فرص وتحديات التصميم المستجيب
في أغسطس 2011 ، بلغت نسبة 7.12٪ من جميع الزيارات على مستوى العالم من جهاز محمول محمول. بحلول أغسطس 2012 ، ارتفع هذا الرقم إلى 11.78 ٪.
يمكننا أن نشاهد حرفيًا لأن الأجهزة اللوحية والهواتف الذكية تصبح خيارنا الافتراضي للاتصال بالإنترنت. اعتاد الناس منذ فترة طويلة على شبكة الإنترنت كجزء أساسي من حياتهم ، وليسوا على استعداد ليعيشوا يومًا آخر ، أو حتى لحظة أخرى دون الاتصال الدائم.
يتطلب هذا التحول بعيدًا عن الكمبيوتر المكتبي إلى الجوال من مصممي الويب إعادة التركيز. ليس بالضرورة بعيدا عن تصميم سطح المكتب ، ولكن بالتأكيد نحو تصميم المحمول. هناك عدة طرق للاقتراب من وجود شبكة الجوّال ، مثل موقع جوال منفصل ، أو تطبيق جوّال. إن أحدث مقاربة شائعة وأكثرها شيوعًا هي تصميم الويب سريع الاستجابة.
التصميم المتجاوب يحل مثل هذه المشكلة الضخمة لمصممي الويب بحيث يصبح من السهل إغفال حقيقة أنها تثير مشاكل خاصة بها.
في هذا المقال ، أود مناقشة كل من الفرص والتحديات التي تأتي مع التصميم سريع الاستجابة. سأسلط بعض الضوء على طريقة التفكير الجديدة هذه ونساعدك على اتخاذ قرار مستنير لمشروعك التالي.
الفرص التي يقدمها تصميم الويب سريع الاستجابة
كل ما يتعلق بتصميم الويب سريع الاستجابة هو الحفاظ على بساطة ذلك. تكمن الفكرة في إنشاء موقع ويب واحد يناسب جميع أحجام الشاشات ، سواء أكان ذلك سطح المكتب أو الكمبيوتر المحمول أو الجهاز اللوحي أو الهاتف الذكي في الوضع الأفقي أو العمودي. تم تصميم مواقع الويب المتجاوبة بشبكة مرنة. يستخدمون استعلامات الوسائط لتحديد حجم الشاشة لكل زيارة موقع فردية وإعادة عرض المحتوى وفقًا لذلك.
دعونا نلقي نظرة على المزايا التي تأتي مع نهج التصميم الاستجابة.
1. صيانة منخفضة
مع تصميم سريع الاستجابة ، تحتاج فقط إلى صيانة موقع ويب واحد. أثناء تغيير التنسيق ، يظل المحتوى كما هو عبر الأجهزة المختلفة. يمكنك في الوقت نفسه تحديث المحتوى أو إصلاح الأخطاء لجميع الأجهزة.
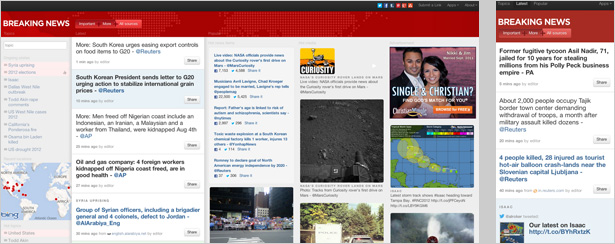
على سبيل المثال ، بالنسبة للمواقع الإخبارية مثل breakingnews.com هذا هو ميزة كبيرة. يتطلب المحتوى المتغير بسرعة والتحديثات المتكررة إجراء صيانة عالية للغاية. التصميم المتجاوب لا يوفر الوقت فحسب ، بل يوفر أيضًا المال.
يمكنك التركيز على موقع ويب واحد ووضع كل مواردك في تحسين هذا الموقع وصيانته. لا حاجة بعد الآن لتحديد أولوية أو معالجة إصدارات مختلفة من موقعك بشكل منفصل.
2. اتساق العلامة التجارية
مع موقع ويب واحد يعمل على كل من شاشات سطح المكتب وأجهزة الجوّال ، ستجد أنه من الأسهل الحفاظ على هوية علامة تجارية متسقة. لا مزيد من أدلة الأساليب التي تحتاج إلى التواصل بين أطراف متعددة ، مثل الوكالات المختلفة لنسخ سطح المكتب والجوّال من موقعك.
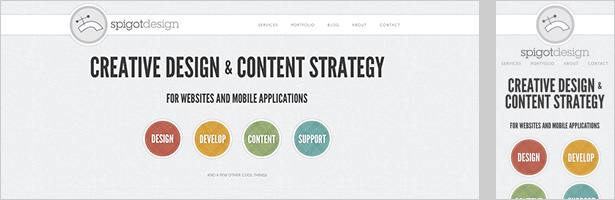
سيكون شكل وأسلوب موقع الويب المتجاوب متسقًا عبر جميع أحجام الشاشات. spigotdesign.com يحافظ على تجربة فريدة للعلامة التجارية على جميع الأجهزة. هذا يجعل من السهل على الناس التعرف على موقع الويب ، بغض النظر عن مكان وكيفية زيارتهم.
3. سهولة الاستخدام
تصميم الويب سريع الاستجابة هو سهل الاستخدام للغاية. لا يمكن لزوارك فقط أن يرتبطوا بعلامتك التجارية بشكل أفضل إذا عرفوا موقعك على الويب على الجوّال ، بل يعرفون أيضًا كيفية استخدامه بشكل أفضل. من المهم وجود نمط متسق ومحتوى ثابت لأن المستخدمين لا يتوقعون أن يكون الأمر مختلفًا فقط لأنهم يستخدمون جهازًا مختلفًا.
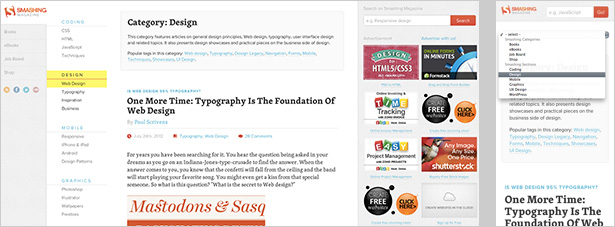
جانب مهم من الاستخدام الجيد هو تلبية توقعات المستخدم الخاص بك. إذا تمكنت من القيام بذلك ، فستواجه صعوبة أقل في التنقل في موقع الويب الخاص بك. smashingmagazine.com يجعل من السهل جدًا على القراء التنقل في الموقع على جميع الأجهزة ، مع الحفاظ على تجربة مستخدم إيجابية. تجربة جيدة يزيد من فرصة تكرار الزيارة.
4. لا توجيهات
تعني حقيقة أن لديك موقع ويب واحد فقط لجميع الأجهزة أن لديك نفس عناوين URL للصفحات لتسليم المحتوى إلى جميع المستخدمين. لا داعي للقلق بشأن عمليات إعادة التوجيه أو عدم التوافق بين الأجهزة المختلفة.
عند الترويج لرابط ، يمكنك التأكد من أنه يمكن للأشخاص الوصول إليه مباشرةً ، بغض النظر عن مكان وجوده ، أو كيفية زيارتهم لموقعك.
على سبيل المثال ، عند إرسال النشرات الإخبارية ، تكون هناك احتمالات كبيرة بأن يفتح جمهورك بريدك الإلكتروني على جهاز محمول. لا تريد أن يضطر المستخدم إلى التبديل إلى كمبيوتر سطح المكتب أو الكمبيوتر المحمول قبل أن يتمكن من فتح الروابط.
يجب أيضًا توفير أي محتوى تروج له ، سواء كان ذلك على الجوّال أو لا.
5. وقت التحميل
هؤلاء الزوار ، الذين يصلون إلى موقعك على الويب باستخدام اتصال ثابت بشبكة wifi أو كابل ، لن يواجهوا مشكلة في تنزيل أجزاء كبيرة نسبيًا من البيانات ، مثل الرسوم المتحركة الخاصة أو الصور الكبيرة. من ناحية أخرى ، سيكون مستخدمو الهواتف المحمولة الذين يستخدمون اتصالات الجيل الثالث أو 4G ، شاكرين لأقل قدر ممكن من البيانات.
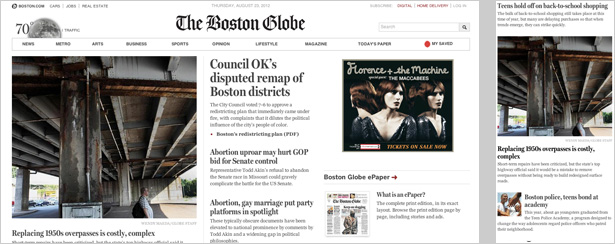
مرة أخرى ، مواقع الأخبار ، مثل bostonglobe.com غالبًا ما يتم استخدامها أثناء التنقل ، أثناء التنقل اليومي على سبيل المثال. يسمح التصميم المتجاوب لهم بتحديد محتوى محدد جدًا لكل جهاز ، أو ضغط الصور مسبقًا.
التحديات التي يقدمها تصميم الويب سريع الاستجابة
تصميم الويب السريع الاستجابة هو أسلوب جديد نسبيًا لتصميم الويب للجوال. يقول البعض إنه مجرد اتجاه ، بينما يقول البعض الآخر إنها طريقة جديدة في التفكير. شخصياً ، أعتقد أنه في إطار شبكة الويب السريعة والمتغيرة باستمرار ، يمكن اعتبار كل شيء نزعة بمعنى ما. دعونا لا ندخل في هذا عميق جدا هنا. بدلاً من ذلك ، دعنا نلقي نظرة على التحديات التي نحتاج إلى التغلب عليها لبناء مواقع ويب سريعة الاستجابة.
1. وقت التطوير
ربما يكون أكثر نقاط التوضيح وضوحا حول إنشاء موقع ويب سريع الاستجابة هو أن الأمر يستغرق وقتًا أطول. من الواضح ، بالنسبة إلى موقع سطح المكتب العادي ، تحتاج إلى وقت أقل للتحضير ، وموارد أقل لبناء ذلك ، كما تحتاج إلى اختبار أقل جهدًا.
عادةً ما يستغرق الأمر وقتًا أطول لتحويل موقع ويب حالي إلى موقع ويب سريع الاستجابة بدلاً من إنشاء موقع ويب من الصفر. إذا كنت تفكر في الانتقال إلى الجوّال ، وفعل ذلك عن طريق جعل موقعك على الويب مستجيبًا ، فلا تقلل من شأن العمل الذي يجب عليك وضعه في إصدار سطح المكتب الموجود لديك.
2. تبقى أجهزة مختلفة مختلفة
فكرة أن يمكنك ببساطة بناء موقع واحد يعمل بشكل جيد على أي جهاز هو خرافة. بالتأكيد ، هناك مجموعة واحدة فقط من الشفرات ويبقى موقعك على الويب كما هو فيما يتعلق بالمحتوى والبنية ، لكن الأجهزة المختلفة تتطلب طريقة مختلفة في التفكير.
سيستعرض الأشخاص موقعك على الويب وفقًا لاحتياجاتهم وأهدافهم المحددة جدًا ، فضلاً عن سياق الاستخدام الفريد الخاص بهم.
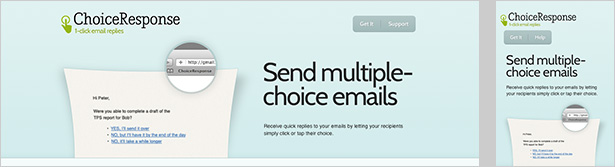
المصممين من choiceresponse.com قد حددوا بوضوح المحتوى الخاص بهم لاستخدام الهواتف المحمولة. على الرغم من أن إصدار سطح المكتب يمكن أن يعرض الكثير من المحتوى مرة واحدة ، إلا أنه بالنسبة للشاشات الصغيرة ، تحتاج إلى معرفة ما يهمك بالضبط.
تخيل أنك مسؤول عن موقع ويب للنقل العام. قد يزور مستخدم واحد إصدار سطح المكتب ، ويتصفح بصبر ، على أمل العثور على صفقة خاصة لرحلة نهاية الأسبوع. في الوقت نفسه ، قد يقوم شخص آخر بالتحقق من نسخة الجوال ، على أمل معرفة أي منصة يجب أن يركبها قبل أن يغادر القطار في أقل من دقيقة.
موقع واحد ، واثنين من الحالات ، واثنين من سيناريوهات المستخدم مختلفة تماما. لإنشاء انطباع رائع لدى جميع المستخدمين ، يجب الأخذ في الاعتبار أن الأشخاص سيستخدمون أجهزة مختلفة في ظروف مختلفة وبأهداف مختلفة.
3. توفر أجهزة مختلفة تفاعلات مختلفة
لا يختلف إصدار سطح المكتب الخاص بك فقط عن إصدار الهاتف المحمول بشكل افتراضي ، ولكن أيضًا بطريقة عملية جدًا. قد يكون التفاعل الذي يعمل جيدًا على جهاز واحد غير ذي صلة على جهاز آخر. ويرجع ذلك أساسًا إلى اختلاف طريقة تفاعلنا مع أجهزة الكمبيوتر المكتبية وأجهزة الجوّال.
في حين أننا نستخدم اختصارات لوحة المفاتيح ومؤشر ماوس محدد جدًا للتنقل عبر موقع ويب على جهاز واحد ، فإننا لا نملك أكثر من أصابعنا من جهة أخرى.
في حين أن إصدار سطح المكتب من forefathersgroup.com يتضمن العديد من الروابط مع تأثير التمرير ، استخدم المصمم هذه التأثيرات فقط للمحتوى الذي لم يصل إلى إصدار الجوال. مرة أخرى ، فإن تحديد أولوية المحتوى مهم جدًا في التصميم سريع الاستجابة.
4. دعم محدود من استعلامات الوسائط
تعمل مواقع الويب المتجاوبة مع طلبات البحث عن الوسائط لتحديد حجم الشاشة لكل زائر ثم عرض التنسيق الصحيح.
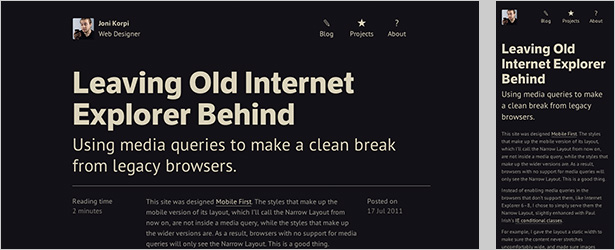
تكمن المشكلة هنا في أن المتصفحات القديمة ، لا سيما الإصدار 8 من Internet Explorer والإصدارات الأقدم ، لا تتعرف على استعلامات الوسائط. لا يزال حاليًا حوالي 14٪ من مستخدمي الويب حول العالم يستخدمون IE8. يمثل 14٪ جزءًا كبيرًا من جمهورك ، وبناءً على استهدافك السكاني ، يمكن أن يكون الرقم أعلى.
هذا لا يعني أنه لا توجد طريقة لعرض موقعك على هذه المتصفحات القديمة. تحتاج فقط إلى أن تكون على علم بذلك عند العمل مع استعلامات الوسائط. هناك عدة طرق لتجنب المشكلة ، مثل استخدام ورقة أنماط منفصلة تمامًا لـ IE ، أو تصميم موقعك على الويب على الجوال أولاً.
ويعني اتباع منهج الجوّال أولاً أن الأنماط التي يجب تطبيقها على إصدارات أوسع من التخطيط هي فقط داخل استعلام الوسائط ، وليس تلك الخاصة بإصدار الجوال. بهذه الطريقة ، لن ترى المتصفحات التي لا تدعم استعلامات الوسائط سوى إصدار الجوال.
5. الصور القابلة للتحجيم تفقد التفاصيل
هناك قيد آخر للتصميم المتجاوب هو قياس الصور. تفقد الصور المقاسة بسرعة التفاصيل وبالتالي معنىها. أساسا ، القيد الحقيقي هنا ليس هو التدرج نفسه ، ولكن حقيقة أن القياس يحدث بشكل صارم على أساس حجم الشاشة وليس على السياق.
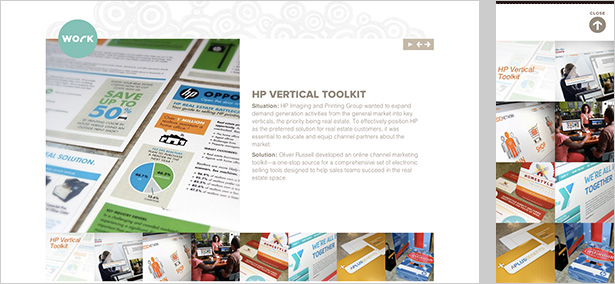
على oliverrussell.com يتم حل هذه المشكلة بشكل جيد جدا. يتم إعادة ترتيب الصور بحيث يمكن أن تمتد عبر الشاشة بأكملها إذا لزم الأمر. هذا يخلق مساحة كافية للحفاظ على معظم الصور من يتم إعادة قياسها على الإطلاق.
قد يكون بديلًا لتدرج الصور اقتصاصها. لا يزال سيتم تغيير معانيها والخبرات التي تأتي معها في نهاية المطاف.
6. قوائم الملاحة
أخيرًا وليس آخرًا ، تشكل قوائم التنقل جزءًا مهمًا من أي موقع ويب. خاصةً على مواقع ويب سطح المكتب الأكثر تعقيدًا ، نحن معتادون على القوائم المنسدلة متعددة الطبقات. على الأجهزة الصغيرة ، ستواجه دائمًا عوائق شاشة محدودة ، مما يجعل تصميم قوائم التنقل البديهية تحديًا.
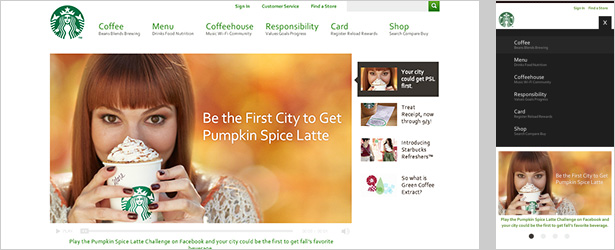
مصممي starbucks.com قرروا إخفاء قائمة التنقل على أحجام الشاشات الصغيرة بشكل افتراضي. فقط عند وضع علامة على أيقونة صغيرة في أعلى الزاوية اليسرى ، تظهر فئات المحتوى المختلفة كأزرار ملائمة للأصابع.
على أي جهاز ، فإن القاعدة الأساسية هي تحقيق توازن بين سهولة الوصول إلى المعلومات وتصميم غير مزعج. لا تقم بإعادة اختراع العجلة إذا لم تكن مضطرًا لذلك.
أشياء للإعتبار
ما إذا كنت تريد الاستجابة سريعًا أم لا ، ولكن إذا قررت فعل ذلك ، فإليك بعض الأمور التي يجب وضعها في الاعتبار قبل البدء.
التحضير هو المفتاح
يبدأ تصميم الويب سريع الاستجابة قبل البدء ببرنامج فوتوشوب بالأحجام الطبيعية. قبل وقت طويل من إنشاء أول إطار سلكي. الإعداد الجيد هو مفتاح التصميم الناجح. كلما كنت مستعدًا بشكل أفضل ، كلما زاد الوقت والمال الذي ستوفره في النهاية.
نظرًا لأن موقعك على الويب سيختلف على أجهزة مختلفة ، يجب أن تضع صورة واضحة في الاعتبار عن الطريقة التي تريد بها بنية المحتوى لكل من هذه الأجهزة. كلما صغر حجم الجهاز ، زادت الخيارات المتاحة أمامك فيما يتعلق بأولوية المحتوى الخاص بك.
بدء من لا شيء
إذا كان لديك بالفعل تصميم سطح مكتب موجود بالفعل وكنت تفكر في وجود المحمول للمرة الأولى ، ففكر في هذا بعناية.
يمكنك إعادة تدوير التصميم من موقع سطح المكتب القديم الخاص بك ، ولكن قد يستغرق تعديل الرمز وقتًا أطول من البدء من الصفر.
لا تقم بإعادة اختراع العجلة
هناك الكثير من الأدوات والموارد عبر الإنترنت لمساعدتك في تطوير موقع سريع الاستجابة.
لا تحاول إعادة اختراع العجلة من خلال إنشاء طريقة جديدة. التعلم من أخطاء الآخرين سيسرع من وقت التطوير بشكل كبير.
اختبار والاختبار والاختبار مرة أخرى
هذا ليس جديدًا ، ولا ينبغي أن يكون مفاجئًا. اختبار المستخدم في وقت مبكر ومتكرر ضروري لأي تصميم ناجح ، تستجيب أم لا.
سيتطلب السلوك المختلف والتحدي للتصميم لكل من الشاشات التي تعمل باللمس والشاشات العادية في نفس الوقت بعض الاختبارات الزائدة. ابدأ الاختبار على جميع الأجهزة التي تمتلكها. إذا كان كل شيء يعمل ، استعن الأجهزة من الأصدقاء والعائلة واختبرها. أخيرًا وليس آخرًا ، تفضل بزيارة متجر كهربائي وجرب موقعك على أجهزتهم.
هل تنتج تصميمات سريعة الاستجابة لعملائك؟ هل قمت بحل هذه المشاكل؟ اسمحوا لنا أن نعرف في التعليقات.
صورة مميزة / صورة مصغرة ، الإنترنت عبر الهاتف النقال الصورة عن طريق Shutterstock.