إنشاء نافذة مشروطة مع HTML5 & أمبير ؛ CSS3
مربعات الوسائط هي أداة تستخدم بشكل متكرر في ترسانة مطوري الويب. تستخدم ل ، من بين أشياء كثيرة ، أشكال تسجيل الدخول / التسجيل. إعلانات. أو مجرد إخطارات للمستخدم.
ولكن على الرغم من حقيقة أن النوافذ المشروطة تحتوي في كثير من الأحيان على معلومات مهمة للمهمة ، إلا أنها يتم إنشاؤها بشكل روتيني باستخدام جافا سكريبت ، والتي لا تتفق جيدًا مع أفضل ممارسات التحسين التدريجي أو التدهور الرشيق.
لا يحتاج هذا إلى مشكلة ، لأن HTML5 و CSS3 يسمحان لنا بإنشاء نوافذ مشروطة بسهولة.
عرض
ما سنفعله هو استخدام خصائص التحويل في CSS3 ، التعتيم ، مؤشر الحدث ، وخلفية التدرج لإنشاء مربع مشروط جميل جدًا ووظيفي.
تستطيع شاهد عرضًا هنا .
HTML
الخطوة الأولى لإنشاء مربع مشروط لدينا هي هذه العلامات القصيرة ولكن الحلوة:
كما ترى ، لدينا فقط رابط بسيط يقول "فتح مشروط" وروابط إلى div openModal التي يتم وضعها أسفله مباشرة. نحن نقوم بكل تصميمنا هنا مع الفصول الدراسية ، لذلك نستخدم المعرف فقط كخطاف لفتح صندوق الوسائط الخاص بنا ، وسوف نقوم بتصميم كل شيء باستخدام فئة modalDialog .
بعد ذلك ، نضيف علامة div التي ستحتفظ بكل المحتوى الخاص بنا في مربع الوسائط. داخل هذا القسم سيكون لدينا رابط لإغلاق المربع الذي سنقوم بنمطه باستخدام CSS الخاص بنا. سنقوم بعد ذلك بوضع عنوان بسيط يحتوي على بضع فقرات من النص تحته. من المفترض أن يظهر ترميز HTML الآن على النحو التالي:
بداية التصميم
الآن لدينا فقط رابط مع div يظهر أسفله. سنبدأ في تصميم الصندوق الخاص بنا وجعله عمليًا. دعونا أولا إنشاء صفوف modalDialog لدينا والبدء في المضي قدما.
.modalDialog {position: fixed;font-family: Arial, Helvetica, sans-serif;top: 0;right: 0;bottom: 0;left: 0;background: rgba(0,0,0,0.8);z-index: 99999;opacity:0;-webkit-transition: opacity 400ms ease-in;-moz-transition: opacity 400ms ease-in;transition: opacity 400ms ease-in;pointer-events: none;}الرمز هنا بسيط للغاية. نصمم مربع الحوار الخاص بنا من خلال إعطائه موضع ثابت ، مما يعني أنه سينتقل إلى أسفل الصفحة ، عند الفتح ، إذا قمت بالتمرير. نحن أيضًا نضع حوافنا العلوية والسفلية واليمنى واليسرى على 0 حتى تمتد خلفيتنا المظلمة عبر الشاشة بأكملها.
ونظرًا لأننا نريد أن تتحول الخلفية حول مربع الوسائط إلى لون مظلم عندما يكون مفتوحًا ، فإننا نضبط الخلفية إلى اللون الأسود ، ونغيّر العتامة قليلاً. كما نتأكد أيضًا من أن مربع الوسائط الخاص بنا يجلس فوق كل شيء من خلال تعيين خاصية فهرس z.
وأخيرًا ، نضع عملية انتقال لطيفة لمربع الوسائط الذي نعرضه على الشاشة ، وإخفاء المربع عندما لا يتم النقر عليه عن طريق تعيين العرض على لا شيء.
قد لا تكون على دراية كاملة بخاصية مؤشر الأحداث ، ولكنها تسمح لك بالتحكم في وقت القيام بذلك ولا تريد أن تكون العناصر قابلة للنقر. لقد قمنا بتعيينها لفئة modalDialog لأننا لا نريد أن يكون الرابط قابلاً للنقر حتى يتم فصل فئة pentudo "target:".
وظائف ونظرات
الآن دعونا نضيف : فئة الزائفة المستهدفة وكذلك التصميم لمربعنا المشروط.
.modalDialog:target {opacity:1;pointer-events: auto;}.modalDialog > div {width: 400px;position: relative;margin: 10% auto;padding: 5px 20px 13px 20px;border-radius: 10px;background: #fff;background: -moz-linear-gradient(#fff, #999);background: -webkit-linear-gradient(#fff, #999);background: -o-linear-gradient(#fff, #999);}من خلال فئة pseudo المستهدفة ، نقوم بتعيين عرضنا لحظره ، بحيث يتم عرض مربع الوسائط الخاص بنا عند النقر فوق الارتباط. كما نستخدم أيضًا خاصية "مؤشرات الأحداث" الخاصة بنا حتى يتم تمرير الرابط عند تنشيطه.
ثم نقوم بوضع علامة div الخاصة بنا من خلال تحديد العرض والموضع واستخدام هوامشنا لرفع مربع الوسائط لأسفل من أعلى ، وتركيزه على صفحتنا. ثم نضيف نمطًا بسيطًا عن طريق إنشاء بعض الحشو ، وتحديد نصف قطر حد لطيف ، واستخدام تدرج من اللون الأبيض إلى الرمادي الداكن لخلفيتنا.

إغلاقها
الآن وقد صممنا الصندوق النموذجي وجعلناه عمليًا ، فإن آخر شيء يتعين علينا فعله هو جعل زر الإغلاق يبدو جيدًا. يمكن أن يؤدي استخدام CSS3 و HTML5 إلى إنشاء أزرار تبدو وكأنها صور ، ولكنها ليست كذلك فعلاً. إليك CSS الذي نستخدمه لهذا:
.close {background: #606061;color: #FFFFFF;line-height: 25px;position: absolute;right: -12px;text-align: center;top: -10px;width: 24px;text-decoration: none;font-weight: bold;-webkit-border-radius: 12px;-moz-border-radius: 12px;border-radius: 12px;-moz-box-shadow: 1px 1px 3px #000;-webkit-box-shadow: 1px 1px 3px #000;box-shadow: 1px 1px 3px #000;}.close:hover { background: #00d9ff; }بالنسبة إلى زر الإغلاق ، نضبط زر الخلفية ونضع النص باستخدام محاذاة النص وارتفاع الخط. ثم نقوم بوضع الزر باستخدام الوضع المطلق ، وتعيين خصائصنا العلوية والسليمة. كيف نجعلها دائرة وإضافة بعض العمق؟ قمنا بتعيين نصف قطر الحدود إلى 12 وإنشاء ظل انخفاض طفيف. ثم لإضافة استجابة صغيرة للمستخدم ، نقوم بتغيير الخلفية إلى اللون الأزرق الفاتح عند تحريك الماوس فوقها (تشتمل الأفكار الأخرى للحوم على إضافة انتقال خطي إلى التلاشي أو تغيير نص الخط أو توسيع ظل المربع قليلاً).

لماذا صندوق الوسائط الخاص بنا أفضل
وكما لاحظت على الأرجح ، فإن نقطة البيع الكبيرة بهذه التقنية هي إنشاء مربع مشروط في HTML5 و CSS3. لماذا هذه الصفقة الكبيرة على الرغم من؟ مربعات الوسائط في جافا سكريبت هي شيء يمكن أن ينشئه المبتدئ ، وهناك مئات من الأمثلة والتنزيلات جاهزة للاستخدام. إذن لماذا نرغب في إلغاء جافا سكريبت لصالح HTML5 و CSS3؟
سيكون من السذاجة أن أقول أن نقطة بيع واحدة هي التأكد من أن مستخدمي جافا سكريبت يمكنهم استخدامها. تشير الإحصائيات إلى أن 2٪ فقط من الأشخاص حول العالم يتصفحون بدون JavaScript ، لذا إذا لم تكن هذه مشكلة ، فما هو؟ حسنًا ، لقد استفدنا من انتقالات CSS3 عند إنشاء مربع الوسائط. الرمز الكامل كان:
-webkit-transition: opacity 400ms ease-in;-moz-transition: opacity 400ms ease-in;transition: opacity 400ms ease-in;استخدمنا ثلاثة أسطر فقط لإنشاء الرسوم المتحركة. إذا قارنت ذلك مع أي مكتبة للرسوم المتحركة في جافا سكريبت ، فسوف نشعر بالصدمة لرؤية مقدار التعليمة البرمجية الخاصة بنا مصغرًا. هذا يؤدي إلى سبب آخر ، وهذا هو ، لدينا رمز أنظف. نحن نعرف القسم الذي يتم تطبيق الرسوم المتحركة عليه ، وهو 3 أسطر فقط. هذا يسهل علينا تعديله أو تغيير div كما نراه مناسبًا ، ولا داعي للقلق بشأن تغيير div في JavaScript وكذلك CSS و HTML.
أخيرًا ، HTML5 و CSS3 هما المستقبل. يعمل الجميع على تنفيذها في تصاميمهم ومشاريعهم ، واستخدامها يساعد على إطالة اعتماده ويضمن عدم تركك وراءك. تحصل على رمز أنظف ، لا داعي للقلق بشأن مكتبات جافا سكريبت ، ولديك عدد كبير من مصممي ومطوري الويب المستعدين للمساعدة في حل أية مشكلات قد تكون لديك لأنهم متحمسون لمعرفة المزيد عن اللغة أيضًا . لا تسير HTML5 و CSS3 في أي مكان ، لذلك لا يوجد سبب لعدم استخدامها.
متى تستخدم صناديق مشروط
والآن بعد أن تناولنا كيفية إنشاء مربعات الوسائط ولماذا يجب عليك إجراؤها باستخدام HTML5 و CSS3 ، ماذا عن وقت استخدام مربعات الوسائط؟
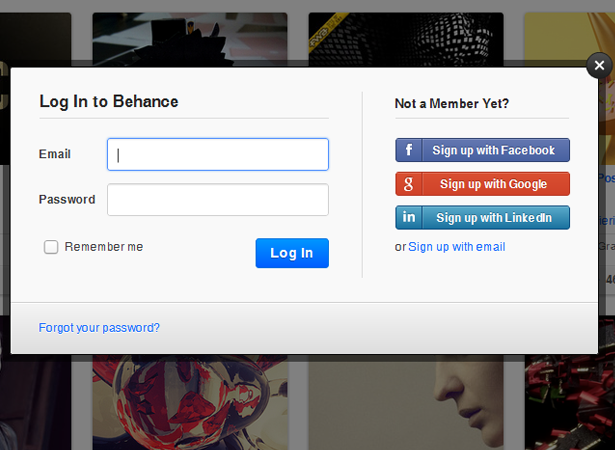
استمارة تسجيل الدخول / التسجيل
أعتقد أن المربعات المشروطة مفيدة بشكل خاص عند استخدامها لنماذج تسجيل الدخول والتسجيل. يخلق مثل هذه تجربة انسيابية للمستخدم ، ويمكن حقا أن يترك انطباعا على الزوار.
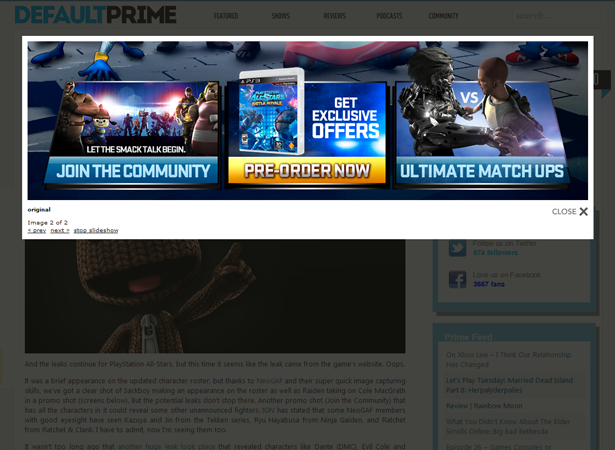
عرض الصور / الفيديو
استخدام ممتاز آخر للصناديق المشروطة هو عرض الصور أو الفيديوهات (المعروفة باسم علب الضوء). يسمح للمستخدم بمشاهدة محتوى موقع الويب الخاص بك دون ترك صفحة الويب ، وبالتالي الاحتفاظ بها بشكل أكبر في تجربة الويب الخاصة بك.
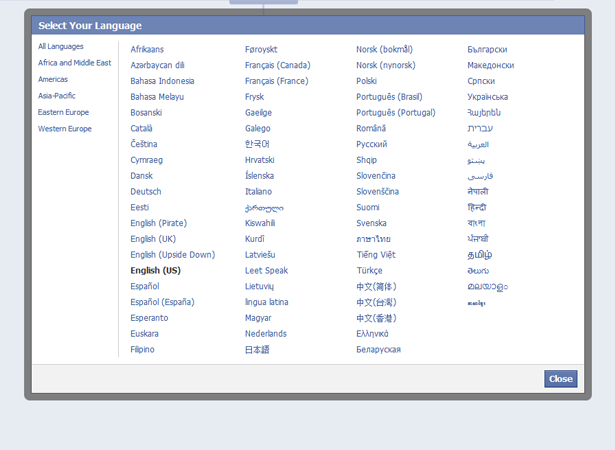
تعليقات المستخدمين
عندما يتفاعل مستخدم على صفحة الويب الخاصة بك وترغب في الاتصال بها أو تنبيههم بشأن شيء ما ، ما هي أفضل طريقة للقيام بذلك من مربع الوسائط؟ يستفيد Facebook بشكل كبير من هذا عندما تريد تغيير لغتك على موقعه على الويب ، أو للاستعانة بدعاية قصيرة مثل رابط "لماذا أحتاج إلى توفير عيد ميلادي" عند التسجيل. إذا لم يكن يحتوي على نص كافٍ أو بحاجة إلى أن يكون صفحة كاملة ، فلماذا لا تستخدم مربعًا مشروطًا؟
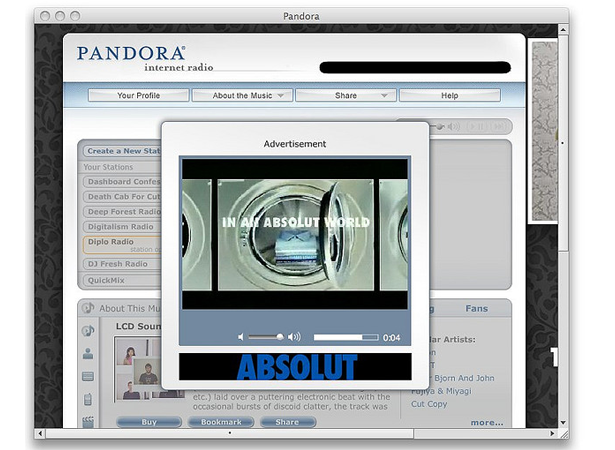
الإعلانات
ومن الأمثلة الرائعة على الإعلانات التي تستخدم مربعات مشروطة خدمة راديو موسيقى Pandora. إذا لم تكن عضوًا في الخدمة المميزة ، فستحصل كل مرة على إعلان على شاشتك. في بعض الأحيان تكون هذه إعلانات صوتية تبدو وكأنك تستمع فقط إلى أغنية ، وفي بعض الأحيان يكون مربعًا منبثقًا للفيديو. يُعد هذا أسلوبًا رائعًا للأشخاص الذين يتطلعون إلى إدخال الإعلانات في صفحات الويب الخاصة بهم دون الحاجة إلى عرضها على الصفحة دائمًا.
استنتاج
هناك لديك ، يمكنك الآن إنشاء مربع مشروط بسيط HTML5 و CSS3 ، ويمكنك استخدامه لأشياء مثل أشكال تسجيل دخول المستخدم / التسجيل ، والإعلانات ، وأكثر من ذلك بكثير. لقد تعلمت أيضًا لماذا يجب أن نستخدم HTML5 و CSS3 بدلاً من جافا سكريبت ، ونرى بعض الأمثلة على كيفية استخدام المواقع لمربعات مشروطة وكيف يمكنك تنفيذها في تصميماتك الخاصة.
هل أنت متحمس من قبل possibilites من HTML5 و CSS3؟ هل ستذهب لغة جافا سكريبت في النهاية إلى Flash؟ أقرضنا وجهات نظرك في التعليقات أدناه.