الحفاظ على UX بسيطة مع التصميم التصوري
مع ازدياد شدة عبء مستخدمي الإنترنت وتعرضهم للإفراط في تحميل المعلومات ، هناك بالتأكيد شعور بالارتياح عند مواجهتهم لموقع "أقل هو أكثر" ، مع عدد أقل من الصفحات ، وعدد أقل من الخيارات ، وأقل ما يمكنك فعله على موقعك العادي.
تتمثل إحدى الطرق لتبسيط الأمور لزوار موقع الويب في استخدام التصميم الاستباقي ، وهنا سألقي نظرة على الكيفية التي يمكن أن تعمل بها من أجلك.
ما هو التصميم التوقعي؟
آرون شابيرو من ضخمة يحدد التصميم الاستباقي كطريقة لتبسيط العمليات من خلال الاستجابة للاحتياجات خطوة واحدة متقدمة على قرارات المستخدم.
الميزات التحذيرية كانت موجودة لفترة أطول بكثير مما قد تدركه. تتضمن الميزات الأساسية التي ستكون معتادًا عليها ما يلي:
- مربعات منبثقة
- إعلامات داخل التطبيق
- التوصيات؛
- تحديد الموقع الجغرافي.
كل ما سبق يختزل للمستخدمين الذين يقومون بإجراء ما ويتم تقديم رد فعل لمطابقته ، بهدف توفير القيمة ، بناءً على تفضيلات المستخدمين المدركة.
تقليل الجهد الذهني الذي يحتاج الزائر لتطبيقه ... مما يؤدي إلى فهم وخبرة أكثر وضوحًا.
يحاول التصميم التصحيحي تقليل الجهد الذهني الذي يحتاج الزائر إلى تطبيقه على المعلومات أمامه. وبالتالي يتم تقليل الحمل المعرفي للزوار لأول مرة مما يؤدي إلى فهم وخبرة أكثر وضوحًا.
يتعلق الأمر بالابتعاد عن إنشاء بيئة بالطريقة التي تريد من الزائرين التفاعل معها ، وإنشاء تجربة استنادًا إلى الطريقة التي يرغبون في استخدام موقعك بها. هذا هو حجر الزاوية في هذا المبدأ.
التصميم التخيلي والبيانات
في عالم التصميم الاستباقي ، انتقلت الأشياء إلى ما وراء المربع المنبثق البسيط ، إلى المستوى الأكثر تقدمًا لجعل الوقت الذي يقضيه الزائر في الموقع أكثر كفاءة.
من أجل تحقيق مستوى الراحة الذي يمكن أن يوفره التصميم التصحيحي ، يجب تحليل البيانات وتحويلها إلى طرق محددة سلفًا. قد يحدث ذلك من خلال تتبع القرارات والمدخلات السابقة ، أو من خلال البيانات التي يتم جمعها عند نقطة تسجيل الحساب أو الخروج ، على سبيل المثال. ستكون النتيجة بيانات كافية للانتقال إلى عملية صنع القرار الآلي ، بدلاً من مجرد تجربة مخصصة على الويب.
المزالق المحتملة
واحدة من المشاكل المتوقعة مع التصميم الاستباقي هي مع حماية البيانات وتخزين المعلومات الشخصية. على سبيل المثال ، تحتل Google موقع الصدارة في مجال التكنولوجيا الاستباقية ، ولكن غالبًا ما يشعر الأشخاص بانتهاكهم عندما يتعلمون أن بياناتهم يتم تبادلها على منصات مختلفة.
هل سيشعر زائري موقعك بالراحة التي تقدمها تفوق كمية المعلومات المتوفرة لديك؟
لذا على الرغم من أن التكنولوجيا متاحة ، هل سيشعر زائري موقعك بالراحة التي تقدمها تفوق كمية المعلومات المتوفرة لديك؟ من الممكن أن يؤدي التصميم التصحيحي إلى عواقب سلبية ، خاصة إذا كان أمن الموقع لا يُعطى إلا القليل من الاهتمام.
يمكن للتصميم التحوري أيضًا أن يحد من عمليات الاستكشاف الخاصة بنا. مع تضييق الخيارات ، تقل فرص تعثرنا في شيء غير متوقع. على سبيل المثال ، ستعرض Amazon النتائج استنادًا إلى التفضيلات الشخصية وتخبرك على نحو فعال بالكتب التي يجب قراءتها. من المحتمل أن يؤدي ذلك إلى حالة يتعذر علينا فيها التحويل من مسار محدد مسبقًا عندما نكون بصدد ذلك ؛ إذا كنت تقرأ روايات الجريمة ، ولم تُقترح عليك سوى روايات الجريمة ، فهل ستكتشف في أي وقت الخيال العلمي؟ قد يكون مثل هذا الوضع مصدر قلق خاص بالنسبة للأطفال ، الذين يسهل إقناعهم ويجب أن يقوموا بدلاً من ذلك باكتشافاتهم الخاصة.
كيف يمكن أن يعمل التصميم التصحيحي لك؟
يمكن لفهم عملائك وسلوكهم في الموقع إعطاء معلومات جيدة حول احتياجاتهم الاستباقية. يتوقع مستخدم موقع الويب اليوم مسارًا مستقيمًا إلى الأمام عبر موقعك على الويب ، حتى يتمكن من إكمال هدفه في أسرع وقت ممكن.
ويعتمد اكتشاف فرصة جيدة على القدرة على فهم المستخدم الديموغرافي الخاص بك والعقبات التي يواجهها. لكي تفكر في التطبيق العملي لهذا المفهوم ، ضع في اعتبارك الفرص التالية لتبسيط تجربة المستخدم:
- هل يمكن تقديم اقتراحات للزائر بناءً على اختيارات الماضي؟ فكر في المنتجات التي ربما اشترىها المستخدم من قبل ، أو الصفحات التي زارها دون اتخاذ إجراء لأول مرة.
- يمكن أن تضاف قيمة؟ ربما يُعرّف الزائر بالمنتجات التي تكمل أو تعزز ما هو موجود بالفعل في سلة التسوق الخاصة به ، أو تروّج لخدمة تسير جنبًا إلى جنب مع ما يبدو أنها أكثر اهتمامًا بها.
- هل من الممكن ملء حقل نموذج تسجيل الخروج أو تسجيل الدخول أو البريد الإلكتروني مسبقًا لخفض عدد النقرات لإكمال هدف؟
- هل يمكن إرسال دعوات أو تذكيرات بالبريد الإلكتروني لتناسب أنماط المستخدمين الفردية ، بدلاً من البريد الجماعي؟
لتلخيص ، لا يتمثل الهدف هنا في دفع المستخدم نحو اتخاذ القرار ، ولكن لاختيار ما يتم دون أي مدخلات مباشرة من المستخدم. يتم تصغير الخطوات ، ويصبح السلوك السابق هو العامل الحاسم في ما يتم تقديمه للزائر ، لتوفير عملية تلقائية تقريبًا.
تصميم تصويري في العمل
فيما يلي بعض الأمثلة على كيفية عمل المفهوم لتبسيط القرارات وجعل المهام أسرع وأكثر ذكاءً:
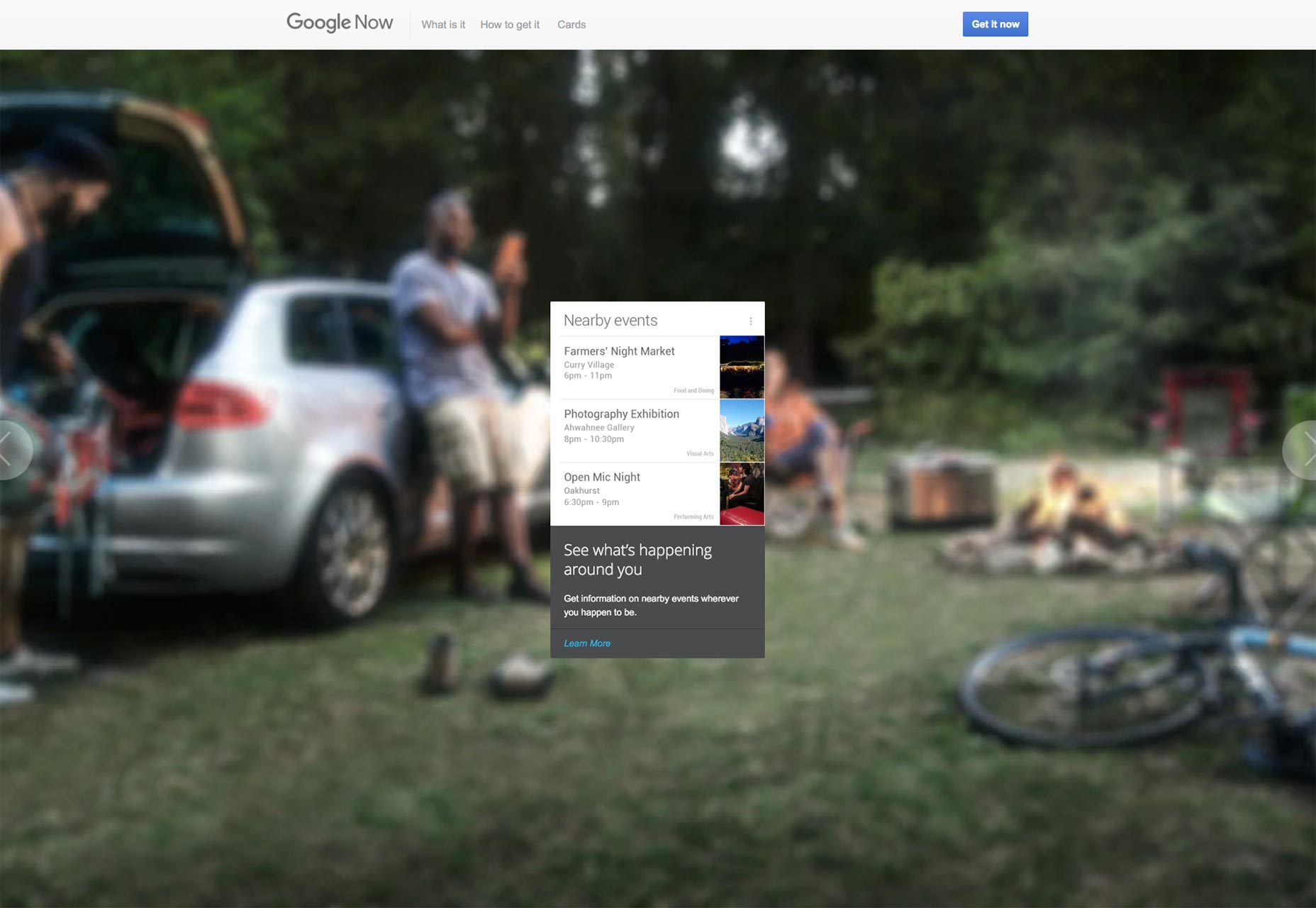
جوجل الان
مساعد شخصي ذكي ، جوجل الان يقدم معلومات للمستخدمين يتنبأ بها من عادات البحث والسلوك السابق ، بالإضافة إلى الرد على الطلبات المباشرة. إذا كان لديك حجز مطعم في تقويمك ، يمكن لـ Google Now إضافة القيمة عن طريق تقديم اقتراحات حول الصور الفوتوغرافية القريبة وإرسال تحديثات حول الطقس أو حالات حركة المرور. وتشمل الميزات الأخرى تذكير عيد ميلاد ، تحديثات الأخبار ، معلومات السفر ، والترفيه ، والمواعيد ، وقوف السيارات ، والرياضة ، والفنادق ، وقوائم المنتجات.
يقدم Google Now توصيات استنادًا إلى عمليات البحث السابقة
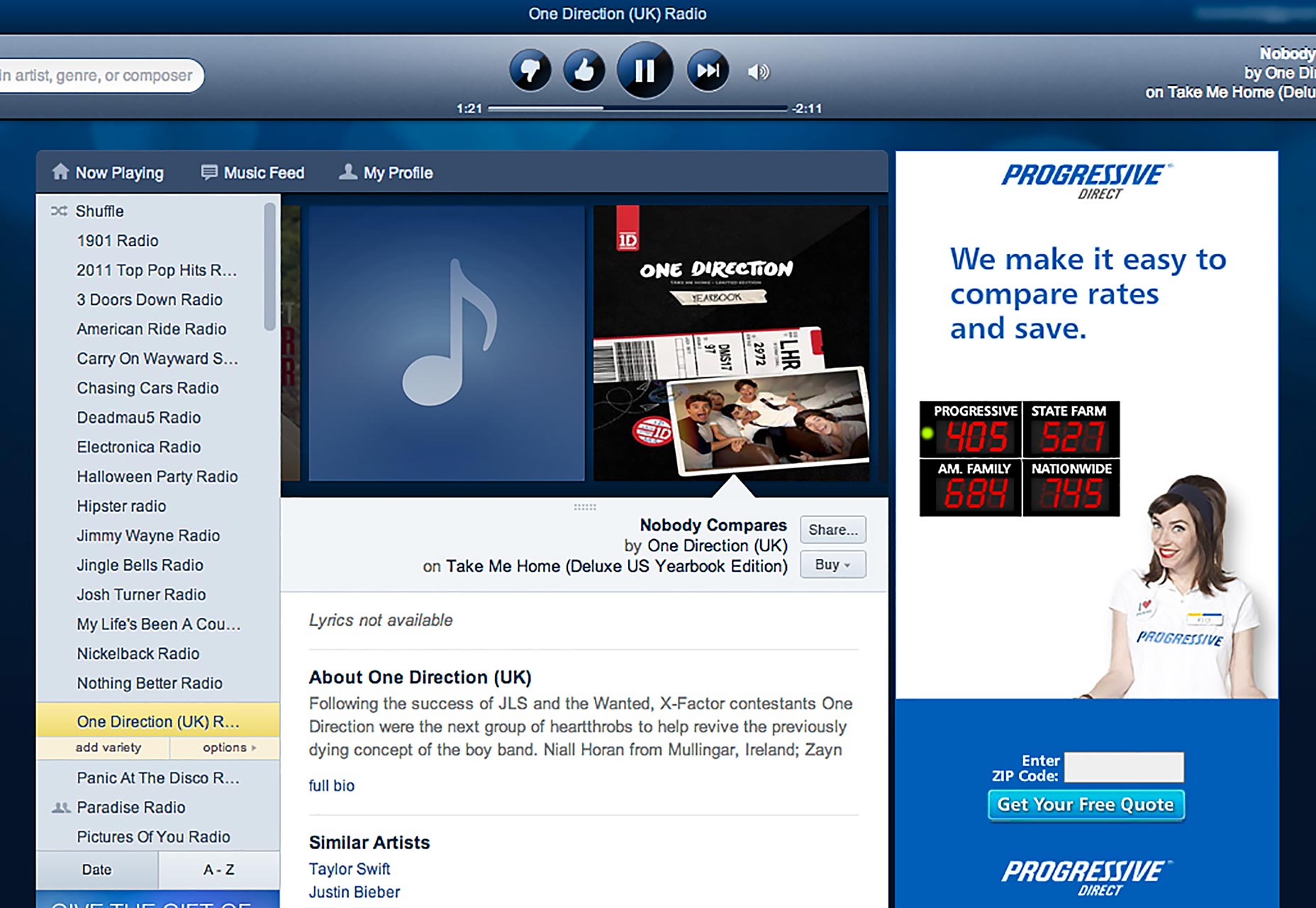
مشروع الجينوم موسيقى باندورا
باندورا هو موقع إذاعي على الإنترنت ينشئ محطات مخصصة للمستخدم الفردي. استنادًا إلى أغنية واحدة من اختيارك ، يتم تجميع قوائم التشغيل لأغاني متشابهة في الإيقاع واللحن والانسجام والشكل والتنسيق والكلمات وما إلى ذلك. في الواقع ، هناك أكثر من 400 خاصية موسيقية يعتمد عليها الموقع ، وعلى الرغم من أن الموقع ليس جديدًا (تم إطلاقه في عام 2000) ، فإنه يضم 250 مليون مستخدم مسجل ، منهم 81.5 مليون مستمع نشط.
تنشئ Pandora قوائم تشغيل استنادًا إلى اختياراتك السابقة. صورة: igeekable.com
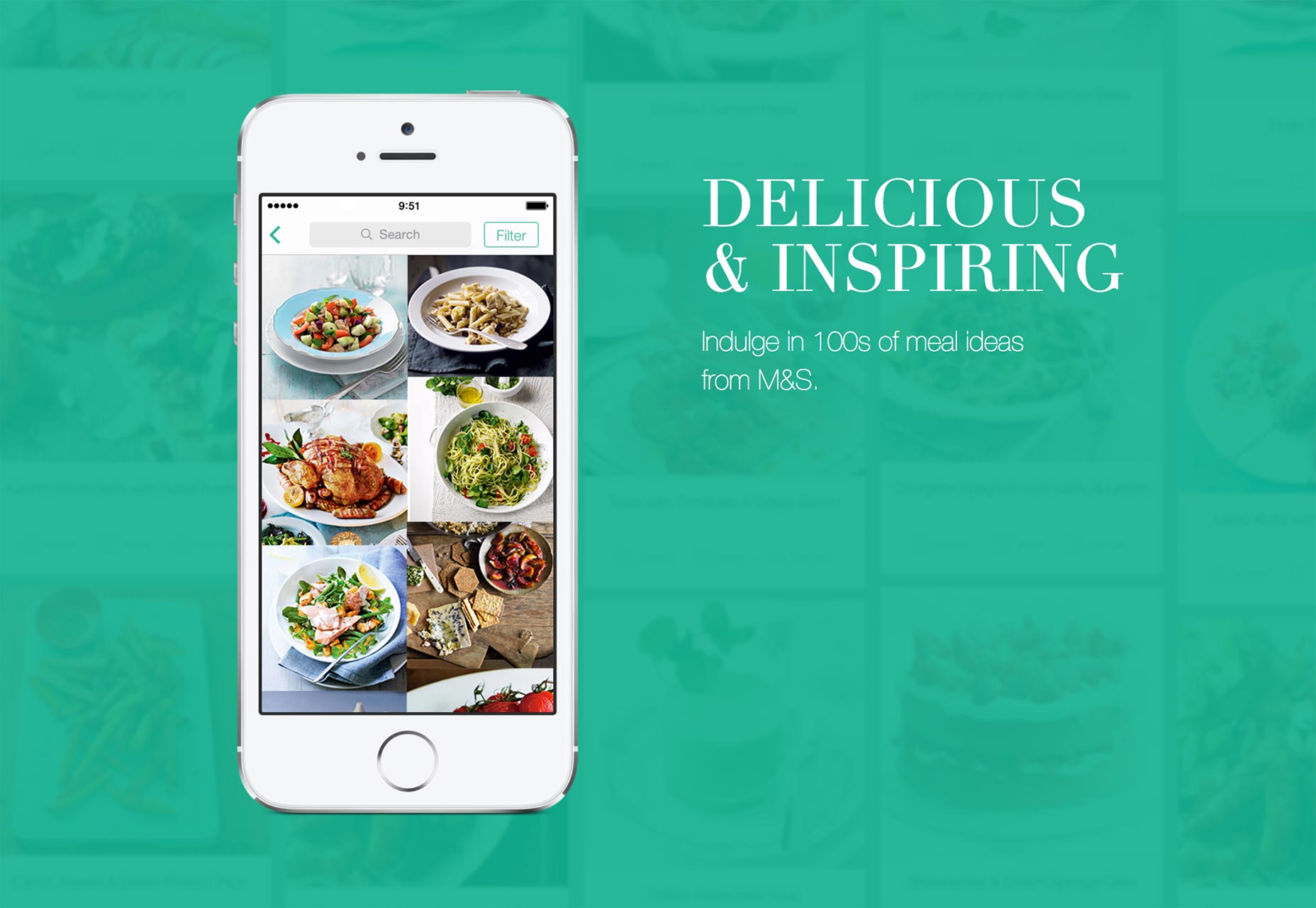
كوك مع M & S
يوفر لك مجموعة من الوصفات المغرية (إلى جانب التصوير الفوتوغرافي الجميل والنسخ الجذابة) ، و التطبيق ماركس وسبنسر يضيف قيمة من خلال السماح للزوار ليس فقط بقراءة الوصفة ، ولكن أيضًا إنشاء قائمة تسوق قابلة للتحرير من المكونات لشراء من متجرهم ، والتي يتم ضبطها تلقائيًا وفقًا لعدد الأشخاص الذين تخدمهم.
كل وصفة لها مراجعات العملاء وتقييمات النجوم ، فضلا عن المعلومات الغذائية ، وقت الطبخ ومستوى الصعوبة. لمسة لطيفة هي الموقت المدمج في تعليمات الطبخ. مع هذا التطبيق ، جعلت M & S التسوق والطبخ أبسط وأكثر متعة.
Cook With M & S ينشئ قائمة تسوق تتكيف مع عدد الأشخاص الذين يتم تقديمهم.
باختصار
بغض النظر عن طريقة عمل موقعك على الويب ، فإن الشيء المهم الذي يجب مراعاته بالتصميم الاستباقي هو ما سيجعل زيارة المستخدمين أسهل؟ ما الذي سيؤدي إلى تبسيط المهام ، وتقليل الوقت الذي يقضونه في ملء الاستمارات عبر الإنترنت أو النقر على الصفحات غير الضرورية؟ جمع وتحليل البيانات ذات الصلة بشكل آمن ، ثم وضع نفسك في حذاء للمستخدمين سيتيح لك لخلق تجربة مبسطة خالية من الإجهاد حيث أقل في الحقيقة أكثر من ذلك.