7 طرق لقول قصة كبيرة مع التصميم
يعد موقع الويب أكثر من مجرد مكان يحتفظ بمعلومات حول تطبيقك أو محفظتك أو منتجاتك. يجب أن تحكي قصة لإشراك المستخدمين وإبهاجهم. (هذا واحد من العناصر الأساسية التي ستساعدهم على الإلتزام).
في حين أن القصة الجيدة قد تبدأ بفكرة على القلم والورقة ، إلا أنها تأتي في الحياة بفضل التصميم.
1. التفاعل مع الصور
يجب أن يقوم التصميم بإشراك المستخدم بصريًا. ابدأ بمظاهر نظيفة وواضحة. وستساعد الصور النجمية أو الرسوم التوضيحية المثيرة أو مقاطع الفيديو المبهرة في جذب الانتباه وتترك انطباعًا أوليًا.
لكن مفهوم "عرض ، لا تخبر" لا يتوقف عند هذا الحد.
يجب أن تملأ القصة بالصور ، سواء من خلال تقنيات التصميم بصريًا وبالكلمات التي تظهر على الشاشة. قم بتطوير لوحة ألوان تتحدث عن القصة التي ترويها ، مع عناصر تدفع المستخدمين إلى إكمال هدف أو مهمة في التصميم. ستساعد القصة الجيدة في قيادة المستخدمين على طول الطريق. يجب أن يكون التصميم مطابقًا بصريًا واضحًا.
2. تطوير شخصية
في تصميم موقع الويب ، نتحدث عن أشخاص مستخدمين كثيرًا. إنه جزء أساسي من عملية التطوير. خذها إلى المستوى التالي مع شخصية في قصتك يمكن للمستخدمين التعرف عليها والتعرف عليها.
يمكن أن تكون الشخصية حقيقية وتنتقل عبر التصميم ، أو يمكن أن ينظر إليها كصوت في المحتوى.
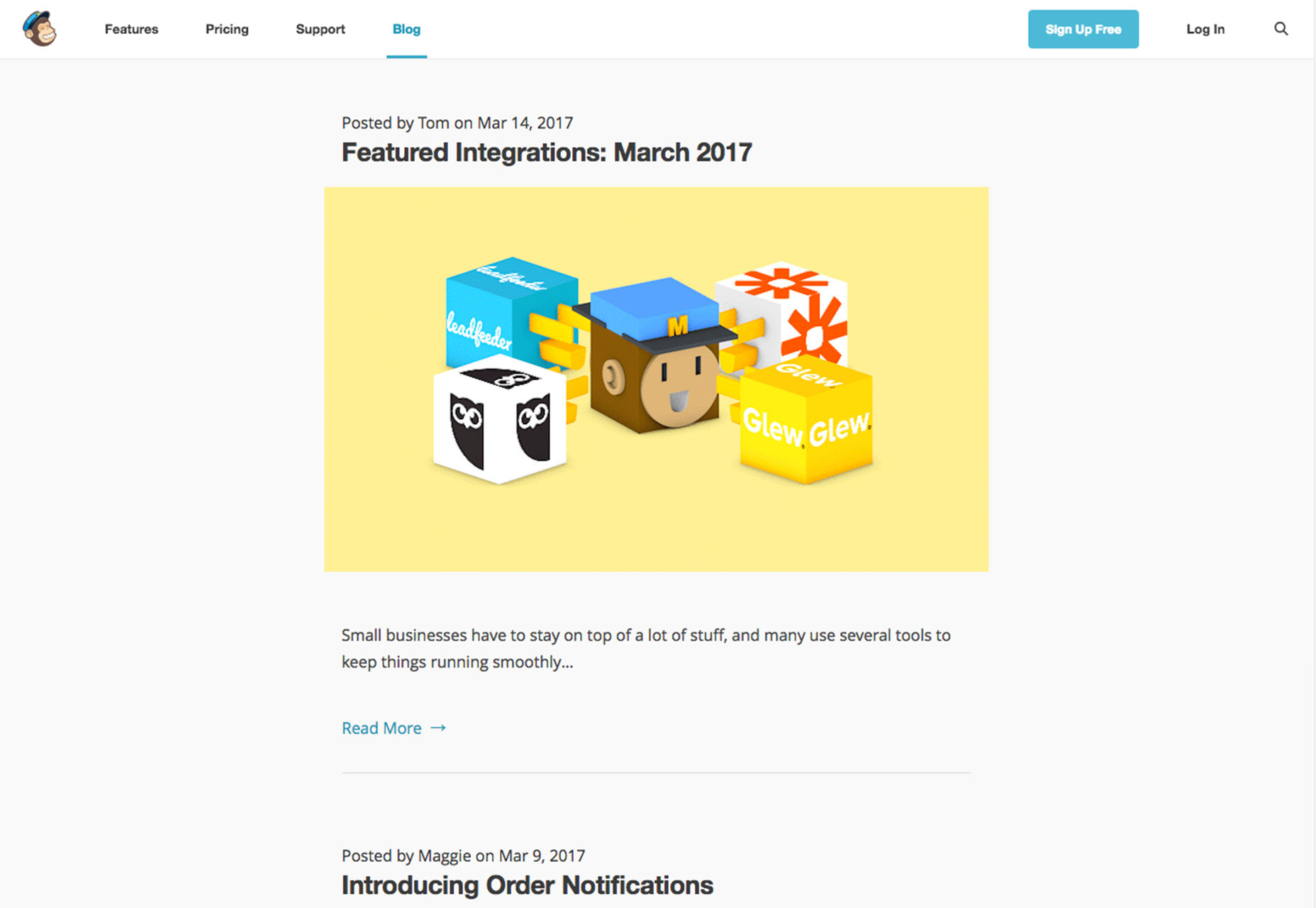
مثال عظيم على تطوير الشخصية هو من منصة البريد الإلكتروني ، MailChimp. تبرز Freddie ، التميمة الرسوم المتحركة والشعار للشركة في جميع أنحاء التصميم ، في بلوق والترقيات. الحرف يقوم بأشياء قليلة للشركة:
- أولاً ، تساعد الشخصية في توضيح اسم الشركة. كما تم تقليده في حملة إعلانية واسعة الانتشار ، كان هناك بعض الالتباس حول "MailChimp". يمكن أن يجعل رؤية الشمبانزي بجوار الكلمات أكثر وضوحًا.
- تساعد الشخصية على إظهار الطبيعة الممتعة التي تصورها الشركة. النغمة والبصرية خفيفة وبسيطة.
- يزود فريدي الشركة بقصة عندما لا يكون لديها الكثير من الأشياء الأخرى للحديث عنها في الجوانب الترويجية. كيف أصبح الشمبانزي؟ من أين جاء اسمه؟ وما إلى ذلك وهلم جرا. تساعد الشخصية على إبقاء قصة الشركة جديدة ومضيًا قدمًا.
3. دعوة المشاركة
أضف قيمة إلى التصميم مع عناصر تفاعلية مقترنة بإجراءات شائعة. أضف لمسات من الرسوم المتحركة إلى الأزرار التي يحتاج المستخدمون إلى ملاحظتها أو المساعدة على توجيه العين إلى عناصر معينة ذات إشارات اتجاهية مثل الأسهم أو الصور التي "تميل" نحو ذلك العنصر التفاعلي.
ضع في اعتبارك تأثيرات أخرى يمكن أن تجعل المستخدمين يتفاعلون مع القصة. فعلى سبيل المثال ، يمثل التمرير على المنظر طريقة رائعة للغاية للمساعدة على تشجيع الحركة على الشاشة. هذا أحد الأسباب التي تجعل هذه التقنية شائعة جدًا.
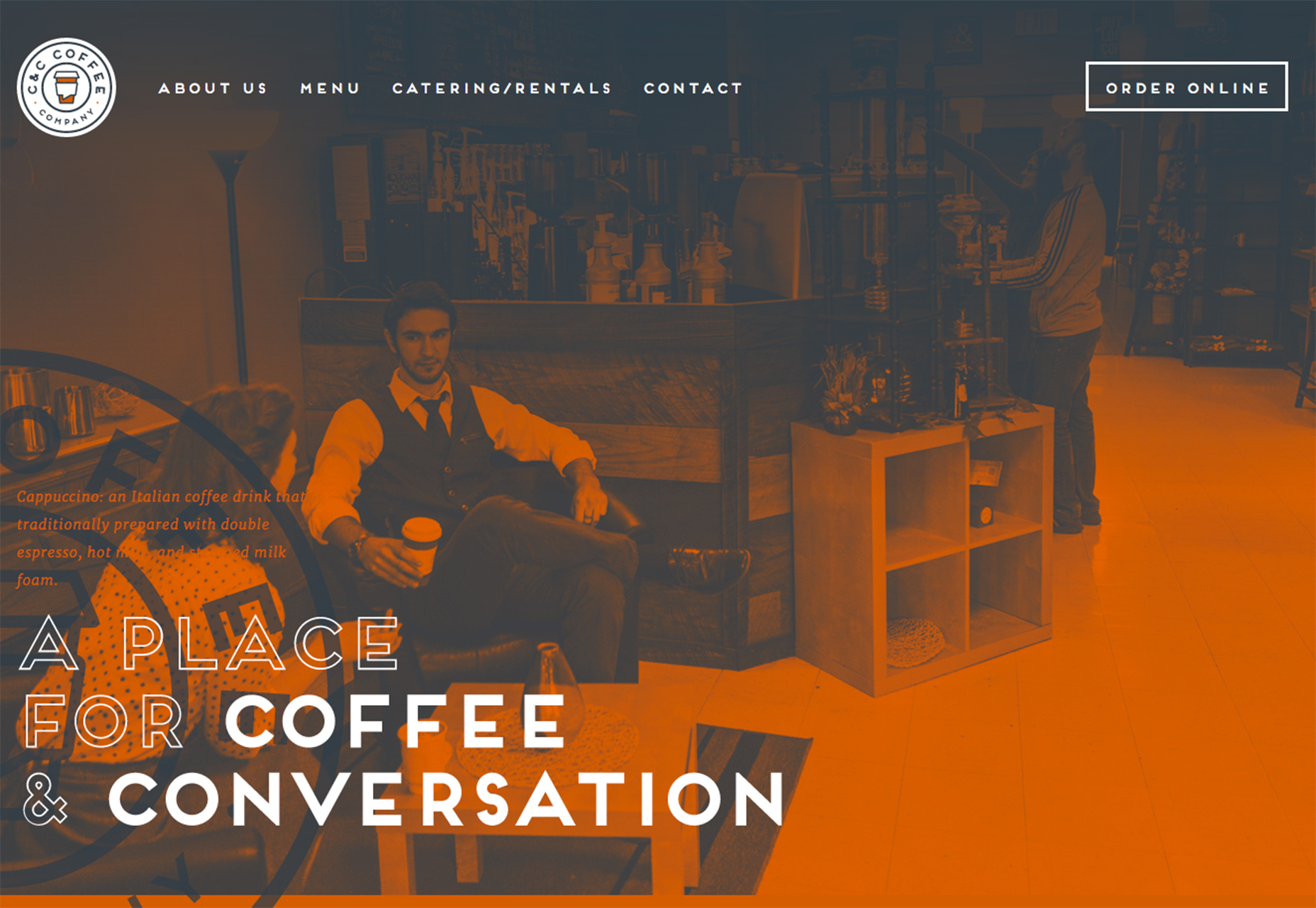
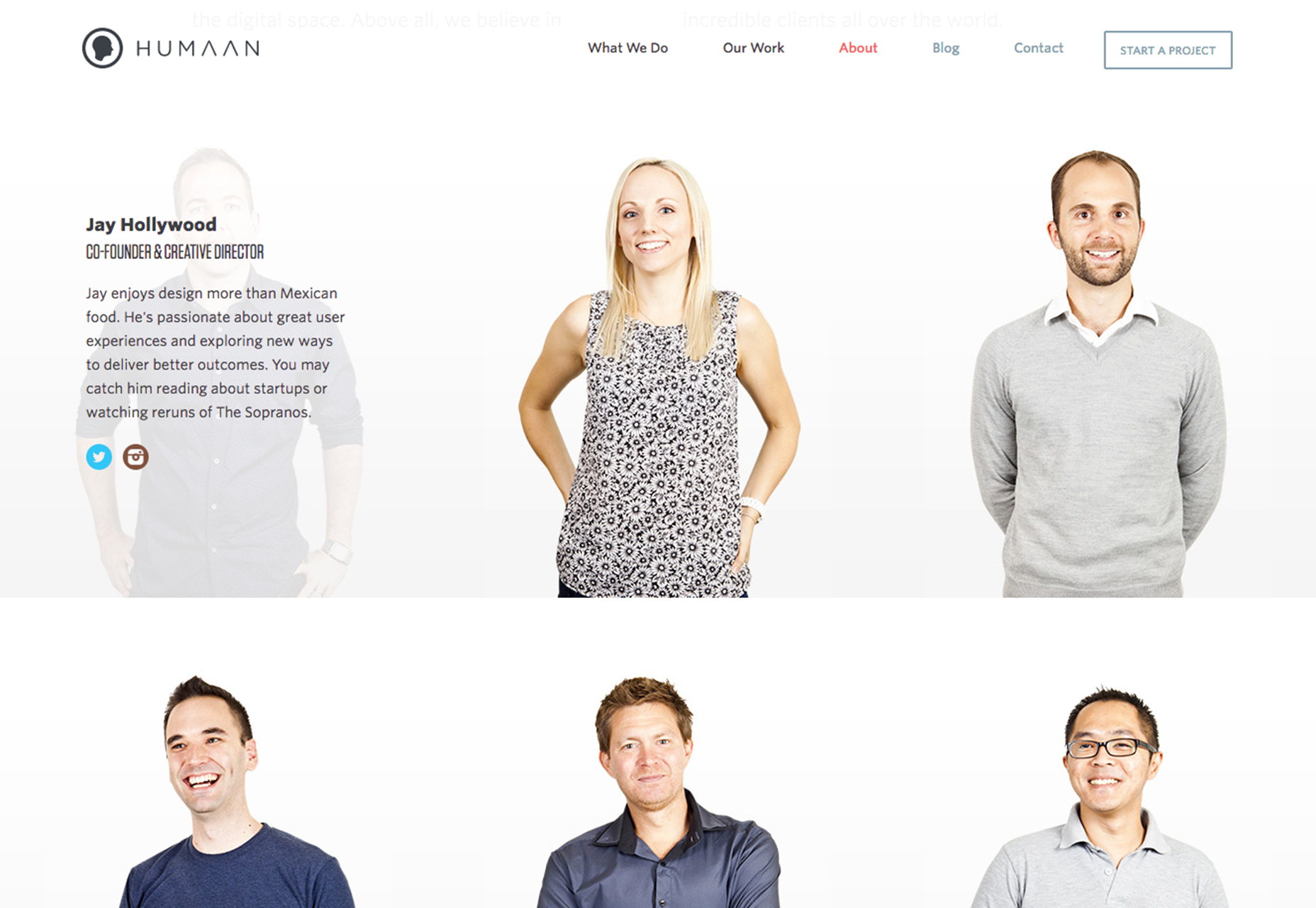
لا يجب أن تكون القصة الجيدة معقدة. تقدم Humaan قصتهم من خلال صور متحركة بسيطة تم دمجها مع صور فريق لمساعدتك في مقابلة الأشخاص خلف الشركة. انها بسيطة وفعالة. (لاحظ التصوير الفوتوغرافي للموظفين أيضًا. يتيح وضع المرح وتعبيرات الوجه لشخصية كل عضو من أعضاء الفريق التألق.)
4. تصميم لعبة
أحد أصعب الأجزاء في سرد القصة هو تطويرها بالفعل. إذا كنت لا تعرف من أين تبدأ ، يمكن أن تساعدك لعبة بسيطة على التركيز وحتى توفير وسيلة ممتعة للمستخدمين.
وتتمثل الخدعة في إضافة لعبة إلى التصميم في إبقائها بسيطة وقصيرة وتقديم نوع من المكافأة للجهد ، مثل رمز القسيمة أو الشارة الافتراضية.
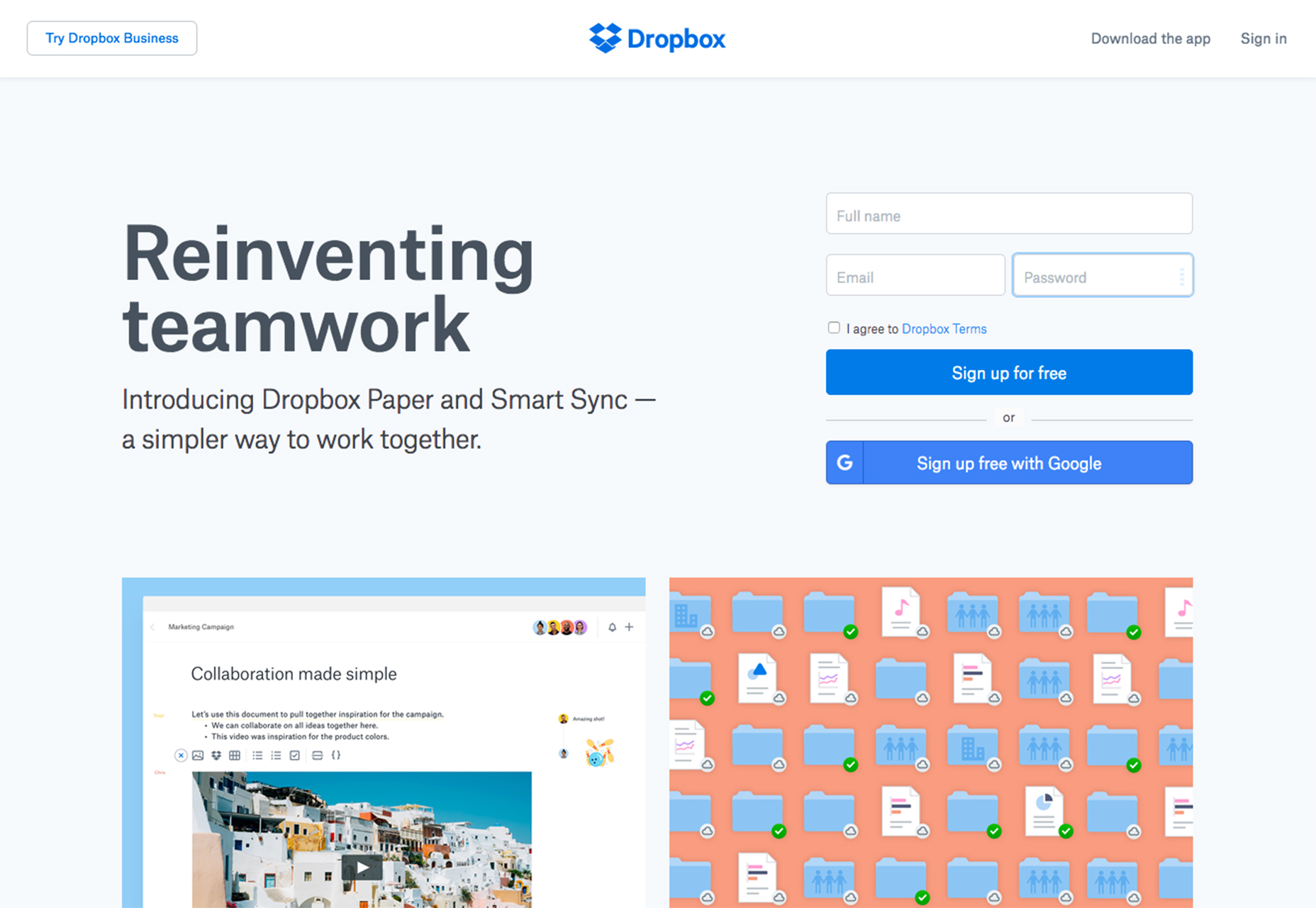
لا يجب أن تكون لعبة البوكيمون التي ربما تفكر بها. النظر في دروببوإكس. إن الحصول على مساحة إضافية في حساب التخزين السحابي هو الهدف لكثير من المستخدمين. دعوة الآخرين لاستخدام Dropbox ، تسجيل الدخول من أجهزة متعددة وحسابات البريد الإلكتروني الموصل هي من بين أدوات الاستحواذ التي تستخدمها الشركة لمنح المستخدمين المزيد من السعة التخزينية. اللعبة بسيطة ، هناك مكافآت للنجاح وقد ساعدت في إنشاء طاقم من مستخدمي Dropbox الموالين.
بالنسبة للمستخدمين الذين لا يرغبون في لعب اللعبة أو يمكنهم إكمال مهام كافية ، يقدم Dropbox خطة مدفوعة للتخطي للأمام والفوز على الفور. (هذه هي الخدعة الأخرى لقصة أسلوب اللعبة ، يجب أن يكون المستخدمون قادرين على الفوز).
5. جعل Microinteractions ذات مغزى
فكر في العناصر الصغيرة في التصميم التي يتفاعل معها المستخدمون. تحرص مواقع الشبكات الاجتماعية على وجه الخصوص على جذب الكثير من التفاعل لأنها تخلق تجارب بسيطة مع التفاعلات الصغرى.
كحالة تذكيرية ، تكون "المتآثرات الصغرى" لحظات صغيرة عندما يتفاعل المستخدم مع تصميم. في كل مرة تقوم فيها بتغيير أحد الإعدادات ، أرسل رسالة أو سجل الدخول أو اعجبك بحالة كنت قد شاهدت فيها عملية دقيقة. من خلال النقر على قلب Instagram (ومشاهدته باللون الأحمر) للتنصت على إعادة النشر ، فإن حلقات التعليقات هذه هي التي تجعل المستخدمين يعودون.
تعمل ميزة "microinteractions" المجدية على توفير طلب للتصميم. إنها تضيف مستوى من الوظائف للمستخدمين مما يجعل التجربة العامة جديرة بالاهتمام.
Microinteractions أيضا جعل تصميم مفيد أو مرغوب فيه. قم بتوصيل هذه اللحظات بالأهداف الرئيسية لموقعك على الويب. يمكن أن يكون أي شيء من السماح للمستخدمين بمشاركة منتج اشتروه للتو لإضافة شيء إلى قائمة مفضلة للتسجيل للحصول على تنبيه.
6. إنشاء السرد
كل قصة لها بداية ووسط ونهاية.
إذا كان تصميم موقع الويب الخاص بك لا يمثل تدفق هذه القصة ، يمكن أن يشعر المستخدمون بالارتباك أو الضياع. إليك أبسط الصيغ:
- البداية: الشعار والعنوان. دع المستخدمين يعرفون من أنت ولماذا هم على موقع الويب الخاص بك.
- الأوسط: كل السرد الداعم الذي يجعلك مميزًا. ماذا يمكنك أن تفعل للأشخاص الذين هم على موقعك؟ ماذا يجب ان نتوقع؟
- النهاية: عبارة واضحة تحث المستخدم على اتخاذ إجراء مثل النموذج أو القدرة على إجراء عملية شراء أو ربطه بشيء آخر.
7. حافظ على قصة بسيطة
قد يبدو هذا عكس النصيحة رقم 6 ، لكن القصة يجب أن تكون بسيطة. هذا ليس حجم الصفحة 1500. هناك قصة بسيطة يمكنك شرحها في 5 ثوانٍ أو أقل.
يجب أن تجذب القصة المستخدمين على الفور ، وترك انطباعًا وأن تجعلهم يرغبون في العودة. نعم ، يمكنك القيام بذلك مع بداية ووسط ونهاية.
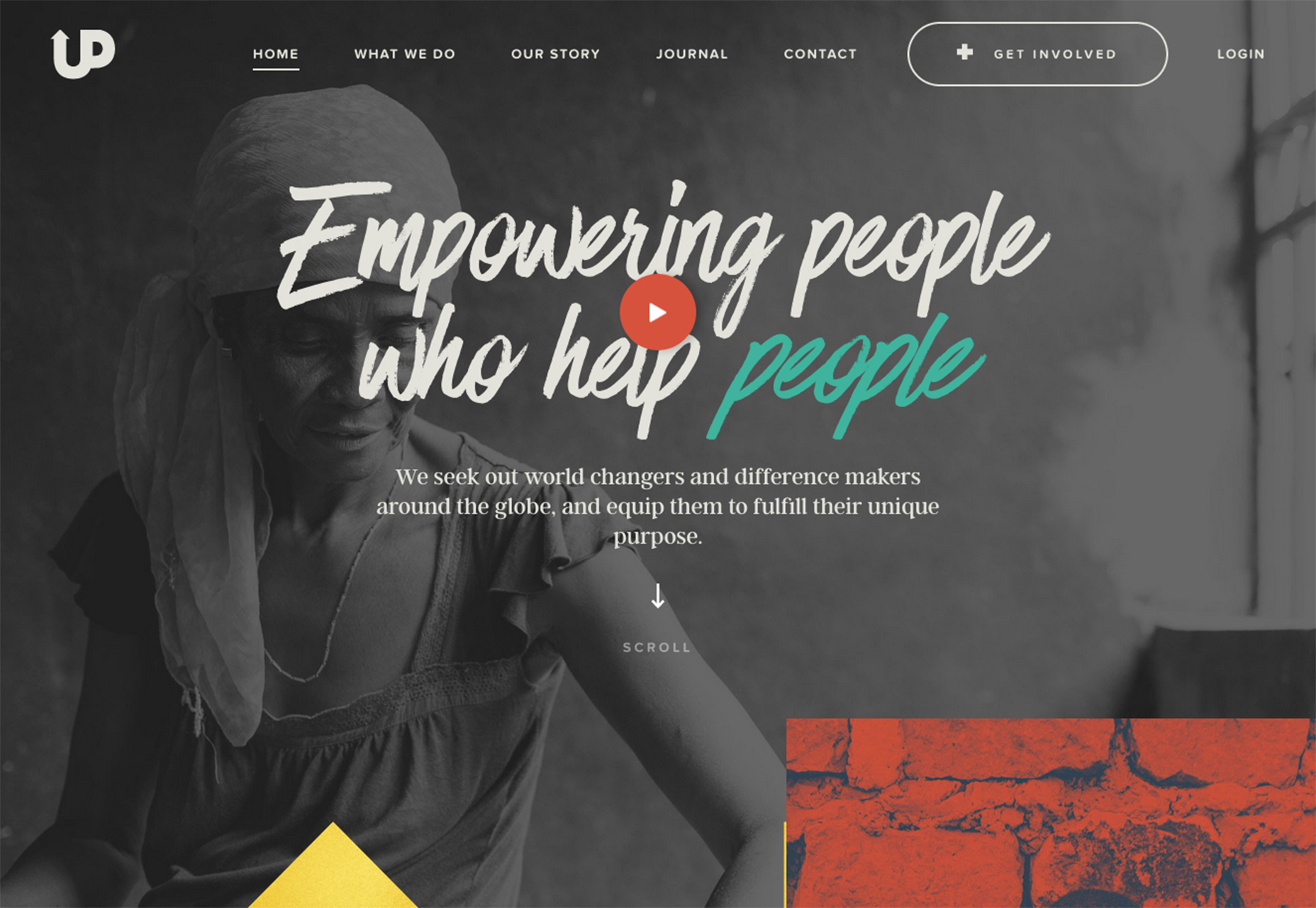
يفعل المنبع هذا كله على الصفحة الرئيسية - يمكن للمستخدمين التمرير للحصول على المزيد من "الأوسط" من القصة ، ولكن هناك لمحة عن الأجزاء الثلاثة على الصفحة الرئيسية. تحكي المرئيات والنصوص قصة الحاجة ومساعدة الناس مع Upstream هناك للمساعدة. هناك زر "التورط" على الشاشة ، والمرئية رائعة جدًا لدرجة أنك تريد المساعدة.
القصة بسيطة وفعالة. من المرجح أن يتذكره المستخدمون ... وأنت.
استنتاج
عندما تقوم بتصميم قصة ، فإن أهم شيء يجب تذكره هو أن قصتك يجب أن تكون لك. لا تحاول أن تكون شيئًا لست أنت. من المرجح أن يتصل المستخدمون بالأصالة من السرد المتكون.