عملية التصميم مقابل. تصميم و-المنتج
المشكلة في كلمة "قالب" هي أن معناه يعتمد على وجهة النظر.
يمكن أن تكون النماذج تذاكر لمواقع ويب فورية. تسمح العديد من أنظمة إدارة المحتوى للمالكين بتغيير موضوعات التوصيل والتشغيل بنفس سهولة تغيير الملابس. تعد الأشكال غير المكلفة من عمليات البحث في Google بعيدًا.
للآخرين ، القوالب هي أدوات التعلم. يمكن أن تكون دراسة عينات من رمز وأسلوب العالم الحقيقي أكثر عملية من اتباع الأمثلة في كتاب أو مذكرات محاضرة إعادة قراءة.
المشكلة في كلمة "قالب" هي أن معناه يعتمد على وجهة النظر.
بالنسبة للبعض ، القالب هو تذكرة إلى موقع ويب فوري. تسمح العديد من أنظمة إدارة المحتوى للمالكين بتغيير موضوعات التوصيل والتشغيل بسهولة مثل تغيير الملابس ، والجلود غير المكلفة هي مجرد بحث Google بعيدًا.
للآخرين ، القوالب هي أدوات التعلم. دراسة عينات من رمز وأسلوب العالم الحقيقي هو أكثر عملية بالنسبة لهم من اتباع الأمثلة في كتاب أو مراجعة ملاحظات المحاضرات.
يمكن أن تمثل القوالب الاستقلال. يمكن لأي شخص ، حتى شخص بدون تصميم أساسي أو مهارات تطوير ، أن يختار من بين مئات النماذج دون خوف من أن "خبير التصميم" سوف يشكك في قرارهم.
يمكن أن تعني القوالب أيضًا الكفاءة. فهي عامة بما يكفي لتناسب معظم المعلومات ، وهي قابلة لإعادة الاستخدام. املأ المساحة بكمية من المحتوى وانتهيت.
كثير من الناس الذين عملت معهم - المصممين والمديرين والعملاء - على حد سواء - مساواة النماذج مع التصميم. لإنشاء تصميم هو بناء كرسي حيث سيجلس المحتوى. لاختيار التصميم هو اختيار سيارة لنقل المعلومات.
يختلف "التصميم" عن "تصميم" الفعل: أحدهما منتج والآخر عملية. هذا الفكر يطرح السؤال: هل تصميم الجلد على شبكة الإنترنت عميق ، أم أن المصممين أكثر من مزودي النماذج؟

مطاردة اختصارات لوحة المفاتيح
إن التفكير في عملية تصميم موقع إلكتروني على أنه "إنتاج أفضل نموذج" هو النهج الخاطئ. أنا أعرف من التجربة.
منذ وقت ليس ببعيد تم تعييني لتصميم موقع شركة محاماة. كان مالكو الشركة يعرفون ما يريدون ، أكثر أو أقل ، ويقدمون نماذج JPG. علمًا بالموعد النهائي الضيق ، طورني المطور وأعدت قاعدة بيانات ، و CMS مخصصًا ، وبالطبع نموذج HTML.
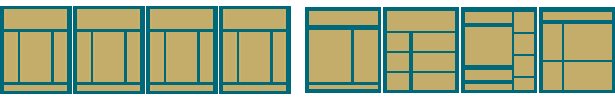
كان تكوينها المكون من ثلاثة أعمدة مربعات شاحبة على خلفية شاحبة. قمنا بقياس مساحة للإعلانات على اليمين ، وعملنا لملاءمة أداة البحث على اليسار ، والمسافات التي تم فحصها في ثلاثة إصدارات من Explorer ، وقمنا بتعديل الظلال المسقطة أسفل شريط التنقل. باختصار ، نحن قلقون على كل شيء ما عدا العمود الأوسط.
مع اقتراب الموعد النهائي ، اجتمعنا لمعالجة مشاكل اللحظة الأخيرة. شخص واحد لم يكن راضيا عن ترتيب بعض المعلومات. اقترح أحدهم حلًا وطلب مني تجربته. بعد بضع تغييرات HTML ، شاهدنا الصفحة الجديدة. الجميع استقروا على هذا الحل الوسط ، ومضى الموقع قدما.
بعد الإطلاق ، أثنى العميل على مهاراتي في التصميم وخصوصًا معرفتي باختصارات لوحة المفاتيح. في البداية ، لم أتعرف على الإهانة غير المقصودة ، لكنني كنت ألقيت في دور "زر الزر" ، وكان مجال التصميم هو زر الدفع. الأسوأ من ذلك ، كان خطئي: من خلال العمل على نزوة اللجنة ، أضع نفسي في هذا الموقف. دفعت الوظيفة بشكل جيد ، ولكن النتيجة كانت غير مُلهِمة والخبرة كانت أقل من قيمتها.
أفضل طريقة للتصميم ، وأعني الفعل ، هو الاستمرار في التصميم والبحث عن المشاكل. الإصرار على أن "الأقل هو أكثر" هو نفس القول "لا تفعل شيئا إلا إذا كان المشروع يعاني بدونه".

كيف يعمل؟
1. طرح الأسئلة.
"ما الذي نريد أن نحققه؟" هو مجرد البداية ، و "بناء موقع على شبكة الإنترنت" ليست إجابة كافية.
- "من نحاول المساعدة أو الإعلام أو التأثير؟"
- "لماذا يجب أن يأتي الناس إلينا بدلاً من المنافسة؟"
- "من المناسب لماذا؟"
- "ماذا نحتاج من أجل إطلاق ، وماذا يمكن أن تنتظر في وقت لاحق؟"
- "كيف سنحافظ على هذا الموقع؟ من الذي سيجري تغييرات ويراقب حركة المرور ويحل المشكلات؟ "
- "هذا تم القيام به من قبل؟ إذا كان الأمر كذلك ، كيف يمكننا تحسينها؟ ما الأخطاء التي يمكن أن نتعلم منها؟ "
هذه لا تبدو مثل أسئلة التصميم. ومع ذلك ، فإن الفهم الشامل للمشروع يسمح لك باعتماد التقنيات الجرافيكية والتقنية الصحيحة. على سبيل المثال ، سيعتمد اختيار نظام إدارة المحتوى على عدد المرات التي سيحتاج فيها موقع الويب إلى التحديث ، وربما لا يكون نظام إدارة المحتوى ضروريًا.
2. تحديد المعلمات.
يفاجأ الناس عندما يتعلمون أن التصميم يزدهر على الحدود. حل المشاكل هو ممارسة جيدة. فيما يلي بعض المعلمات التي يجب وضعها في الاعتبار:
- انتباه: "نريد أن نترك انطباعًا دائمًا على الناس. ما هي رسالتنا؟ كم عدد الطرق المختلفة التي يمكننا بها التعبير عن تلك الرسالة؟ ما الذي يصرف الناس؟
- متوسطة: "نحتاج إلى هذا للعمل في متصفحات سطح المكتب وعلى الأجهزة المحمولة. كيف يمكننا كتابة نفس HTML لكل منهما؟ "
- الميزانية: "كم يمكننا أن نفعل بالمال الذي لدينا؟"
- المخطط الزمني: "يجب إطلاق المشروع في عدد × من الأيام. كيف يمكننا تحقيق كل هذا بحلول ذلك الوقت؟
- النجاح: "نحتاج إلى بيع عدد x من الأدوات ، وإخبار y عدد الأشخاص والحصول على عدد z من الأعضاء الجدد في الشهر الأول. ما الذي سيقنع الناس بالعمل؟
القيود تولد الابتكار. قد تتطلب كتابة موقع ويب يناسب ، على سبيل المثال ، كل من iPhones و Internet Explorer 6 مصممين لتحدي فهمهم الخاص لما يمكن أن يفعله HTML. تخلق القيود مشاكل ، والتصميم هو حلها.
3. تعامل مع ما هو غير متوقع.
نادرا ما تعكس الحقيقة المثل العليا ، لذا قم بممارسة مهارات حل المشكلات.
- الفني: "هذا المكون الإضافي الذي نزّلناه لا يفعل أي شيء نريده. هل سيؤدي تكييف المدونة أو تكييف الأهداف إلى المزيد من الحزن؟ "
- بصري: "بدا أفضل في رأسي مما كان عليه على الشاشة. لماذا أنا غارق؟ كيف يمكننا التعبير عن الموقف الذي نريده بشكل أفضل؟ هل سيكون الزوار غير متفائلين؟
- سياسي: "لقد كتبنا هذا الرمز لإنجاز مهمة معينة ، والآن نحن مطالبون بجعله يفعل شيئًا آخر. هل نحن في وضع يمكننا من قول -لا "، أم أن الطلبات ممكنة؟"
- الوقت: "يستغرق هذا وقتًا أطول مما سمح لنا به".
عندما يكون التصميم عملية ، فإن استخدام التصميم ، والطباعة ، واللون ، والخط ، والشكل ، والتباين والتكنولوجيا يحل المشاكل.
متى تصميم مصمم؟
إن تحديد شكل المدونة هو طريقة سيئة للبدء. المدونة هي ميكروفون وليس صوت. بدون كلمات لملء صفحاتها ، فإن المدونة ستقع.
لن يتم ملء أي قدر من ساحات WordPress / Drupal / Blogger / Joomla فجوة فارغة. خذ خطوطًا ، على سبيل المثال: اختيار محرف يبدو جيدًا ليس مثل اختيار أحد الحشوات التي تقلد أو تعزز العناصر الرسومية لموقع الويب.
يعد تنزيل تصميم (الاسم) اختصارًا للحصول على النتائج ولكن ليس بالضرورة لتحقيق النجاح. تصبح الصفحات أوعية قابلة للتبادل: يمكن استنساخها بسهولة ولكن غير مبالٍ بالمحتوى.
التصميم (الفعل) هو علاقة حميمة بين المحتوى والنموذج. إنه عمل أكثر ، لكن أليس هذا هو السبب في توظيف الأشخاص للمصممين المحترفين؟
مكتوبة حصريًا لموقع Webdesigner Depot by Ben Gremillion. بن هو مصمم على شبكة الإنترنت لحسابهم الخاص الذي يحل مشاكل التواصل مع تصميم أفضل.
كيف ترى "القوالب" و "التصميم" بعد قراءة هذه المقالة؟ يرجى مشاركة تعليقاتكم أدناه ...