لماذا ينبغي أن تختفي قائمة همبرغر للأبد
تم تقديم قائمة الهامبرغر في البداية كوسيلة لإخفاء عناصر الملاحة الثانوية في محاولة للحفاظ على تصميم أنظف أو تطبيق أنظف وأكثر تركيزًا.
كان Android واحدًا من أوائل مستخدمي هذا التصميم ، حيث تم تضمينه في مقاطع الفيديو الشهيرة المبادئ التوجيهية لتصميم المواد . ومنذ ذلك الحين ، وجد طريقه إلى معظم تطبيقات Android ، إلى جانب نسبة من تطبيقات iOS. حتى أنها أصبحت عنصرًا أساسيًا عبر عدد كبير من تطبيقات سطح المكتب ومواقع الويب.
تم تصميم هذه الحالات بدرجات متفاوتة من النجاح. يقدم البعض حلولاً مشروعة لتدفق الملاحة ، بينما يختار البعض الآخر قوائم الطعام الهامبرغر لأسباب جمالية على حساب تجربة المستخدم. أصبح عنصرًا شائعًا ومقبولًا في التصميم الحديث وتصميم الويب.
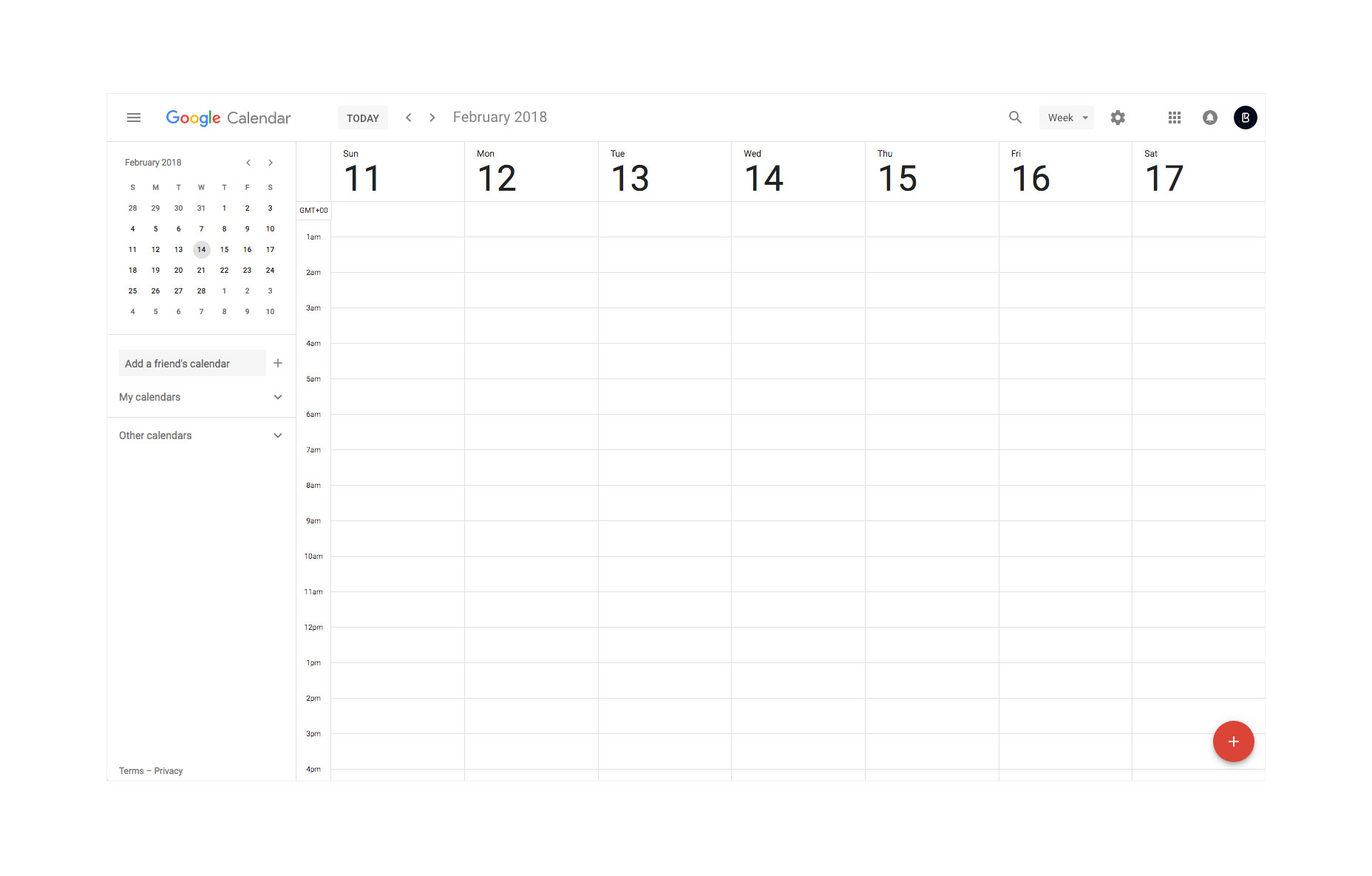
بقدر ما نشعر بالقلق تطبيقات سطح المكتب ، لا ينبغي أن يكون لهامبرغر مكان. نادراً ما يكون تصميم غير موجود في مساحة الشاشة التي يتطلبها تجاوز سعة التنقل. تعد Google واحدة من الأسباب الرئيسية ، والتي تتضمن على ما يبدو هذا المكون ببساطة لتوفير التناسق عبر منتجاتها وبين أجهزة سطح المكتب والأجهزة المحمولة. في الواقع ، إنها تجربة تجربة غير مجدية وغير ملائمة للمستخدم ، خاصة عندما تتضمن عناصر تنقل أساسية أيضًا.
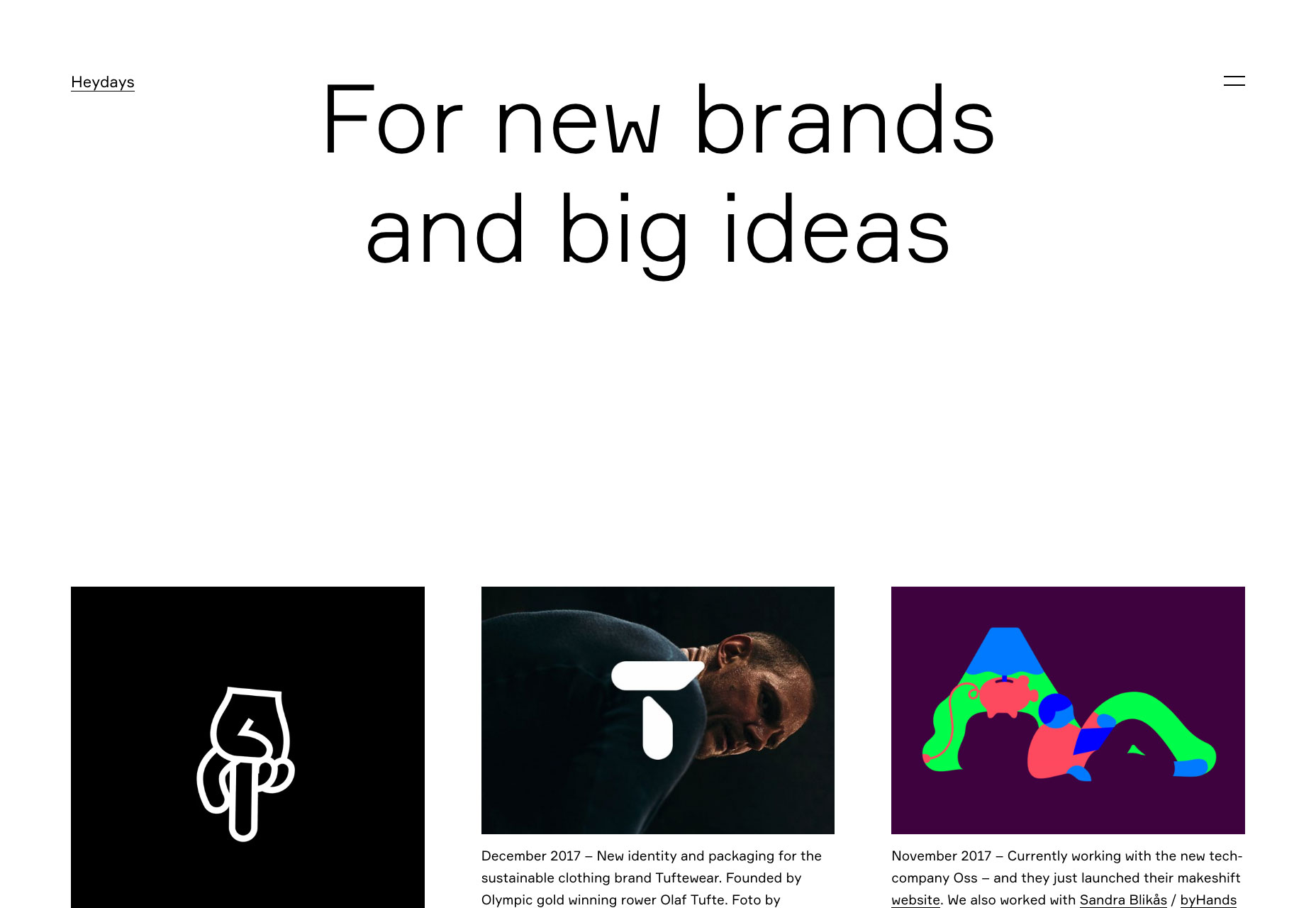
وبالمثل ، ينطبق نفس المنطق على مواقع الويب التقليدية مثل المحافظ والصفحات المقصودة ومواقع الشركات. على كمبيوتر سطح المكتب ، لا يوجد عذر لإخفاء عناصر التنقل الأساسية أو الثانوية بالكامل.
قائمة الهامبرغر هو مجرد النظر الجمالي ، وغالبا ما يكون حل كسول
هناك الكثير من مساحة الشاشة للعب في مرحلة التصميم ، حتى عند النظر في أجهزة الكمبيوتر المحمولة الصغيرة والأجهزة اللوحية. يمكن عرض قوائم التنقل الأكثر تعقيدًا وتعقيدًا تمامًا ، مع مراعاة بعض الدقة. لا توجد إرشادات محددة مثل تطبيقات الجوال ، مما يسمح للمصممين بالابتداع في تحديد المواقع ، والتحجيم ، والحلول سهلة الاستخدام مثل القوائم المنسدلة والبنى ذات المستويات.
قائمة الهامبرغر هو مجرد النظر الجمالي ، وغالبا ما يكون حل كسول غير صالحة للظرف والجهاز. إنه يجعل من الصعب التبديل بين الصفحات ، ويسبب إرباكًا صريحًا حتى لأكثر الأفراد تعلماً بالكمبيوتر.
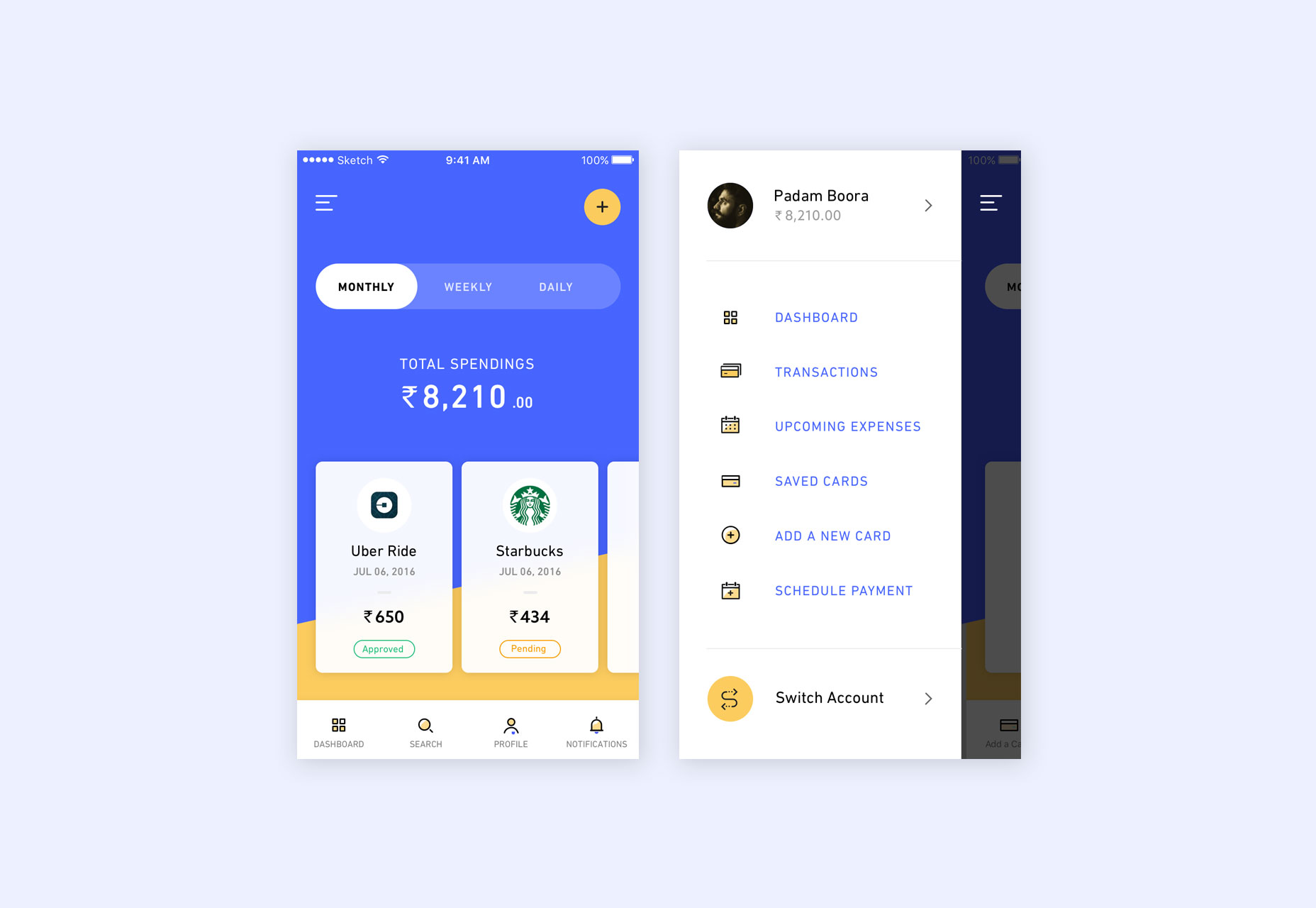
مع تقليل أحجام الشاشة إلى الأجهزة اللوحية وأجهزة الكمبيوتر المحمولة ، تبدأ قائمة الهامبرغر في حل مشكلة قيود المساحة. ويوفر حلًا سريعًا وسهلاً لنقص العقارات المعروضة على الشاشة ، وهو حل ثابت عبر مواقع ويب الجوّال وتطبيقات Android. يوفر نظام iOS بشكل أساسي نفس الحل ، ولكن في شكل رمز علامة تبويب تجاوز السعة ، وعادة ما يكون بعنوان "المزيد". يمكن الوصول إليه بسهولة ، نظرًا لتحديد موقعه على سفح الشاشة ، في متناول يدك.
ولكن في مكان يبتكر فيه المفكرون والتصميمون وينظرون إلى بدائل جديدة لأهم عناصر التصميم ، هل قائمة الهامبورغر هي الحل الأمثل؟
ما تفتقر إليه قائمة الطعام في هامبرغر من حيث تجربة المستخدم ، هو شرط أن يتم فتحه في كل مرة يحتاج فيها عنصر داخلها إلى الوصول إليه. عند تضمين أدراج التنقل ، يمتد هذا إلى صنفين ، في كل مرة يرغب المستخدم في الانتقال إلى شاشة مختلفة. يمكن تصنيف بعض هذه العناصر كبنود ثانوية وأقل أهمية يتم الوصول إليها في كثير من الأحيان. آخرون ، حتى في تطبيقات Google الخاصة ، هم بالتأكيد إجراءات أساسية.
إذا كانت قائمة الهامبرغر تختفي إلى الأبد ، يجب تقديم حل مناسب ومحسّن
من التذكيرات في Google Keep ، إلى "مشاهدة لاحقًا" في YouTube ، توفر قائمة الهمبرغر في كثير من الأحيان التداخل مع عناصر تنقل رئيسية. كعنصر تصميم ، هو حل وسط. إذا كان كل تطبيق يهدف إلى إنشاء هيكل تنقل خاص به استنادًا إلى احتياجاته الخاصة ، ومستخدميه ، وتصميمه ، فسيتم الوصول إلى حل أكثر مثالية. ولكن في نظام بيئي مثل iOS أو Android ، يكون التناسق أمرًا أساسيًا في توفير حل بسيط للمطورين ، وضمان أن المستخدمين قادرون على فهم وظائف التطبيق ، بغض النظر عن من تم تصميمه من قبله.
إذا كانت قائمة الهامبرغر تختفي إلى الأبد ، يجب تقديم حل مناسب ومحسّن. يجب أن يكون تطبيقًا يمكن تطبيقه على كل تطبيق بشكل منتظم عبر نظام بيئي ، مع نطاق لمجموعة متنوعة من الاحتياجات والتعقيدات المختلفة.
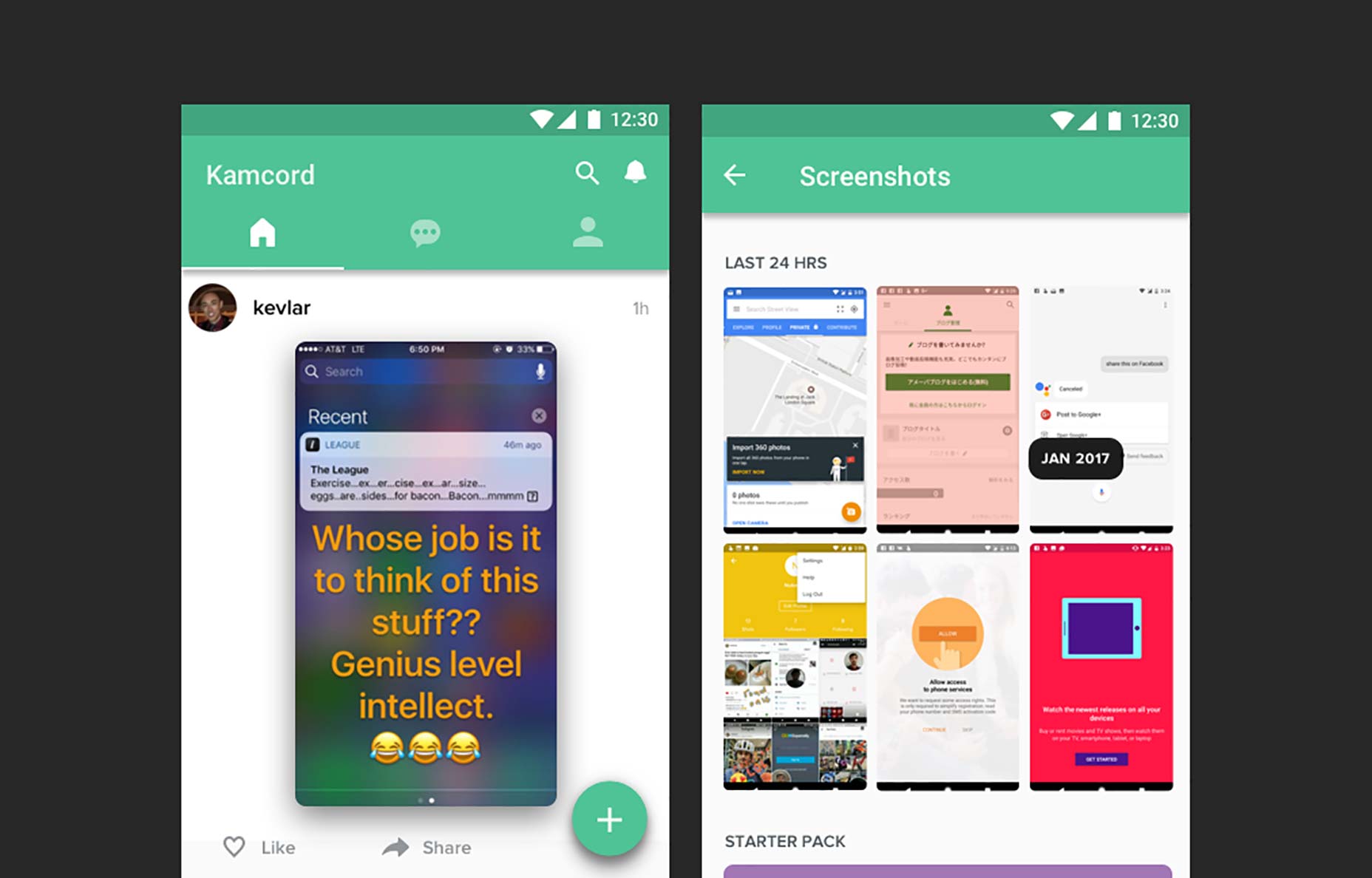
يتمثل الحل الأول المحتمل في تحويل عنوان التطبيق إلى اليسار ، مع فتح مساحة لأربعة رموز كحد أقصى مجمعة في الجزء العلوي الأيسر من شريط العنوان. يغطي هذا غالبية حالات استخدام قائمة الطعام في الهامبرغر ، والتي غالبًا ما تتضمن فقط بين عنصرين وأربعة عناصر. بالنسبة للحالات التي تحتوي على المزيد من عناصر التنقل ، يمكن إدخال رمز تجاوز سعة علامة القطع. هذا الابتعاد عن نهج واحد يناسب الجميع ، بدلا من توفير حل الوصول السريع لجميع التطبيقات ، في حين أن الطعام أيضا لتلك الحالات الأكثر تعقيدا مع أكثر من أربعة بنود.
الحل الآخر هو تقديم أشرطة تبويب رمز إعادة تصميم. عندما تشجع المبادئ التوجيهية للمواد في الوقت الحالي المصممين على استخدام علامات تبويب ملصقات النص ، يمكن بسهولة تحويل هذه الرموز إلى رموز. سيؤدي ذلك إلى فتح مساحة كافية لإزالة قائمة التنقل الثانوية لمعظم التطبيقات ، وتشجيع المصممين ومطوري البرامج على تبسيط عدد الشاشات الأساسية في تطبيقهم. وبالمثل ، مع زيادة العقارات التي تعمل بنظام iOS وإعادة التفكير في ممارسات المباعدة داخل شريط علامات التبويب ، يمكن أن تتلاءم التطبيقات مع المزيد من العناصر مع تضمين أي عناصر ثانوية ضمن كل علامة تبويب ثانوية.
في كلتا الحالتين ، فإنه لا يلغي اللامبالاة من القائمة الهامبرغر. بدلاً من ذلك ، يضطر المصممون والمطورون إلى تكثيف عدد عناصر التنقل في علامات تبويب أكثر تنظيمًا وفهمًا.
من السهل جدًا دفع العناصر إلى هذه القائمة المظلمة ، على حساب المستخدم النهائي. غالبًا ما تكون غير ضرورية ، ويضيع الرمز جزءًا كبيرًا من شريط العنوان في تطبيقات Android.
بمرور الوقت ، من المرجح أن تقوم أنظمة مثل Material Design بتصميم حلول أبسط لتجاوز قائمة الهامبرغر. وفي هذه المرحلة ، سيتم تقديم المنتجات المتنقلة بسهولة إلى المستخدمين من خلال هياكل ملاحية أبسط وأكثر سهولة في الوصول إليها.