كيفية UX الكمال مع Affordances التصميم
تعتبر الموافقات في التصميم مهمة للاستخدام وقابلية الاستخدام. إنها واحدة من مكونات التصميم التي يجب أن تأتي معًا لتوفير تجربة مستخدم لا تشوبها شائبة. لفهم ما يجعلها في غاية الأهمية ، يجب علينا تحديدها.
في عالم تصميم المواقع الإلكترونية ، تعتبر التكاليف هي العناصر التي يواجهها المستخدمون أثناء تفاعلهم مع تصميم الموقع. يستطيعون:
- أزرار الدعوة إلى العمل
- الرموز.
- حقول نموذج الويب
- الروابط.
- الصور.
يجب على مصممي الويب الكبار أن يأخذوا الوقت الكافي لفهم المفهوم الكامن وراء هذه التكاليف. سوف يضمن ذلك أنهم يبنون عملائهم مواقع الويب الممتازة التي تهتم بالوظيفة الأولى: تجربة المستخدم. دائمًا ما تكون قاعدة التصميم الكبيرة مصممة لتصميم تجربة المستخدم أولاً وقبل كل شيء ؛ كل شيء آخر يتبع ذلك.
لا توجد طريقة أفضل لفهم هذا المبدأ من الإلمام العميق بالمكافآت وكيف يتم دمجها بنجاح في تصميمك.
القدرة المادية
ويستند تحمل المادية على مظهر الجسم المادي. بصريا ، هذا النوع من التحمل يجعل المستخدم على الفور واضحًا لما هو متوقع منه في واجهة التصميم. هذه هي أكثر الطرق التي يمكن الوصول إليها بسهولة ، وقد واجهتها على الأرجح عدة مرات دون أن تعرف حتى ما كان يطلق عليه.
إن الهدف الكامل من التوفير المادي هو أن أي شخص يجب أن يكون قادراً على تخمين ما يمكن أن يقوم به من إجراءات فقط من خلال النظر إلى التكاليف ، خاصة أولئك الذين لا يجيدون تصفح المواقع. لهذا السبب يجب أن تكون المكافآت المادية واضحة جدًا.
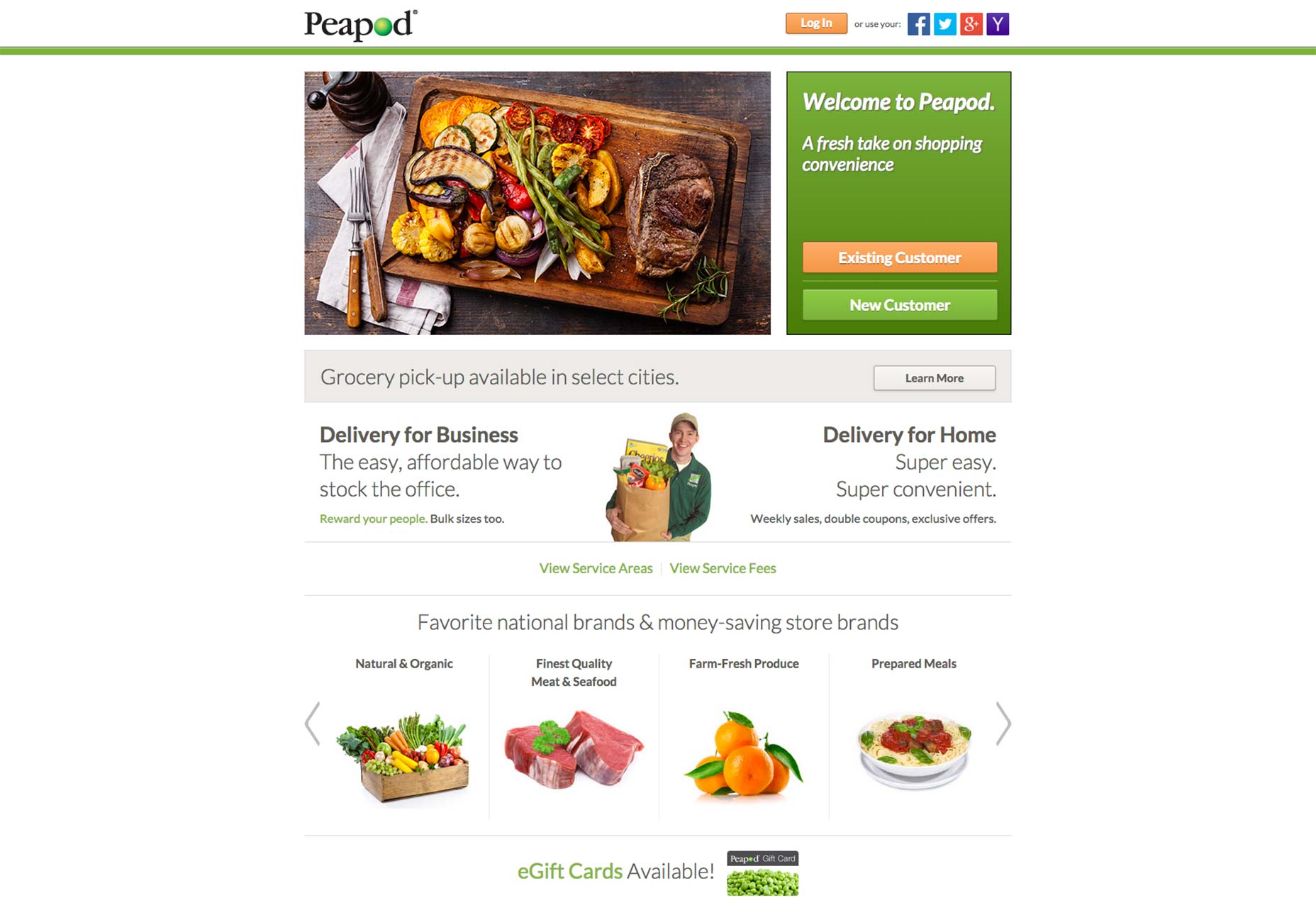
Peapod ، خدمة توصيل البقالة المنزلية ، تستخدم وسائل الراحة المادية على صفحتها الرئيسية. تتميز زريتان كبيرتان للحث على اتخاذ إجراء بأركان مستديرة وتظليل طفيف بحيث تبدو قابلة للنقر.
تحمل اللغة
إن المكافأة اللغوية هي نوع آخر من التكافؤ. أساسا ، يتصل مباشرة للمستخدم أن زر أو حقل يتيح نوع معين من العمل. هذا لا يترك مجالا للخيال على الإطلاق فيما يتعلق بالأفعال المقصودة ، مما يجعل هذه التكلفة مناسبة للأشخاص الذين لديهم خبرة قليلة جدا في تصفح المواقع ، أو حتى لا.
تعتبر تكلفة تحمل اللغة مثالية في تصميم الواجهة عندما يكون الاتصال البصري غير كافي ليرسم فعليًا الإجراء الذي يجب تنفيذه. على سبيل المثال ، الأشخاص الذين لم يروا العديد من المواقع على الأرجح ليسوا على دراية برمز العدسة المكبرة الذي يشير إلى "البحث" في نهاية حقل البحث.
سيفهم المصممون الأذكياء هذا ، وبالتالي يقدمون عبئًا واضحًا للغة ، مما لا يدع مجالًا للشك ما يجب أن يكون عليه الإجراء.
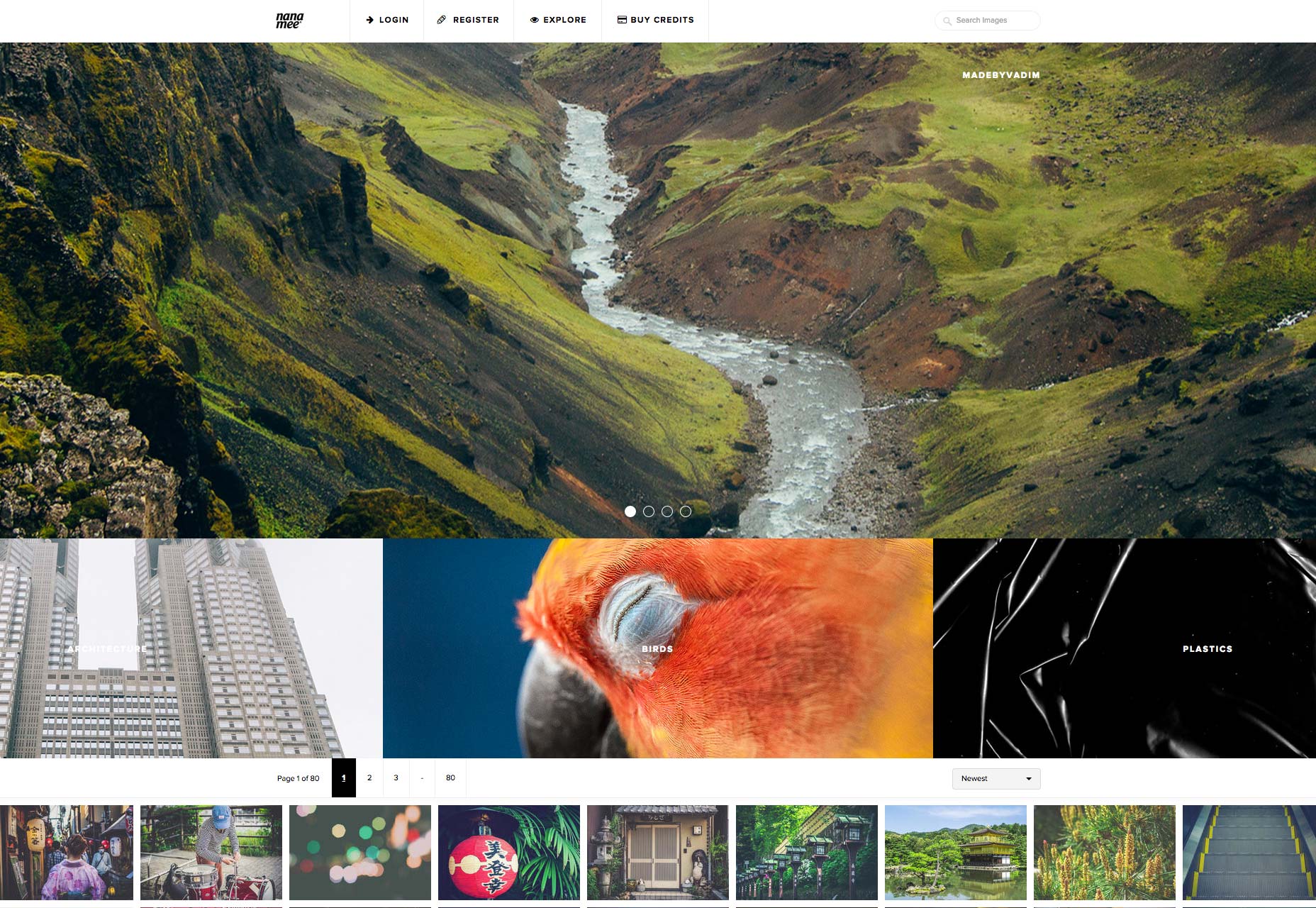
Nanamee.com يستخدم ميزة تحمل اللغة في مجال البحث نظرًا لوجود "صور البحث" التي يصعب تفويتها. هذا الوضوح يجعل من الواضح بوضوح كيفية التفاعل مع هذه الميزة ، وهو أكثر وضوحًا من مجرد "بحث" أو حتى مجرد رمز.
نمط تحمل
ربما يكون تحمل التكاليف أكثر شيوعًا في تصميم الويب أكثر من التكافؤ الواضح والصريح. هذا لأنه ، كما يوحي الاسم ، يستخدم مصممو جميع المشارب هذه التكاليف في تصميماتهم دونما مجرد فكرة ثانية. يستطيع المستخدمون التعرف على هذه الأنواع من التكاليف وفهمها بسبب قواسمها المشتركة. في ما يلي بعض الأمثلة على تحمّل النمط المستخدم على نطاق واسع:
- قائمة التنقل أو شريط
- رمز العدسة المكبرة
- الروابط.
- سهم لأسفل بجوار الكلمة أو العبارة.
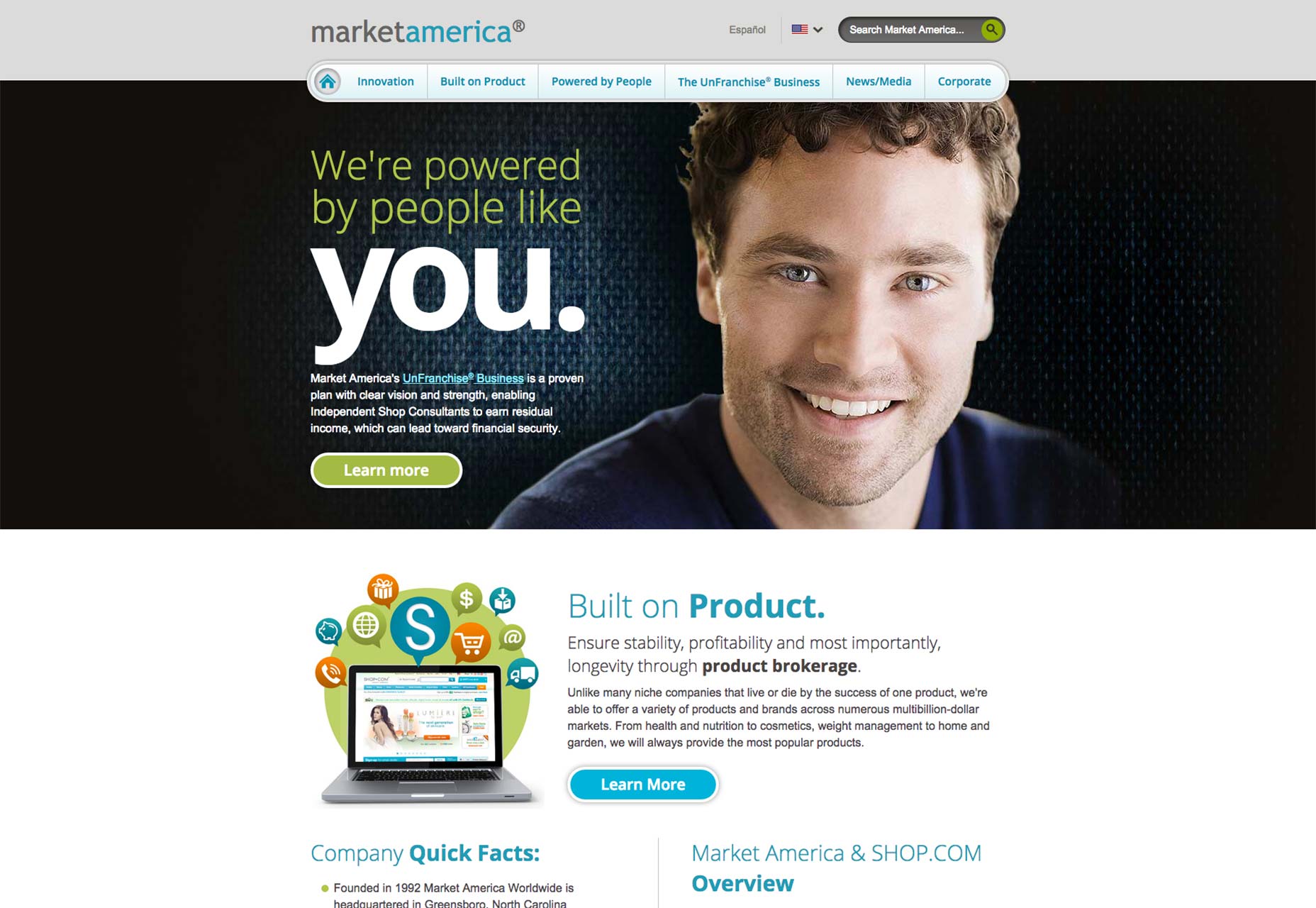
ويمكن رؤية تكلفتها النمط على معظم أي موقع ، مثل واحد من قبل سوق أمريكا شركة وساطة للمنتجات وشركة تسويق عبر الإنترنت. الحق قبالة الخفافيش ، ونحن نرى بالضبط أين هي هذه المأمونية نمط في الواقع.

يتميز Market America بشريط تنقل ملحوذ جدًا في أعلى الصفحة الرئيسية. يوجد رمز العدسة المكبرة في نهاية شريط البحث ، والذي يتميز أيضًا بتوفر اللغة لـ "Search Market America". بعد ذلك ، هناك السهم المتجه لأسفل بجوار العلم الأمريكي ، والذي يوفر للمستخدمين فرصة اختيار لغة موقع مختلفة.
التكلفة الرمزية أو الرمزية
يمكن توصيل التكاليف في الواجهة ببساطة من خلال رمز أو رمز. في بعض الأحيان ، تُسمى هذه التكاليف الميسرة ، والتي تعتمد على الأشياء الواقعية ، والأشياء المادية كرموز لإخبار المستخدمين بسرعة عن الإجراء المتوقع منهم. وهي تعمل بشكل جيد في حالات عديدة ومختلفة ، بعضها مألوف لديك بالفعل:
- مغلفًا لإرسال بريد إلكتروني ؛
- منزل للعودة إلى صفحة الموقع الرئيسية ؛
- زر الوسائط الاجتماعية لنقلك إلى قناة أو قناة وسائط اجتماعية.
إن الشيء العظيم فيما يتعلق بالرغبات الرمزية أو الرمزية هو أنها يمكن أن تكون قائمة على السياق أيضًا. على سبيل المثال ، يشير العدسة المكبرة في برنامج عرض المستند إلى أنه يمكنك تكبير المستند أو تصغيره. وبالطبع ، إذا كانت العدسة المكبِّرة بجوار شريط البحث ، فمن الواضح أنها ستتحمل البحث عن كلمة أو مصطلح معين.
هذا ما يجعل استخدام تحمل رمزي أو أيقونة مريحة للغاية. يمكنك أن تقول الكثير ، وبسرعة أكبر ، كمصمم أكثر مما لو كان عليك استخدام النص.

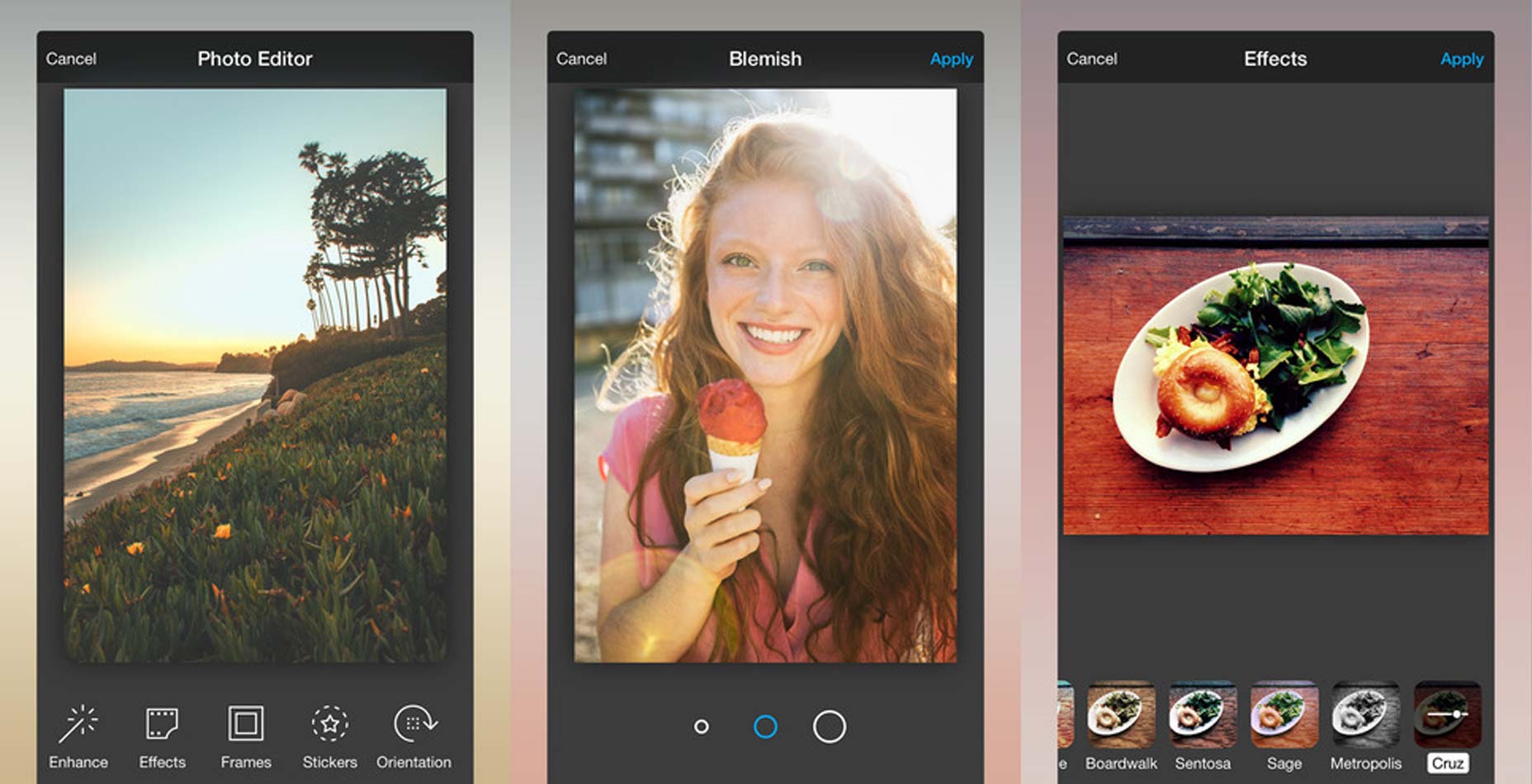
أحد التطبيقات التي يمكن أن تستخدم بعض العمل على مكاسبها محرر الصور من Aviary . ما لم تكن على دراية كبيرة بهذا التطبيق أو مع محرري الصور بشكل عام ، لن تفهم كيف تلامس الشوائب عندما يكون لديك فقط خيار بين ثلاث دوائر ذات أحجام مختلفة.
Affordances هي مفتاح UX رائعة
إن فهم ما يمكن تحمله - بالإضافة إلى التفرد الخاص بين نوع وآخر - يمكن أن يميزك عن مصممي الويب الآخرين. فكر في المكاسب كمعبر للتواصل لمستخدميك.
بدونها ، حتى التصميم الأكثر جمالاً سيكون عديم الفائدة تماماً لأن المستخدمين لن يكونوا قادرين على فهمه قليلاً! نظرًا لأن تجربة المستخدم تمثل الأولوية القصوى للمصممين ، فإن التأكد من أن لديك فهمًا راسخًا للقدرات أمر ضروري.
عند الانتهاء من التصميم الخاص بك ، ينبغي أن يكون من السهل تحمل المستخدمين بسهولة استخدام تصميمك بأقل قدر ممكن من الاحتكاك.