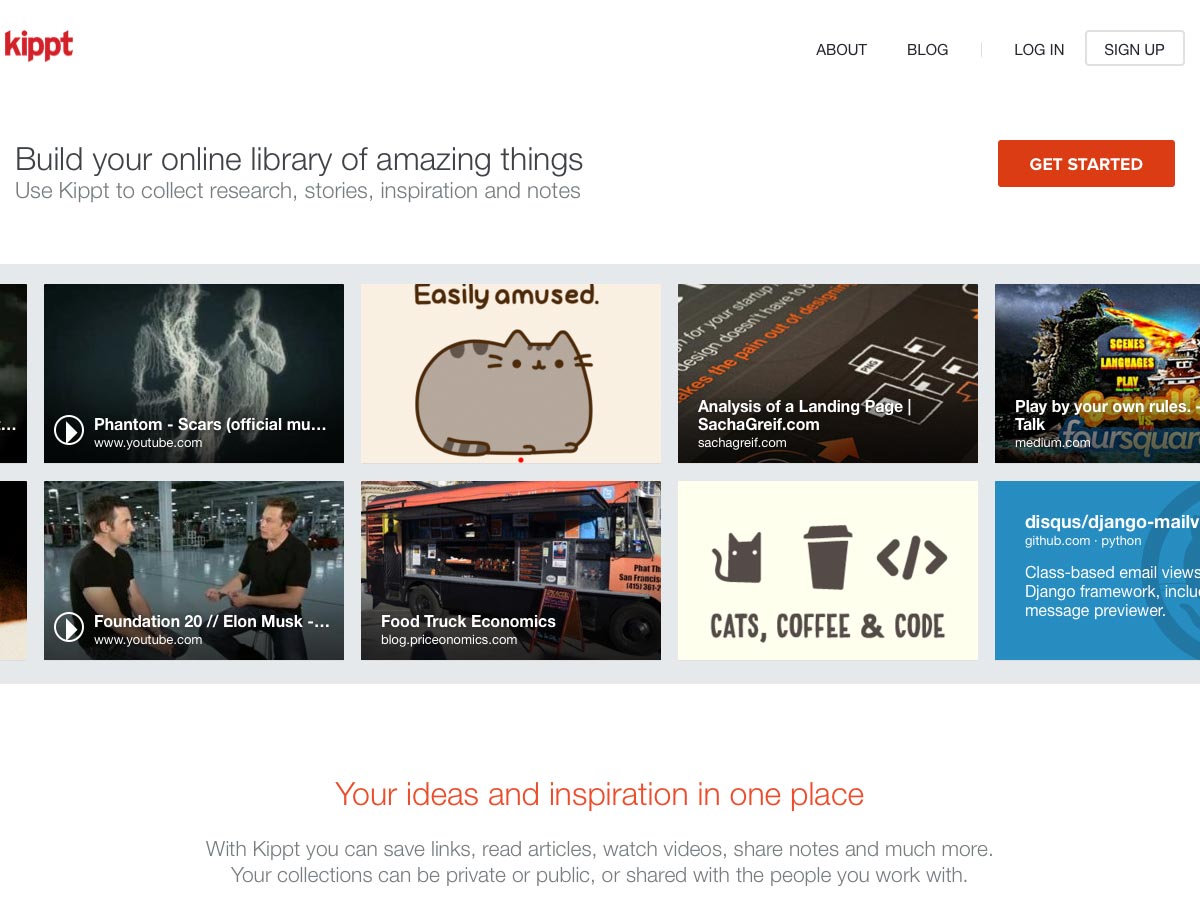
Kippt
Kippt يتيح لك إنشاء مكتبة عبر الإنترنت لجمع الأبحاث والقصص والإلهام والملاحظات. يمكنك جعل مجموعاتك خاصة أو عامة ، أو مجرد مشاركتها مع أشخاص محددين.
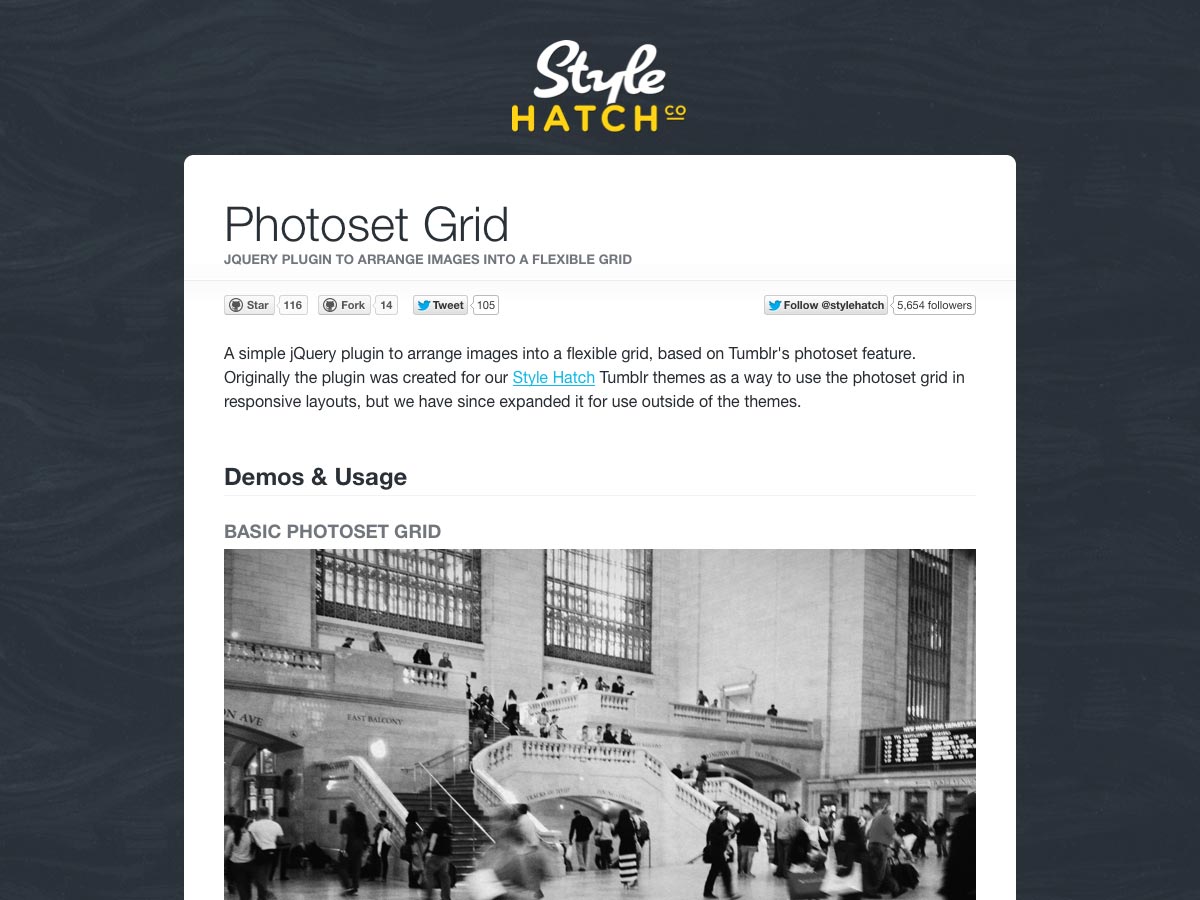
شبكة الصور
شبكة الصور هو برنامج jQuery plugin الذي يتيح لك ترتيب الصور في شبكة مرنة ، مستوحاة من ميزة صور Tumblr. تم إنشاؤه في الأصل لموضوعات Style Hatch Tumblr ، ولكنه متاح الآن للاستخدام خارج الموضوعات.
SuperBox
SuperBox هو برنامج jQuery plugin يعمل كمعرض صور ثابت يكشف عن النسخة بالحجم الكامل عند النقر على الصورة.
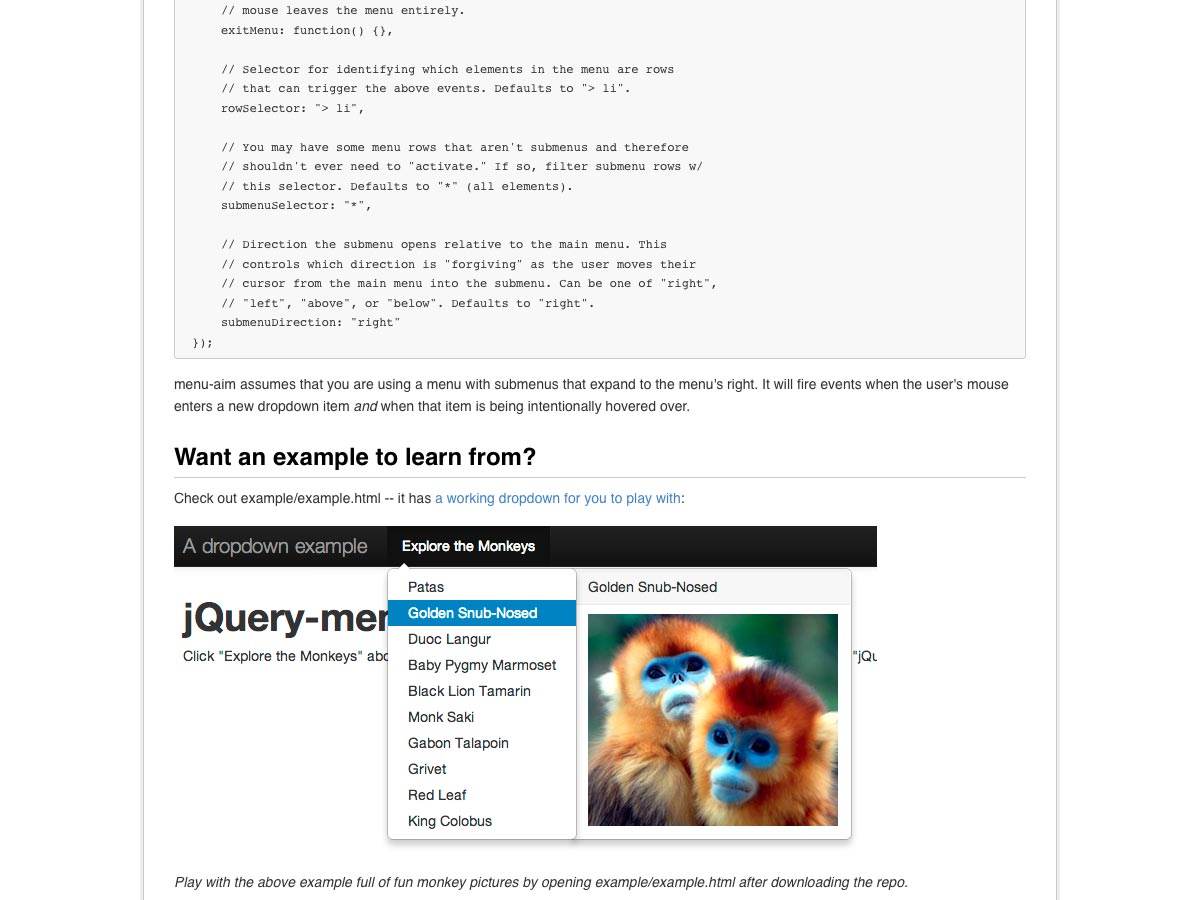
jQuery Menu الهدف
هل تريد إنشاء قوائم منسدلة مستجيبة ضخمة مثل Amazon's؟ jQuery Menu الهدف يساعد على جعل القوائم المنسدلة الضخمة أكثر فائدة من خلال توقع حركة الماوس الخاصة بالمستخدم لفتح القوائم الفرعية بدلاً من التأخيرات والمهلة.
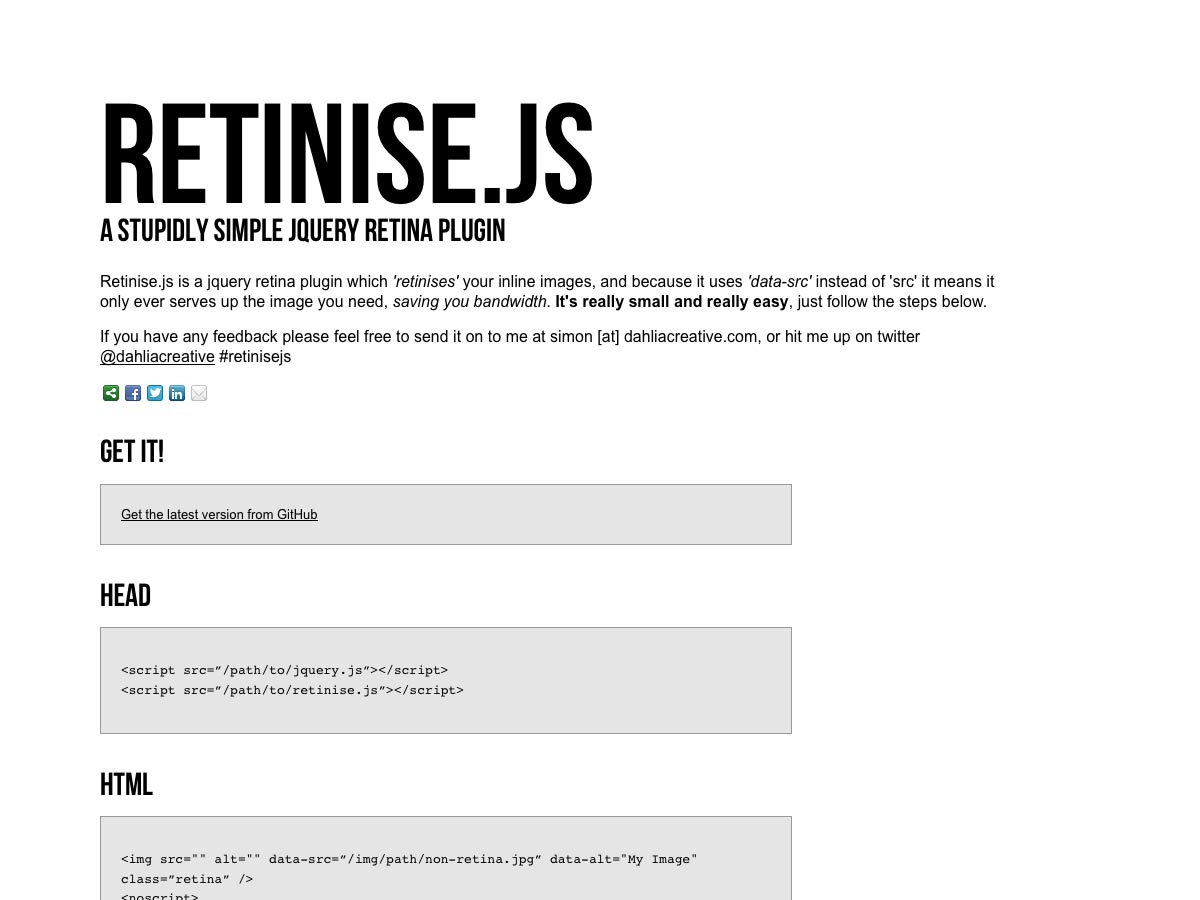
Retinise.js
Retinise.js هو مكون jQuery المساعد الذي "يعيد" الصور المضمنة على موقعك باستخدام "data-src" بدلاً من "src" ، بحيث يتم فقط سحب الصورة التي تحتاج إليها بدلاً من تحميل إصدارات متعددة.
هو تابع
هو تابع هي جزء صغير من جافا سكريبت يضيف مؤشر الحالة إلى ملف تعريف مستخدم Dribbble ليوضح لك ما إذا كانوا يتبعونك أم لا. وهي متاحة كإشارة مرجعية ، أو سكريبت Greasemonkey لبرنامج Firefox ، أو إضافة Chrome.
Mobify.js
Mobify.js هي مكتبة مفتوحة المصدر تسهل من تكييف موقعك لأي جهاز. فهو يلتقط DOM ويتعامل مع موقعك قبل تنزيل الموارد ، مما يتيح التحكم في الموارد ، والتحميل المشروط ، والمزيد.
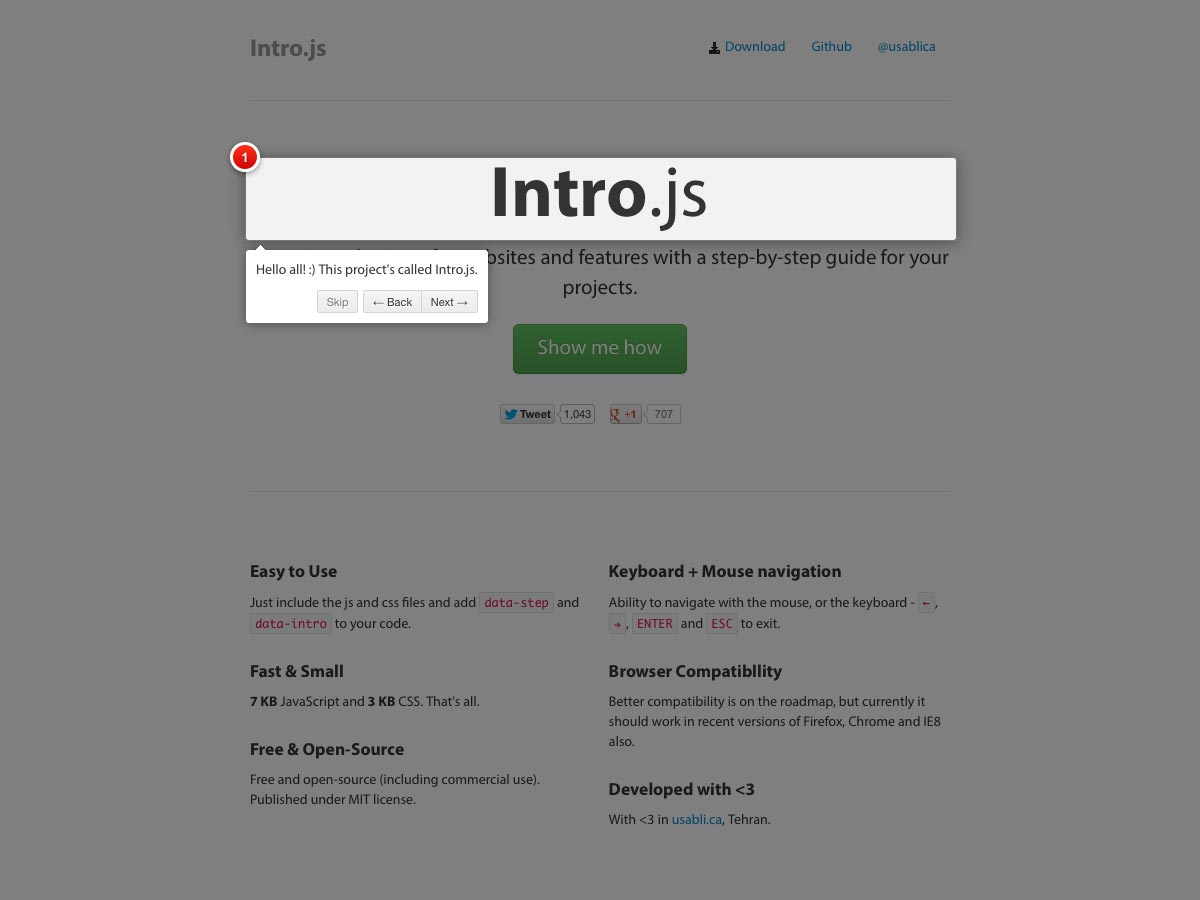
Intro.js
Intro.js يتيح لك إضافة دليل خطوة بخطوة سهل لتزويد المستخدمين بموقعك أو تطبيقك. إنه سريع وصغير ، ويوفر التنقل بين لوحة المفاتيح والماوس.
Animatable
Animatable يتيح لك تحريك جميع أنواع الخصائص بسهولة ، بما في ذلك لون الخلفية ، وموضع الخلفية ، وعرض الحدود ، وحجم الخط ، واللون ، ونصف قطر الحد ، والعتامة ، وأكثر من ذلك بكثير.
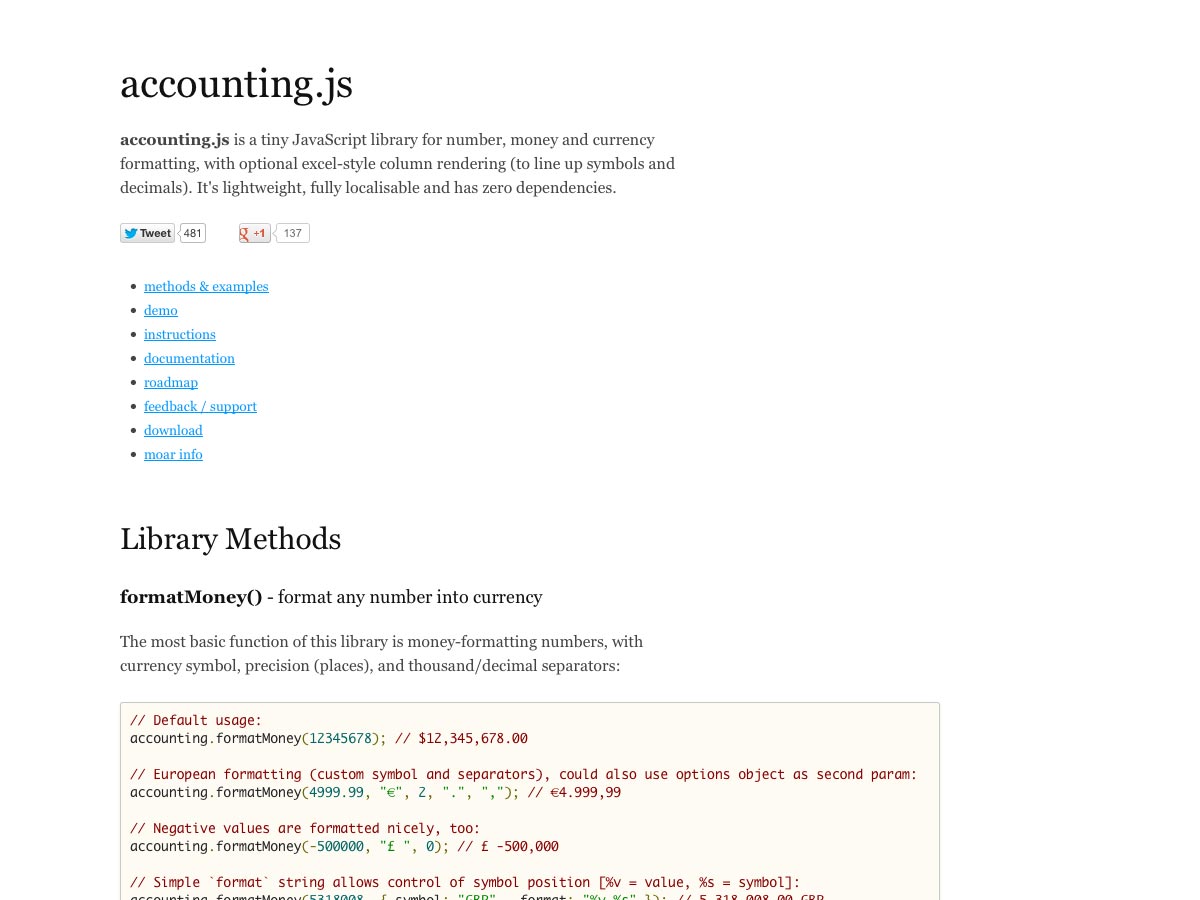
Accounting.js
Accounting.js هي مكتبة JS للأرقام والمال وتنسيق العملة. حتى أنه يتضمن عرض أعمدة على غرار Excel لصياغة الرموز والكسور العشرية.
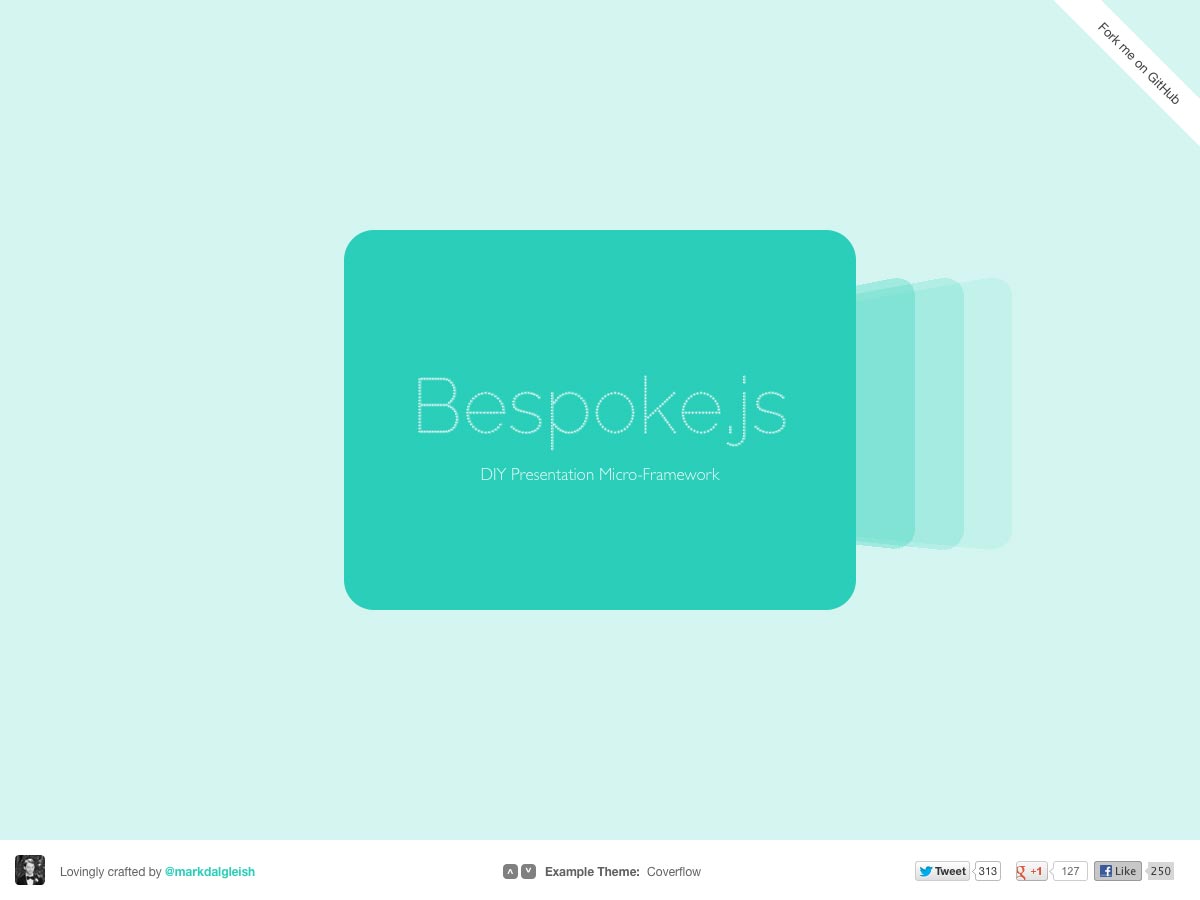
Bespoke.js
Bespoke.js هو عبارة عن إطار مصغر لعرض تقديمي لـ DIY يقدم عددًا من الرسوم المتحركة المختلفة الشرائح ، بما في ذلك coverflow و cube و carousel وغيرها.
حجم صوت الموسيقى (34 دولارًا)
حجم الصوت هو محرف handdrawn الذي يأتي في اثنين من الأوزان. إنه خط نابض بالحياة بالكامل مع بدائل سياقية.
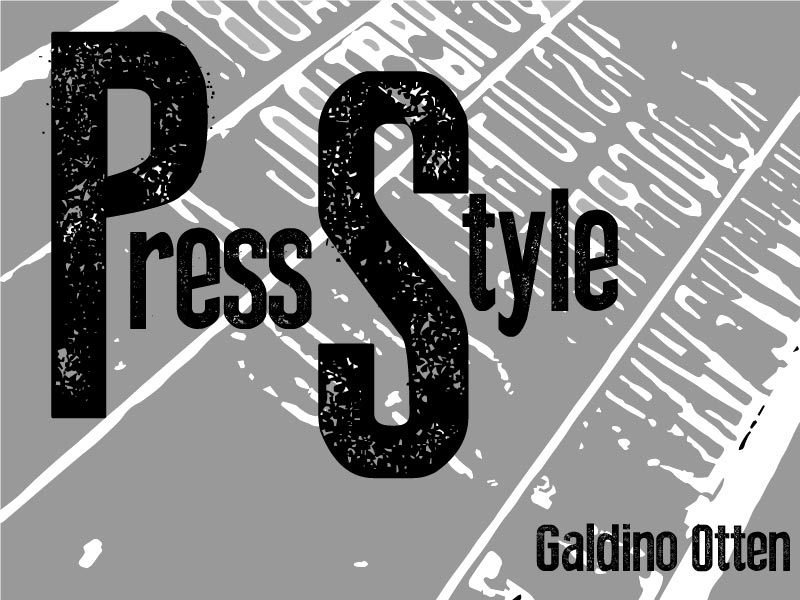
اضغط على Style (مجانًا)
اضغط على النمط هو خط العرض sans serif المنكوبة. يحتوي على أحرف كبيرة وصغيرة ، بالإضافة إلى عدد كبير من اللكنات والرموز (خاصة بالنسبة للخط المجاني).
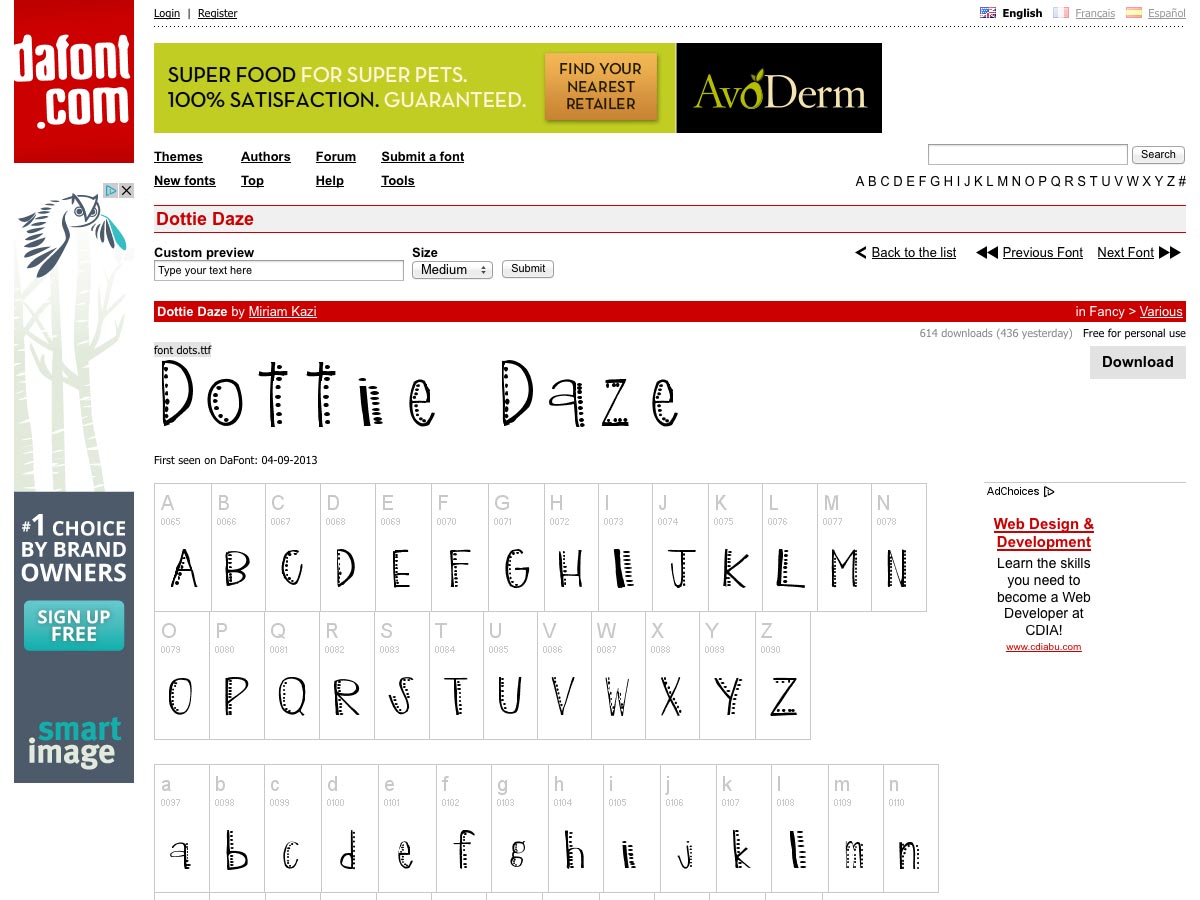
Dottie Daze (مجاني)
Dottie Daze هو خط عرض handdrawn مع لهجات منقط.
فوتورا FH مخصص (مجاني)
فوتورا FH مخصص ويستند على Futura ، مع لهجات المضافة ، مما يجعلها خط عرض كبيرة. إنه مجاني للاستخدام الشخصي والتجاري.
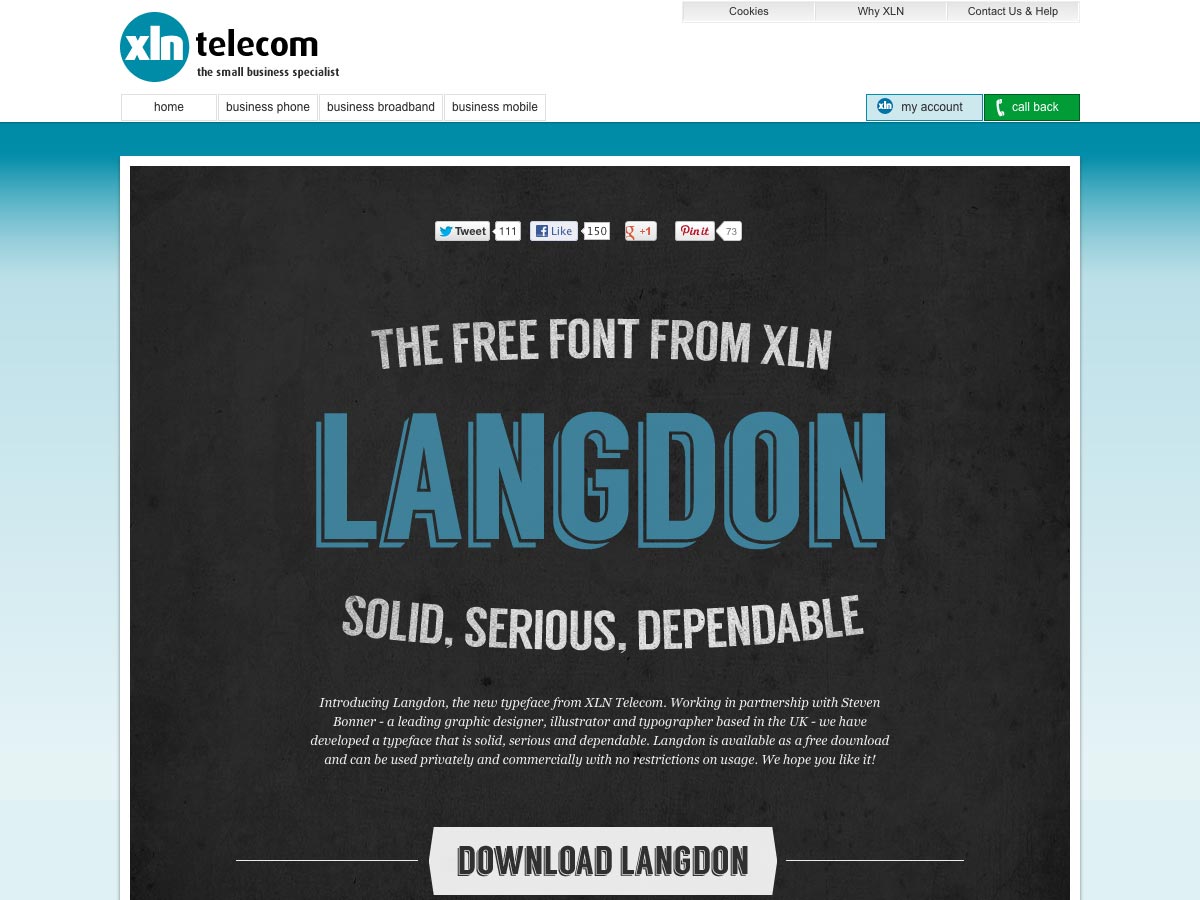
لانجدون (مجاني)
لانغدون هو خط جدي يعتمد عليه ومجاني للاستخدام الشخصي والتجاري.
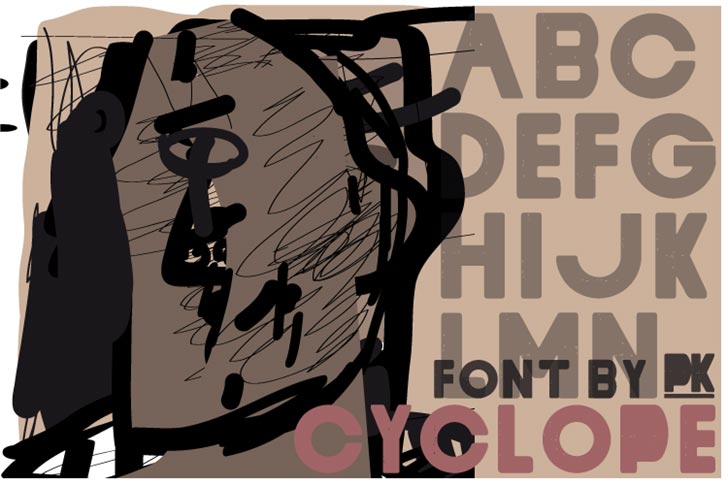
Cyclope (مجاني)
سايكلوب هو حرف بلا خطيئة مكررة وهذا مجاني للاستخدام الشخصي (الاستخدام التجاري يتطلب التبرع).
مهزوم (مجاني)
هزم هو خط عرض جديد مع أشكال حروف مجردة مجانًا للاستخدام الشخصي والتجاري.
بينيتو (40 دولارًا)
بينيتو هو نوع خشبي هندسي متناسب مع ستة أنماط: الطباعة ، الاستنسل ، والتنظيف ، كل منها بخط مائل.
مستبد (20 دولارًا)
ملح هو خط هندسي غير تقليدي يتضمن أكثر من 450 حرفًا.
السذاجة المضمنة (20 دولارًا)
السذاجة مضمن هي عائلة من نوع serif مكتوبة بخط اليد مع ثلاثة أوزان. كان شعور باريسي جداً ، ويسمح بتصوير داخلي ثنائي أو مضلع.
هل تعرف تطبيقًا أو موردًا جديدًا كان يجب تضمينه ولكن لم يكن موجودًا؟ اسمحوا لنا أن نعرف في التعليقات!