كيفية تصميم الخروج UX مثل الموالية
يمكن القول إن تجربة الدفع هي أهم جانب في متجرك على الإنترنت. يمكن أن تشتت انتباهك أي زوبعة أو عميل ، أو خيبت آمالك ، أو تغادر - تخرج شركتك (التي تدفع راتبك) من العوائد الثمينة. يجب أن تكون مثالية. بصفتك مصممًا لتجربة المستخدم ، تتمثل مهمتك في التأكد من أن تجربة الدفع بسلاسة وفعالة. لا أخطاء.
في هذا المقال ، أود مناقشة تصميم الخروج والعديد من المبادئ التي تجعل من أفضل تجربة تسوق. اعرف. عندما تسمع "تصميم الخروج" ، من المحتمل أنك تقفز من أجل الفرح ...
... ولكن حيث يلتقي المطاط بالطريق عندما يتعلق الأمر بجني الأموال عبر الإنترنت. دون الخروج ، لا تحصل على أموال. لذلك من الأفضل أن تكون جيدًا.
للإجابة على هذا السؤال حول ما الذي يجعل أفضل تجربة تسديد ، سعت إلى ثلاثة من مصممي UX المخضرمين في ماركات التجارة الإلكترونية الرئيسية: ThinkGeek و Shopify و REI. هذه الشركات ترى الملايين والملايين من الدولارات والمستخدمين تمر عبر "الممرات" الخروج اليومية. كان الناس الثلاثة:
- مات شوات ، مدير تجربة المستخدم في ثينكجك . لقد كان مات في ThinkGeek ، أكبر متجر على الإنترنت (والأكثر إزعاجًا) على الإنترنت لمدة تسع سنوات. إنه مطوّر واجهة أمامية بقدر ما هو مصمم UX.
- كيفن كلارك ، تصميم الرصاص في Shopify . كيفين كلارك هو رئيس التصميم في فريق تصميم تجربة الشراء في مونتريال ومقره Shopify. يشرف على الفريق المسؤول عن تجربة الخروج عبر منصة التجارة الإلكترونية. بمجرد قيام المستخدم بالنقر فوق رمز سلة التسوق ، قمت بإدخال مجال فريق Kevin's. كل شيء من إيصالات البريد الإلكتروني ، والتفاعل بين التاجر والعميل ، إلى صفحة حالة الطلب المباشر - إذا كنت تشتري شيئًا ما في موقع Shopify ، فإن odd's هي ، وكان كيفن وفريقه يدا فيه.
- كاثرين هو ، كبير مصمم UX في REI . كانت كاثرين السابقة في Intuit ، مع REI لمدة عامين في سياتل. تحب UX لأنها تركز على الأشخاص وهي تقنية وإبداعية. دورها في REI هو هجين بين البحث والتصميم. وشملت مشاريعها الأجهزة الموجودة في المتجر ، مثل iPod touch لنظام POS وتطبيقات iOS والعضوية والحسابات ، وتحديدًا إعادة تصميم تجارب تسجيل الدخول والمفضلة.
خلال جميع محادثاتي معهم ، لاحظت خمسة مبادئ مشتركة يجب تذكرها عند تصميم عمليات سحب متواصلة.
1. معايير الذهب الثلاثة في Shopify لخبرة الخروج: سهلة الفهم ، بسيطة وسريعة
في عام 2016 ، كان كيفن كلارك وفريقه مسؤولين عن إعادة تصميم تجربة الخروج لجميع مواقع Shopify. هذا تقريبا نصف مليون المخازن. كقائد ممتاز في مجال التجارة الإلكترونية ، كانت التوقعات عالية.
من خلال العمل عن كثب مع فريق Themes ، ركز كيفن وفريقه على توحيد تجربة شراء Shopify العالمية. هو نفسه في جميع مواضيع Shopify.
يحتاج المستخدمون إلى الشعور بالأمان والراحة عند التعامل مع المال. يجب أن تكون تجربة الدفع متسقة ومألوفة في جميع المتاجر عبر الإنترنت.
—Kevin Clark، Shopify
أبعد من الشعور التأسيسي للأمن ، يجب أن تكون تجربة شراء Shopify سهلة الفهم وبسيطة وسريعة.
أفضل طريقة لتصميم شيء ما كعملية معاملات وقائمة على العمليات كما هو اختبار هو اختبار كل شيء.
على سبيل المثال ، لاختبار فرضية حول عدد الخطوات التي يجب أن تكون في تجربة الإعارة ، أجرى هو وفريقه اختبارًا يقارن التجارب المكونة من صفحة واحدة وموقع من صفحتين وثلاث صفحات - لكل منها نفس المعلومات.
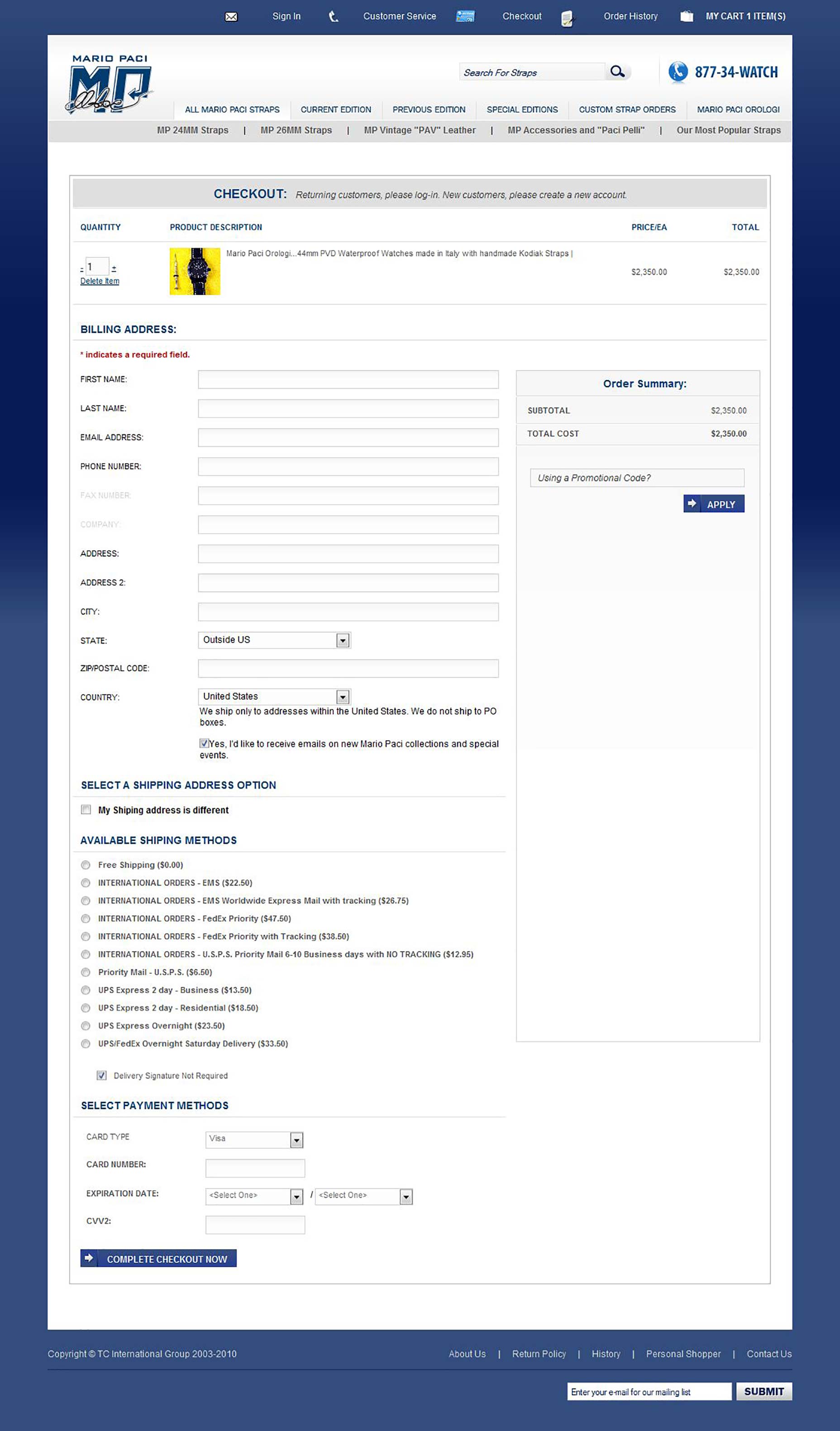
مثال على الخروج من صفحة واحدة:

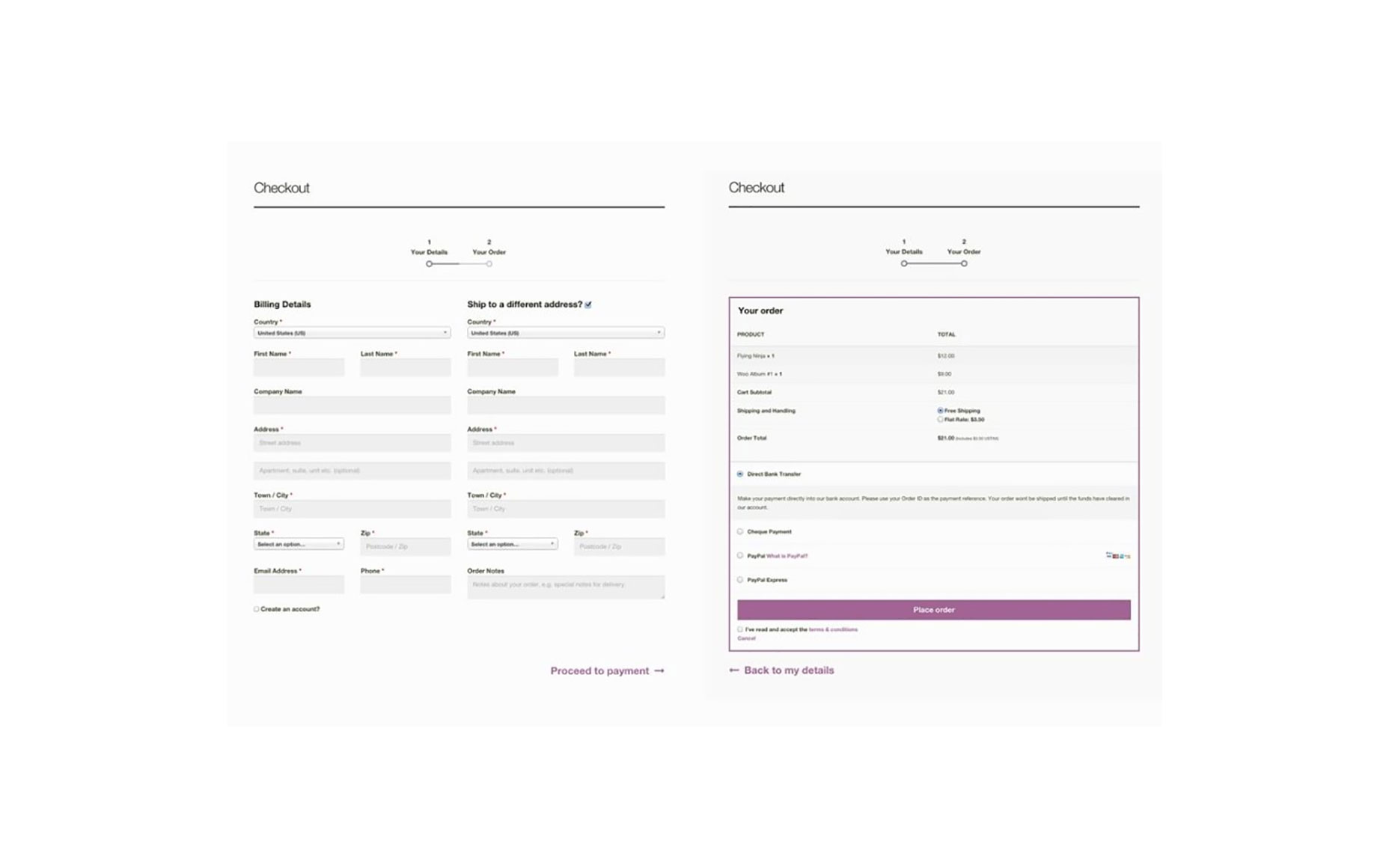
مثال على الخروج من صفحتين:

أظهرت النتائج أن صفحة واحدة قد أثارت غضب المستخدم لأنها قدمت الكثير من المعلومات في صفحة واحدة ، وصفحتان قسّمتا الخطوات بشكل محرج ، وشعرت ثلاث صفحات بالبساطة والسهولة.
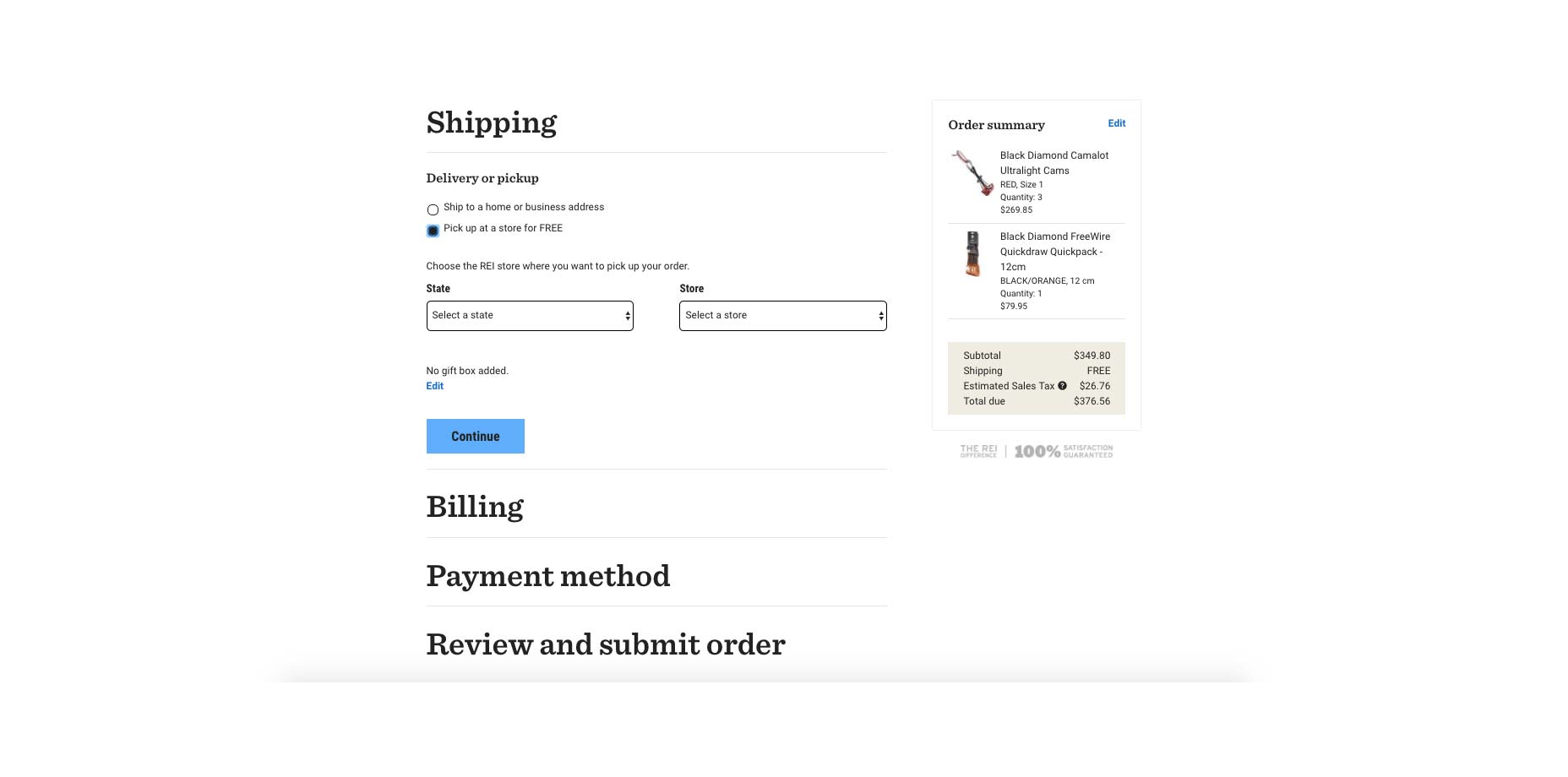
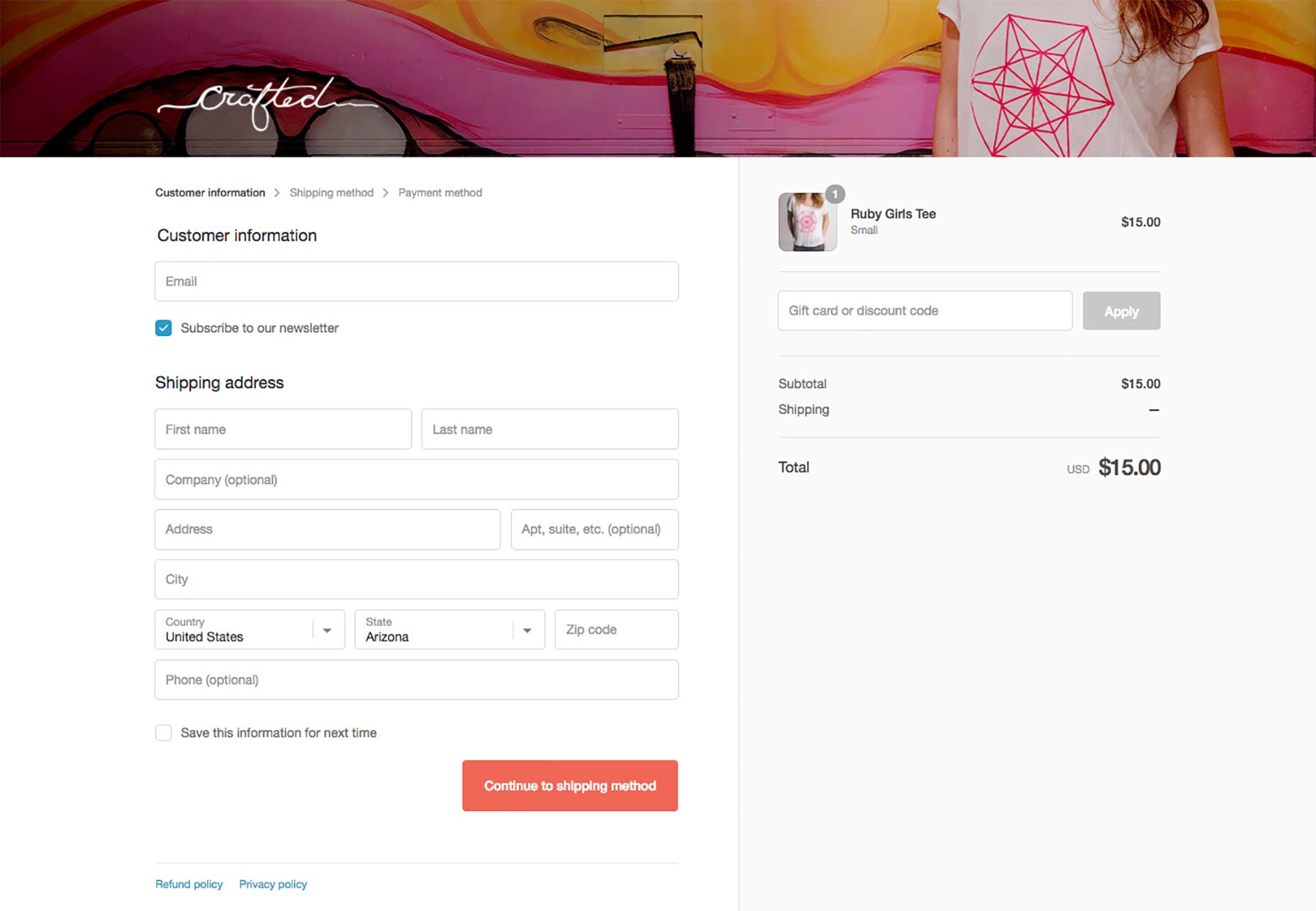
الخطوات الثلاث هي معلومات العميل ، وطريقة الشحن ، والدفع:

علمنا أنه من خلال تجميع المعلومات ذات الصلة معًا في أجزاء ، ووضعها بترتيب منطقي ، فإنك تسمح للمستخدم بالتركيز على مهمة واحدة في كل مرة. ومع ذلك ، هناك حد. أنت لا تريد أن تذهب بعيدا ، مثل وجود تجربة الخروج من عشر خطوات.
—Kevin Clark، Shopify
يتم تعيين هذه الخطوات الثلاثة في الحجر عبر جميع المواقع. ولكن بخلاف ذلك ، يُسمح لمالكي المتاجر بالحصول على عدد قليل من التخصيصات لمطابقة علامتهم التجارية.
نظرنا إلى الآلاف والآلاف من المتاجر وقررنا أنه يمكننا تكرار تصميم كل متجر تقريبًا من خلال منح المستخدم خمسة خيارات تخصيص افتراضية: الخطوط ، ألوان التمييز ، ألوان الأزرار ، صورة الرأس ، والشعار.
ولكن مع التخصيصات ، لا يوصي كيفن بالمبالغة في ذلك:
لا تعطي المستخدمين الكثير من الحبل الذي شنق أنفسهم.
بدلاً من ذلك ، يجب أن تكون هناك ضوابط لحماية تجربة خط الأساس المتسقة والمألوفة والآمنة. مثال على ذلك هو أن نظام Shopify يعرف الألوان التي يجب استخدامها وعدم استخدامها بناءً على خوارزمية التباين (على سبيل المثال ، نص خفيف على خلفية داكنة) وضبطها من أجل سهولة القراءة.
وضع نظام الخروج Kevin وفريقه الأساس للعمل في المستقبل على أن يبنى عليها. إنه نظام قائم على المكونات ، بحيث يمكن إضافة مكونات جديدة ، مثل الحقول وعناصر الأزرار ، ويمكن تعديل أو إضافة الميزات ، دون إصلاح النظام بأكمله.
2. الهدف النهائي: "الاحتكاك"
ينصح أسطورة Windows و Internet Explorer ، أسطورة Microsoft السابقين Steven Sinofsky حاليًا شركات مثل Product Hunt ، Box ، ويجلس في مجلس إدارة Andreessen Horowitz. وهو مصمم في القلب وسيد تطوير المنتجات. في منصبه تصميم المنتجات الاحتكاك ، وأشار إلى الفرق بين بساطتها والتصميم الاحتكاك.
وكتب أنه في حين أن التصميم البسيط يقلل من المساحة السطحية للتجربة ، فإن التصميم الذي لا يعتمد الاحتكاك هو تقليل الطاقة المطلوبة من خلال التجربة. هذا مهم بشكل خاص في تصميم الخروج.
يعطي 6 مبادئ للتصميم الاحتكاك:
- تقرر الافتراضي بدلا من الخيارات
- إنشاء مسار واحد إلى ميزة أو مهمة
- عرض التخصيص بدلاً من التخصيص
- التزم بالتغييرات التي تقوم بها
- بناء الميزات ، وليس futzers
- تخمين بشكل صحيح في كل وقت
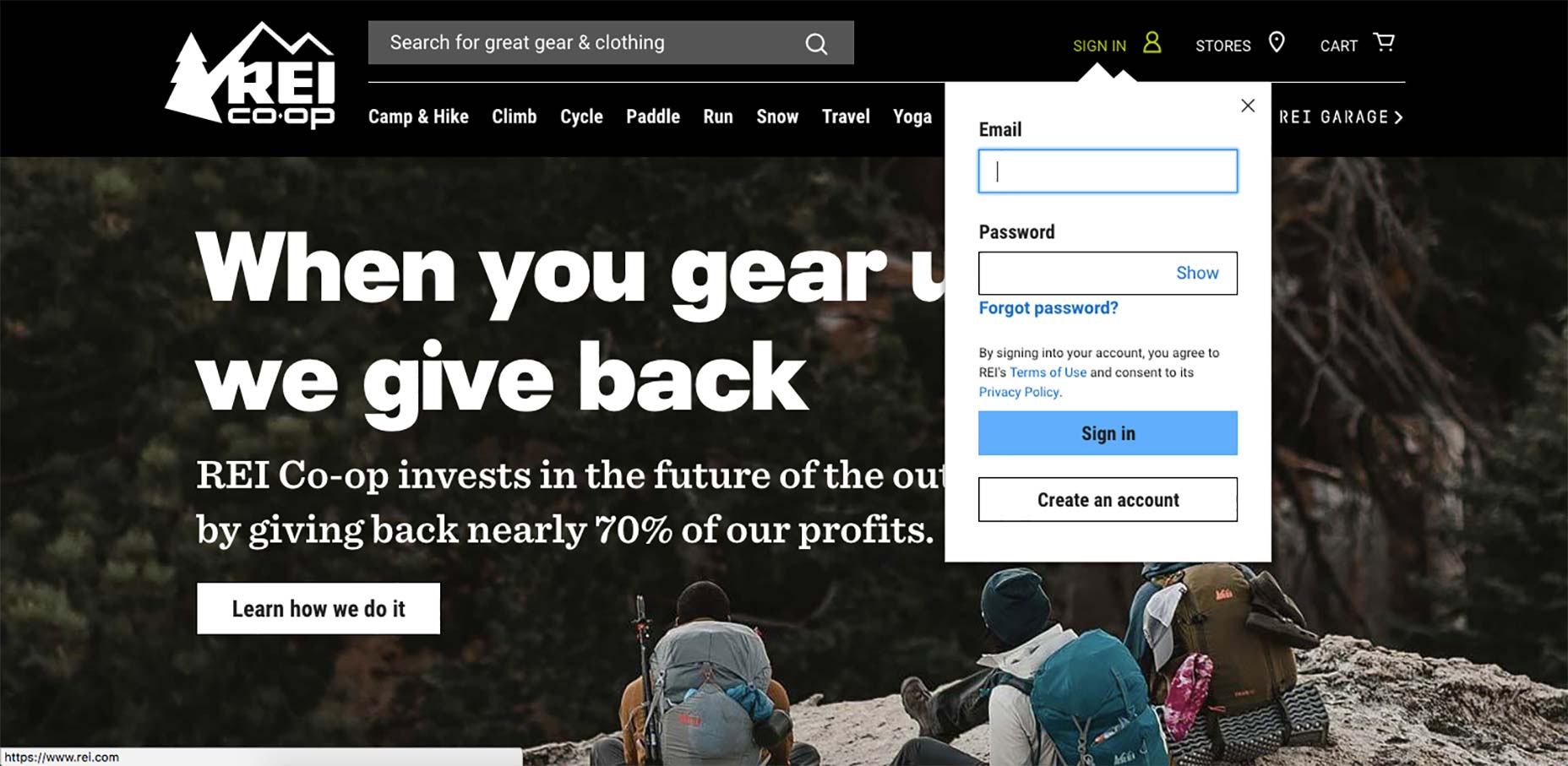
في REI ، نفذت Catherine مؤخرًا نموذجًا للتصميم الاحتكاكي في مشروع. وجد فريقها أنه عندما يكون العميل مستعدًا لإضافة عنصر إلى سلة التسوق الخاصة به ، يقوم تسجيل الدخول بإرسال العميل إلى صفحة ويب جديدة ، وبالتالي كسر تجربة التسوق. لإصلاح هذا ، أجرت A / B اختبارًا على أداة تسجيل دخول افتتحت نموذجًا لتسجيل الدخول المنسدل ، مع الاحتفاظ بالتجربة على الصفحة بدلاً من إرسال المتسوق إلى صفحة تسجيل دخول جديدة.

أظهرت تحليلات البيانات عدم وجود اختلاف في حركة المرور أو الانسحاب ، لذلك احتفظوا بها. يمكن للزائرين تسجيل الدخول ومواصلة التسوق من نفس الصفحة دون فقد إحساسهم بالمكان. هذا مثال لمبدأ Sinofsky # 2: إنشاء مسار واحد إلى ميزة أو مهمة. بدلاً من إنشاء شوكة في الطريق لتسجيل الدخول أو متابعة التسوق ، يكون مسار المستخدم أحادي الجانب.
تجدر الإشارة إلى مبدأ Sinofsky رقم 5 هنا أيضًا: إنشاء الميزات ، وليس المستقبلات. ما هي هي "فوستر"؟
A futzer هي كلمة "futzing" (والتي ربما تبدو أكثر دراية لك) متخفية بذكاء كاسم. إنه أمر يسبب تافهًا لا طائل من ورائها ويضيع الوقت.
هذا هو المكان الذي تحصل على تعثر المصممين. كيف تحدد الفرق بين الميزة والبوكر؟ كما يلمح Sinofsky ، فإنه يتطلب توازنا دقيقا من إعطاء المستخدم ما يريدونه ولكن ليس لدرجة أنه يطغى عليهم.
من الطرق الرائعة لتوضيح ذلك هو النظر في الأسباب الرئيسية وراء تخلي المتسوقين عن عربات التسوق. أود إبراز دراستين للتخلي عن سلة التسوق وسحب الأفكار من كليهما.
في الدراسة الأولى (2013) ، أجرت شركة معالجة الدفع Worldpay استبيانًا حول سبب ترك الأشخاص لعربات التسوق عبر الإنترنت بدون الدفع.
وترتبط ستة من الأسباب المقدمة لهذا التوازن بين الميزات و futzers. تحقق من ذلك:
- "التنقل عبر موقع الويب معقد جدًا" ... كثير جدًا من المستخدمين.
- "كانت العملية تستغرق وقتًا طويلاً جدًا" ... كثيرًا من المستغلين.
- "فحوصات أمنية مفرطة في الدفع" ... الكثير من المستثمرون.
- "مخاوف بشأن أمن الدفع" ... لا توجد ميزات كافية.
- "خيارات التسليم غير مناسبة" ... ليست هناك ميزات كافية.
- "السعر المعروض بعملة أجنبية" ... لا توجد ميزات كافية.
بعبارة أخرى ، تخسر الشركات عائداتها لأن المتسوقين يتركونها عندما يكون هناك عدد كبير من المستثمرون وليس لديهم ميزات كافية.
في دراسة مماثلة في عام 2016 ، توصل باحثون في معهد Baymard إلى أن 27٪ من المتسوقين عبر الإنترنت في الولايات المتحدة تخلوا عن عرباتهم فقط بسبب "عملية الخروج الطويلة / المعقدة للغاية". "
كشفت قاعدة بيانات Baymard القياسية عن أن متوسط تدفق الخروج الأمريكي يحتوي على 23.48 من عناصر الشكل المعروضة للمستخدمين بشكل افتراضي. ومع ذلك ، أظهرت نتائج الدراسة أنه من الممكن تقليل متوسط طول عملية السحب بنسبة 20-60٪.
أظهر اختبار قابلية الاستخدام الخمسي 1: 1 وأبحاث تتبع العين في دراسة الخروج أنه يمكن خفض تدفق الخروج المثالي إلى أقل من 12 نموذجًا من العناصر (7 حقول نموذج ، ومربعي اختيار ، وقطعتين ، وزر راديو واحد جهة تعامل).
كم عدد عناصر النموذج التي تحتوي عليها عملية الدفع؟ أي شيء أكثر من 12 قد يشير إلى وجود المستقبلات في تدفق الخروج الخاص بك. كيف تقلل من عدد عناصر النموذج؟ الاختبار الفريد هو الجواب النهائي ، ولكن في الوقت الحالي ، ستكون الخطوات التالية كافية.
3. الحفاظ على البيانات
في ما يلي سؤال لطرح مصممي الخروج: كيف تستفيد من البيانات طوال عملية السداد؟
يعتقد Matt في ThinkGeek أن أفضل تجارب الخروج تجمع البيانات الضرورية فقط ثم تحتفظ بهذه البيانات طوال الطريق حتى نهاية المعاملة:
هذا مهم بشكل خاص لأصحاب الحسابات. لا تسأل عن البريد الإلكتروني مرة أخرى ، وقم بتعبئة الاسم مسبقًا عندما يكون لديك بالفعل.
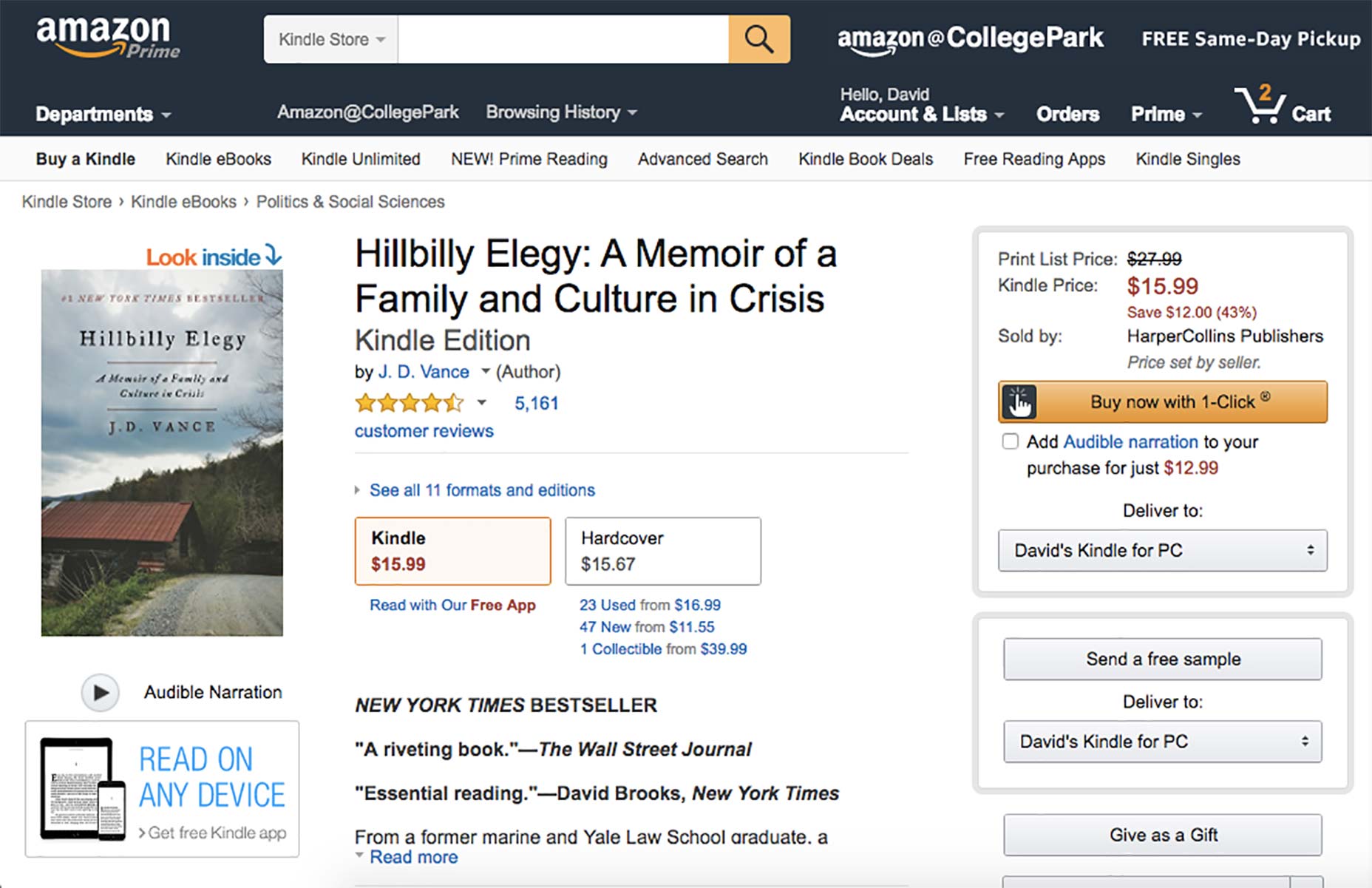
إذا كانت قاعدة البيانات الخاصة بك تحتوي على معلومات حول أحد العملاء ، فاستخدمها لتقليل عدد الحقول التي يتعين عليه تعبئتها. ميزة شراء بنقرة واحدة في Amazon هي مثال ساطع على ذلك.
من خلال معرفة بيانات العميل ، يمكنه بشكل صحيح "تخمين" وضع الشحن المفضل للمستخدم وعنوانه وتفاصيل الدفع الخاصة به مع بذل جهد إضافي من المستخدم. مع الخروج بنقرة واحدة واحدة بيع ، لا توجد فرص ل chokepoints.
تحتفظ Shopify بالبيانات مع "نقاط التفتيش". بمعنى ، إذا تابع المستخدم من خلال الشحن ولكنه توقف عن السداد أثناء الدفع ، يتم الاحتفاظ بالبيانات المجمعة ويمكن للمستخدم أن يختار رحلته في المكان الذي توقفت عنده.
4. غفور التصميم
كان الخيط المشترك الأخير بين جميع العلامات التجارية الثلاث هو فكرة "التصميم المتسامح" - حيث أن هدف المصمم هو منع أي أخطاء في عملية السداد. بدلاً من أن تكون صارمة على الأخطاء ، فإن الحسابات الرائعة تسمح للمستخدمين بالابتعاد عن كونهم ، بسبب عدم وجود كلمة أفضل ، كسول.
فيما يلي ثلاثة أمثلة على "التصميم المتسامح" في تدفق الخروج: 1) إضافة بطاقات الهدايا والخصومات ، 2) تعطيل زر "إرسال" ، و 3) أرقام الهاتف المدخلة.
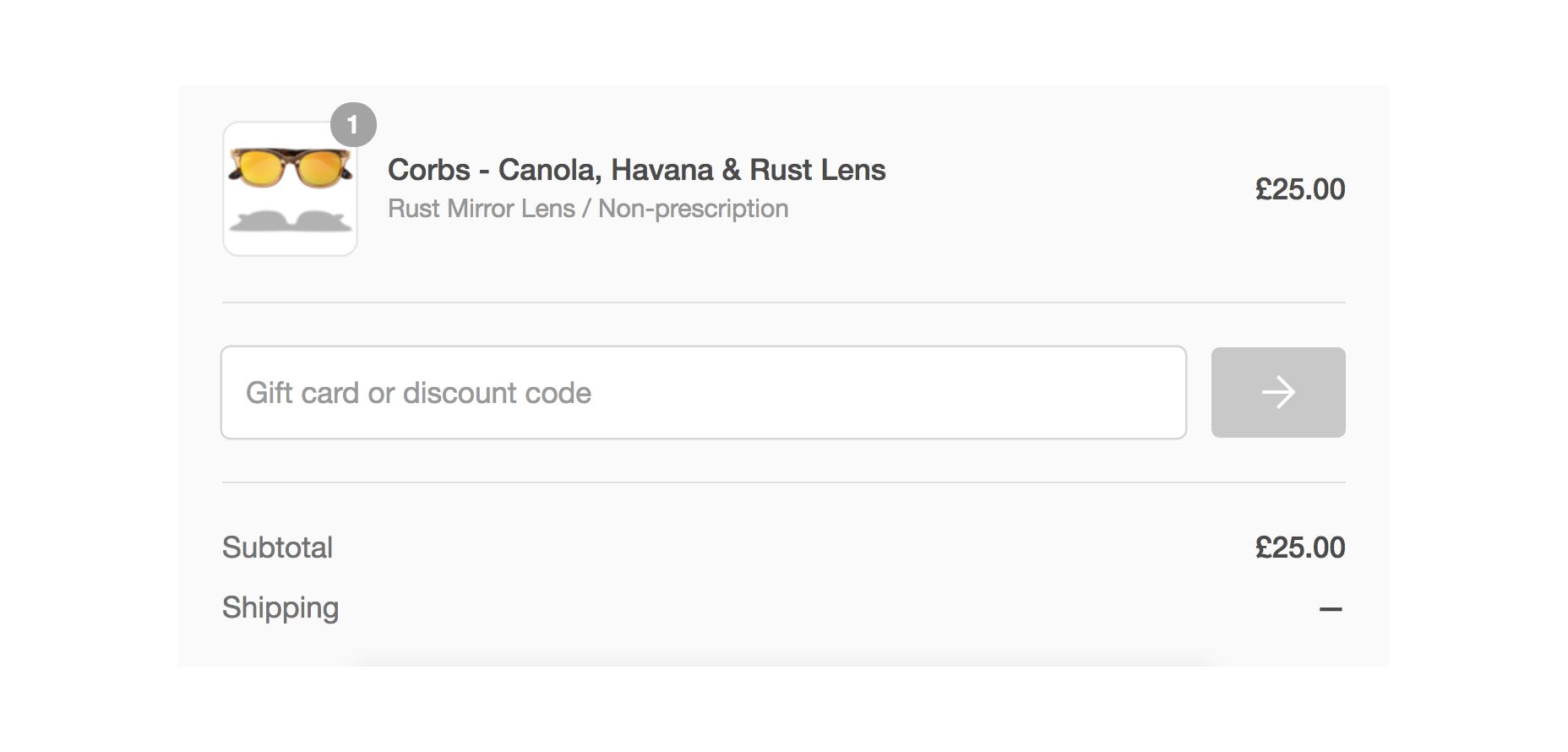
في المثال الأول ، تحتوي جميع العلامات التجارية الثلاثة على بطاقات هدايا وخصومات - أدوات راسخة لإغلاق المبيعات عبر الإنترنت. ولكن عادةً ما يكون من غير الواضح دائمًا مكان إدخال الرموز أو استرداد البطاقات.
وفقا لكيفن كلارك:
عادة ، هما حقلين منفصلين والناس غير متطابقة طوال الوقت.
في Shopify ، سمح جهد هندسي كبير للمستخدمين بلصقها في بطاقة هدايا أو رمز خصم في نفس الحقل ويقوم النظام بفرزها تلقائيًا. من المستحيل ارتكاب خطأ.
ثانياً ، في بعض الأحيان تقوم المتاجر بتعطيل الزر "إرسال / متابعة" أو "حجبه" إلى أن يكمل المستخدم جميع الحقول المطلوبة.
يجب أن تفعل هذا؟ إنه نقاش حاد في مجتمع UX حول ما إذا كان يجب ترك زر الإرسال / المتابعة ممكّنًا ، ولكن وفقًا لغير رسمي ابحاث لمستخدم واحد في Stack Exchange ، حوالي 5 ٪ أو أقل من عينة صغيرة من المواقع تبقي زر الإرسال / المتابعة معطلاً.
في Shopify و ThinkGeek و REI ، يتم تمكين زر الإرسال / المتابعة دائمًا ، حتى مع عدم وجود معلومات. لماذا ا؟ لثلاثة أسباب:
- يمنع ارتباك المستخدم. يخبرك الزر "باللون الرمادي" أحد المتسوقين أنه شيء خاطئ ولكنه لا يشير إلى المكان بالضبط ويرسل المستخدم إلى مطاردة عمياء عن الخطأ. سيؤدي الزر النشط إلى نقل قابلية النقر التي ستؤدي عندئذٍ إلى رسالة بسيطة (غالبًا باللون الأحمر) في الحقل تحتاج إلى إدخال صالح.
- يمكن الوصول إليها. في بعض الحالات (نادرة) ، قد يتم تعطيل جافا سكريبت في المتصفح الخاص به مما يمنع تغيير الحالة الديناميكي للزر من تعطيل إلى تمكين.
- يمنع الخطأ المطور. يمكن أن يكون قد فاتك أي حالة استخدام صالحة أو إدخال كان يجب تنشيط زر الإرسال / المتابعة (على سبيل المثال ، دوليًا) ، وحبس المتسوق دون خيارات ، بل للتحديث أو الخروج.
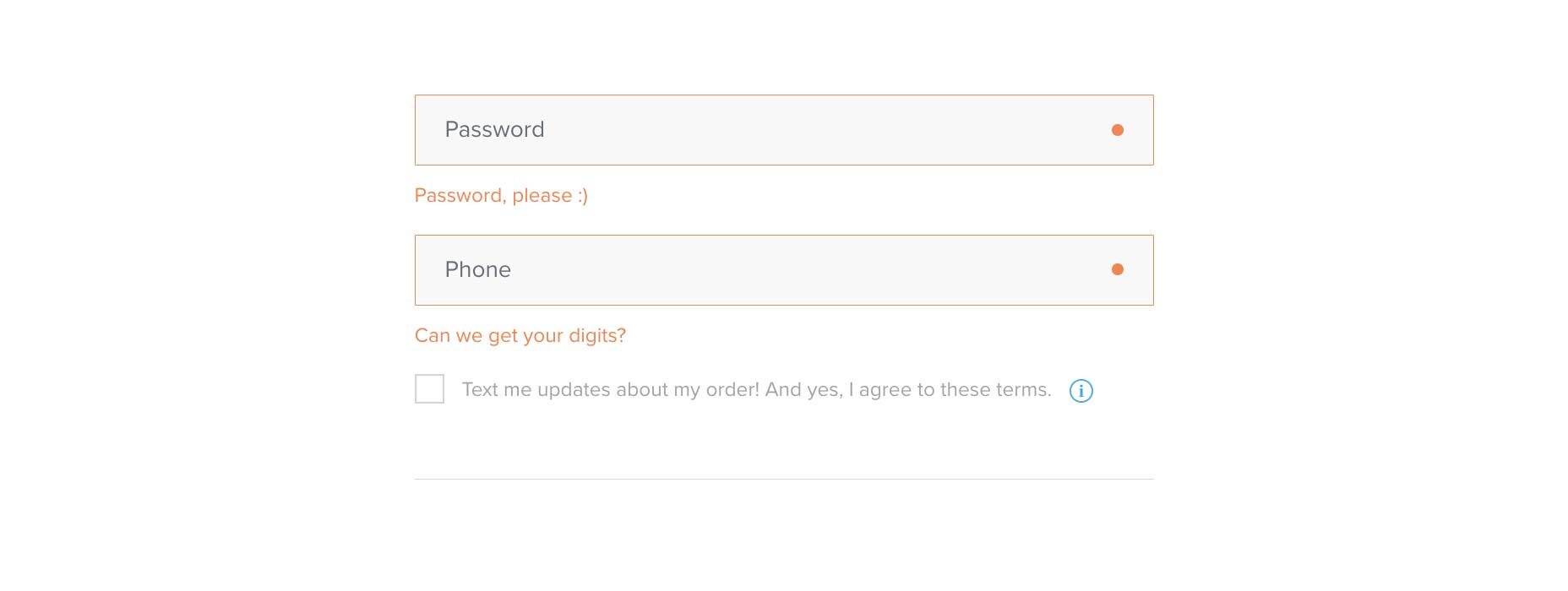
يقوم Warby Parker بعمل رائع في تحويل ما عادة ما يكون إزعاجًا في فرصة للتعبير بذكاء عن شخصية العلامة التجارية.
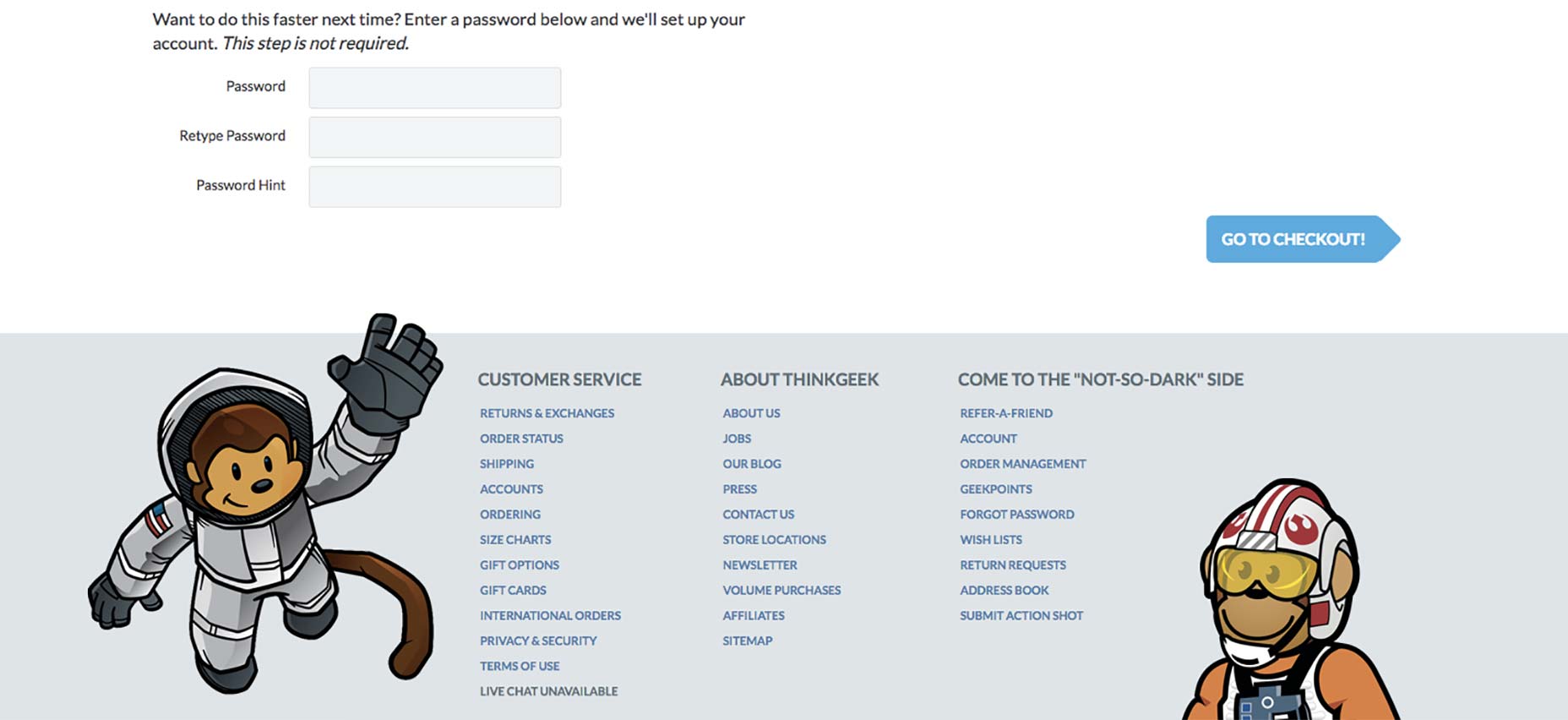
تحتفظ صفحة الخروج في ThinkGeek بزر أزرق نشط "Go to checkout" حتى عندما تكون الحقول فارغة.
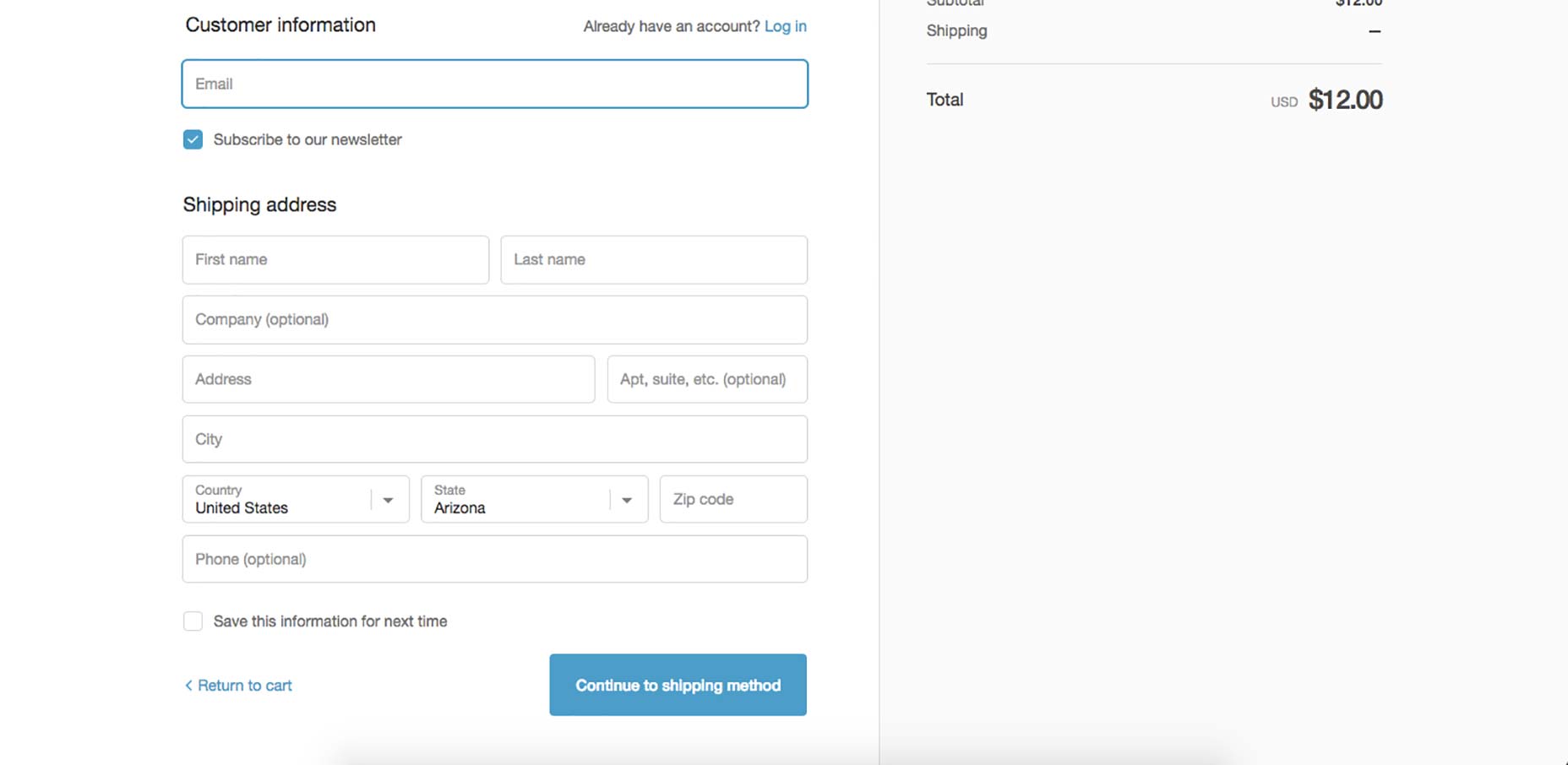
الزر "متابعة" باللون الأزرق نشط في صفحة تسجيل الدخول REI الفارغة.
تحافظ جميع متاجر Shopify على زر "Continue to shipping method" الأزرق النشط في جميع الأوقات.
وأخيرًا ، المثال الثالث للتصميم المتسامح هو أرقام الهواتف. نشر مستخدم واحد المشكلة التالية على Stack Exchange :
حاليًا على موقعي الإلكتروني ، يُطلب من المستخدمين إدخال رقم هاتفهم في صيغة محددة جدًا (555-555-5555). إذا كنت قد نسيت شرطات ينكسر. هل لدى أي شخص اقتراحات جيدة لكيفية أن تكون أكثر مرونة مع السماح للمستخدمين بالإدخال بأي طريقة يختارونها ، ولكن مع السماح للنظام بالتحقق من صحته إذا كان رقم هاتف حقيقي. كيف تتم معالجة ملحقات الهاتف؟
يتطلب التصميم غير المشروع هذا التنسيق المحدد (أي عدد الأحرف ، والشرطات مقابل النقاط والمسافات). التصميم الغفور يسمح للمستخدمين بإدخاله كيف يريدون ، والسماح للنظام معرفة ما هو الرقم.
من خلال السماح بأقصى قدر من المرونة في كتابة رقم هاتف ، يكون المستخدم أقل عرضة "لارتكاب الأخطاء".
مستخدم آخر استجاب مع كيفية إصلاح هذا ، باستخدام التصميم الغفور:
أفضل طريقة لتجربة المستخدم هي السماح للمستخدم بكتابة رقم الهاتف باستخدام التنسيق الذي يناسبه. لا تكسرها في حقول منفصلة ، لا تُجبِر قناعًا ، دعها تُكتب حرًا. بعد ذلك ، بعد أن ينتهي المستخدم من إدخال الحقل (عن طريق ترك الحقل لإرسال البيانات) ، قم بتنسيق الرقم إلى تنسيق قياسي لأغراضك.
نظرًا لأنك تتحدث عن موقع ويب ، فيمكنك إجراء التنسيق على حدث التعتيم باستخدام Google libphonenumber http://code.google.com/p/libphonenumber/ مشروع. تتعامل هذه الأداة مع أرقام الهواتف الدولية ومجموعة متنوعة من التنسيقات.
السبب في أن هذا الأسلوب أفضل لتجربة المستخدم هو أنه يسمح لنموذج العقلية الخاص بالمستخدم بالبقاء دون تغيير ويسمح لهم بقول "لا تجعلني أفكر". إن اخفاء الحقول المنفصلة يفرض نموذجًا ذهنيًا لأرقام الهواتف على المستخدمين و يتطلب المزيد من التفكير.
على غرار مثال بطاقات الهدايا ، يجب قبول أرقام الهواتف بأي تنسيق حتى يتسنى للمتسوقين المضي قدمًا "بدون تفكير" أو التساؤل عما إذا كانوا على صواب.
يسمح لك التصميم الغامض بتخفيض عدد الحقول في تدفق الدفع ، مما يساعد على إزالة الشكوى التي تم التعبير عنها من 1 إلى 4 من المتسوقين في دراسة إمكانية التسديد في Baymard (عملية السحب طويلة / معقدة للغاية)
5. أخطاء تصميم الخروج العامة لتجنب
وأخيرًا ، ذكر خبراء التجارة الإلكترونية الثلاثة كل منهم وحذروا من ثلاثة أخطاء بسيطة واجهوها عند تصميم إجراءات السحب:
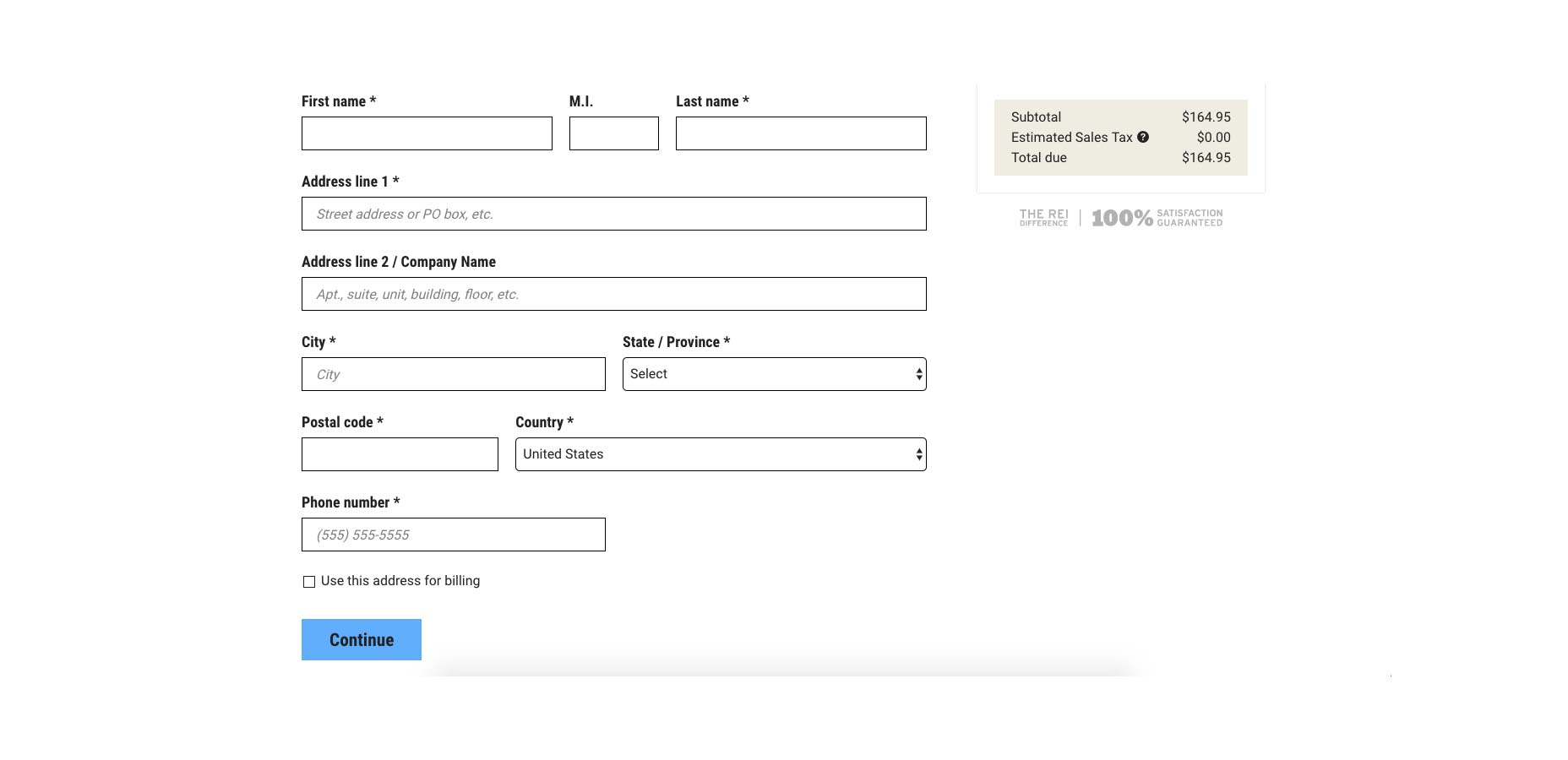
الخطأ # 1: لا تقم بتضمين مراجعة الطلب. ضع نفسك في حذاء عميل يملأ معلوماته فقط ليجد نفسه يشك في أنه أمر بالسلعة أو الكمية الصحيحة. عدم رؤية فرصة لمراجعة طلباتهم قبل الشراء سيؤدي بهم إلى الكفالة والبدء من جديد ، أو ما هو أسوأ ، الاستسلام. يحافظ REI على المتسوق في جميع مراحل عملية الخروج بالكامل مع مربع "ملخص الأمر" العائم وفرصة واضحة للمراجعة قبل تقديم الطلب.
بالإضافة إلى عرض ملخص الطلب على اليمين بشكل دائم خلال عملية السداد ، يتضمن REI مراجعة نهائية إلى جانب تقديم الطلب.
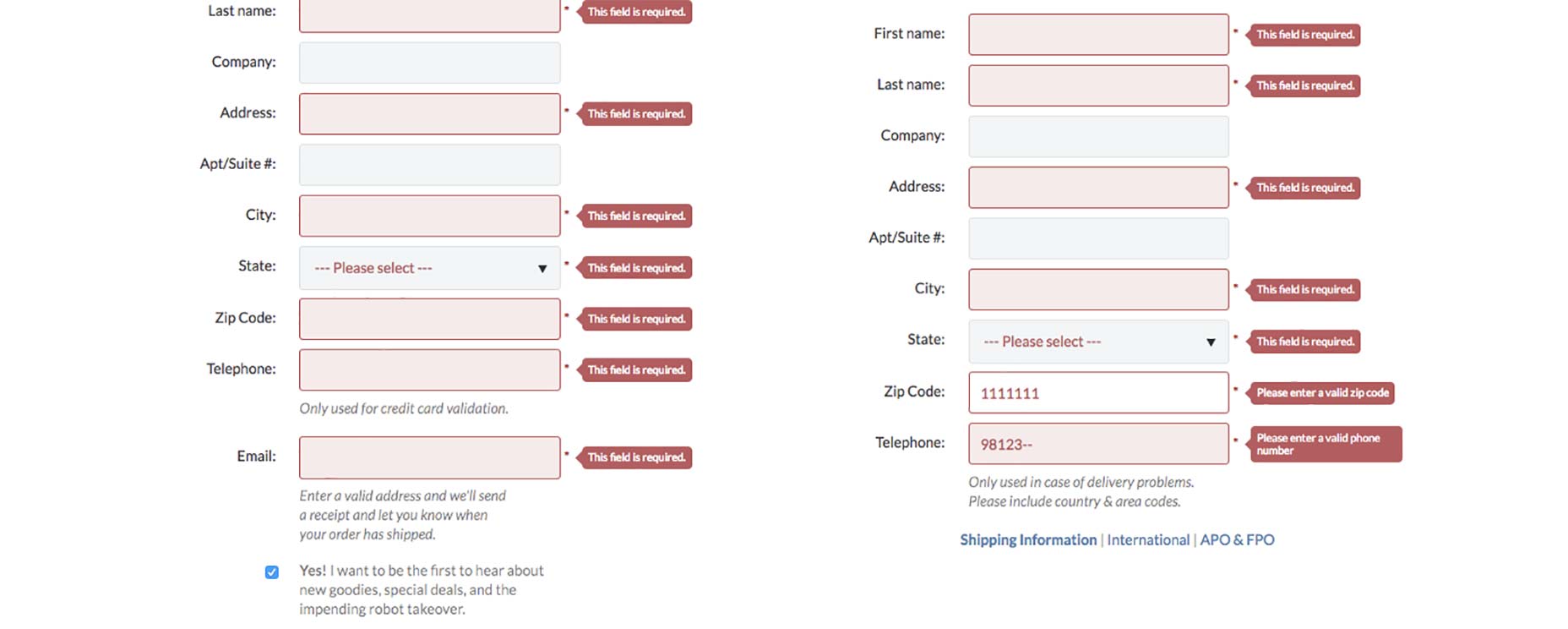
الخطأ الثاني: رسائل خطأ غير مفيدة. من السهل على العميل إدخال المعلومات بشكل غير صحيح في نماذج الدفع. بدلاً من عرض نسخة "غير صالحة" أو غير مشابهة مماثلة ، استخدم مراسلة الأخطاء التكيفية. يتم تحديث رسائل خطأ ThinkGeek مباشرة من "هذا الحقل مطلوب." إلى "الرجاء إدخال صالح [فارغ]" لإظهار العميل مكان وسبب حدوث الخطأ.
تتكيف ThinkGeek مع رسائل الخطأ الخاصة بها للإشارة إلى تعليمات أكثر تحديدًا.
الخطأ الثالث: غير متوافق مع الجوّال. إذا كنت تبيع عبر الإنترنت ، فهذا أمر لا يستحق التفكير. رجاء. إذا كان لديك عملية دفع عبر الإنترنت ، فلا تضع عملائك في أذهانهم من خلال التكبير والتصغير ، والتحريك حولها ، والتحديق في عملية سحب غير مستجيبة.
الوجبات السريعة وعناصر الحركة
تعتبر Checkouts جزءًا من كل تجربة تجارة إلكترونية. كخطوة أخيرة قبل شراء أحد المنتجات ، لا تريد أن يحدث أي خطأ. كنت سعيدًا لسماع مات وكيفن وكاثرين عن المبادئ الخمسة التي يتبعونها لتصميم مسار التسوق عبر الإنترنت لعملائهم:
- للحصول على أفضل تجربة دفع ، تأكد من أن تصميم الدفع الخاص بك ثابت ومألوف وآمن. هل تعطي عملية الدفع للمستخدم إحساسًا بالألفة والأمان؟
- الهدف النهائي هو الاحتكاك. انتقل عبر مبادئ Sinofsky 6 وقم بتقييم تجربة الخروج ، مع إيلاء اهتمام خاص ل # 2 و # 5. هل هناك أي ميزات مفقودة أو يمكن إزالة أي من المستحاثات؟
- عندما يمر مستخدمك بعملية الشراء ، يحافظ على بياناته لجعلها سهلة وبديهية. ولكن تذكر ، إذا كنت لا تستطيع تخمين بشكل صحيح في كل مرة ، لا أعتقد. ما البيانات التي لديك بالفعل والتي يمكنك استخدامها لحفظ ضغطات المستخدم وتبسيط عملية الشراء؟
- استخدم التصميم المتسامح بحيث لا يشعر المستخدمون بأنهم قد ارتكبوا خطأ. يستحق الأمر بذل جهد إضافي لبناء وظيفة مسامحة عندما ترى زيادة في التحويلات. هل لديك تحليلات موصولة إلى الخروج الخاص بك؟ أين هي أعظم نقطة التخلي؟ كيف يمكنك إزالة هذه العقبة؟
- تجنب الأخطاء البسيطة. حتى أفضل المصممين لا يقهرون في تجاهل التفاصيل ، خاصة عندما يتعلق الأمر بشيء "مملاً" كتصميم الخروج. بشكل دوري ، انتقل من خلال عملية التحقق من موقعك في وضع التصفح المتخفي على جهاز سطح مكتب وجهاز لوحي وجهاز جوّال واسأل نفسك: "هل يمكن أن يكون ذلك أسهل؟ بساطة؟ أكثر بديهية؟